使用ElementUI中的resetFields()方法有哪些注意点
场景一
-
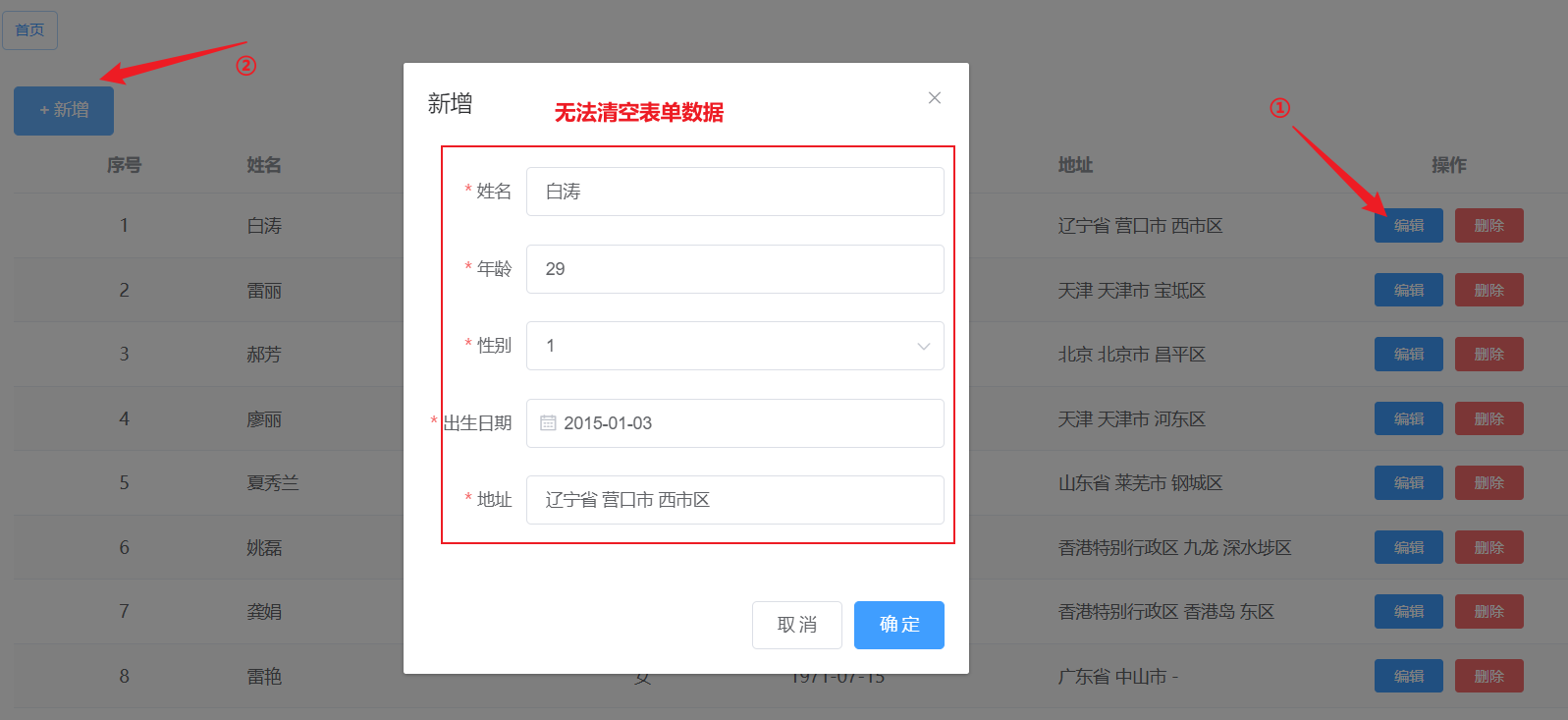
场景一:当编辑弹出框和新增弹出框共用时,编辑数据后关闭编辑弹出框时调用
this.$refs.form.resetFields()无法清空弹出框

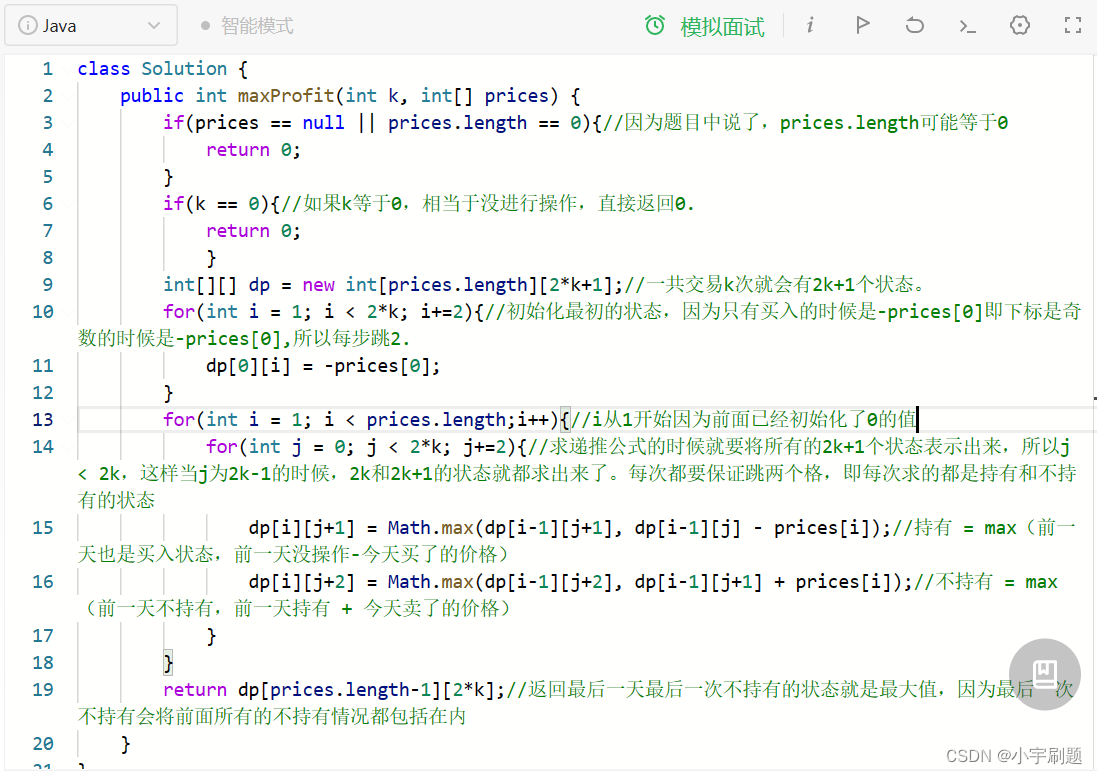
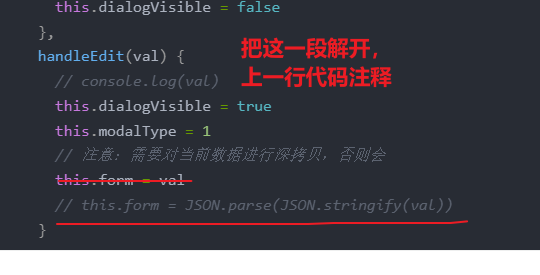
问题代码:// 点击新增按钮 handleAdd() { this.dialogVisible = true this.modalType = 0 }, // 弹窗关闭触发 handleClose() { // 清空表单 this.$refs.form.resetFields() this.dialogVisible = false }, handleEdit(val) { // console.log(val) this.dialogVisible = true this.modalType = 1 // 注意:需要对当前数据进行深拷贝,否则会 this.form = val // this.form = JSON.parse(JSON.stringify(val)) }问题分析:
原因是由于restFile只是将表单的值初始化,并不是清空表单,详情见ElementUI官网

当我们点击编辑按钮时,由于是this.form = val,导致表单的初始值发生了改变,此时就会你点击关闭弹窗后再打开会发现表单还是第一次点击编辑按钮的那个值,即使你后面又点击了编辑按钮,它最终只显示第一次点击编辑按钮出现的那个表单的值。解决方案:表单赋值时,采用深拷贝

场景二
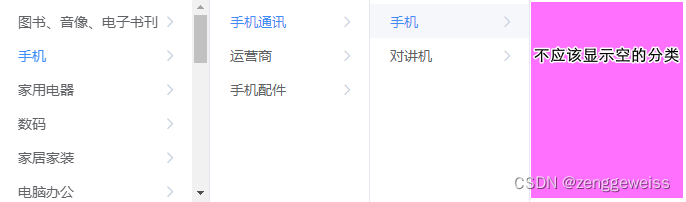
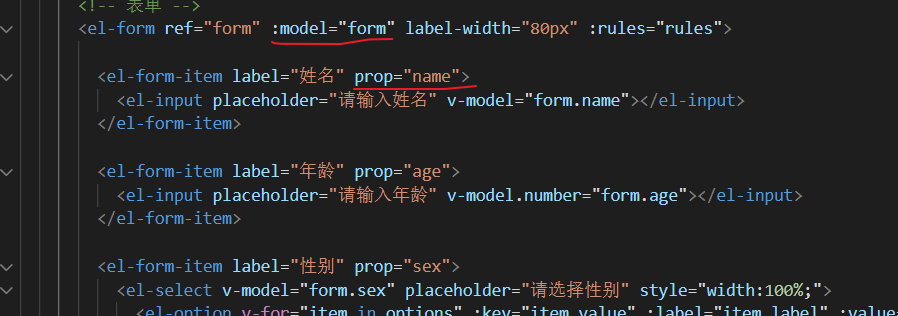
- 场景二:表单没有配置
:model属性和prop属性

注意:要想resetFields()方法生效一定要配置这两项
场景三
- 场景三:在还没有显示对话框之前就调用
resetFields()方法导致不起作用
解决方法 :通过延迟调用resetFields()方法,代码如下this.$nextTick(() => { this.$refs['form'].resetFields(); });
参考文章
- this.$refs[‘form‘].resetFields()方法重置表单无效的坑
- vue.nextTick()方法的使用详解(简单明了)