目录
1. rem基础
2.媒体查询
2.1 媒体查询的概念
2.2 语法规范
2.2.1
2.2.2 关键字
2.2.3 媒体特性
2.2 根据页面宽度改变颜色
2.3 媒体查询+rem 实现元素动态大小变化
2.4 引入资源(理解)
2.4.1 语法规范
3. less基础
3.1 css弊端
3.2 less介绍
3.3 less使用
3.3.1 less变量
3.3.2 less编译以插件
3.3.3 less嵌套
3.3.4 less运算(重点)
4. rem适配方案
4.1 rem实际开发适配方案
4.2 rem适配方案技术使用(市场主流)
4.2.1 技术方案一
4.2.2 技术方案二(推荐)
5. 苏宁易购案例制作
5.1 技术选型
5.2 搭建相关的文件夹结构
5.3 设置视口标签以及初始化样式
5.4 设置公共文件common.less
1. rem基础
rem是一个相对单位,类似em,em是父元素字体大小
不同的rem的基准是相对于html元素的字体大小
比如,根元素(html)设置font-size=12px,width=12rem,则换成px就是24px
rem优点:修改html里面文字大小来改变页面的元素的大小控制整体
2.媒体查询
2.1 媒体查询的概念
媒体查询(media query)是css3的新语法
使用@media可以针对不同的尺寸设置不同的样式
重置浏览器的大小,页面高度和宽度也会重新渲染页面
目前苹果手机、Android手机、平板等都用到多媒体查询
2.2 语法规范
@media mediatype and|only|not (media fearture) {
css-code;
}
- mediatype 媒体类型
- and|only|not 关键字
- media fearture 媒体特性
2.2.1

注意:上面的图片scree单词写错了,正确的是screen!
2.2.2 关键字
关键字将媒体类型或多个媒体特性连接到一起做媒体查询的条件
- and:连接多个媒体,相当于“且”
- not: 相当于“非”
- only:指定媒体类型,可以省略
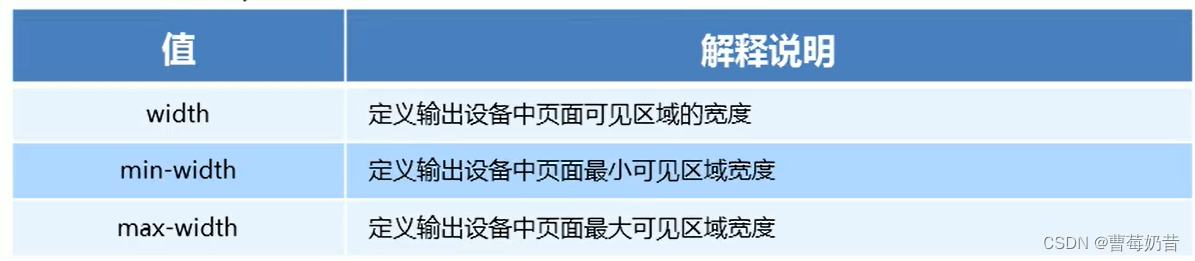
2.2.3 媒体特性
每个媒体都有不同的特性,根据不同来设置不同的展示风格,注意它们要用()包含

2.2 根据页面宽度改变颜色
思路:
- 按照从大到小(从小到大)的思路
- max-width和min-width都是包含等于的
- 小于等于1000蓝色,小于等于1200且大于1000黄色,大于1200且大于等于1500变粉色
- 利用样式层叠性
- sreen and 不能省略
- 数字后面必须跟单位
- and 前后要加空格!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@media screen and (max-width:1000px) {
body {
background-color: blue;
}
}
@media screen and (min-width:1200px) {
body {
background-color: yellow;
}
}
@media screen and (min-width:1500px) {
body {
background-color: pink;
}
}
</style>
</head>
<body>
</body>
</html>2.3 媒体查询+rem 实现元素动态大小变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@media screen and (min-width:320px) {
html {
font-size: 50px;
}
}
@media screen and (min-width:640px) {
html {
font-size: 100px;
}
}
.top {
height: 1rem;
font-style: 5rem;
background-color: pink;
text-align: center;
line-height: 1rem;
}
</style>
</head>
<body>
<div class="top">购物车</div>
</body>
</html>2.4 引入资源(理解)
样式比较多,针对不同的媒体(屏幕尺寸)使用不同的stylesheets(样式表)
原理,直接在link中判断设备的尺寸,然后引入不同的css文件
如在900以上的屏幕一行显示两张图片,在900以下的屏幕一行显示一张图片
2.4.1 语法规范
<link rel="stylesheet" media="mediatype and|not|only (media feature) " href="mystylesheet.css">
建议;媒体查询最好的方法是从小到大
3. less基础
3.1 css弊端
- css是一门非程序时语言,没有变量,函数,作用域等
- 会书写大量没有逻辑的代码,css的重复率是比较高的
- 不方便维护和拓展,不利于复用
- css没有很好的计算能力
- 对于开发人员,越少经验的很难写出组织很好且易于维护的css代码项目
3.2 less介绍
less是一门css拓展语言,也称为css预处理器,在现有的css语法上,加入变量,运算,函数等功能,降低了css维护的成本
less官网:http://lesscss.cn/
常见的css预处理器:Sass、Less、Stylus
总结:less是一门css预处理语言,拓展了css的动态特性
3.3 less使用
新建一个后缀为less的文件,里面属性less语句
3.3.1 less变量
变量是没有固定得值,是可以改变的,css中1一些颜色和值
@ 变量名:值;
变量名规范:
- 必须有@前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
3.3.2 less编译以插件
本质上,less包含一个自定义的语法以及一个解析器,通过解析器生成对应的css文件
vscode插件:easy LESS,写完less文件保存后会自动生成对应的css文件
3.3.3 less嵌套
子元素样式直接写在父元素里面
选择器嵌套写法:
header a {
color: pink;
}
less嵌套写法:
header {
a {
color :pink;
}
}


如果是交集|伪类|伪元素选择器,内层选择器加&
- 内层选择器前面没有&符号,则称为解析为父选择器的后代
- 有&符号,解析为父元素自身或父元素的伪类
less写法:
a {
&:hover {
color :red;
}
}
3.3.4 less运算(重点)
任何的数字颜色都可以参加加减乘除等算数运算
@border: 5px+8;
div {
width: (200px/2);
height: 200px;
border: @border solid red;
}注意:
- 乘号和除号的写法(需要用括号,如(@border/3))
- 运算符中间左右用空格隔开 1px+5
- 对于不同的单位的值之间的运算,运算结果的值取第一个值的单位
- 两个值只有一个有单位,则取这个单位
4. rem适配方案
4.1 rem实际开发适配方案
- 按照设计稿与设备宽度的比例,动态计算设置html根标签的font-size大小(媒体查询)
- css中,设计稿元素的宽、高、相对位置取值,按照同等比例换算为rem为单位的值
4.2 rem适配方案技术使用(市场主流)
4.2.1 技术方案一
- rem+媒体查询+less技术
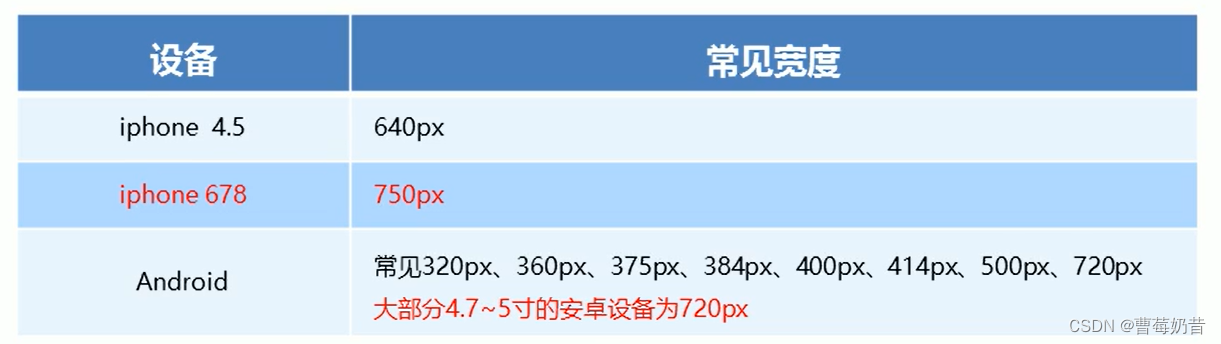
设计稿常见的尺寸宽度:
 一般情况下,我们采用一两套做效果图,现在以1080为准
一般情况下,我们采用一两套做效果图,现在以1080为准
- 动态设置html标签font-size大小
- 假设设计稿是750px
- 把屏幕划分15等分(划分标准不一样)(我的理解是一行可以显示15个字)
- 每一份html字体大小,这里是50px
- 390px设备的是,字体大小为320/15就是21.33px
- 页面元素的大小除以不同的html字体大小发现比例是相同的
- 比如我们用750为标准的设计稿
- 一个100*100像素的页面元素在750屏幕下,就是100/50转换rem是2rem*2rem比例1:1(rem=物理像素/html文字大小,盒子大小=rem*font-size)
- 320屏幕下,html字体大小21.33,则2rem=42.66px,此时宽高都是42.66,但是宽高比例还是1:1
- 但是已经实现不同屏幕下,页面元素盒子等比例缩放的效果
元素大小取值方法:
最后的公式:页面元素的rem=页面元素值px/(屏幕宽度/划分的份数)
屏幕宽度/划分的份数 :就是html font-size的大小
页面元素的rem值=页面元素值(px)/ font-size 字体大小
4.2.2 技术方案二(推荐)
- fiexible.js
- rem
总结:
两种方案现在都存在
方案2更简单,里面使用js代码
5. 苏宁易购案例制作
5.1 技术选型
方案:单独制作移动页面方案
技术:rem适配布局(less+rem+媒体查询)
设计图:采用750px设计尺寸
5.2 搭建相关的文件夹结构

5.3 设置视口标签以及初始化样式
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no maximum-scale=1.0,
minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">5.4 设置公共文件common.less
- 新建common.less,设置最常见的屏幕尺寸、用媒体查询设置不同html字体大小
- 常见的尺寸:320px,360px,375px,384px、400px、411px、424px、480px、540px、720px、750px
- 划分份数为15份
- pc端也可以打开移动端的页面,我们默认html字体大小为50px,注意这句话写到最上面