前言
通过 nginx 的 HttpImageFilterModule 模块裁剪过大的图片到指定大小,这个nginx自带的模块是默认关闭的,所以需要重新编译nginx加上此模块。
一、编译 nginx
1.查看 nginx 模块
由于nginx 是之前装好的,这里需要先看一下是否安装了HttpImageFilterModule模块
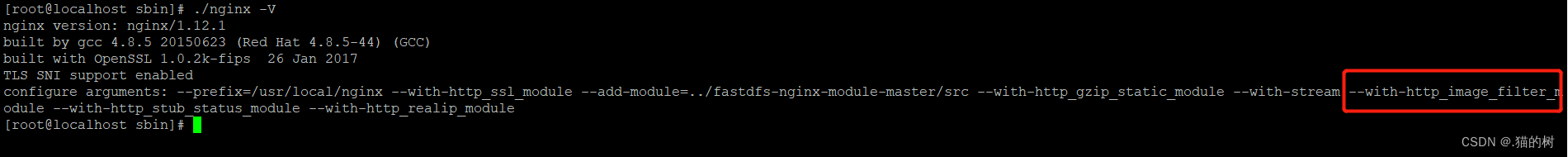
切换到 nginx /sbin目录下,执行命令 ./nginx -V
–prefix=/usr/local/nginx
–with-http_ssl_module
–add-module=…/fastdfs-nginx-module-master/src
–with-http_gzip_static_module
–with-stream
–with-http_stub_status_module
–with-http_realip_module
没有HttpImageFilterModule 模块,需要加上--with-http_image_filter_module
2.重新编译安装 nginx
切换到 nginx 的解压目录,执行命令
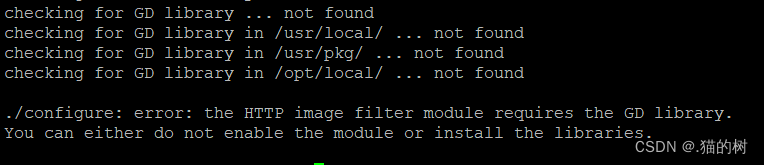
./configure --prefix=/usr/local/nginx --with-http_ssl_module --add-module=../fastdfs-nginx-module-master/src --with-http_gzip_static_module --with-stream --with-http_stub_status_module --with-http_realip_module --with-http_image_filter_module
出行报错

缺少 GD 依赖,执行命令yum install gd gd-devel,重新编译成功之后执行 make && make install
再次执行./nginx -V 查看 nginx 模块

二、配置 nginx
修改 nginx.conf 配置文件
location ~/group1/M00/(.+)_(\d+)x(\d+)\.(jpg|gif|png|jpeg){ # .表示除\n外的任意字符 +表示1-正无穷 \d表示数字
alias /fastdfs/storage/data; #设置别名
ngx_fastdfs_module;
set $w $2; #正则表达式匹配的第二个参数,此处为第一个(\d+)
set $h $3;
if ($w != "0") {
rewrite group1/M00(.+)_(\d+)x(\d+)\.(jpg|gif|png|jpeg)$ group1/M00$1.$4 break;
}set $h $3;
if ($h != "0") {
rewrite group1/M00(.+)_(\d+)x(\d+)\.(jpg|gif|png|jpeg)$ group1/M00$1.$4 break;
}
image_filter resize $w $h;
image_filter_buffer 50M; ##原图最大50M,要裁剪的图片超过2M返回415错误
}
location ~/group[0-9]/ {
ngx_fastdfs_module;
}
其他配置参考
image_filter off;
#关闭模块
image_filter test;
#确保图片是jpeg gif png否则返415错误
image_filter size;
#输出有关图像的json格式:例如以下显示{ “img” : { “width”: 100, “height”: 100, “type”: “gif” } } 出错显示:{}
image_filter rotate 90|180|270;
#旋转指定度数的图像,该度数只能是90, 180, 270,參数能够包括变量,单独或一起与resize crop一起使用。
image_filter resize width height;
#按比例降低图像到指定大小,公降低一个能够还有一个用"-"来表示,出错415,參数值可包括变量,能够与rotate一起使用,则两个一起生效。
image_filter crop width height;
#按比例降低图像比較大的側面积和还有一側多余的载翦边缘,其他和rotate一样。
image_filter_buffer 10M;
#设置读取图像缓冲的最大大小,超过则415错误。
image_filter_interlace on;
#如果启用,最终图像将交错。对于JPEG,最终图像将采用 “逐行JPEG” 格式
image_filter_jpeg_quality 95;
#设置变换的JPEG图像的期望质量。可接受的值是从1到100的范围内。较小的值通常意味着既降低图像质量,降低数据传输,推荐的最大值为95。參数值能够包括变量。
image_filter_sharpen 100;
#添加了最终图像的清晰度。锐度百分比能够超过100。零值将禁用锐化。參数值能够包括变量。
image_filter_transparency on;
#定义是否应该透明转换的GIF图像或PNG图像与调色板中指定的颜色时,能够保留。透明度的损失将导致更好的图像质量。在PNG的Alpha通道总是保留透明度。
配置好之后,重启 nginx
./nginx -s stop
./nginx
测试访问图片
原图测试:
http://192.168.16.123/group1/M00/00/00/wKgfjmLGdKuADrt6AAVDLwY9Icw011.jpg
裁剪测试:
http://192.168.16.123/group1/M00/00/00/wKgfjmLGdKuADrt6AAVDLwY9Icw011_600x300.jpg
总结
以上就是今天要讲的内容,本文仅仅简单介绍了nginx实现图片压缩裁剪的配置,以上方法亲测有效,希望能给大家一个参考。
创作不易,关注💖、点赞👍、收藏🎉就是对作者最大的鼓励👏,欢迎在下方评论留言🧐