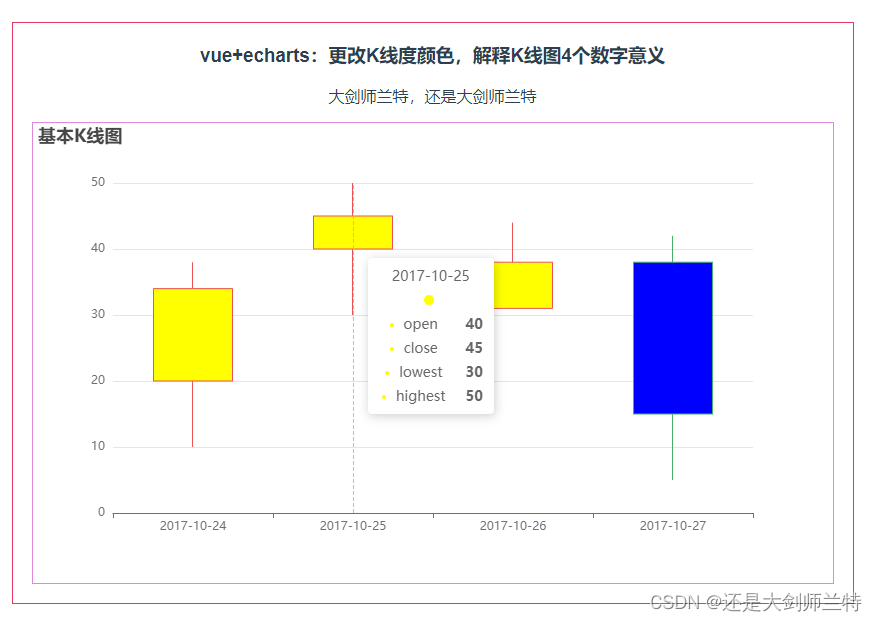
本示例修改K线度的颜色,方法参考源代码。 这里面讲一下K线图的四个数字,如[20, 34, 10, 38],
第一位:20代表开盘价格,
第二位:34代表闭盘价格,
第三位:10代表最低价,
第四位:38代表最高价。
文章目录
- 示例效果
- 示例源代码(共73行)
- 相关资料参考
- 专栏介绍
示例效果

示例源代码(共73行)
/*
* @Author: 还是大剑师兰特(CSDN)
* @下面源代码版权归还是大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @First published in CSDN
* @First published time: 2023-02-17
*/
<template>
<div class="container">
<h3>vue+echarts:更改K线度颜色,解释K线图4个数字意义</h3>
<p>大剑师兰特,还是大剑师兰特</p>
<div id="vue-echarts" ref="refEcharts"> </div>
</div>
</template>
<script>
import * as echarts from 'echarts'; //局部引用,如果采用全局模式,这里不写
export default {
name: 'cuclife',
data() {
return {}
},
methods: {
initCharts() {
let myChart = echarts.init(this.$refs.refEcharts);
myChart.setOption({
tooltip: {
trigger: 'axis',
},
title: {
text: '基本K线图'
},
xAxis: {
data: ['2017-10-24', '2017-10-25', '2017-10-26', '2017-10-27']
},
yAxis: {},
series: [{
type: 'candlestick',
data: [
[20, 34, 10, 38],
[40, 45, 30, 50],
[31, 38, 31, 44],
[38, 15, 5, 42]
],
itemStyle: {
color: 'yellow',
color0: 'blue'
}
}]
});
}
},
mounted() {
this.initCharts();
}
}
</script>
<style scoped>
.container {
width: 840px;
height: 580px;
margin: 50px auto 0;
border: 1px solid rgb(228, 57, 97);
}
#vue-echarts {
width: 800px;
height: 460px;
border: 1px solid #d8d;
margin: 0 auto;
}
</style>
相关资料参考
https://echarts.apache.org/zh/option.html#series-line.markLine
专栏介绍
在vue和echarts联合技术栈的操控下,本专栏提供行之有效的源代码示例。这里既包括样式的修改,又包括常用bug的解决。
(1)提供title示例:展示控制标题的颜色、位置、子标题,连接等
(2)提供legend示例:展示控制图例的类型、宽度、高度、位置、间隙,边框、阴影、透明度、偏移,字体、颜色,提示语等
(3)提供grid示例:展示控制绘图网格的位置、宽度、高度、边框、阴影等
(4)提供xAxis示例:展示控制x 轴的位置、类型、名称、字体、对齐方式、边框、阴影、宽度、高度等
(5)提供yAxis示例:展示控制y 轴的位置、类型、名称、字体、对齐方式、边框、阴影、宽度、高度等
(6)提供dataZoom示例:展示控制区域缩放的类型、位置、filterMode等
(7)提供tooltip示例:展示控制提示框组件的触发方式、位置、样式,标签、动画、内容格式器等
(8)提供地理坐标系示例:展示控制地理坐标的经纬度、放缩、位置,距离、字体、边框等
(9)提供animation示例:展示控制动画的持续时间、延迟时间、动画方式,连接等
(10)提供其他示例:展示series等组件的信息内容。