文章目录
- 一、H5的兼容
- 二、H5新增特性
- 2.1 语义化标签
- 2.2 增强表单
- 2.3 音频、视频
一、H5的兼容
支持 HTML5的浏览器包括Firefox(火狐浏览器),IE9及其更高版本,Chrome(谷歌浏览器),Safari,Opera等,国内的遨游浏览器,以及基于IE或Chrominum所推出的360浏览器,搜狗浏览器等同样具备支持HTML5的能力。
HTML5是第五个版本
HTML5基本语法
1、文件类型依然是.html或都 .htm结尾
2、不区分大小写
3、指定字符集UTF-8
4、省略部分标签
4.1单标签可以不写结束标签 /
br,img,input,link,meta,hr
<br /> 等价于<br>
4.2双标签可以当做单标签使用
p,li,…
4.3 可以完全省略的标签
html, head, tbody…
二、H5新增特性
2.1 语义化标签
语义化标签:见名知意,根据标签的名称就知道标签在布局当中的作用,优点,页面结构更清晰有利于搜索引擎检索和爬虫数据分析…
以前:
<div class="header"></div>
<div class="main">
<div class="nav"></div>
</div>
<div class="footer"></div>
使用html5语义化标签定义页面结构
<heaer>头部</header>
<section>
主体
<nav>导航</nav>
</section>
<footer>尾部</footer>
常见的html5语义化标签:
header 头部
footer 尾部
section 主体
main 主要显示区域
nav导航
articl独立的文章区域
figure独立文档区域
figcaption独立的文档区域的标题
以上都是块标签,用起来跟div一样。
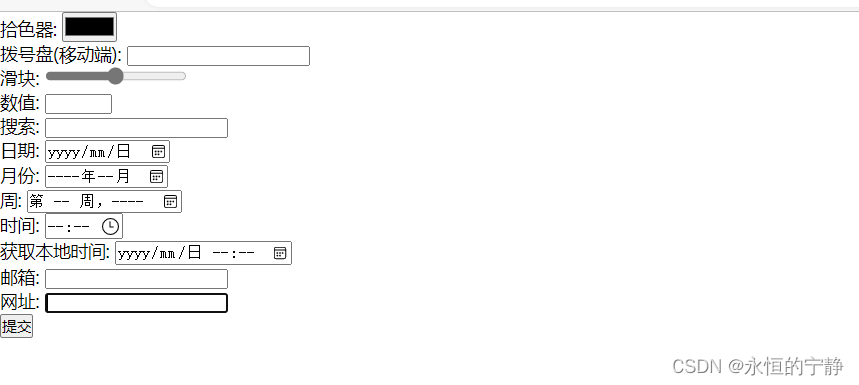
2.2 增强表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5学习</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<form action="#" method="">
拾色器: <input type="color"> <br>
拨号盘(移动端): <input type="tel"> <br>
滑块: <input type="range" min="0" max="1000" step="100"> <br>
数值: <input type="number" min="30" max="50" step="10"> <br>
搜索: <input type="search"> <br>
日期: <input type="date"> <br>
月份: <input type="month"> <br>
周: <input type="week"> <br>
时间: <input type="time"> <br>
获取本地时间: <input type="datetime-local"> <br>
<!-- autofocus自动获取焦点 -->
邮箱: <input type="email" autofocus="autofocus"> <br>
网址: <input type="url"> <br>
<!-- 可以通过正则表达式对文本框输入内容进行限制 -->
文本框: <input type="text" pattern="[0-9]{2}[A-Z]{3}">
<input type="submit" value="提交">
</form>
</body>
</html>

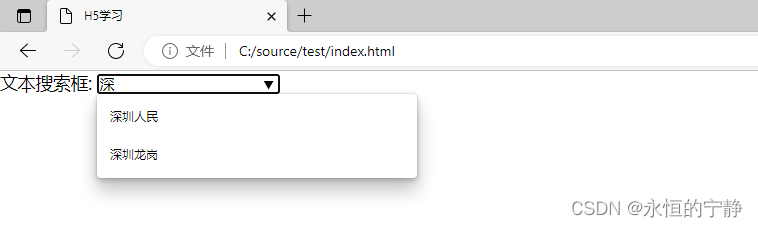
文本搜索框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5学习</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<form action="#" method="">
文本搜索框: <input type="text" list="name">
<datalist id="name">
<option value="电视">电视</option>
<option value="电脑">电脑</option>
<option value="电话">电话</option>
<option value="电瓶车">电瓶车</option>
<option value="电动汽车">电动汽车</option>
<option value="深圳人民">深圳人民</option>
<option value="深圳龙岗">深圳龙岗</option>
</datalist>
</form>
</body>
</html>

2.3 音频、视频
音频
语法:
<audio src="./music/cd.mp3" controls="controls" autoplay="autoplay" loop="loop" preload="auto"></audio>
取值:
src音频路径
controls显示空间
autoplay自动播放
loop循环播放
meted静音
视频
语法:
<video src=""></video>
取值:
src音频路径
controls显示空间
autoplay自动播放
loop循环播放
meted静音