大纲

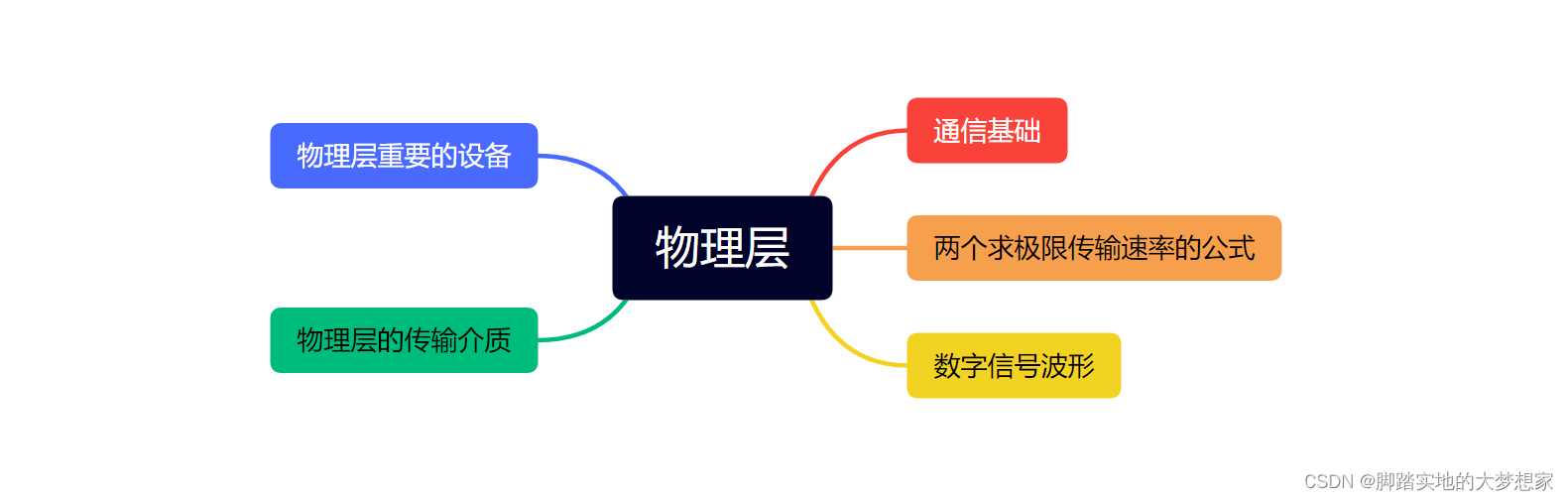
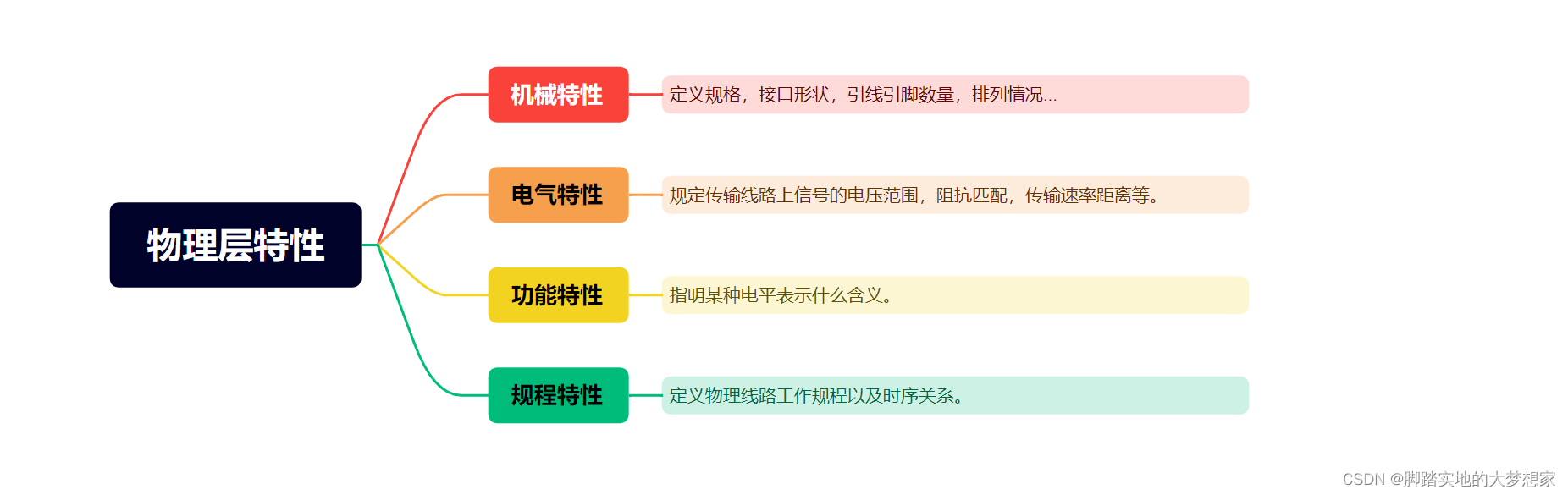
物理层基本概念
物理层解决如何在传输媒体上(同轴电缆,光纤等)上传输数据比特流。主要任务为传输数据比特流,定义传输媒体接口标准。

数据通信基础
数据通信的目的是为了传送消息;
两种入网方式
计算机入网有两种入网方式:① 电话线入网;② 宽带;
① 电话线入网需要 “猫” 的原因是因为计算机传输的是数字信号,但是电话线只能传输模拟信号,所以中间需要猫对信号进行调制解调,故“猫”又称为“调制解调器”。
② 宽带入网不需要“猫”再进行调制解调。
传输过程

源系统、传输系统与目的系统
源系统: 信源与发送器组成;
传输系统: 传输系统;
目的系统: 接收器与信宿组成。
数据与信号
数据: 传送信息的实体,通常是有意义的符号序列;
信号: 数据的电气/电磁表现,是数据在传输过程中的存在形式;
数字信号: 代表消息的参数取值是离散的 0/1;
模拟信号: 代表消息的参数取值是连续的;
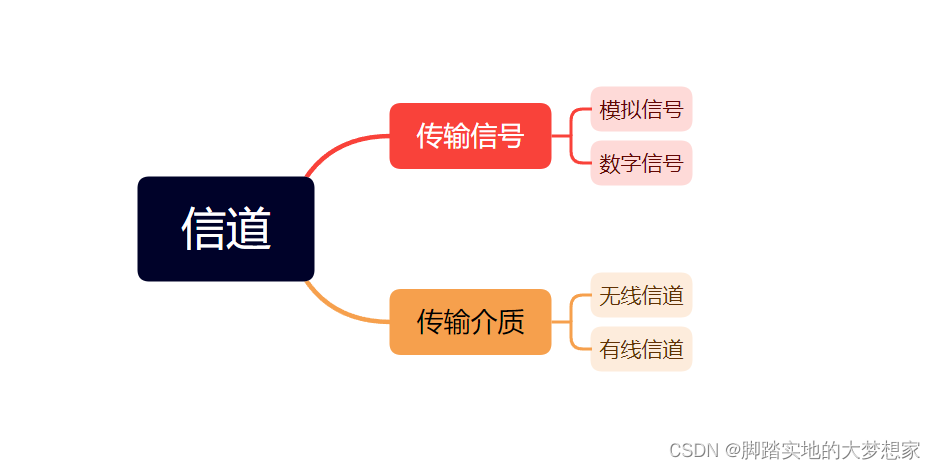
信源、信宿与信道
信源: 信息的源头;
信宿: 接收数据的终点;
信道: 信号传输的媒介,表示向某一个方向传送消息的介质,因此一条通信线路往往包含一个发送信道以及一个接收信道;

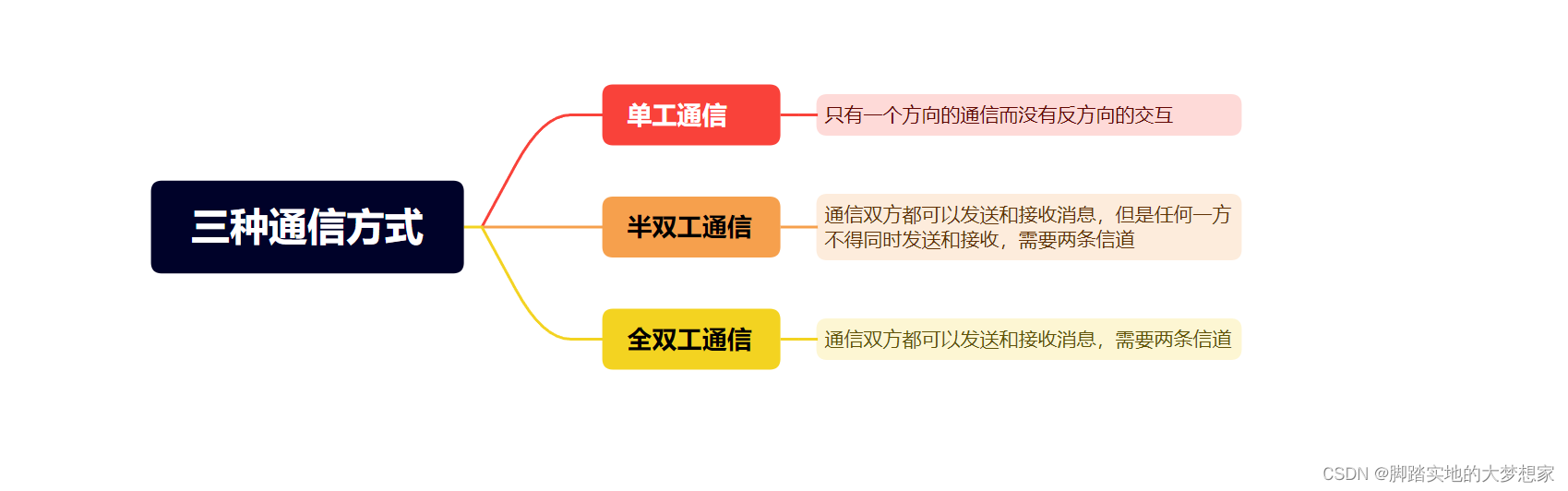
三种通信方式
确定谁来做发送方,谁来做接收方,以及是否可以同时作为发送方。

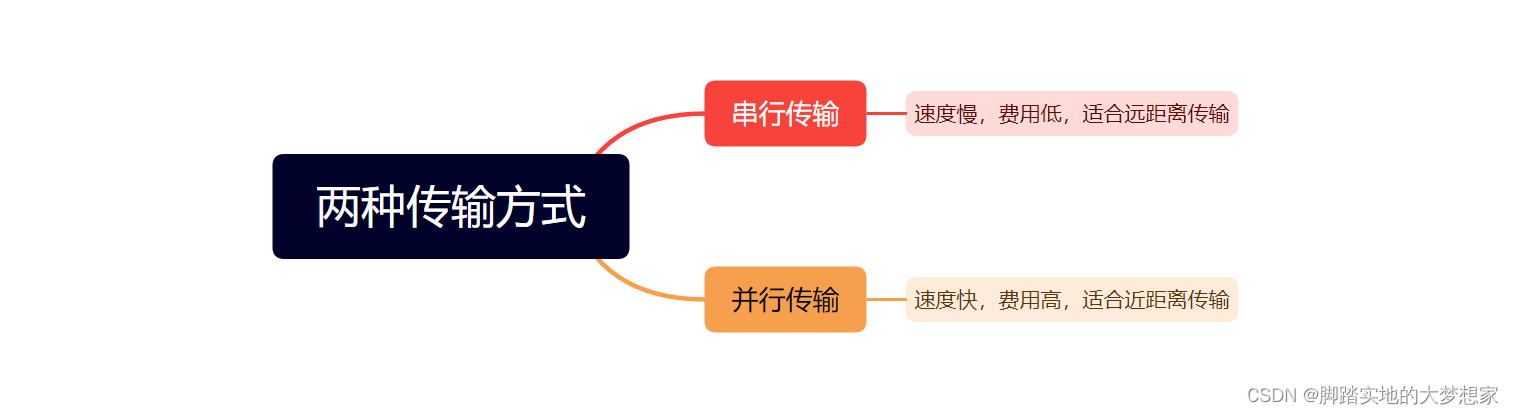
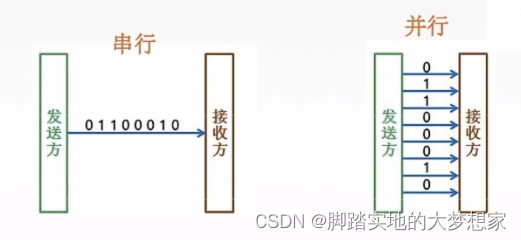
两种传输方式
发送方在发送数据的时候,数据在信道上有几种传输方式。