Windows下安装启动nginx.exe报错
前言:
问题1: 在安装使用nginx服务器时遇到最大的问题是windows下命令行输入start nginx后,或者双击nginx.exe,一闪而过,启动不了,怀疑是以下几个方面的问题,请做参考。
问题2: 无法将“NGINX”项识别为 CMDLET、函数、脚本文件或可运行程序的名称…”
1. 版本说明
本机系统: Windows 10 (64位)
nginx: v1.22.1 (64位) # nginx -v 查看
2. 问题1 解决方案:
2.1 修改默认80端口
进入conf/nginx.conf文件
修改80,例如改为8085后保存,浏览器输入localhost:8085即可
server {
listen 8085; //改为自己的
server_name localhost;
}
2.2 安装位置
本人之前安装到了D盘,后面改为C盘就可以了
2.3 安装目录出现中文
nginx安装的所在目录不要有中文
3. 问题2解决方案:
问题描述:使用 Windows PowerShell 窗口,提示错误: nginx : 无法将“nginx”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。

解决方法1:
不要在Windows PowerShell 窗口执行命令行,win+r输入cmd回车打开命令窗口,进入nginx对应的目录下,执行运行命令start nginx.exe即可

解决方法2:
在Windows PowerShell 窗口执行命令行,输入.\nginx -v ,把所有命令换成.\nginx

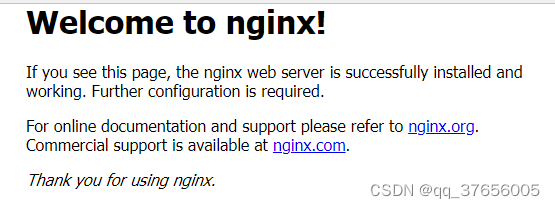
4. 正确运行
win+r输入cmd回车打开命令窗口,进入nginx对应的目录下,执行运行命令start nginx.exe即可