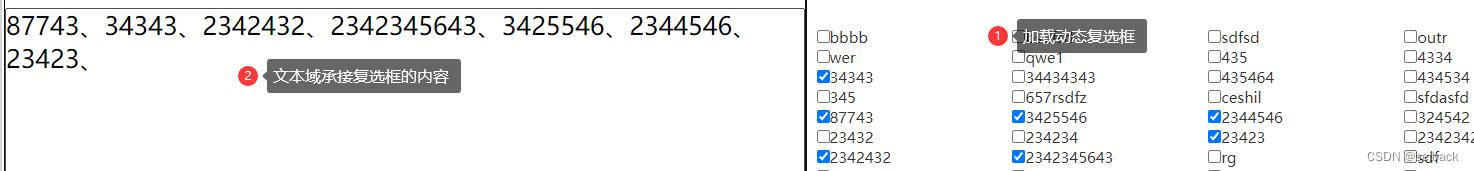
效果图

1.准备一块盒子区域 id=“checkBoxList” 为例
//样式的简单介绍
style{
overflow:scroll; //让超出div 内容在div区域内以滚动条形式呈现
display: flex; //搞一个弹性盒子容器
flex-wrap: wrap;align-content: flex-start; // 文本对齐方式 这里是上下元素的内容对齐
}
//这里行内样式举例
<div id="checkBoxList" style="overflow:scroll;height:93%;
display: flex;flex-wrap: wrap;align-content: flex-start; width: 100%;
padding-left: 10px">
//这块区域待动态放复选框列表
</div>
2.准备一块文本域 textArea
<textarea id="textAreaId" rows="16" cols="70" placeholder="请选择复选框加载内容到此处..."
style=" resize:none; font-size: 25px;font-family:'Microsoft YaHei';
width: 100%;height: 100% ">这里不要留空白,看完删掉此处,否则鼠标不聚焦文本域左上方</textarea>
3.动态加载复选框列表项
这里加载列表项不允许以 “、”分割,为后续分割符使用
//页面初始化
$.parser.onComplete = function(res) {
//页面打开执行或者手动点击加载
dynamicLoadCheckboxList()
}
function dynamicLoadCheckboxList() {
//清空文本域内容
document.getElementById("textAreaId").value='';
//清空盒子里内容
$("#checkBoxList").html("");
//后台请求复选框内数据列表 --简单一个sql查询语句
$.post(BASE_PATH + "/xxxController/xxxxxxx.do", {}, function (res) {
if (res.result == '200') {
let checkDataList= res.checkDataList;
for(let j=0; j < checkDataList.length; j++ ){
//在盒子中动态加载 checkbox元素列表
$("#checkBoxList").append(
"<label style='font-size: 15px;width: 25%'>"
+ "<input name='checkItem' type='checkbox' value="
+ checkDataList[j].checkName
+ ">"
+ checkDataList[j].checkName
+"</label>"
);
//每四个元素内容一行
if( (j+1) % 4 == 0){
$("#checkBoxList").append("<br>");
}
}
} else {
showMessage(res.Msg);
}
}, "JSON");
}
4.对盒子内复选框列表项进行监听
$("#checkBoxList").on('click', function () {
//获取文本域内容
let textArea = "textAreaId";
//复选框选择勾选遍历每一项元素
$("input[name=checkItem]:checkbox:checked").each(function () {
//获取当前遍历的复选框值 上边代码中input 内 value="checkName" 就是取这个value
let str = $(this).val().toString();
let flag = $(this).context.checked;//取复选框勾选状态 这里是true
selectCheckedHandle(flag,str,textArea);
});
//复选框取消勾选遍历每一项元素
$("input[name=checkItem]:not(:checked)").each(function() {
let deletestr = $(this).val().toString();
unSelectUncheckedHandle(deletestr,checkIdArea);
});
});
//遍历选择复选框处理
function selectCheckedHandle(flag,str,checkIdArea) {
debugger
let ele = document.getElementById(checkIdArea);
let reg = /\s+/g;//去除空白区域
if (typeof ele.value === 'string') {
ele.value = ele.value.replace(reg, '');
}
if (ele.value.lastIndexOf('、') != ele.value.length -1){
ele.value = ele.value+'、';
}
if (typeof str === 'string') {
str = str.replace(reg, '');
}
if (flag) {
if (str.length > 0) {
if (ele.value.indexOf(str) == -1) {
ele.value = ele.value.concat(str+'、');
} else {
let flag = undefined;
let tempArr = ele.value.split("、");
for (let i = 0; i < tempArr.length; i++) {
if (tempArr[i] == str) {
flag = true;
break;
}else {
flag = false;
}
}
if (flag == false){
ele.value = ele.value.concat(str+'、');
}
}
}
}
}
//遍历取消勾选复选框处理
function unSelectUncheckedHandle(deletestr,checkIdArea) {
debugger
let ele = document.getElementById(checkIdArea);
let reg = /\s+/g;
if (typeof ele.value === 'string') {
ele.value = ele.value.replace(reg, '');
}
if (typeof deletestr === 'string') {
deletestr = deletestr.replace(reg, '');
}
let deleteArr = ele.value.split("、");
for (let i = 0; i < deleteArr.length; i++) {
if (deleteArr[i] == deletestr) {
deleteArr.splice(i,1);
ele.value = deleteArr.join("、");
}
}
}
5.解释字符串处理常用方法无效
为什么没用search(),match(),lastIndexOf()??
因为这些只能查找字符串的子元素的首个位置或者下标位置,但是不容易查找第二个,或许可以搭配正则表达式,进行完全匹配是否是寻找的那个复选框内容,如果不是,可以继续,但是不能确定找到的第二个长度是多长,所以用了数组分割
简单说没有使用好正则表达式,下面是我的思路未解全....后续有空再说
dynamicStr //为复选框所携带的字符串内容
//首个下标
let currentLocat = str.indexOf(dynamicStr)
// 用正则表达匹配,如果是false,继续下一个
while(!RegExp("^" + 'dynamicStr' + "$").test('dynamicStr')){//false的话继续
currentLocat = str.indexOf(dynamicStr,currentLocat+1);
if(currentLocat >-1){
// 继续正则比对
}
}
生成动态正则表达式 RegExp方法
生成动态 /^dynamicStr$/
console.log( RegExp("^" + 'dynamicStr' + "$"))
//举例
console.log(RegExp("^" + 'dynamicStr' + "$").test('dynamicStr')) //true