百度地图API添加自定义标记解决单html文件跨域
因为要往百度地图上添加一些标注点,而且这些标注点要用自定义的图片,而且只能使用单html文件,不能使用服务器(也别问为什么,就是这么个需求),做起来遇到了一些问题记录一下过程
百度地图API加标注
先上一下百度地图JS API的地址
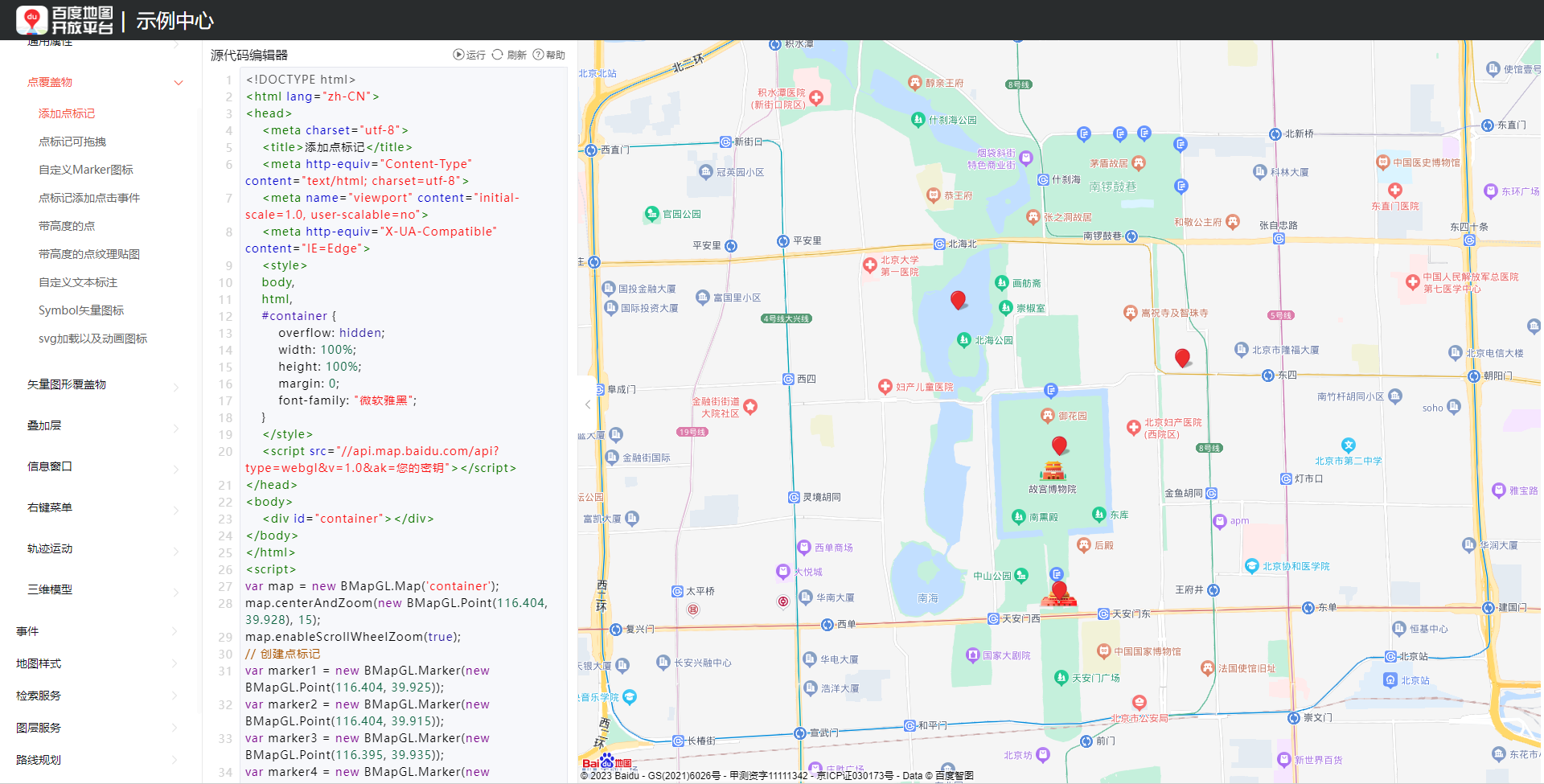
复制代码,设置自己的AK,改一下代码,基本上就能实现添加标注点了
效果如下:

代码如下(代码和百度API上有一点不一样,直接复制就行了):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>添加点标记</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
body,
html,
#container {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
</style>
<script src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
</head>
<body>
<div id="container"></div>
</body>
</html>
<script>
var map = new BMapGL.Map('container');
map.centerAndZoom(new BMapGL.Point(116.404, 39.928), 15);
map.enableScrollWheelZoom(true);
// 创建点标记
var marker1 = new BMapGL.Marker(new BMapGL.Point(116.404, 39.925));
var marker2 = new BMapGL.Marker(new BMapGL.Point(116.404, 39.915));
var marker3 = new BMapGL.Marker(new BMapGL.Point(116.395, 39.935));
var marker4 = new BMapGL.Marker(new BMapGL.Point(116.415, 39.931));
// 在地图上添加点标记
map.addOverlay(marker1);
map.addOverlay(marker2);
map.addOverlay(marker3);
map.addOverlay(marker4);
</script>
自定义标注
现在我想把红色的标记点换成自己本地的图片,如下这个图片

正常的写法应该如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>点标记添加点击事件</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
body,
html,
#container {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
</style>
<script src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=ak"></script>
</head>
<body>
<div id="container"></div>
</body>
</html>
<script>
var myIconBlue = new BMapGL.Icon("/blue.png", new BMapGL.Size(24, 24));
var map = new BMapGL.Map('container');
var point = new BMapGL.Point(120.23167, 31.59861);
map.centerAndZoom(point, 15);
map.enableScrollWheelZoom(true);
// 创建点标记
var marker = new BMapGL.Marker(point, { icon: myIconBlue });
map.addOverlay(marker);
// 创建信息窗口
var opts = {
width: 200,
height: 100,
title: '华为'
};
var infoWindow = new BMapGL.InfoWindow('华为位置信息', opts);
var newopts = {
position: new BMapGL.Point(120.23167, 31.59861), // 指定文本标注所在的地理位置
offset: new BMapGL.Size(15, 15) // 设置文本偏移量
}
var label = new BMapGL.Label('华为手机位置信息', newopts);
label.setStyle({
color: 'blue',
borderRadius: '5px',
borderColor: '#ccc',
padding: '10px',
fontSize: '16px',
height: '30px',
lineHeight: '30px',
fontFamily: '微软雅黑'
});
map.addOverlay(label)
// 点标记添加点击事件
marker.addEventListener('click', function () {
map.openInfoWindow(infoWindow, point); // 开启信息窗口
});
var point2 = new BMapGL.Point(120.2269444, 31.59);
map.centerAndZoom(point2, 15);
map.enableScrollWheelZoom(true);
// 创建点标记
var marker2 = new BMapGL.Marker(point2);
map.addOverlay(marker2);
// 创建信息窗口
var opts2 = {
width: 200,
height: 100,
title: '小米'
};
var infoWindow2 = new BMapGL.InfoWindow('小米位置信息', opts2);
// 点标记添加点击事件
marker2.addEventListener('click', function () {
map.openInfoWindow(infoWindow2, point2); // 开启信息窗口
});
var newopts2 = {
position: new BMapGL.Point(120.2269444, 31.59), // 指定文本标注所在的地理位置
offset: new BMapGL.Size(0, 0) // 设置文本偏移量
}
var label2 = new BMapGL.Label('小米手机位置信息', newopts2);
label2.setStyle({
color: 'blue',
borderRadius: '5px',
borderColor: '#ccc',
padding: '10px',
fontSize: '16px',
height: '30px',
lineHeight: '30px',
fontFamily: '微软雅黑'
});
map.addOverlay(label2)
</script>
如果这么写,不开启服务器的话,就会涉及到跨域的问题,这个图片在页面上是显示不出来的,会报如下错:

反正就是跨域问题
将图标转为base64字符串
既然不能使用图片,那就把图片转为字符串吧,正好之前前端写验证码的时候,用过base64图片
自己写了个Python脚本,如下
import base64
with open("blue2.png", "rb") as f:
# 使用base64进行编码
data = base64.b64encode(f.read())
print(data)
三行代码就搞定了,打印出来的内容如下
b'iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAYAAADDPmHLAAAAAXNSR0IArs4c6QAADptJREFUeF7tXQmQFNUZ/v7eZdF4ANMDRMvATg+FigfGIyCaeMQziYrBiEo0HimNAS0Eozs9WG6U6dkYMPEKxjLxiFFUVNAUR4zxNlqRqFTQmDA9g1IJsNODYIxhhf5TvTuEw92dnu5+r3tmt6sotmr+//uvr1+/9/q914Q+csVGpcYQYzRBGcawh8GmYQweRqQMBXgYQMO6/kc7QOvBdjsp1M6MdgbaCbTe+Vvhre3FQtsL9ZI2qpdAuosjPko/3LZxJoHOAfig4GKltQTMJ7afbM9nXw4OVz5S3REg3pw6jhvoZDBNDLboPRanwMQLiHmZZbb9QX4J/VmsCwIMTlw/tgHKpVCcwuNAfynxpf0+mJcpDXx/+6q2t3whSVKuaQIMGtGiNTTSVAJNBTBQUs5cmOGtIMxjwrzSquy7LhRCE6lJAuw1ujU+YEuHU/RpBMRDy15lw/9h8N0NxPPac22rKovLl6gtAoy6amDM3nsqiKcSQ5OfLs8WPwKcFoHmlXKZDz2jCFCsGQKoifSFTJhJ4LEC8iALch0Dd5dMo1WWwUp2aoIAcS09l8EzKgVTK78T4fHi4JFTsPyKz8L2OdIEGNw8fXCD8oUnAZwQdqKCt08rFZu/214w3g4e2z1iZAmgai0nAcpjAIa4D6f2JAmYUjSNh8PyPJIEULVUC0DZsJIi3S6RYeUyael2AUSOAKqmLwAwKYxkhGxzoWUaZ8v2IVIEUDX9FwCulJ2ECNmbZ5nGD2X6ExkCxLT0JAI7d3+fvhh0TsnMPCErCZEgQFxLH8ngP8sKOup2CHRU0cy8KcPP0AkwtLn1i7bS4cyX13Vvv8piblDspjHthda1VepVLR46AdSEvhCEs6r2vN4VGIusvDFRdJihEkDV9DsBOC91+q/uM3CXZRrTRCYnNAKoCX0qCA4B+q/eMsCYZuWNu0QlKRQCxEfq+3ADXgPQLCqwOsIt0FZMKK42/iUipnAIUGcvd0QUZkdMAt1aNDMzRdiRToAhydQxCtMrIoKpZ0yb+NgNueyrQcconQCqpj8FQHjvtopEFcBcAFGBgdUEfAmgEQCPAOD8260KLJGiQqaKpRLAWdQB4gdFZskFtrM6ZyGIF1m57MJK8kO09LFEOIuYHdKOqiQv9Hemi6x85jdB2pBGgKEHte7Jn3a8ysChQQbgHouWE+Gerbzl0Q3mTza619suGddmfYthXw7gDC/6fnUIWEG7Nx3TvrL1336xtulLI0BM01sJuDEox93jdBW+mMvc416nd8kwicDAj4NcUiaNAHFNf4WBY4IqgiscpgesfOZiV7IehFQt3QKw1HULBLxaNI1jPbjbrYoUAqgjZx2IBlvu+njGHVbeuDqoRPWEE9fSUxj8kGg7O+FvVcZYq2e/F4RNKQSIaakZBJobhMNuMGzCNzbkjCVuZIOQ2Xu/1tiApg4rCCw3GAyeWTKzt7qRrSQjhQDxRGoJE51WyZkgfmebji4VMq8HgVUNRnl285/V6HiVJealxXz2dK/6O+oJJ8Dw4dfusWWPARsBagjC4d4wmOzTS7m2paLt9IQfS6YnEHPgkzWft8dbGz/5bNC6dXM+8RurcALEEvq5RHjUr6OV9InoiiB7+pXs9dgnSKYvZ+ZfetV3q8eMyaW84aya9nUJJ4Ca0B8A4SJfXlZUpuWWmTmyopgkAVVLvwnwEULNMR608sb3/NqQQYAiCKpfR3vTj8rdv83HuIxWgGFZecP3xlihBBievHbYFm5aJ7L4QLTu/m2xymgFGqlj+LrcnPV+8iuUAPFkyxHMitjFjUyzrXzmBj9JEKGrJtI3g3iWCOxtmET2kcVc23I/NoQSQE2mJoLJefsn7rJ5vFXIviHOgDdktTk1DgqJHY4Sn+3mhVavj09v4bnTUpP6VWDc7k7agxTjPStvjPGgKUVFTejvggQeWUO42soZd/gJRmgLEEvotxDhR34c7E036BcjQfsp+gUYM35ayhvX+fFbMAFS84losh8He9UlXGLljPuF4fsEVpP6xWDc5xOmR3VmfrSUz57nB18oAVRNd2bFJvhxsNfnl22fEOVDG+PNLcezojwvKn4Ar1mm4esNq2gCfIDOJVZirq22nfio0FYQg+4fdXBzS3ODouT9I/WI8KFlGs6yNc+XaAKwZ89cKFqmIdR/Fy5UFFE1PdI5EJpAVdMd9gtb+9/fAgB+bwKxBEikngfR8RVvE48C1N8H6NsEQB8fBQDYZJnGII/3T6ea0BYgrumLGQhk4UJ3Qfb1eQCAVlpm5uDIEkBN6LeDcJUfB3vTZeDtkml8WRS+X9yYpr9FwGF+cXrSZ/Dikpn9ph98oS2A8KlgADZj7Ia8scJPEkToDknohyqEd0Rgb8OM/EzgkKR+usJYLDIJYL7BymdnC7XhAVxNpGaB6GYPqu5VAugDCW0BhiZbRtms/MN9RJ4k/2KNaBqHF1q3eNIWoXR8a6P6QYfzhvJwEfDbMe2vWGabr7OVhBLAcVT0RIhjg0HXlMzMz8Um2z16TEtPJ/DP3Gt4k2z8pGNPvwtDZRDAaQFEb6rMdTTxuI//lpW2Nr+nku11QEpt6iDn7k96K6trrYJlGgnX0j0ICieA6KHg/ztEAe+Z85pY0a+At8frfwTgYAkngOih4I6FCnteIKbp1xAQyI6dSgQMYgQghwCiVwXtkikCXVk0M3dXSmDQv0tZAraj0wGMAKQQQMpQ8PPVPMkyjeeCLnJPeM7ZB/anHR/Lstdlx/8IQAoBmptbd/tY6fhUbnKcoQFfZOWzgZ6m0V0M8raD7Ww9iBGAFAI4RlQttQygU2STgInmlHIZYWsS41r6BwyeJzuuIM8IEN4J7CRAIj0NxL5Wr3pPcn2dENKZB+LrrVz2Fu852a4phwDNqQOgUCAHGngPuosIHZsHLNi0prXkBSfMo2F2Gu0oDQeXVt280ksMu+pIIUDXYyC9AuBDgnDaJ8YmAM8S6KmimfltJSxVm3USkT2ZGScDGFlJXsLv71umcUBQdmQSIAtwS1COB4hTK+cElkOmWywzc31Q8UsjQCzZchqxIu3YlqASFDUctnFaqWAsC8ovaQToHA5SxxrRW8WDSkwUcQhULA4ZsW+QH5yURgAnoTFNf4QAXztZolgYiT49ZJnGhUHak0qAsMbNQSYsTCwGLiuZxq+D9EEqAQYn0iMbiP8KYM8gg+grWFu2KtrG1bMD3WkklQBOoeJa+l4GX9ZXihZUnAx6pGRmLggKbxuOdALEEvrJRPh90IHUOx4xn1XMZ58OOk7pBCh3Bl8i4KtBB1O/ePyGZWbHi4gvFAL0fzCqulIyML1kGrdVp+VOOhQC7Du6Nb55S4fTGRzuzs2+LMXrG2ngIetyrb5OA+spg6EQwHFGTaRuA5Hw07zrgDq3WaYxXVQcoREgrIUUohIpDNduGG8VbhZ2ClpoBOgcEibSS5hYyiniwgokEpjwtJUzhH5WN1QCiD5ESWRtZGAT7AuKZtsjIm2FSoDOvoDgg6REJk8w9puWaRwl2Ib4fQGVAogn9fOYIZTllXyI4u/M/P1SPvsr0b6F3gKUJ4Z+R4Cvfe6iEyUZ3/fxb279jQYB+heL7FwvAR+IjNw8wK4OqVr6IYCnuGVu3coRXrRyhrCDtXbNWyRagM7HQHN6PCn8p7otrMvAiHB+MWfMdynuWywyBCiPCO4EMNV3VLUL8KxlGlI30ESKAPHErP2ZbGfWy9fRZ7Vbf55kmdknZfofKQJ0tgJJfTYYaZlJiIItBi0umRnpI6HIEWDQiJYhjY3KSwB8nX8XhaJW4wMxnVnMZ56pRicI2cgRoLNDmExPJmZpHaEgEukHgwlzSznjWj8YXnUjSYByh9CZBbvUa2A1o0d4fffN8RPXrJkhfwu9jCNivBZi0IgWrbFReRHAfl4xakGPGaeU8sazYfka2RbASUg8mbqCmaQf9yKrGAS6qWhmbpRlrzs7kSZA+VHwBIBvh5kkMbb5j5aZ/boYbPeokSdAfJR+ONtwHgX1tJlkMxOdWMplXnNfKjGSkSdAuRVwtkO3iUlBCKgBnvDh1/uaIEAXCdLPAXyi34AjoP+MZRpnRsCPThdqhgCxUamjyaalAPaOSvKq94PX2kynRul4+5ohgJPsWCJ1GRHdW33io6FBwJSiaTwcDW+6vKgpAnSSQEvNJdCMKCXRlS9EhpXLRO4dR80RwEl2PJFawkS1s5ycsMjKGRNdEUWyUE0SQB153YFoaHT6A76+mikp17kGRTl1/arZOUn2qjJTkwToehSkJxF4QVXRhiFs00SrkFkUhmk3NmuWAJ0kSOo3EOMmN4GGIsOctvJZIxTbLo3WNAG6WoLIHjz1sGUakV/kWvMEiI/U90EDljJwqEvSCxcjYAXZTae2F1rXCjfm00DNE6DrUZCeQIxnAI75zEcA6lRiwhlRmOd3E0xdEKCTBIn0d4j4MTdBi5RhpnNL+czjIm0EiV03BCj3B6R9s6e7IjAwo2Qawj8X10+AXjIQS+pziDEzyCS5wQpzXZ8b/3qSqasWYFuQskcGDMwvmcb5fgoRlm5dEqD8OJByFB0DL5dM42thFdCv3bolQFfHUM8RQfObpJ70mWGW8oboL4SKcr8Tt64J4ASoavp/AQwUkMXNlmnsJgBXKmTdE6BMgs0AmgLMbIdlGiJIFaCL7qD6BAHKJNgY0GqiTZZp1M3m1T5DgC4SpNYBNMzdvdHtSH+9ZWbr6nTTPkWAMglWA+RhHQF/YJnZKHw1zDt/u9HscwQoPw7eBzC6ikz+3TKN/auQrxnRPkkApzpxLf02g8dWqhSB3imamcMqydXq732WAOWW4HUA43op3huWaQg5pz8qhOnTBOgkQVJ/AYzjPlcQyad1hUWIPk+AcktwH4CLdyjC/ZZpXBJWUWTa7SdAOduDm1uaG4HmLUDho0JbQWYRwrTVT4Awsx8B2/0EiEARwnShnwBhZj8CtvsJEIEihOlCPwHCzH4EbP8PQnGZvb0fDtAAAAAASUVORK5CYII='
当然不能直接用,前面还得加上data:image/png;base64,
完整代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>点标记添加点击事件</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
body,
html,
#container {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
</style>
<script src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=ak"></script>
</head>
<body>
<div id="container"></div>
</body>
</html>
<script>
var myIconBlue = new BMapGL.Icon("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAYAAADDPmHLAAAAAXNSR0IArs4c6QAADptJREFUeF7tXQmQFNUZ/v7eZdF4ANMDRMvATg+FigfGIyCaeMQziYrBiEo0HimNAS0Eozs9WG6U6dkYMPEKxjLxiFFUVNAUR4zxNlqRqFTQmDA9g1IJsNODYIxhhf5TvTuEw92dnu5+r3tmt6sotmr+//uvr1+/9/q914Q+csVGpcYQYzRBGcawh8GmYQweRqQMBXgYQMO6/kc7QOvBdjsp1M6MdgbaCbTe+Vvhre3FQtsL9ZI2qpdAuosjPko/3LZxJoHOAfig4GKltQTMJ7afbM9nXw4OVz5S3REg3pw6jhvoZDBNDLboPRanwMQLiHmZZbb9QX4J/VmsCwIMTlw/tgHKpVCcwuNAfynxpf0+mJcpDXx/+6q2t3whSVKuaQIMGtGiNTTSVAJNBTBQUs5cmOGtIMxjwrzSquy7LhRCE6lJAuw1ujU+YEuHU/RpBMRDy15lw/9h8N0NxPPac22rKovLl6gtAoy6amDM3nsqiKcSQ5OfLs8WPwKcFoHmlXKZDz2jCFCsGQKoifSFTJhJ4LEC8iALch0Dd5dMo1WWwUp2aoIAcS09l8EzKgVTK78T4fHi4JFTsPyKz8L2OdIEGNw8fXCD8oUnAZwQdqKCt08rFZu/214w3g4e2z1iZAmgai0nAcpjAIa4D6f2JAmYUjSNh8PyPJIEULVUC0DZsJIi3S6RYeUyael2AUSOAKqmLwAwKYxkhGxzoWUaZ8v2IVIEUDX9FwCulJ2ECNmbZ5nGD2X6ExkCxLT0JAI7d3+fvhh0TsnMPCErCZEgQFxLH8ngP8sKOup2CHRU0cy8KcPP0AkwtLn1i7bS4cyX13Vvv8piblDspjHthda1VepVLR46AdSEvhCEs6r2vN4VGIusvDFRdJihEkDV9DsBOC91+q/uM3CXZRrTRCYnNAKoCX0qCA4B+q/eMsCYZuWNu0QlKRQCxEfq+3ADXgPQLCqwOsIt0FZMKK42/iUipnAIUGcvd0QUZkdMAt1aNDMzRdiRToAhydQxCtMrIoKpZ0yb+NgNueyrQcconQCqpj8FQHjvtopEFcBcAFGBgdUEfAmgEQCPAOD8260KLJGiQqaKpRLAWdQB4gdFZskFtrM6ZyGIF1m57MJK8kO09LFEOIuYHdKOqiQv9Hemi6x85jdB2pBGgKEHte7Jn3a8ysChQQbgHouWE+Gerbzl0Q3mTza619suGddmfYthXw7gDC/6fnUIWEG7Nx3TvrL1336xtulLI0BM01sJuDEox93jdBW+mMvc416nd8kwicDAj4NcUiaNAHFNf4WBY4IqgiscpgesfOZiV7IehFQt3QKw1HULBLxaNI1jPbjbrYoUAqgjZx2IBlvu+njGHVbeuDqoRPWEE9fSUxj8kGg7O+FvVcZYq2e/F4RNKQSIaakZBJobhMNuMGzCNzbkjCVuZIOQ2Xu/1tiApg4rCCw3GAyeWTKzt7qRrSQjhQDxRGoJE51WyZkgfmebji4VMq8HgVUNRnl285/V6HiVJealxXz2dK/6O+oJJ8Dw4dfusWWPARsBagjC4d4wmOzTS7m2paLt9IQfS6YnEHPgkzWft8dbGz/5bNC6dXM+8RurcALEEvq5RHjUr6OV9InoiiB7+pXs9dgnSKYvZ+ZfetV3q8eMyaW84aya9nUJJ4Ca0B8A4SJfXlZUpuWWmTmyopgkAVVLvwnwEULNMR608sb3/NqQQYAiCKpfR3vTj8rdv83HuIxWgGFZecP3xlihBBievHbYFm5aJ7L4QLTu/m2xymgFGqlj+LrcnPV+8iuUAPFkyxHMitjFjUyzrXzmBj9JEKGrJtI3g3iWCOxtmET2kcVc23I/NoQSQE2mJoLJefsn7rJ5vFXIviHOgDdktTk1DgqJHY4Sn+3mhVavj09v4bnTUpP6VWDc7k7agxTjPStvjPGgKUVFTejvggQeWUO42soZd/gJRmgLEEvotxDhR34c7E036BcjQfsp+gUYM35ayhvX+fFbMAFS84losh8He9UlXGLljPuF4fsEVpP6xWDc5xOmR3VmfrSUz57nB18oAVRNd2bFJvhxsNfnl22fEOVDG+PNLcezojwvKn4Ar1mm4esNq2gCfIDOJVZirq22nfio0FYQg+4fdXBzS3ODouT9I/WI8KFlGs6yNc+XaAKwZ89cKFqmIdR/Fy5UFFE1PdI5EJpAVdMd9gtb+9/fAgB+bwKxBEikngfR8RVvE48C1N8H6NsEQB8fBQDYZJnGII/3T6ea0BYgrumLGQhk4UJ3Qfb1eQCAVlpm5uDIEkBN6LeDcJUfB3vTZeDtkml8WRS+X9yYpr9FwGF+cXrSZ/Dikpn9ph98oS2A8KlgADZj7Ia8scJPEkToDknohyqEd0Rgb8OM/EzgkKR+usJYLDIJYL7BymdnC7XhAVxNpGaB6GYPqu5VAugDCW0BhiZbRtms/MN9RJ4k/2KNaBqHF1q3eNIWoXR8a6P6QYfzhvJwEfDbMe2vWGabr7OVhBLAcVT0RIhjg0HXlMzMz8Um2z16TEtPJ/DP3Gt4k2z8pGNPvwtDZRDAaQFEb6rMdTTxuI//lpW2Nr+nku11QEpt6iDn7k96K6trrYJlGgnX0j0ICieA6KHg/ztEAe+Z85pY0a+At8frfwTgYAkngOih4I6FCnteIKbp1xAQyI6dSgQMYgQghwCiVwXtkikCXVk0M3dXSmDQv0tZAraj0wGMAKQQQMpQ8PPVPMkyjeeCLnJPeM7ZB/anHR/Lstdlx/8IQAoBmptbd/tY6fhUbnKcoQFfZOWzgZ6m0V0M8raD7Ww9iBGAFAI4RlQttQygU2STgInmlHIZYWsS41r6BwyeJzuuIM8IEN4J7CRAIj0NxL5Wr3pPcn2dENKZB+LrrVz2Fu852a4phwDNqQOgUCAHGngPuosIHZsHLNi0prXkBSfMo2F2Gu0oDQeXVt280ksMu+pIIUDXYyC9AuBDgnDaJ8YmAM8S6KmimfltJSxVm3USkT2ZGScDGFlJXsLv71umcUBQdmQSIAtwS1COB4hTK+cElkOmWywzc31Q8UsjQCzZchqxIu3YlqASFDUctnFaqWAsC8ovaQToHA5SxxrRW8WDSkwUcQhULA4ZsW+QH5yURgAnoTFNf4QAXztZolgYiT49ZJnGhUHak0qAsMbNQSYsTCwGLiuZxq+D9EEqAQYn0iMbiP8KYM8gg+grWFu2KtrG1bMD3WkklQBOoeJa+l4GX9ZXihZUnAx6pGRmLggKbxuOdALEEvrJRPh90IHUOx4xn1XMZ58OOk7pBCh3Bl8i4KtBB1O/ePyGZWbHi4gvFAL0fzCqulIyML1kGrdVp+VOOhQC7Du6Nb55S4fTGRzuzs2+LMXrG2ngIetyrb5OA+spg6EQwHFGTaRuA5Hw07zrgDq3WaYxXVQcoREgrIUUohIpDNduGG8VbhZ2ClpoBOgcEibSS5hYyiniwgokEpjwtJUzhH5WN1QCiD5ESWRtZGAT7AuKZtsjIm2FSoDOvoDgg6REJk8w9puWaRwl2Ib4fQGVAogn9fOYIZTllXyI4u/M/P1SPvsr0b6F3gKUJ4Z+R4Cvfe6iEyUZ3/fxb279jQYB+heL7FwvAR+IjNw8wK4OqVr6IYCnuGVu3coRXrRyhrCDtXbNWyRagM7HQHN6PCn8p7otrMvAiHB+MWfMdynuWywyBCiPCO4EMNV3VLUL8KxlGlI30ESKAPHErP2ZbGfWy9fRZ7Vbf55kmdknZfofKQJ0tgJJfTYYaZlJiIItBi0umRnpI6HIEWDQiJYhjY3KSwB8nX8XhaJW4wMxnVnMZ56pRicI2cgRoLNDmExPJmZpHaEgEukHgwlzSznjWj8YXnUjSYByh9CZBbvUa2A1o0d4fffN8RPXrJkhfwu9jCNivBZi0IgWrbFReRHAfl4xakGPGaeU8sazYfka2RbASUg8mbqCmaQf9yKrGAS6qWhmbpRlrzs7kSZA+VHwBIBvh5kkMbb5j5aZ/boYbPeokSdAfJR+ONtwHgX1tJlkMxOdWMplXnNfKjGSkSdAuRVwtkO3iUlBCKgBnvDh1/uaIEAXCdLPAXyi34AjoP+MZRpnRsCPThdqhgCxUamjyaalAPaOSvKq94PX2kynRul4+5ohgJPsWCJ1GRHdW33io6FBwJSiaTwcDW+6vKgpAnSSQEvNJdCMKCXRlS9EhpXLRO4dR80RwEl2PJFawkS1s5ycsMjKGRNdEUWyUE0SQB153YFoaHT6A76+mikp17kGRTl1/arZOUn2qjJTkwToehSkJxF4QVXRhiFs00SrkFkUhmk3NmuWAJ0kSOo3EOMmN4GGIsOctvJZIxTbLo3WNAG6WoLIHjz1sGUakV/kWvMEiI/U90EDljJwqEvSCxcjYAXZTae2F1rXCjfm00DNE6DrUZCeQIxnAI75zEcA6lRiwhlRmOd3E0xdEKCTBIn0d4j4MTdBi5RhpnNL+czjIm0EiV03BCj3B6R9s6e7IjAwo2Qawj8X10+AXjIQS+pziDEzyCS5wQpzXZ8b/3qSqasWYFuQskcGDMwvmcb5fgoRlm5dEqD8OJByFB0DL5dM42thFdCv3bolQFfHUM8RQfObpJ70mWGW8oboL4SKcr8Tt64J4ASoavp/AQwUkMXNlmnsJgBXKmTdE6BMgs0AmgLMbIdlGiJIFaCL7qD6BAHKJNgY0GqiTZZp1M3m1T5DgC4SpNYBNMzdvdHtSH+9ZWbr6nTTPkWAMglWA+RhHQF/YJnZKHw1zDt/u9HscwQoPw7eBzC6ikz+3TKN/auQrxnRPkkApzpxLf02g8dWqhSB3imamcMqydXq732WAOWW4HUA43op3huWaQg5pz8qhOnTBOgkQVJ/AYzjPlcQyad1hUWIPk+AcktwH4CLdyjC/ZZpXBJWUWTa7SdAOduDm1uaG4HmLUDho0JbQWYRwrTVT4Awsx8B2/0EiEARwnShnwBhZj8CtvsJEIEihOlCPwHCzH4EbP8PQnGZvb0fDtAAAAAASUVORK5CYII=", new BMapGL.Size(24, 24));
var map = new BMapGL.Map('container');
var point = new BMapGL.Point(120.23167, 31.59861);
map.centerAndZoom(point, 15);
map.enableScrollWheelZoom(true);
// 创建点标记
var marker = new BMapGL.Marker(point, { icon: myIconBlue });
map.addOverlay(marker);
// 创建信息窗口
var opts = {
width: 200,
height: 100,
title: '华为'
};
var infoWindow = new BMapGL.InfoWindow('华为位置信息', opts);
var newopts = {
position: new BMapGL.Point(120.23167, 31.59861), // 指定文本标注所在的地理位置
offset: new BMapGL.Size(15, 15) // 设置文本偏移量
}
var label = new BMapGL.Label('华为手机位置信息', newopts);
label.setStyle({
color: 'blue',
borderRadius: '5px',
borderColor: '#ccc',
padding: '10px',
fontSize: '16px',
height: '30px',
lineHeight: '30px',
fontFamily: '微软雅黑'
});
map.addOverlay(label)
// 点标记添加点击事件
marker.addEventListener('click', function () {
map.openInfoWindow(infoWindow, point); // 开启信息窗口
});
var point2 = new BMapGL.Point(120.2269444, 31.59);
map.centerAndZoom(point2, 15);
map.enableScrollWheelZoom(true);
// 创建点标记
var marker2 = new BMapGL.Marker(point2);
map.addOverlay(marker2);
// 创建信息窗口
var opts2 = {
width: 200,
height: 100,
title: '小米'
};
var infoWindow2 = new BMapGL.InfoWindow('小米位置信息', opts2);
// 点标记添加点击事件
marker2.addEventListener('click', function () {
map.openInfoWindow(infoWindow2, point2); // 开启信息窗口
});
var newopts2 = {
position: new BMapGL.Point(120.2269444, 31.59), // 指定文本标注所在的地理位置
offset: new BMapGL.Size(0, 0) // 设置文本偏移量
}
var label2 = new BMapGL.Label('小米手机位置信息', newopts2);
label2.setStyle({
color: 'blue',
borderRadius: '5px',
borderColor: '#ccc',
padding: '10px',
fontSize: '16px',
height: '30px',
lineHeight: '30px',
fontFamily: '微软雅黑'
});
map.addOverlay(label2)
var point3 = new BMapGL.Point(120.227057, 31.584094);
map.centerAndZoom(point3, 15);
map.enableScrollWheelZoom(true);
// 创建点标记
var marker3 = new BMapGL.Marker(point3);
map.addOverlay(marker3);
// 创建信息窗口
var opts3 = {
width: 200,
height: 100,
title: 'GPS1'
};
var infoWindow3 = new BMapGL.InfoWindow('GPS1位置信息', opts3);
// 点标记添加点击事件
marker3.addEventListener('click', function () {
map.openInfoWindow(infoWindow3, point3); // 开启信息窗口
});
var point4 = new BMapGL.Point(120.227212, 31.583980);
map.centerAndZoom(point4, 15);
map.enableScrollWheelZoom(true);
// 创建点标记
var marker4 = new BMapGL.Marker(point4);
map.addOverlay(marker4);
// 创建信息窗口
var opts4 = {
width: 200,
height: 100,
title: 'GPS2'
};
var infoWindow4 = new BMapGL.InfoWindow('GPS2位置信息', opts4);
// 点标记添加点击事件
marker4.addEventListener('click', function () {
map.openInfoWindow(infoWindow4, point4); // 开启信息窗口
});
var point5 = new BMapGL.Point(120.227014, 31.584092);
map.centerAndZoom(point5, 15);
map.enableScrollWheelZoom(true);
// 创建点标记
var marker5 = new BMapGL.Marker(point5);
map.addOverlay(marker5);
// 创建信息窗口
var opts5 = {
width: 200,
height: 100,
title: 'GPS3'
};
var infoWindow5 = new BMapGL.InfoWindow('GPS3位置信息', opts5);
// 点标记添加点击事件
marker5.addEventListener('click', function () {
map.openInfoWindow(infoWindow5, point5); // 开启信息窗口
});
</script>
显示结果如下:

这不,自定义的marker不就出来了,也没有使用跨域