一、Ajax简介
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的创新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许 JavaScript在浏览器上执行。
XMLHttpRequest 只是实现 Ajax 的一种方式。
二、同步与异步
同步:发送⼀个请求,需要等待响应返回,然后才能够发送下⼀个请求,如果该请求没有响应,不能发送下⼀个请求,客户端会处于⼀直等待过程中。
异步:发送⼀个请求,不需要等待响应返回,随时可以再发送下⼀个请求,即不需要等待。
三、实现Ajax
1. 原生JS实现
实现步骤:
1、定义⼀个XMLHttpRequest核⼼对象xhr;
2、通过xhr.open⽅法给当前对象提供访问⽅式、URL等。
3、发送当前的请求⾄指定的URL
4、接收返回值并处理
案例:前台⻚⾯通过⼀个按钮向后台发送⼀个Ajax请求,后台做完处理后向前台⻚⾯响应⼀段⽂本信息显示在⻚⾯上
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript">
function testJsAjax(){
//1. 创建核⼼对象
var xmlhttp = new XMLHttpRequest();
//2.通过核⼼对象⽅法给当前的对象提供访问⽅式和URL路径
xmlhttp.open("GET","http://localhost/getmsg",true);
//3.发送当前的请求⾄指定的URL
xmlhttp.send();
//4.接收返回值并处理
xmlhttp.onreadystatechange=function(){
//xmlhttp.readyState==4代表XMLHttpRequest对象读取服务器的响应结束
//xmlhttp.status==200响应成功
if (xmlhttp.readyState==4 && xmlhttp.status==200){
var msg = xmlhttp.responseText;
document.getElementById("msg").innerHTML=msg;
}
}
}
</script>
</head>
<body>
<div id="msg"></div>
<input type="button" name="btn" value="JS原⽣⽅式实现异步" οnclick="testJsAjax()">
</body>
</html>
2.JQuery实现
JS版的Ajax仅做为了解,我们重点学习jQuery版的Ajax,jQuery是⼀个优秀的js框架,⾃然对JS原⽣的Ajax进⾏了封装,封装后的Ajax的操作⽅法更简洁,功能更强⼤,这也是程序员最普遍使⽤,语法结构简单,代码可读性好。
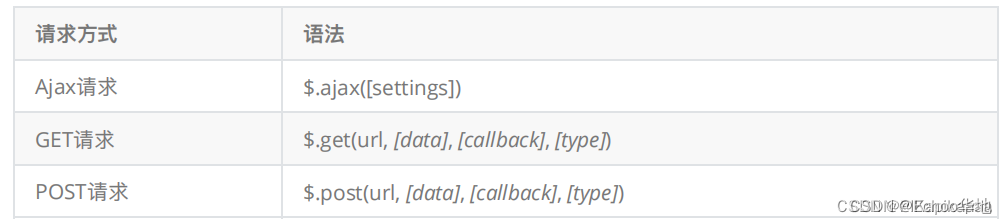
与Ajax操作相关的jQuery⽅法经常使⽤的有三种:

2.1 ajax请求
$.ajax({
url:"",
data:{},
type:"post/get",
async:true,
dataType:"text",
success:function(obj){
},
error:function(){
}
})

注意事项:
- 每个属性后都要跟随⼀个英⽂逗号,最后⼀个不⽤。
- 每⼀个属性都是键值对的形式存在,中间⽤英⽂冒号:隔开
- data:{} 是⼀个特殊的写法,值是⼀个{},⾥⾯使⽤键值对存储
例如:data:{“键1”:值1, “键2”:值2, “键3”:值3}- 以上属性没有先后顺序要求
2.2 get请求
$.get(URL,data,function(data,status,xhr),dataType)
| 参数 | 含义 |
|---|---|
| URL | 必需。规定您需要请求的 URL。 |
| data | 可选。规定连同请求发送到服务器的数据。 |
| function(data,status,xhr) | 可选。规定当请求成功时运行的回调函数。 额外的参数: data 包含来自请求的结果数据" status 包含请求的状态(“success”、“notmodified”、“error”、“timeout”、“parsererror”) xhr 包含 XMLHttpRequest 对象 |
| dataType | 可选。规定预期的服务器响应的数据类型。 默认地,jQuery 会智能判断。 可能的类型: “xml” - 一个 XML 文档 “html” - HTML 作为纯文本 “text” - 纯文本字符串 “script” - 以 JavaScript 运行响应,并以纯文本返回 “json” - 以 JSON 运行响应,并以 JavaScript 对象返回 “jsonp” - 使用 JSONP 加载一个 JSON 块,将添加一个 “?callback=?” 到 URL 来规定回调 |
注意事项:
- 这种写法功能和$.ajax是⼀样的,但是严格要求属性顺序。
实例:
请求 “/try/ajax/test.php”,但是忽略返回结果:
$.get("/try/ajax/test.php");
请求 “/try/ajax/test.php” 并连同请求发送一些额外的数据(忽略返回结果):
$.get("/try/ajax/test.php", { name:"Donald", town:"Ducktown" });
请求 “/try/ajax/test.php” 并传递数据数组到服务器(忽略返回结果):
$.get("/try/ajax/test.php", { 'colors[]' : ["Red","Green","Blue"] });
请求 “/try/ajax/test.php” 并提醒请求的结果:
$.get("/try/ajax/test.php", function(data){
alert("Data: " + data);
});
2.3 post请求
$(selector).post(URL,data,function(data,status,xhr),dataType)
实例:使用 AJAX 的 POST 请求来改变div元素的文本
$.post("demo_ajax_gethint.html",{suggest:txt},function(result){
$("span").html(result);
});
参考资料:
- CSDN博主「PIKapikaaaa」
https://blog.csdn.net/PIKapikaaaa/article/details/124914380- 菜鸟教程 AJAX 教程
https://www.runoob.com/ajax/ajax-tutorial.html