为什么需要工程化打包?
vue3+vite的工程,普遍都会在项目public文件夹,创建一个config.js文件,存放一些配置态的数据,用于在产品上线后,可能会根据需要修改参数值,从而达到线上配置数据目的。
但是config.js文件中的配置数据 ,都是在工程打包后默认就已经生成。无法做到在打包过程中修改配置。
如果同一个产品出售给另一家公司,但是此公司要求某某功能的审核流程级别只有2级,而当前产品的审核级别默认配置是3级。
怎么办?也许你会想到,工程打包后再修改配置文件不就行了嘛。如果要修改有10个甚至更多的配置呢?修改一次还好,万一是迭代产品,后期维护每打包一次都需要修改哦,那不累死才怪!!!
有没有办法在打包后,vite将config.js文件内容修改呢?答案是有的!
利用vite插件功能,打包时传入一个标记,区分是哪个公司,插件再根据标记写入不同的值到config.js中。
具体实现如下,假设config.js内容是一个审核流程,A公司需要3级审核,B公司只需要2级审核。
// 审核流程
window.zspReviewConfig = {
// 审核级别
"max_level": 3
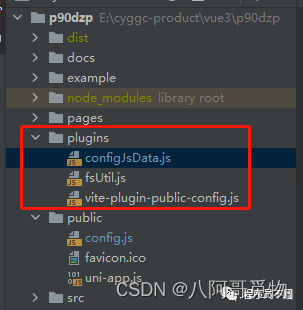
};一、编写插件,新建3个文件如下图

configJsData.js
// public/config.js配置文件
export default {
create(data) {
return `// 审核流程
window.zspReviewConfig = {
// 审核级别
"max_level": ${data.max_level}
};`
}
}fsUtil.js负责写本地文件
import file from 'fs';
export default {
write(data, buildOutDir) {
const configJsPath = buildOutDir + '/config.js';
console.log('config.js 路径 ---> ', configJsPath)
file.writeFile(configJsPath, data, err => {
if (err) {
console.error('config.js 文件写入失败:' + err.message);
}
console.log('config.js 文件写入成功!');
})
}
}vite-plugin-public-config.js负责定制A、B公司的默认功能
import fsUtil from "./fsUtil";
import configJsData from "./configJsData";
const pluginName = 'public-config';
export default function publicConfig(projectName) {
// 路径
let buildOutDir = '';
// 功能清单
const data = {max_level: 3}
// 返回的是插件对象
return {
// 名称
name: pluginName,
apply: 'build',
// 启动就调用
buildStart() {
switch (projectName) {
case 'A': // A公司
data.max_level = 3;
break;
case 'B': // B公司
data.max_level = 2;
break;
}
},
writeBundle(options, bundle) {
buildOutDir = options.dir;
},
closeBundle() {
fsUtil.write(configJsData.create(data), buildOutDir);
}
}
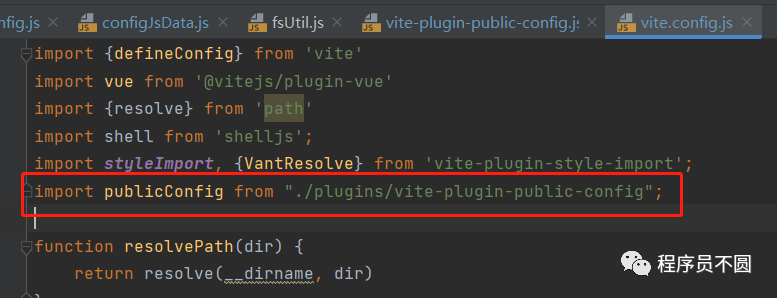
}二、修改vite构建器的配置文件
1、引用插件

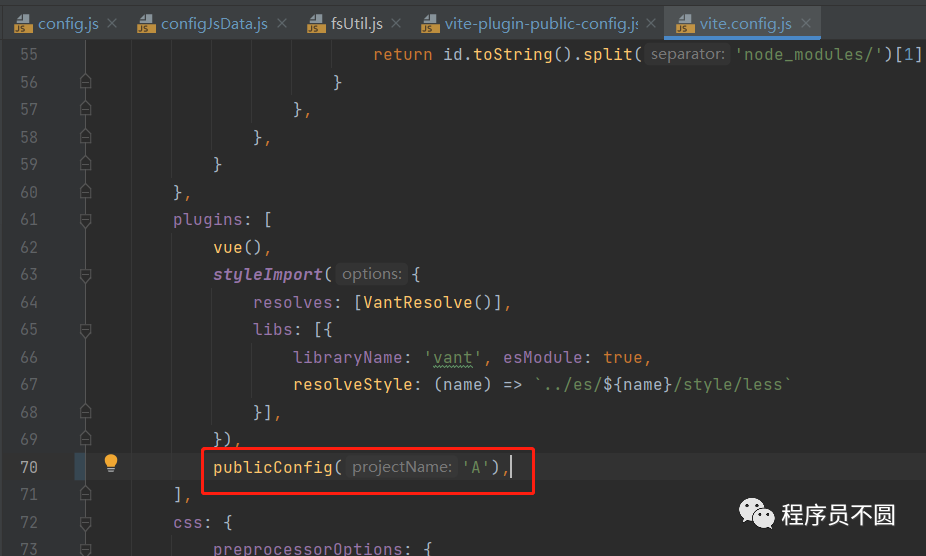
2、实例化插件,入参工程标记A

3、将A公司vite文件拷贝一份,只需要修改插件处,实例化的入参修改为B即可。
以上就是此次分享内容,创作不易,请关注、转发、看一看。谢谢!!!