系列文章目录
安装步骤
- 系列文章目录
- 前言
- 一、Webpack是什么?
- Webpack官网解释
- 解释内容如下图
- 二、Webpack的安装步骤
- 第一步:检查本机是否已经安装过Webpack(全局)
- 1.操作如下
- 2.结果如下图
- 第二步:安装webpack(非全局)
- 1.创建一个文件(vscode或者终端打开)
- 2.执行项目初始化命令(不明白可以点🔗)
- 执行命令如下(下面🔗有解释)
- 具体如下图
- 3.执行安装webpack命令
- 命令如下
- 成功如下图
- 总结(必看必看⚠️⚠️)
前言
1.好长一段时间都没自己去搭建一个项目了,大多数情况下都是用公司的脚手架一键生成的!!!!
2.今天就来回顾一下,Webpack从安装到创建的整个流程
一、Webpack是什么?
Webpack官网解释
这里是直接使用的官网的描述!!!!!本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具
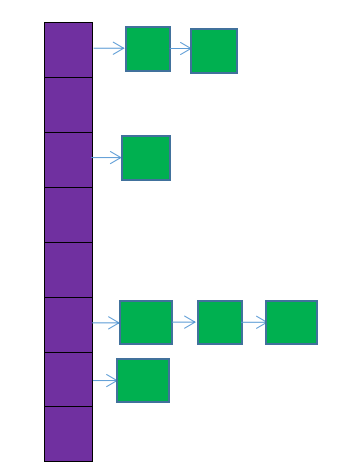
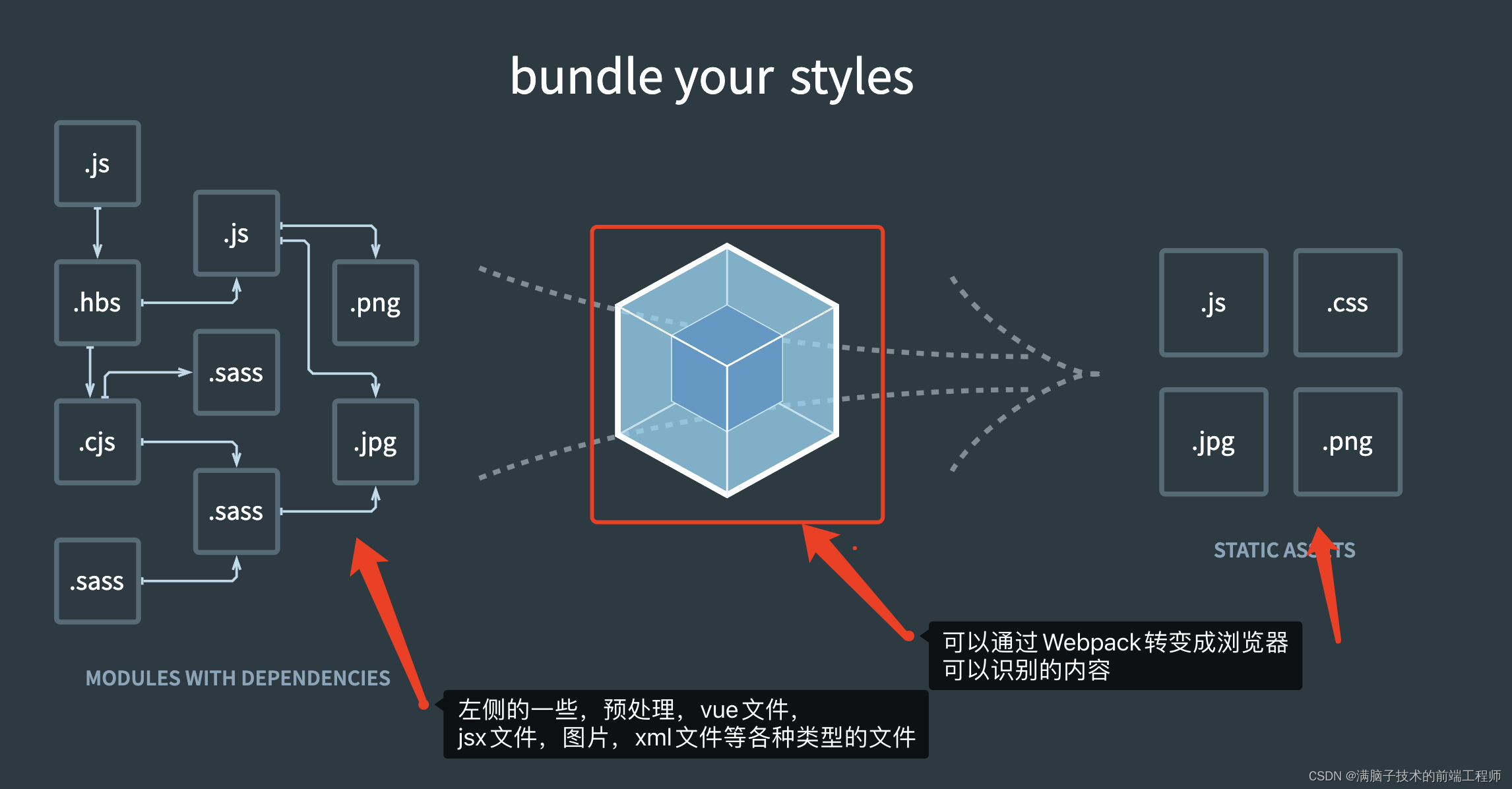
当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependencygraph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容。
解释内容如下图

二、Webpack的安装步骤
第一步:检查本机是否已经安装过Webpack(全局)
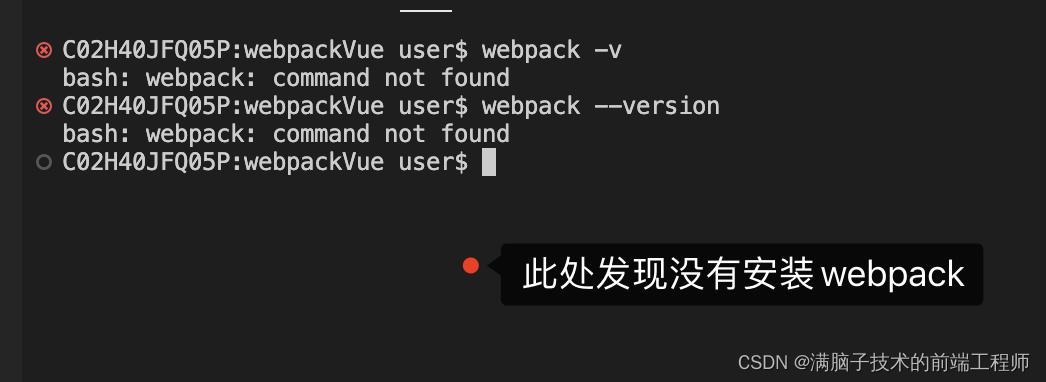
1.操作如下
在打开的终端里面,执行
webpack -v或者webpack --version
如果控制台出现了webpack的版本(请检查是否是你需要的版本)
2.结果如下图

第二步:安装webpack(非全局)
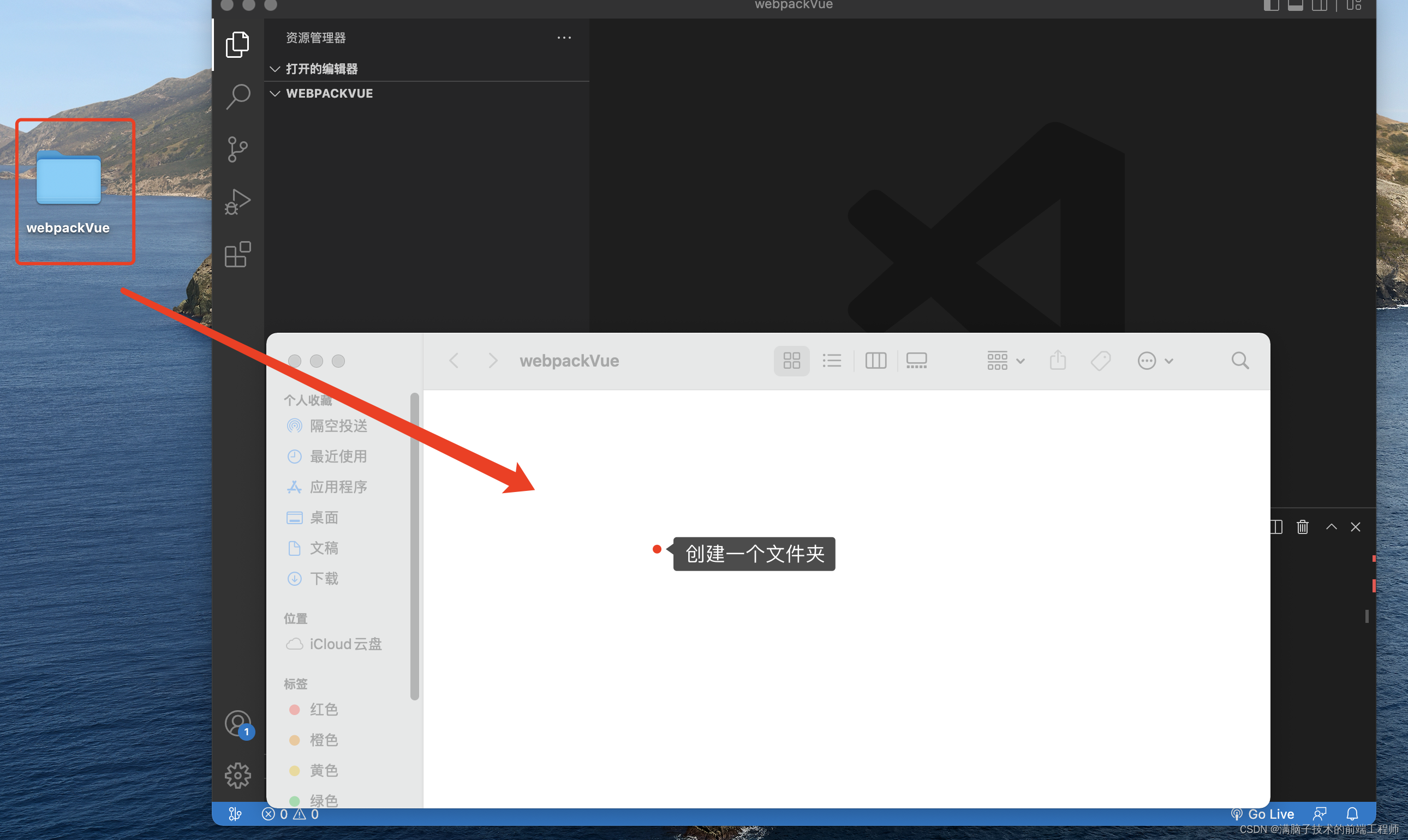
1.创建一个文件(vscode或者终端打开)

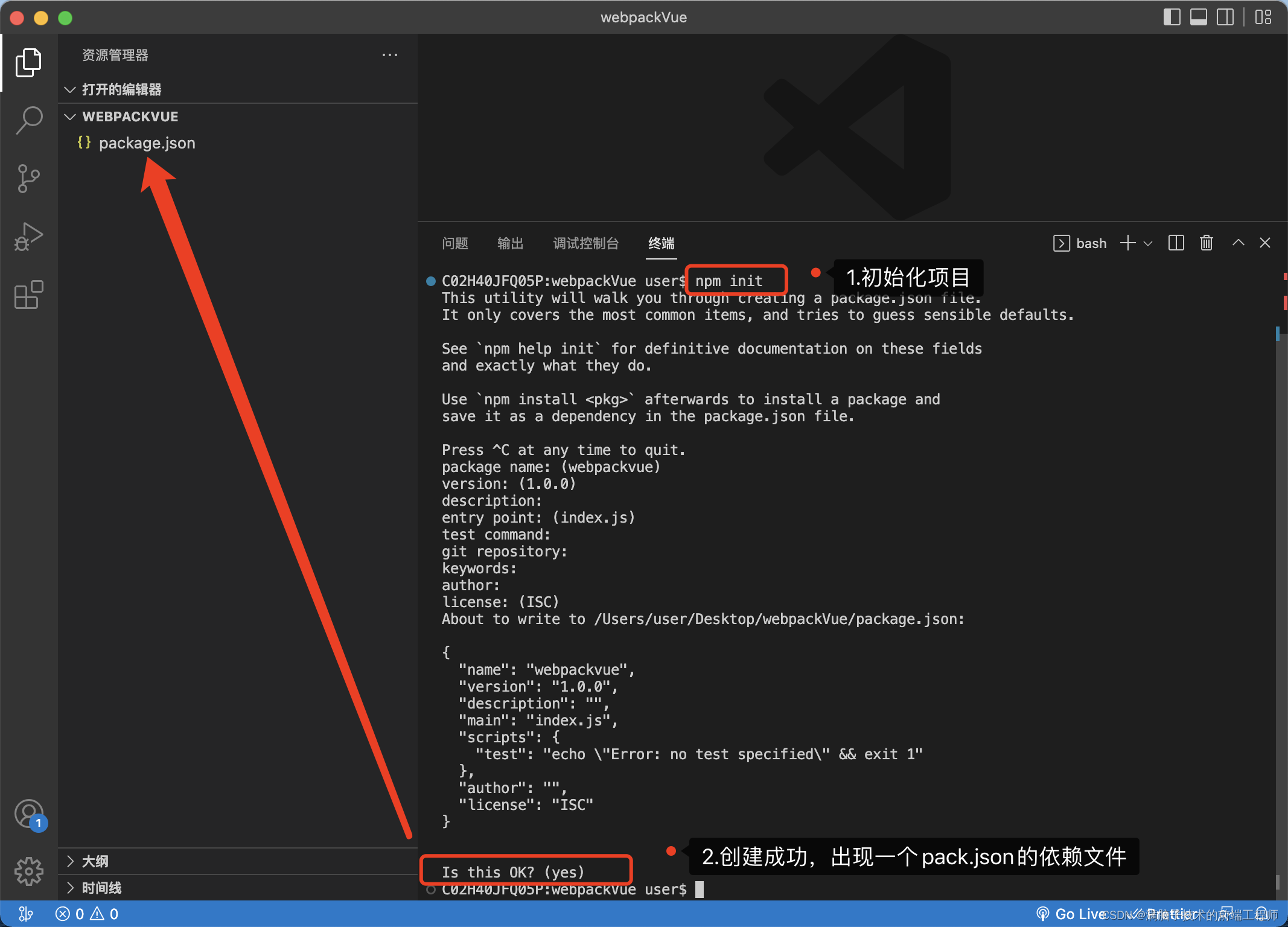
2.执行项目初始化命令(不明白可以点🔗)
执行命令如下(下面🔗有解释)
此处可以一路回车,直接进行初始化(不太了解每一步是做什么的,可以点👇🔗)
npm init 解释
具体如下图

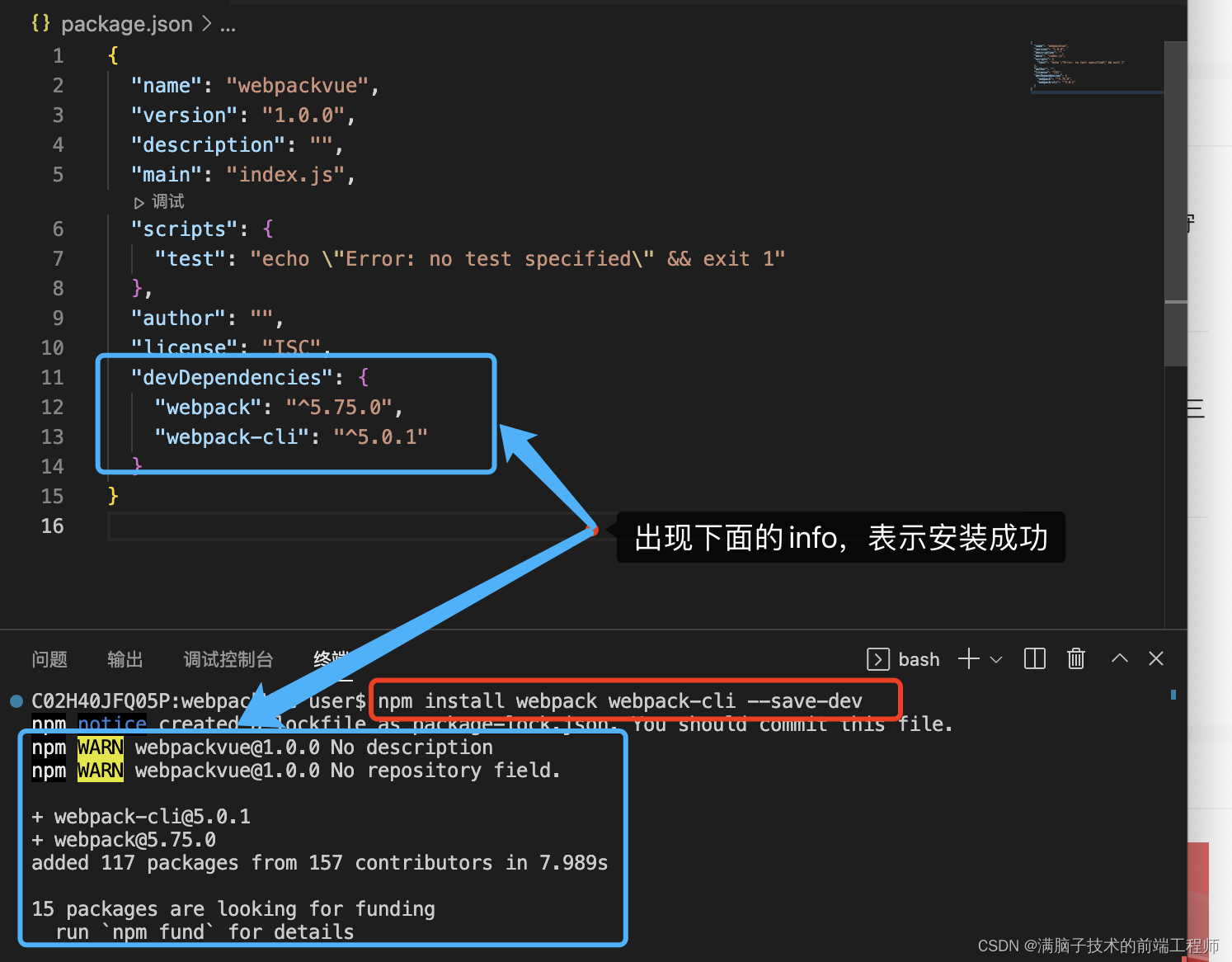
3.执行安装webpack命令
命令如下
npm install webpack webpack-cli --save-dev在全局和开发环境安装webpack
成功如下图
package种可以看到安装的依赖!

总结(必看必看⚠️⚠️)
如果是全局安装的webpack通过
webpack -v或者webpack --version查看安装的版本