努力经营当下,直至未来明朗!
文章目录
- 前言 + 回顾 + 预告
- 一、常见的元素操作
- 1. 输入文本sendKeys()
- 2. 点击click
- 3. 提交submit(通过回车键提交)
- 4. 清除clear
- 5. 获取文本getText()
- 6. 获取属性对应的值getAttribute()
- 7. 查看title和url:getTitle()、getCurrentUrl()
- 二、窗口(了解即可)
- 1. 窗口大小的设置
- 2. 窗口的切换
- 3. 屏幕截图
- 三、等待
- 1. 强制等待Thread.sleep()
- 2. 隐式等待
- 3. 显式等待
- 四、 浏览器导航
- 五、 弹窗
- 六、下拉选择框的处理
- 七、执行脚本
- 八、文件的上传
- 九、浏览器的参数设置
- 无头模式
- JUnit
- 1. 注解
- 1. @Test
- 2. @BeforeEach
- 3. @BeforeAll
- 4. @AfterEach
- 5. @AfterAll
- 2. 断言(Assertions类)
- 小结
前言 + 回顾 + 预告
- 执行性能测试工具:loadrunner
- 性能调优:硬件、软件
- 开发:后端、前端、客户端
- 注:影响程序性能的因素实在太多了,所以并不好学
【回顾】
-
为什么要执行自动化测试?
历史在线功能/版本需要进行回归测试,而自动化回归时间<<人力回归时间
(不仅要考虑版本和功能是否在线,也要考虑是否还有用户在使用) -
自动化测试分类:
1)接口自动化测试
2)UI自动化测试(界面测试):Web自动化测试、移动端自动化测试
【注:selenium针对的只能是web自动化测试】 -
选择selenium工具的原因:
1)开源免费
2)支持多浏览器
3)支持多系统
4)支持多语言编程
5)提供了丰富的web自动化测试API -
常见API
1)查找页面元素:findElement()、findElements()[查找某一类元素]
2)元素定位方式:xpath、selector
① 通常情况下,不需要手动来编写xpath或selector,选择页面元素后复制粘贴就行。
② 另外,自动化里要求元素的定位必须要唯一,如果复制出来的元素在页面不唯一(在开发者工具中使用ctrl+f进行查看唯一性),需要手动进行小范围的修改
【预告】
主要内容:
1.常见的元素操作
2.窗口
3.执行脚本
4.等待
5.浏览器的操作
6.弹窗
7.选择器
8.文件上传
9.浏览器参数
普通小孩也要热爱生活!
一、常见的元素操作
对元素操作的前提是找到元素!可以使用开发者工具
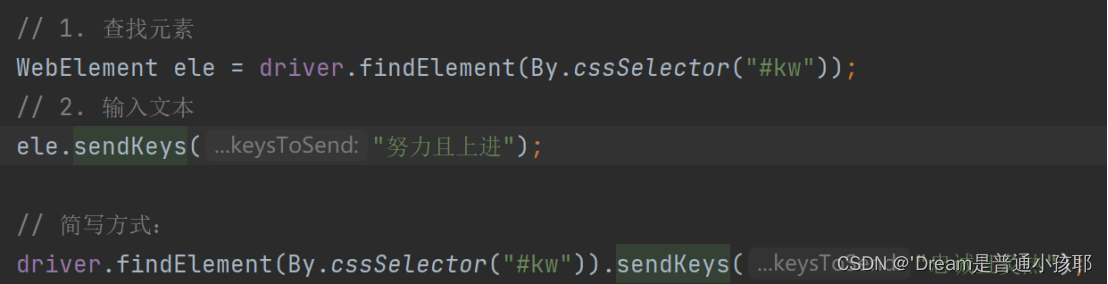
1. 输入文本sendKeys()
1)仅适用于文本字段和内容可编辑的元素(如果反向操作代码也不会报错,如修改按钮的文字)

2)前端代码中可能存在其他的代码命名跟关键词重复了,此情况并不是元素定位不唯一,在ctrl+f中进行详细查看。

3)如果反向操作代码也不会报错,如修改按钮的文字,程序可以正常执行退出,但是页面也不会受到任何干扰。
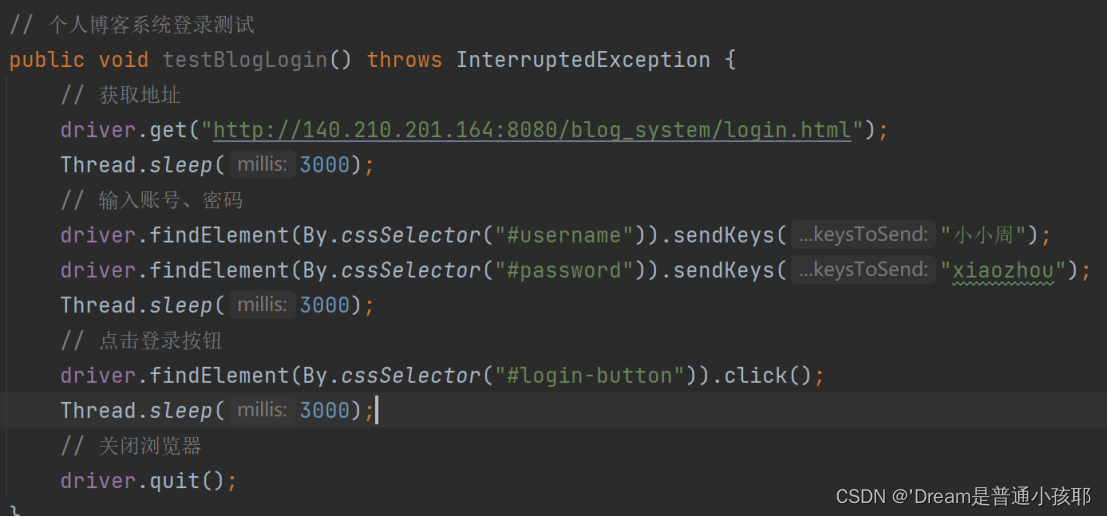
2. 点击click

[测试个人博客系统的登录]
1)个人博客系统地址:个人博客登录
2)测试登录:

3. 提交submit(通过回车键提交)
1)使用较少,仅适用于表单元素。
2)Selenium官方不推荐使用submit,更推荐click
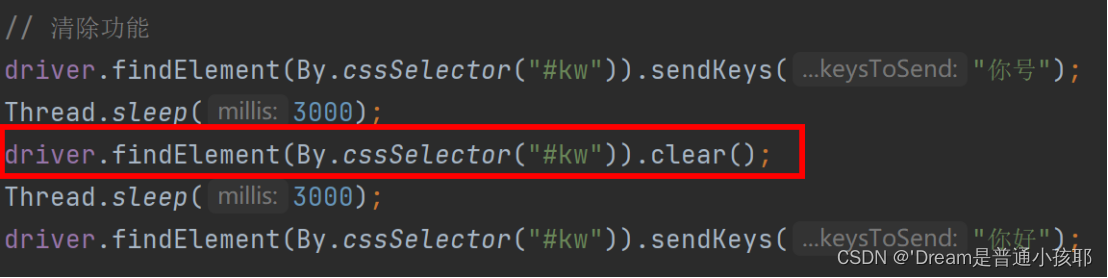
4. 清除clear
使用较少,需要频繁测试是否可以重复输入时使用

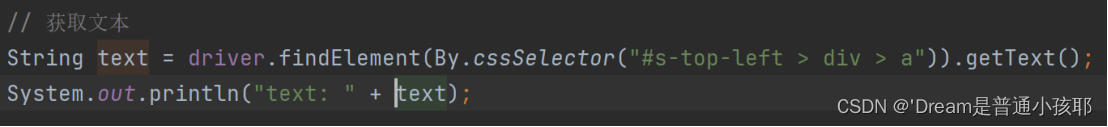
5. 获取文本getText()
1)getText()返回的是String类型,可以在终端打印查看。
2)查看如超链接等元素对应的文本是否正确。
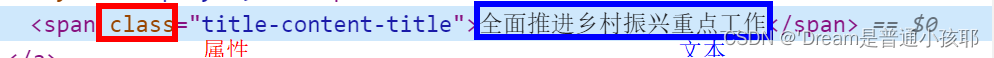
3)注意:不是所有在页面中可以看到的元素对应的文字都是文本,一定要区分属性与文本!
4)区分属性和文本:属性=”值” ,文本是在标签之间的文字


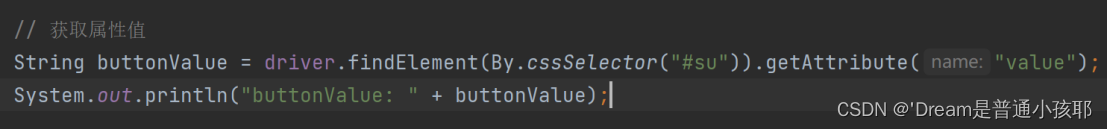
6. 获取属性对应的值getAttribute()
注意:返回类型也是String


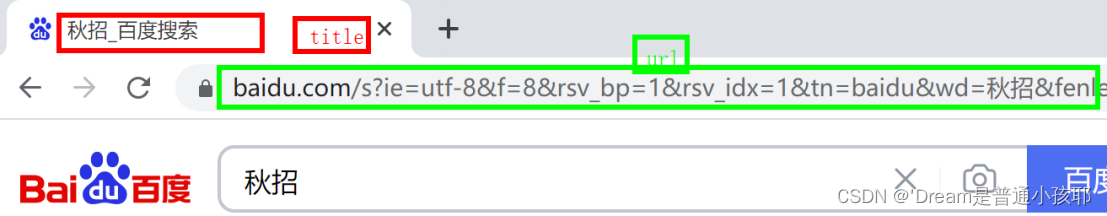
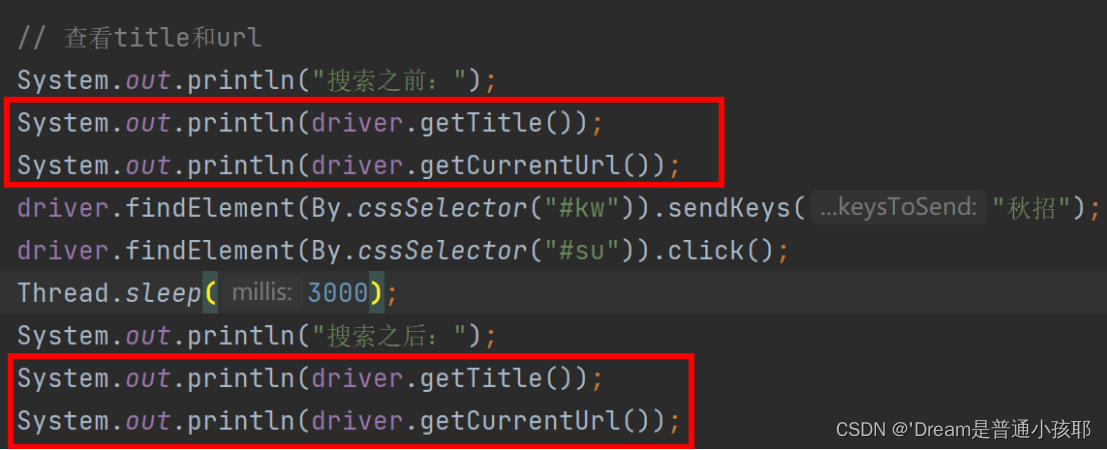
7. 查看title和url:getTitle()、getCurrentUrl()


二、窗口(了解即可)
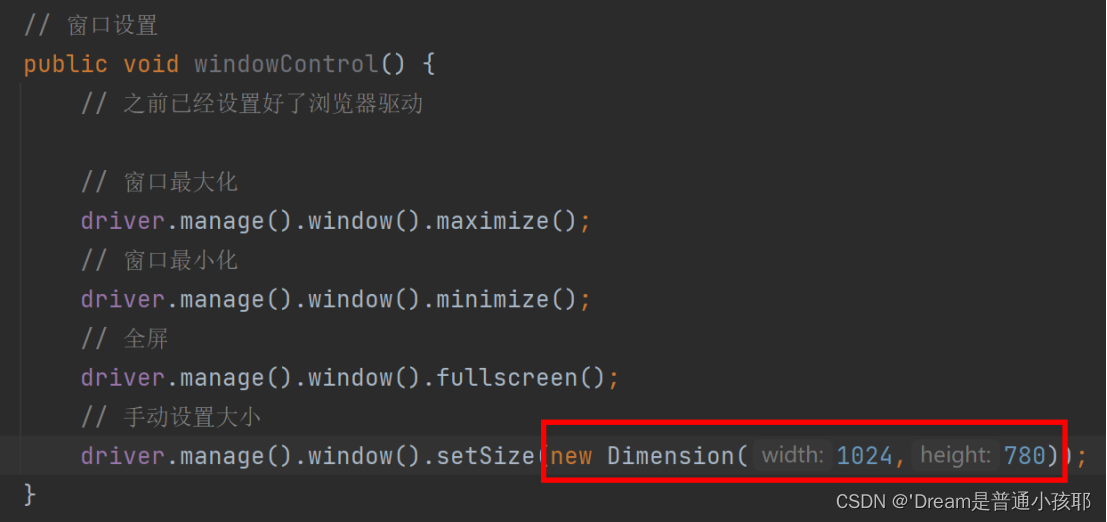
1. 窗口大小的设置
最大化、最小化、全屏窗口、手动设置窗口大小

2. 窗口的切换
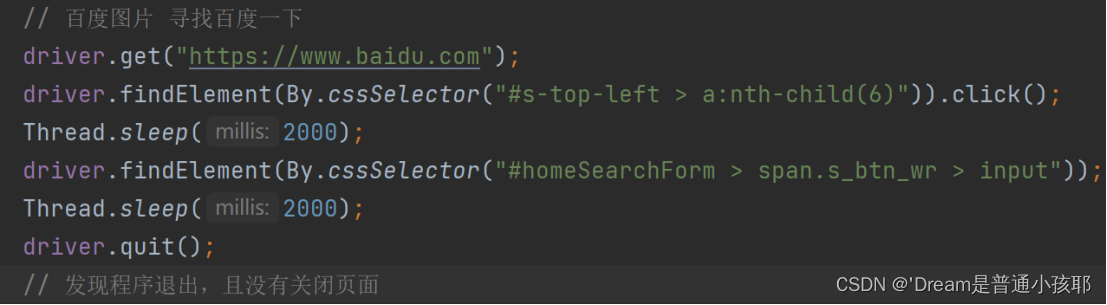
1)打开百度首页,点击图片超链接进入到百度图片首页,获取百度图片的“百度一下”按钮,结果报错?
因为:当标签页多个时,程序就会不知道具体操作的是哪个标签页。

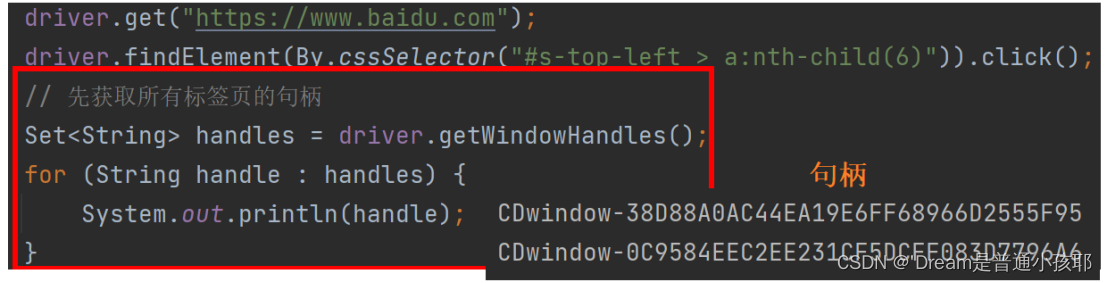
2)浏览器每次打开一个标签页时,会自动地给每个标签页进行标识(句柄)
① 获取所有标签页的句柄getWindowHandles()
返回类型是Set<String>

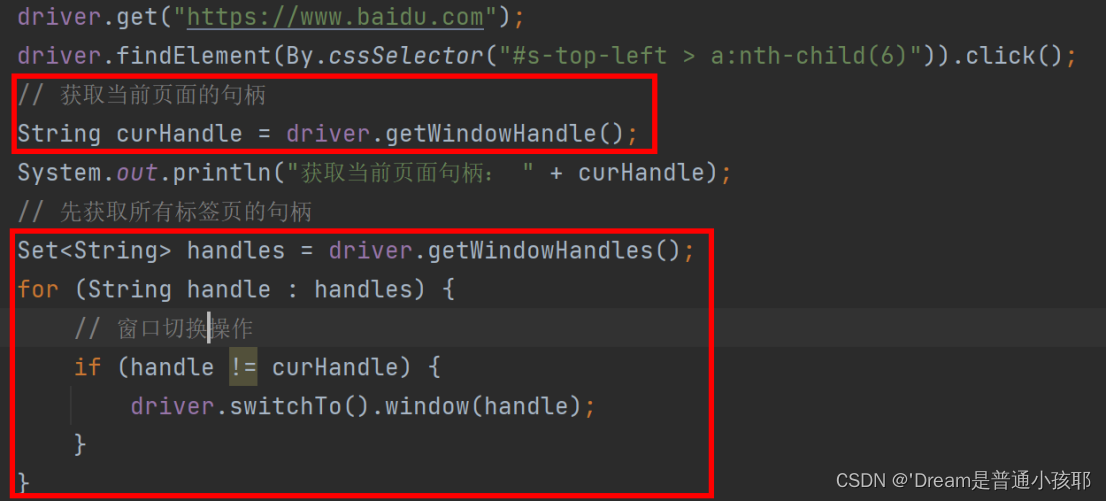
② 获取当前页面的句柄getWindowHandle()
返回类型是String
③ 注意窗口的切换:switchTo()

④ 补充:自动化是基本上没有“浏览器打开很多窗口进行切换”的场景的,此情况下可以直接使用get跳转到当前页面。
3. 屏幕截图
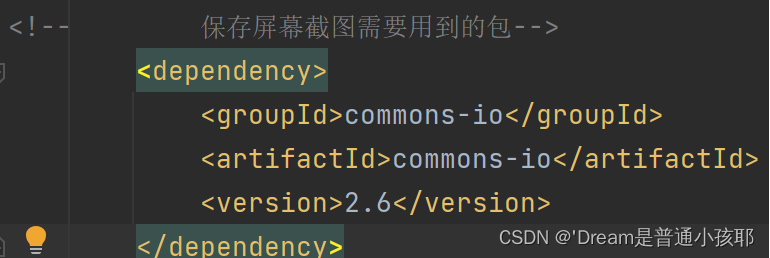
① 屏幕截图需要使用的依赖(记得刷新)

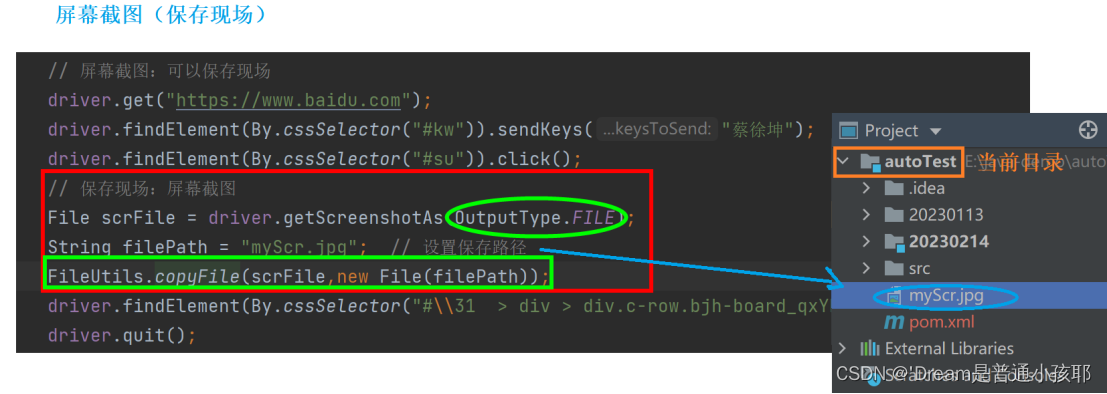
② 屏幕截图可以用来<保存现场>

③ 当代码执行到查找结果的元素时,页面还没有完全加载出来:代码执行速度>页面渲染速度。
所以:当程序执行的时候我们需要在代码中添加等待机制。
④ 当文件名为固定格式(已经存在重名的文件),程序多次执行生成的图片文件就会被覆盖。
如果需要保存每次截图,那就可以将文件的命名添加动态数据**(时间戳)**
三、等待
- 程序执行速度是要比浏览器渲染的速度快很多的,所以在执行自动化的过程中就需要进行等待。
- 四种等待:强制等待、隐式等待、显式等待、流畅等待
1. 强制等待Thread.sleep()
- 强制等待就是程序阻塞进行
- 强制等待会用到,但是自动化里不能频繁使用(会拖慢执行速度)
- 每一个自动化方法就是一个自动化测试用例
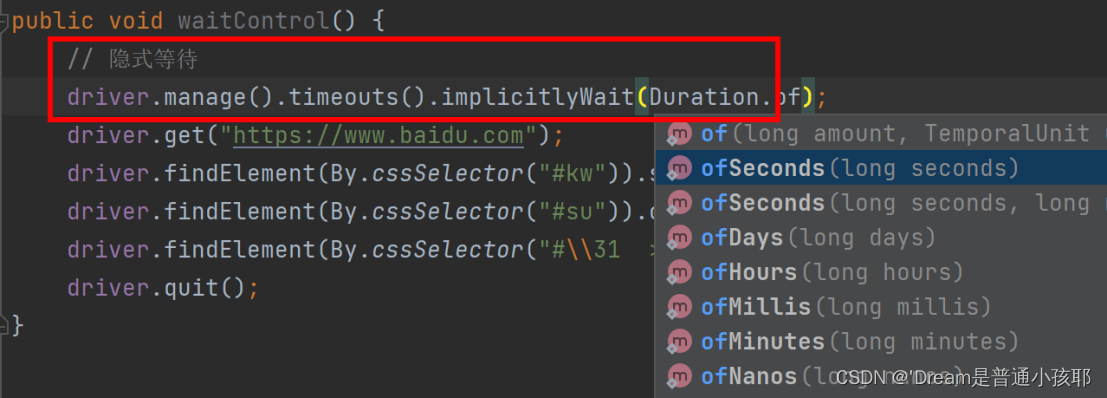
2. 隐式等待
-
会自动检查元素在不在,如果在的话就执行,不在就等待到出现该元素
-
隐式等待(注:Millis是毫秒)

-
隐式等待会作用于driver的整个生命周期
-
隐式等待会一直轮询判断元素是否存在,如果不存在就在等待设置好的时间里不断地进行轮询,直到元素能够被找到。
【注:每一行代码最多只等待设置好的等待时间,如果在该时间内没有找到就会报错】
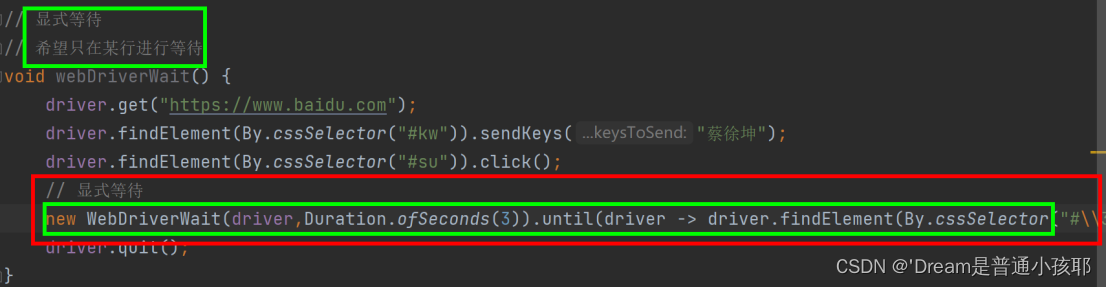
3. 显式等待
WebDriverWait(WebDriver,Duration)

四、 浏览器导航
浏览器有前进、后退以及刷新操作

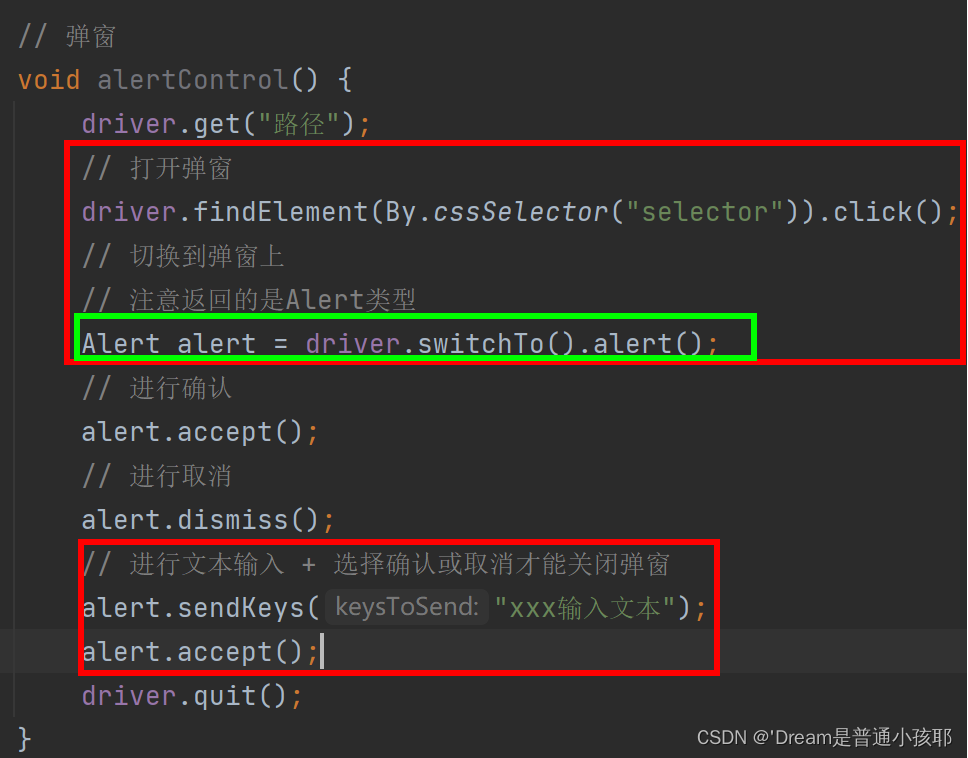
五、 弹窗
- 弹窗的类型:警告弹窗、确认弹窗、提示弹窗
- 会发现:使用开发者工具时是无法定位到弹窗的元素的
- 处理弹窗的步骤:
1)将driver对象作用到弹窗上(切换到弹窗):driver.switchTo.alert()
2)选择确认accept()、取消dismiss()、提示弹窗输入文本sendKeys() - 注意:get的参数是url(浏览器),而不是文件的路径。在本地打开html文件后需要复制的是浏览器的链接而不是文件的路径!
- 会发现:在弹窗上输入文本sendKeys时看不到输入文本,但是页面是有结果的
- 警告弹窗只有确认按钮,但是accept和dismiss都是可以处理的
- 虽然警告弹窗和确认弹窗都没有输入文本的地方,但是如果执行
alert.sendKeys()代码是不会报错的,只是页面没有任何反应的。

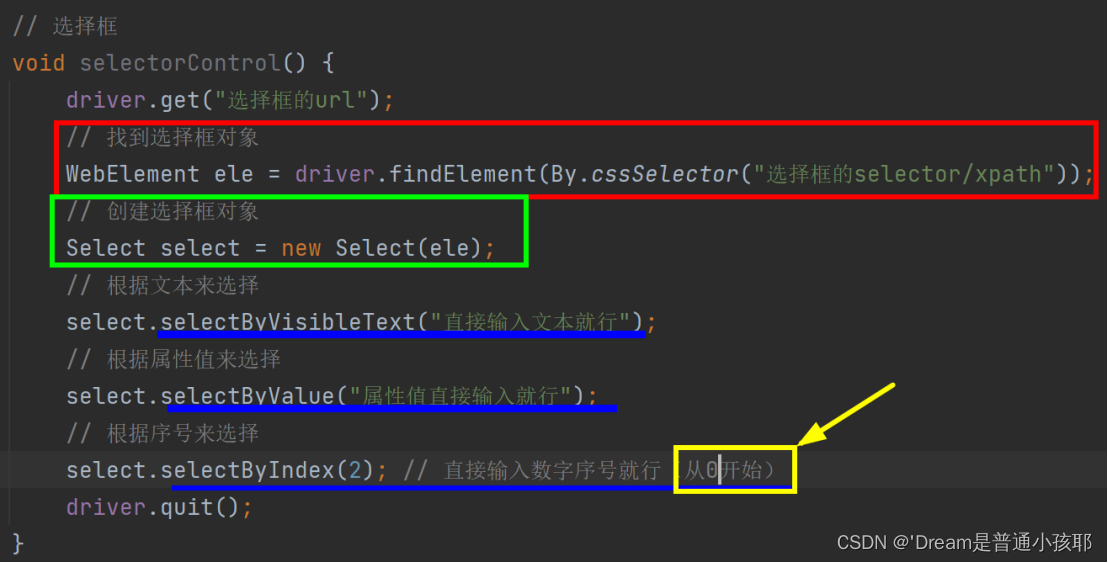
六、下拉选择框的处理
-
可以使用开发者工具定位到下拉选择框,但是会发现无法定位到可选选项的元素
-
选项的选择方式:
1)根据文本来选择
2)根据属性值来选择
3)根据序号来选择:是从0开始的,与xpath进行区分! -
需要创建选择框对象,是对选择框对象进行操作的:
new Select(WebElement)

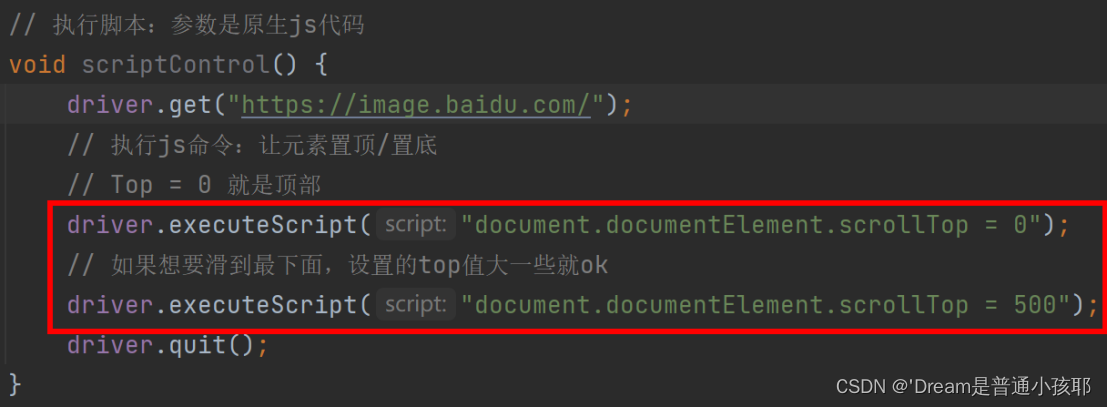
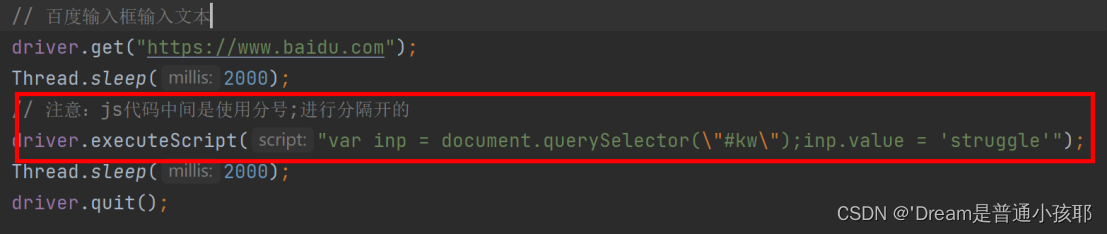
七、执行脚本
-
写js代码来执行原生的代码
-
执行脚本:
executeScript(参数:js代码) -
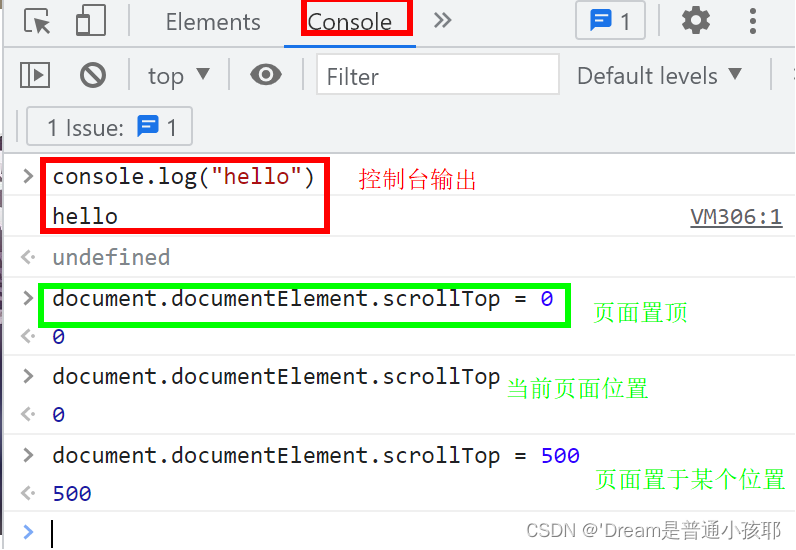
js代码可以在开发者工具中的console控制台上测试,然后直接作为参数传入
-
控制台测试

-
代码:(js之间使用分号;隔开)


-
有时候就是必须要使用js原生代码执行(如果js代码不会写可以进行百度)
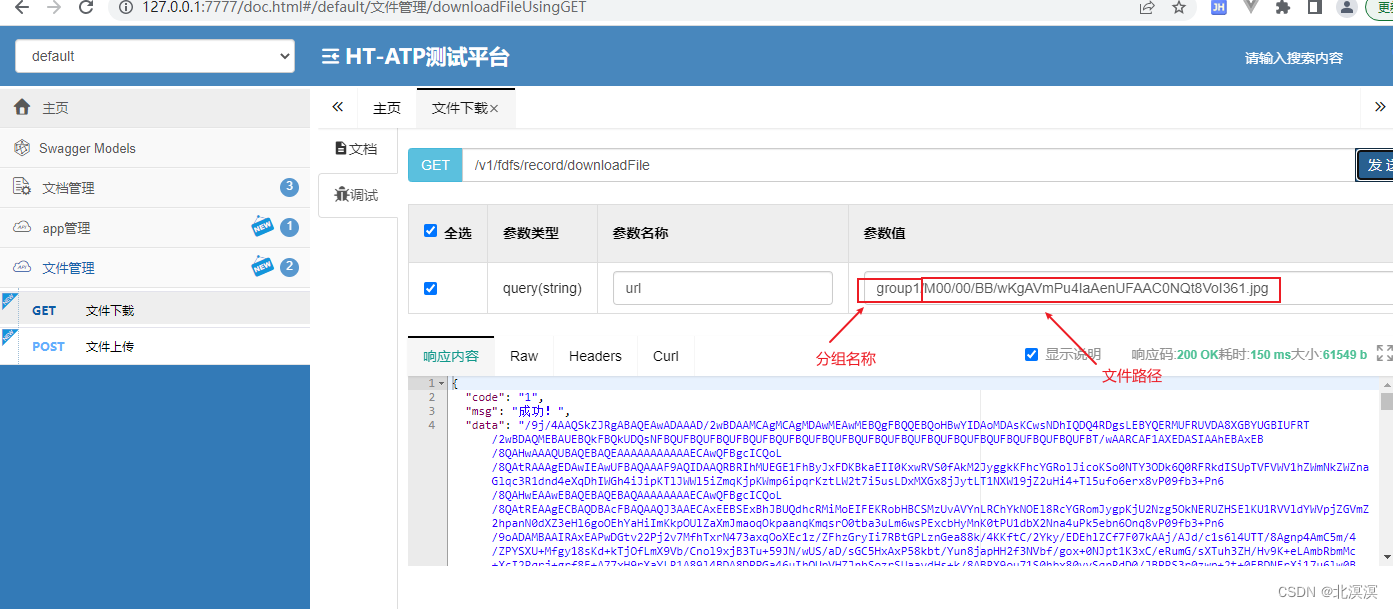
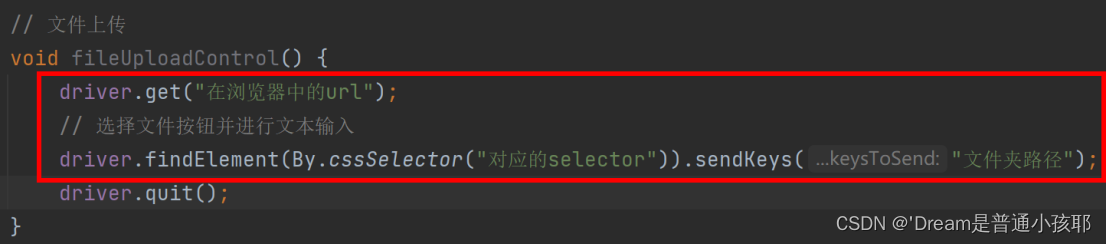
八、文件的上传
- 当我们选择文件之后,其实只是将文件的路径进行了上传,并不是直接将文件进行了上传。
- 所以我们的操作方法:使用sendKeys来写入文件路径就行(注意是文件夹下的路径而不是浏览器!)。

九、浏览器的参数设置
在实际工作中,测试人员将自动化部署在机器上自动执行,测试人员不会每次都一直盯着自动化执行的过程,而是直接查看自动化执行的结果。
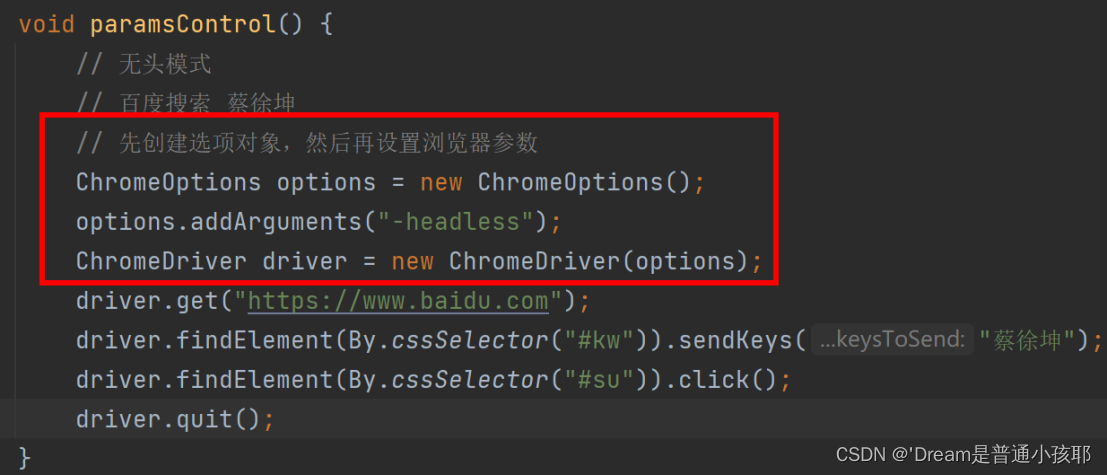
无头模式
- 无头模式:只关注结果,不在乎过程。(即:页面上不会有任何操作显示)
- 无头模式创建浏览器驱动是有参数的
- 只能在终端进行查看,桌面上无任何显示。
- 默认是有头模式
- 浏览器参数设置需要在创建浏览器驱动对象之前

JUnit
- 自动化是使用selenium脚本来实现的;JUnit是java的单元测试工具,只不过我们在实现自动化的时候需要借用一下下junit库中提供的一些方法。
- 期望写完自动化测试方法后可以直接进行调用运行。
- 使用junit5进行自动化的优化。
- junit5支持的java最低版本为8
- 如果之前已经下载过其他版本的junit,再下载junit5可能就会失败。此时需要先找到下载好的其他版本的junit删除后再下载junit5.(删除是在external libraries底下找到并 open in,然后删除目标的整个文件夹)
- 需要添加junit依赖(参考Gitee片段)
1. 注解
Junit中提供了非常强大的注解功能
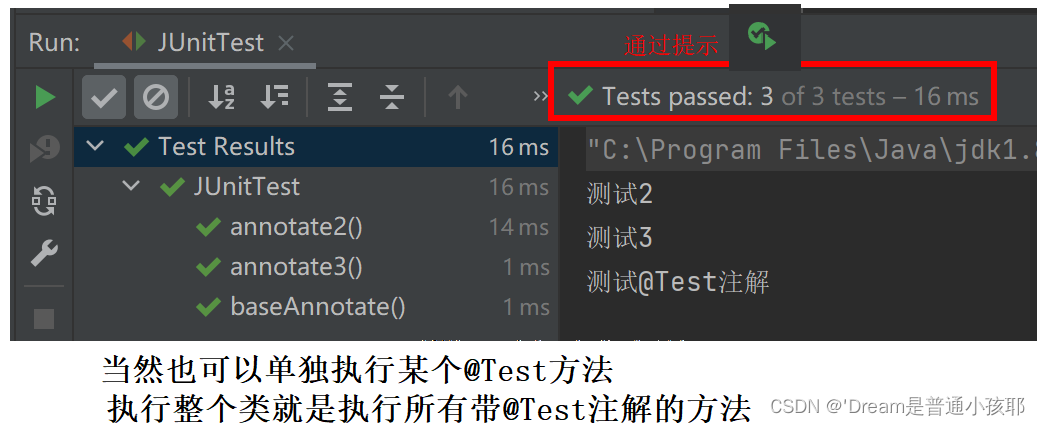
1. @Test
1)表示该方法是测试方法,执行当前类的时候会自动执行该类下所有带@Test注解的用例。(一般来说一个方法就是一个测试用例)
2)当我们使用了junit之后,可以非常方便地看到本次执行了多少用例以及执行的结果。
3)如果方法使用static修饰,即使加上@Test注解也是无法执行的

2. @BeforeEach
1)表明当前方法需要在每个用例执行之前都执行一次
2)修饰的方法不是用例
3. @BeforeAll
1)当前的方法需要在当前类下所有用例执行之前执行一次
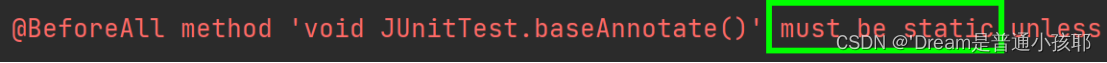
2)@BeforeAll修饰的方法必须是static修饰的静态方法

3)同样,修饰的方法不是用例
4)当@BeforeAll和@BeforeEach同时存在时,@BeforeAll修饰的方法先进行执行
4. @AfterEach
当前的方法需要在每个用例执行之后都执行一次
5. @AfterAll
1)当前的方法在当前类下所有的用例执行之后执行一次
2)当@AfterAll和@AfterEach同时存在时,@AfterAll修饰的方法最后执行
3)被该注解修饰的方法必须为静态方法
4)可以存放释放驱动对象的语言
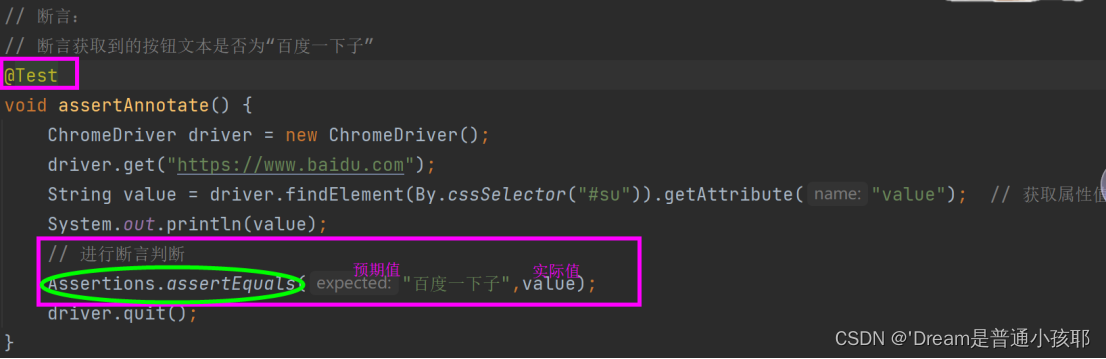
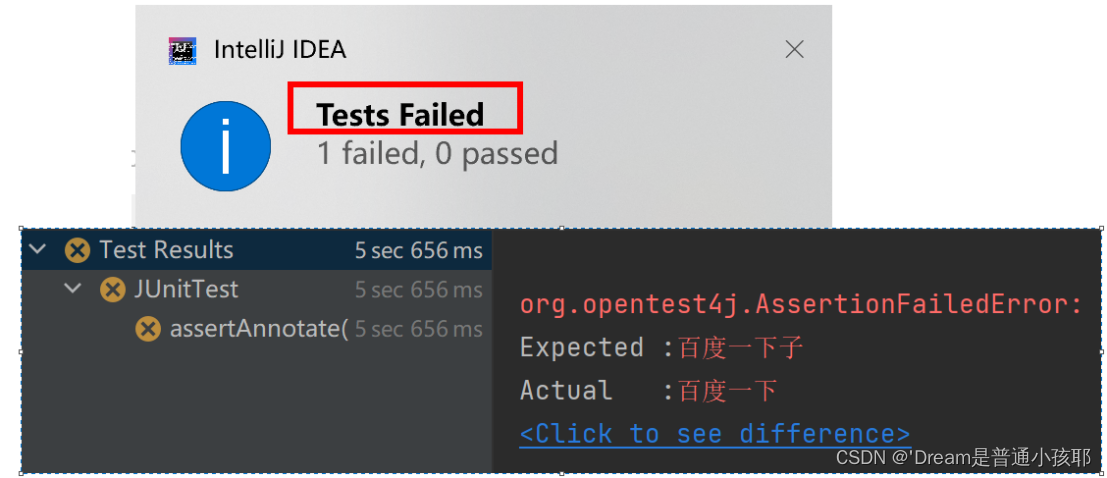
2. 断言(Assertions类)
断言实际值和预期值是否符合,不要忘记在方法上加上@Test注解。


- assertEquals(预期值, 实际值); 断言匹配
- assertNotEquals(预期值, 实际值); 断言不匹配
- assertTrue(参数必须有真假); 断言结果为真
- assertFalse(参数必须有真假); 断言结果为假
- assertNull(参数可以只有一个实际值,也可以有多个参数); 断言结果为空
- assertNotNull(实际值); 断言结果不为空
注:空字符串””不是null,String str=null才是null
【补充】
如果在自动化测试过程中因为输入本来就错误的而报错了,此时并不是测试完成,应该要进行断言判断。
如:根据登录错误后or登录正确后会出现的页面的元素进行判定。
小结
- 常见的元素操作:sendKeys()、click()
- 窗口:大小、切换、截图
- 等待:强制、隐式、显式
- 浏览器导航
- 弹窗
- 下拉选择框的处理(选择框对象Select)
- 执行脚本
- 文件上传
- 无头模式(选项对象)
- JUnit注解、断言