vite结合ts,vue3 使用mock模拟数据,实现前后端异步开发
第一步:安装依赖
- 安装mock:
npm install mockjs --save-dev - 安装vite-mock插件:
npm install vite-plugin-mock --save
注解1:
-
npm 安装依赖包的时候,-S -D -g 的区别:依赖写入package.json的位置区别。
- S(
--save的简写 ) :生产环境, - D(
--save-dev的简写):开发环境, - g是全局安装
- S(
-
npm安装慢怎么办?转淘宝镜像呗
- 临时使用淘宝:
npm --registry https://registry.npm.taobao.org install express, - 永久使用淘宝:
npm config set registry https://registry.npm.taobao.org
- 临时使用淘宝:
第二部:安装插件
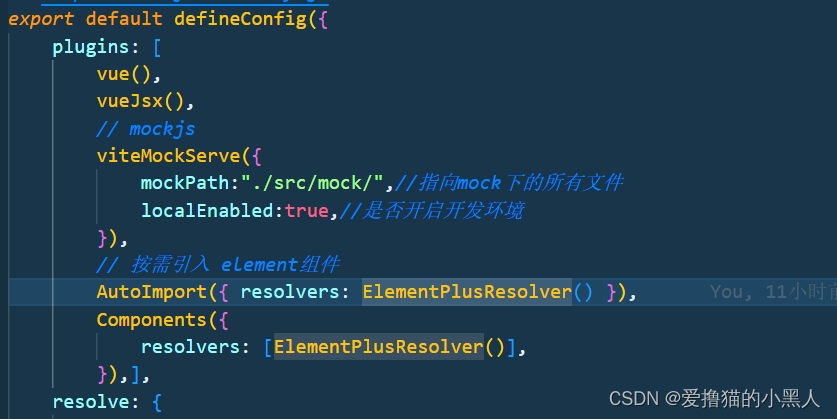
在最外层的vite.config.ts下进行编辑
1,引入vite-plugin-mock 插件:import {viteMockServe} from "vite-plugin-mock"
2,使用插件:在defindconfig下的plugin里使用。看截图
第三步:写入并返回模拟数据
上图说到,我们的mockPath是"./src/mock/",那我们所有的模拟数据文件就都要放到这个目录下面。下面写一个实例,我的目录结构
是

login.ts文件示例
import type { MockMethod } from "vite-plugin-mock";
export default [
{
url: "/login", // 注意,这里只能是string格式
method: "post",
response: () => {
return {
menusList: [1,2,3,4,],
};
},
},
] as MockMethod[]
mockLogin.ts示例:
import service from "@/utils/service";
export const login = ()=>{
return service.post("/login")
}
页面请求示例:
<script setup lang="ts">
import { login } from "@/apis/mockLogin";
onMounted(()=>{
login().then(({data})=>{
console.log(data,"mockData");
})
})
</script>
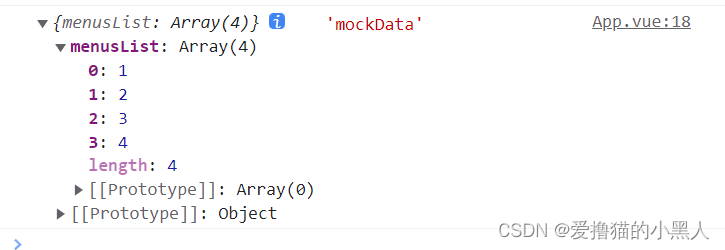
返回示例:

完结,散花。如果那里有问题或者疑问的,欢迎留言。咱们一起去交流讨论