最受期待的 .NET MAUI 控件之一:MediaElement 现已发布。有了 MediaElement,您可以轻松地在 .NET MAUI 应用程序中播放音频和视频,在这篇文章中,您将了解到有关 MediaElement 第一个版本的所有信息以及我们对未来的计划!MediaElement 是 .NET MAUI Community Toolkit 的一部分,这是一个社区创建的库,受到来自全球社区和 Microsoft 的优秀开发人员的支持。
什么是 MediaElement?
有了 MediaElement,您就有了强大的控件,从而可以在 .NET MAUI 应用程序中播放多媒体。
得益于社区成员 Peter Foot 的出色工作,您可能已经从 Xamarin 社区工具包中了解到了 MediaElement。虽然那个版本已经很不错了,但它还有改进的空间,尤其是在 Android 上。
这就是为什么在将 MediaElement 移植到 .NET MAUI 时,我们从基层重建了所有内容。这样我们就可以在保留所有已经很好的部分的同时做一些改进。
▌底层逻辑
针对 Android,我们选择 ExoPlayer 用作平台对应物,替换我们用于 Xamarin 的 Android MediaPlayer。通过这种方式,我们自动获得了即用的额外功能,例如播放 HTTP 实时流式传输 (HLS) 视频、美观的平台传输控件以及许多其他功能。
针对 iOS 和 macOS,我们使用 AVPlayer 平台,就像我们在 Xamarin 的 MediaElement 上所做的那样。此外,Tizen 仍然使用 .Tizen.Multimedia.Player。
现在 .NET MAUI 构建在 WinUI 的基础之上,而不是 UWP,我们这里使用了全新的 WinUI MediaPlayerElement。虽然这个控件对于 WinUI 来说也很年轻,但它已经非常完整并且很有前途。
对不同媒体格式的支持因平台而异(可能还会因你安装的编解码器而不同),但通过使用平台原生媒体播放器,我们可以为每个操作系统有效利用所有功能和相关的优化性能。
入门
想要开始使用 MediaElement 很容易。首先,你要安装CommunityToolkit.Maui.MediaElement NuGet 包。这是一个独立于主要社区工具包的包。
安装完成后,进入你的 MauiProgram.cs 并将以下初始化行添加到 MauiAppBuilder:
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
// Initialize the .NET MAUI Community Toolkit MediaElement by adding the below line of code
.UseMauiCommunityToolkitMediaElement()
// After initializing the .NET MAUI Community Toolkit, optionally add additional fonts, and other things
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
// Continue initializing your .NET MAUI App here
return builder.Build();
}现在你已经可以开始在你的应用程序中使用 MediaElement 了!下面是一个 XAML 中的简单示例。
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit"
x:Class="MediaElementDemos.GettingStarted"
Title="MediaElement Getting Started">
<toolkit:MediaElement x:Name="mediaElement"
ShouldAutoPlay="True"
ShouldShowPlaybackControls="True"
Source="https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4"
HeightRequest="300"
WidthRequest="400"
... />
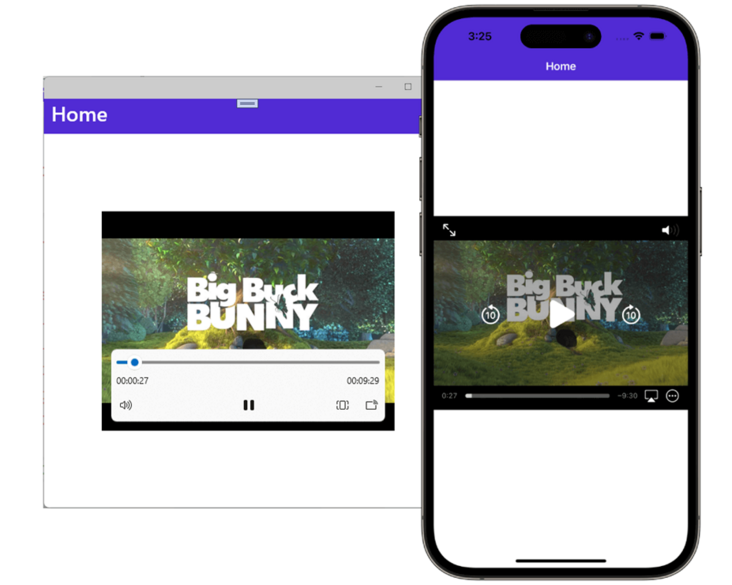
</ContentPage>这会将 MediaElement 控件添加到加载视频时自动开始播放的页面,在 iOS 和 Windows 上运行后的效果如下所示。

在这篇文章中,我不打算详细介绍第一个版本中已有的丰富功能。但有一件事我要提醒大家,作为开发人员,大家肩负释放 MediaElement 资源的责任。例如,应用可以在画中画模式下播放视频,也可以在后台播放音频,在这些情况下,应用无法自动确定应该何时清理 MediaElement 资源。
要确定这点只需要一行代码。在下面的代码段中,您可以看到,当用户导航离开 MediaElement 控件的 ContentPage 页面后,资源就被释放了。
public partial class FreeResourcesPage : ContentPage
{
void ContentPage_Unloaded(object? sender, EventArgs e)
{
// Stop and cleanup MediaElement when we navigate away
mediaElement.Handler?.DisconnectHandler();
}
}要深入了解有关 MediaElement 现阶段全部功能,请查看此文档页面进行深入研究 documentation page。
MediaElement 的未来
首先,我要非常感谢社区成员,他们不仅帮助将此控件放入 .NET MAUI 社区工具包中,而且还帮助我们构建其他功能。如果您还没有拉取过这个控件,可以试试。
在这个初始版本中,我们注重核心功能,也重视保证其可靠性。然而今后我们可以开始添加各种便利用户的功能!
我们常听到的一个用户心声是希望应用能支持全屏视频播放。我们听到了你们的心声!然而,很可惜,要实现这点并不像表面看起来那么简单。在工具包存储库页面上有一个相关话题讨论 discussion,您可以随时发表自己的意见!
您还可以将功能诉求填在 feature request。我收到了包括希望有播放列表、能够播放 DRM 多媒体、字幕支持以及允许自置自定义 HTTP 标头等诉求。可以看看您的诉求已经包含在讨论意见中,如果没有,可以尽可能的仔细描述并提交自己的诉求。
我们期待看到更优化的由多媒体驱动的 .NET MAUI 应用项目!
点我前往官方博客,了解更多内容~