目录
什么是GUI
Tkinter用法详解
第一个Tkinter程序
常用控件和属性
主窗口
Label标签控件
Button按钮控件
Entry输入控件
基本属性
Text 文本控件
列表框(ListBox)和组合框(Combobox)
什么是GUI
图形用户界面(Graphical User Interface,简称 GUI,又称图形用户接口)是指采用图形方式显示的计算机操作用户界面。图形用户界面是一种人与计算机通信的界面显示格式,允许用户使用鼠标等输入设备操纵屏幕上的图标或菜单选项,以选择命令、调用文件、启动程序或执行其它一些日常任务。与通过键盘输入文本或字符命令来完成例行任务的字符界面相比,图形用户界面有许多优点。图形用户界面由窗口、下拉菜单、对话框及其相应的控制机制构成,在各种新式应用程序中都是标准化的,即相同的操作总是以同样的方式来完成,在图形用户界面,用户看到和操作的都是图形对象,应用的是计算机图形学的技术。
GUI 编程类似于“搭积木”,将一个个组件(Widget)放到窗口中。如下是 windows 中的 画图软件,就是一个典型的 GUI 程序:

常用的 GUI 库
1. Tkinter
tkinter(Tk interface)是 Python 的标准 GUI 库,支持跨平台的 GUI 程序开发。tkinter 适合小型的 GUI 程序编写,也特别适合初学者学习 GUI 编程。本次以 tkinter 为核心进行讲解。
2. wxPython
wxPython 是比较流行的 GUI 库,适合大型应用程序开发,功能强于 tkinter,整体设计 框架类似于 MFC(Microsoft Foundation Classes 微软基础类库)。
3. PyQT
Qt 是一种开源的 GUI 库,适合大型 GUI 程序开发,PyQT 是 Qt 工具包标准的 Python 实现。我们也可以使用 Qt Desginer 界面设计器快速开发 GUI 应用程序 。
Tkinter用法详解
第一个Tkinter程序
一个最简单的 Tkinter 程序至少应包含以下四个部分:
- 导入 tkinter 模块
- 创建主窗口,也称 root 窗口(即根窗口)
- 添加人机交互控件,同时编写相应的事件函数
- 通过主循环(mainloop)来显示主窗口
上述四个步骤中,只有第三步属于 Tkinter 编程的重点,其余三个步骤属于固定的代码格式,如下所示:
# -*- coding:utf-8 -*-
import tkinter as tk
# 调用Tk()创建主窗口
root_window =tk.Tk()
# 给主窗口起一个名字,也就是窗口的名字
root_window.title('我的第一个tkinter程序')
#开启主循环,让窗口处于显示状态
root_window.mainloop()
上述代码创建了一个没有添加任何交互控件的 Tkinter 程序,它也是最简单的 GUI 程序。这里的主窗口相当于画板,其他的控件都要建立在主窗口之上。主循环也称“消息循环”或“事件循环”其的作用是让主窗口处于显示状态。
下面我们对上述程序做一下简单的改动,添加一些简单的交互控件(比如文本和按钮),代码如下所示:
# -*- coding:utf-8 -*-
import tkinter as tk
root_window =tk.Tk()
# 设置窗口title
root_window.title('我的第一个Tkinter程序')
# 设置窗口大小:宽x高,注,此处不能为 "*",必须使用 "x"
root_window.geometry('450x300')
# 更改左上角窗口的的icon图标
root_window.iconbitmap('favicon.ico')
# 设置主窗口的背景颜色,颜色值可以是英文单词,或者颜色值的16进制数,除此之外还可以使用Tk内置的颜色常量
root_window["background"] = "#C9C9C9"
# 添加文本内,设置字体的前景色和背景色,和字体类型、大小
text=tk.Label(root_window,text="艾派森,欢迎您",bg="yellow",fg="red",font=('Times', 20, 'bold italic'))
# 将文本内容放置在主窗口内
text.pack()
# 添加按钮,以及按钮的文本,并通过command 参数设置关闭窗口的功能
button=tk.Button(root_window,text="关闭",command=root_window.quit)
# 将按钮放置在主窗口内
button.pack(side="bottom")
#进入主循环,显示主窗口
root_window.mainloop()
常用控件和属性
我们知道,一个完整的 GUI 程序,其实是由有许多小的控件(widgets)构成的,比如按钮、文本框、输入框、选择框、菜单栏等等。在学习 Tkinter GUI 编程的过程中,不仅要学会如何摆放这些控件,还是掌握各种控件的功能、属性,只有这样才能开发出一个界面设计优雅,功能设计完善的 GUI 程序。
控件类型
下表列出了 Tkinter 中常用的 15 个控件:
| 控件类型 | 控件名称 | 控件作用 |
|---|---|---|
| Button | 按钮 | 点击按钮时触发/执行一些事件(函数) |
| Canvas | 画布 | 提供绘制图,比如直线、矩形、多边形等 |
| Checkbutton | 复选框 | 多项选择按钮,用于在程序中提供多项选择框 |
| Entry | 文本框输入框 | 用于接收单行文本输入 |
| Frame | 框架(容器)控件 | 定义一个窗体(根窗口也是一个窗体),用于承载其他控件,即作为其他控件的容器 |
| Lable | 标签控件 | 用于显示单行文本或者图片 |
| LableFrame | 容器控件 | 一个简单的容器控件,常用于复杂的窗口布局。 |
| Listbox | 列表框控件 | 以列表的形式显示文本 |
| Menu | 菜单控件 | 菜单组件(下拉菜单和弹出菜单) |
| Menubutton | 菜单按钮控件 | 用于显示菜单项 |
| Message | 信息控件 | 用于显示多行不可编辑的文本,与 Label控件类似,增加了自动分行的功能 |
| messageBox | 消息框控件 | 定义与用户交互的消息对话框 |
| OptionMenu | 选项菜单 | 下拉菜单 |
| PanedWindow | 窗口布局管理组件 | 为组件提供一个框架,允许用户自己划分窗口空间 |
| Radiobutton | 单选框 | 单项选择按钮,只允许从多个选项中选择一项 |
| Scale | 进度条控件 | 定义一个线性“滑块”用来控制范围,可以设定起始值和结束值,并显示当前位置的精确值 |
| Spinbox | 高级输入框 | Entry 控件的升级版,可以通过该组件的上、下箭头选择不同的值 |
| Scrollbar | 滚动条 | 默认垂直方向,鼠标拖动改变数值,可以和 Text、Listbox、Canvas等控件配合使用 |
| Text | 多行文本框 | 接收或输出多行文本内容 |
| Toplevel | 子窗口 | 在创建一个独立于主窗口之外的子窗口,位于主窗口的上一层,可作为其他控件的容器 |
当然,除了上述控件外,还有一些高级控件,比如 PanedWindow、messagebox、LableFrame、Spinbox,在后续内容也会讲解。
控件基本属性
从上表来看,每个控件都有着各自不同的功能,即使有些控件功能相似,但它们的适用场景也不同。在 Tkinter 中不同的控件受到各自参数的约束(即参数),所有控件既有相同属性,也有各自独有的属性。本节内容,先对这些控件的共用属性做简单介绍,如下表所示:
| 属性名称 | 说明 |
|---|---|
| anchor | 定义控件或者文字信息在窗口内的位置 |
| bg | bg 是 background 的缩写,用来定义控件的背景颜色,参数值可以颜色的十六进制数,或者颜色英文单词 |
| bitmap | 定义显示在控件内的位图文件 |
| borderwidth | 定于控件的边框宽度,单位是像素 |
| command | 该参数用于执行事件函数,比如单击按钮时执行特定的动作,可将执行用户自定义的函数 |
| cursor | 当鼠标指针移动到控件上时,定义鼠标指针的类型,字符换格式,参数值有 crosshair(十字光标)watch(待加载圆圈)plus(加号)arrow(箭头)等 |
| font | 若控件支持设置标题文字,就可以使用此属性来定义,它是一个数组格式的参数 (字体,大小,字体样式) |
| fg | fg 是 foreground 的缩写,用来定义控件的前景色,也就是字体的颜色 |
| height | 该参数值用来设置控件的高度,文本控件以字符的数目为高度(px),其他控件则以像素为单位 |
| image | 定义显示在控件内的图片文件 |
| justify | 定义多行文字的排列方式,此属性可以是 LEFT/CENTER/RIGHT |
| padx/pady | 定义控件内的文字或者图片与控件边框之间的水平/垂直距离 |
| relief | 定义控件的边框样式,参数值为FLAT(平的)/RAISED(凸起的)/SUNKEN(凹陷的)/GROOVE(沟槽桩边缘)/RIDGE(脊状边缘) |
| text | 定义控件的标题文字 |
| state | 控制控件是否处于可用状态,参数值默认为 NORMAL/DISABLED,默认为 NORMAL(正常的) |
| width | 用于设置控件的宽度,使用方法与 height 相同 |
注意:对于上述属性先做大体的了解即可,因为后续内容会对这些控件做更为详细的介绍。
主窗口
窗口控件(window)是一切控件的基础,它好比是一台高速运转的机器,而其他控件则相当于这台机器上的部件,比如齿轮、链条、螺丝等等。由此我们知道,主窗口是一切控件的基础,所有的控件的都需要通过主窗口来显示。
窗口常用方法
下表列出了窗口的常用方法,其中 window 代表主窗口对象:
| 函数 | 说明 |
|---|---|
| window.title("my title") | 接受一个字符串参数,为窗口起一个标题 |
| window.resizable() | 是否允许用户拉伸主窗口大小,默认为可更改,当设置为 resizable(0,0)或者resizable(False,False)时不可更改 |
| window.geometry() | 设定主窗口的大小以及位置,当参数值为 None 时表示获取窗口的大小和位置信息。 |
| window.quit() | 关闭当前窗口 |
| window.update() | 刷新当前窗口 |
| window.mainloop() | 设置窗口主循环,使窗口循环显示(一直显示,直到窗口被关闭) |
| window.iconbitmap() | 设置窗口左上角的图标(图标是.ico文件类型) |
| window.config(background ="red") | 设置窗口的背景色为红色,也可以接受 16 进制的颜色值 |
| window.minsize(50,50) | 设置窗口被允许调整的最小范围,即宽和高各50 |
| window.maxsize(400,400) | 设置窗口被允许调整的最大范围,即宽和高各400 |
| window.attributes("-alpha",0.5) | 用来设置窗口的一些属性,比如透明度(-alpha)、是否置顶(-topmost)即将主屏置于其他图标之上、是否全屏(-fullscreen)全屏显示等 |
| window.state("normal") | 用来设置窗口的显示状态,参数值 normal(正常显示),icon(最小化),zoomed(最大化), |
| window.withdraw() | 用来隐藏主窗口,但不会销毁窗口。 |
| window.iconify() | 设置窗口最小化 |
| window.deiconify() | 将窗口从隐藏状态还原 |
| window.winfo_screenwidth() window.winfo_screenheight() | 获取电脑屏幕的分辨率(尺寸) |
| window.winfo_width() window.winfo_height() | 获取窗口的大小,同样也适用于其他控件,但是使用前需要使用 window.update() 刷新屏幕,否则返回值为1 |
| window.protocol("协议名",回调函数) | 启用协议处理机制,常用协议有 WN_DELETE_WINDOW,当用户点击关闭窗口时,窗口不会关闭,而是触发回调函数。 |
下面通一个示例对上述表格中的常用方法做简单地介绍:
import tkinter as tk
window =tk.Tk()
#设置窗口title
window.title('艾派森')
#设置窗口大小:宽x高,注,此处不能为 "*",必须使用 "x"
window.geometry('450x300')
# 获取电脑屏幕的大小
print("电脑的分辨率是%dx%d"%(window.winfo_screenwidth(),window.winfo_screenheight()))
# 要求窗口的大小,必须先刷新一下屏幕
window.update()
print("窗口的分辨率是%dx%d"%(window.winfo_width(),window.winfo_height()))
# 如使用该函数则窗口不能被拉伸
# window.resizable(0,0)
# 改变背景颜色
window.config(background="#6fb765")
# 设置窗口处于顶层
window.attributes('-topmost',True)
# 设置窗口的透明度
window.attributes('-alpha',1)
# 设置窗口被允许最大调整的范围,与resizble()冲突
window.maxsize(600,600)
# 设置窗口被允许最小调整的范围,与resizble()冲突
window.minsize(50,50)
#更改左上角窗口的的icon图标,加载C语言中文网logo标
window.iconbitmap('favicon.ico')
#添加文本内容,并对字体添加相应的格式 font(字体,字号,"字体类型")
text=tk.Label(window,text="亲爱的读者,你好~",bg="yellow",fg="red",font=('Times', 15, 'bold italic underline'))
#将文本内容放置在主窗口内
text.pack()
# 添加按钮,以及按钮的文本,并通过command 参数设置关闭窗口的功能
button=tk.Button(window,text="关闭",command=window.quit)
# 将按钮放置在主窗口内
button.pack(side="bottom")
#进入主循环,显示主窗口
window.mainloop()程序输出结果:
电脑的分辨率是1536x864
窗口的分辨率是450x300
程序运行效果:

设置窗的位置
当我们运行 Tkinter 程序时,主窗口都会出现在距离屏幕左上角指定的位置上,这是由 Tkinter 软件包默认设置的。但是在许多情况下,我们需要根据实际情况来移动窗口在电脑屏幕上的位置,这时应该如何处理呢?其实很简单,通过窗口对象的 geometry() 方法即可改变主窗口的位置,其语法格式如下:
geometry('450x400+300+200')上述代码表示,设置主窗口的宽度为 450,高度为 400,同时窗口距离左边屏幕的距离为 300(以像素为单位),距离屏幕顶部的距离为 200,这里我们将带“+”的参数值称为“位置参数”,当然,您也可以将它们设置为负数,如下所示:
geometry('+-1500+-2000')当设置了一个超过屏幕的负参数值时,主窗口会被移动至“屏幕之外”,此时就看不到主窗口了,这也是隐藏窗口的一种方法。
Label标签控件
Label(标签)控件,是 Tkinter 中最常使用的一种控件,主要用来显示窗口中的文本或者图像,并且不同的 Lable(标签)允许设置各自不同的背景图片。下面对 Label(标签)的常用属性做简单介绍:
| 属性名称 | 说明 |
|---|---|
| anchor | 控制文本(或图像)在 Label 中显示的位置(方位),通过方位的英文字符串缩写(n、ne、e、se、s、sw、w、nw、center)实现定位,默认为居中(center) |
| bg | 用来设置背景色 |
| bd | 即 borderwidth 用来指定 Label 控件的边框宽度,单位为像素,默认为 2 个像素 |
| bitmap | 指定显示在 Label 控件上的位图,若指定了 image 参数,则该参数会被忽略 |
| compound | 控制 Lable 中文本和图像的混合模式,若选项设置为 CENTER,则文本显示在图像上,如果将选项设置为 BOTTOM、LEFT、RIGHT、TOP,则图像显示在文本旁边。 |
| cursor | 指定当鼠标在 Label 上掠过的时候,鼠标的的显示样式,参数值为 arrow、circle、cross、plus |
| disableforeground | 指定当 Label 设置为不可用状态的时候前景色的颜色 |
| font | 指定 Lable 中文本的 (字体,大小,样式)元组参数格式,一个 Lable 只能设置一种字体 |
| fg | 设置 Label 的前景色 |
| height/width | 设置 Lable 的高度/宽度,如果 Lable 显示的是文本,那么单位是文本单元,如果 Label 显示的是图像,那么单位就是像素,如果不设置,Label 会自动根据内容来计算出标签的高度 |
| highlightbackground | 当 Label 没有获得焦点的时候高亮边框的颜色,系统的默认是标准背景色 |
| highlightcolor | 指定当 Lable 获得焦点的话时候高亮边框的颜色,系统默认为0,不带高亮边框 |
| image | 指定 Label 显示的图片,一般是 PhotoImage、BitmapImage 的对象 |
| justify | 表示多行文本的对齐方式,参数值为 left、right、center,注意文本的位置取决于 anchor 选项 |
| padx/pady | padx 指定 Label 水平方向上的间距(即内容和边框间),pady 指定 Lable 水平方向上的间距(内容和边框间的距离) |
| relief | 指定边框样式,默认值是 "flat",其他参数值有 "groove"、"raised"、"ridge"、"solid"或者"sunken" |
| state | 该参数用来指定 Lable 的状态,默认值为"normal"(正常状态),其他可选参数值有"active"和"disabled" |
| takefocus | 默认值为False,如果是 True,表示该标签接受输入焦点 |
| text | 用来指定 Lable 显示的文本,注意文本内可以包含换行符 |
| underline | 给指定的字符添加下划线,默认值为 -1 表示不添加,当设置为 1 时,表示给第二个文本字符添加下划线。 |
| wraplength | 将 Label 显示的文本分行,该参数指定了分行后每一行的长度,默认值为 0 |
Label控件构成
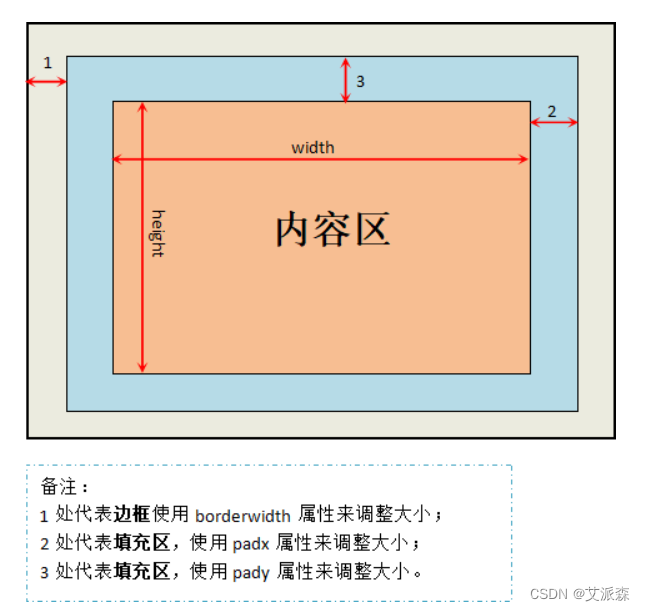
一个控件主要由背景和前景两部分组成。其中背景由三部分构成分别是内容区域、填充区、边框,这三个区域的大小通过以下属性进行控制,如下所示:
- width/height
- padx/pady
- borderwidth
下面通过一个示意图对 Label 背景的区域构成进行说明:

边框的宽度可以通过 borderwidth 来调整,其样式可以通过relief来设置(默认为平的 flat);填充区的大小调整分为水平方向和垂直方向,可以使用padx和pady来调整;内容区则主要用来显示文字或者图片,其大小由 width/height 来控制。
下面看一组简单的示例,代码如下所示:
import tkinter as tk
win = tk.Tk()
win.title("艾派森")
win.geometry('400x200')
win.iconbitmap('favicon.ico')
# 若内容是文字则以字符为单位,图像则以像素为单位
label = tk.Label(win, text="网址:www.baidu.com",font=('宋体',20, 'bold italic'),bg="#7CCD7C",
# 设置标签内容区大小
width=30,height=5,
# 设置填充区距离、边框宽度和其样式(凹陷式)
padx=10, pady=15, borderwidth=10, relief="sunken")
label.pack()
win.mainloop()
标签添加背景图
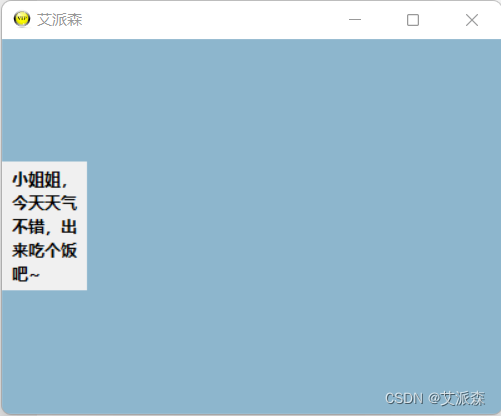
Label(标签)除了可以显示文本之外,还可以用来显示图片,通过一组示例做简单的说明,代码如下所示:
import tkinter as tk
win = tk.Tk()
win.title("艾派森")
win.iconbitmap('favicon.ico')
#显示图片
photo = tk.PhotoImage(file = 'pic.png')
# 将图片放在主窗口的右边
lab =tk.Label(win,image=photo).pack(side="right")
# 显示文字,设置文本格式
text = "小姐姐,\n"\
"今天天气不错,\n "\
"出来吃个饭吧~"
lab_text =tk.Label(win,text=text,fg ='#7CCD7C',font=('微软雅黑',15,'italic'),justify='left',padx=10).pack(side='left')
win.mainloop()
Message控件
Message 控件与 Label 控件的功能类似,它主要用来显示多行不可编辑的文本信息,与 Label 的不同之处在于该控件增加了自动分行的功能。下面对它做简单的介绍,示例如下:
from tkinter import *
#创建主窗口
win = Tk()
win.config(bg='#8DB6CD')
win.title("艾派森")
win.geometry('400x300')
win.iconbitmap('favicon.ico')
txt = "小姐姐,今天天气不错,出来吃个饭吧~"
msg = Message (win, text=txt,width =60,font=('微软雅黑',10,'bold'))
msg .pack(side=LEFT)
#开始程序循环
win .mainloop ()
Button按钮控件
Button 控件是 Tkinter 中常用的窗口部件之一,同时也是实现程序与用户交互的主要控件。通过用户点击按钮的行为来执行回调函数,是 Button 控件的主要功用。首先自定义一个函数或者方法,然后将函数与按钮关联起来,最后,当用户按下这个按钮时,Tkinter 就会自动调用相关函数。
按钮控件使用起来非常简单,它同样可以包含文本、图像、位图,并通过command参数回调函数。
Button 控件的常用属性如下所示:
| 属性 | 说明 |
|---|---|
| anchor | 控制文本所在的位置,默认为中心位置(CENTER) |
| activebackground | 当鼠标放在按钮上时候,按钮的背景颜色 |
| activeforeground | 当鼠标放在按钮上时候,按钮的前景色 |
| bd | 按钮边框的大小,默认为 2 个像素 |
| bg | 按钮的背景色 |
| command | 用来执行按钮关联的回调函数。当按钮被点击时,执行该函数 |
| fg | 按钮的前景色 |
| font | 按钮文本的字体样样式 |
| height | 按钮的高度 |
| highlightcolor | 按钮控件高亮处要显示的颜色 |
| image | 按钮上要显示的图片 |
| justify | 按钮显示多行文本时,用来指定文本的对齐方式,参数值有 LEFT/RIGHT/CENTER |
| padx/pady | padx 指定 x 轴(水平方向)的间距大小,pady 则表示 y轴(垂直方向)的间距大小 |
| ipadx/ipady | ipadx 指标签文字与标签容器之间的横向距离;ipady 则表示标签文字与标签容器之间的纵向距离 |
| state | 设置按钮的可用状态,可选参数有NORMAL/ACTIVE/DISABLED,默认为 NORMAL |
| text | 按钮控件要显示的文本 |
除了 Button 按钮之外,和其类似的按钮还有复选框按钮(Checkbutton)和单选框按钮(Radiobutton),它们分别有着不同语法和使用场景,后续会做详细介绍。
下面通过一组示例对 Button 控件的用法做简单的说明:
import tkinter as tk
from tkinter import messagebox
window = tk.Tk()
# 设置窗口的标题
window.title('艾派森')
# 设置并调整窗口的大小、位置
window.geometry('400x300+300+200')
# 当按钮被点击的时候执行click_button()函数
def click_button():
# 使用消息对话框控件,showinfo()表示温馨提示
messagebox.showinfo(title='温馨提示', message='恭喜你发现了宝藏文章!')
# 点击按钮时执行的函数
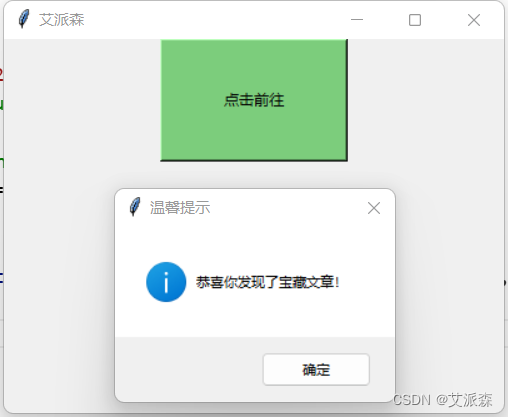
button = tk.Button(window,text='点击前往',bg='#7CCD7C',width=20, height=5,command=click_button).pack()
# 显示窗口
window.mainloop()
通过上述示例不难看出,Button 控件的作用就是“执行一个函数”,当用户点击按钮时会弹出一个新的对话框,这种操作巧妙地提升了用户的人机交互体验。因此,按钮控件在 GUI 编程中被广泛的使用。
下面为 Button 控件添加一张背景图片,实现代码如下所示:
import tkinter as tk
from tkinter import messagebox
window = tk.Tk()
# 设置窗口的标题
window.title('艾派森')
# 设置并调整窗口的大小、位置
window.geometry('400x300+300+200')
# 当按钮被点击的时候执行click_button()函数
def click_button():
# 使用消息对话框控件,showinfo()表示温馨提示
messagebox.showinfo(title='温馨提示', message='恭喜你发现了宝藏文章!')
# 创建图片对象
im = tk.PhotoImage(file='agree.png')
# 点击按钮时执行的函数
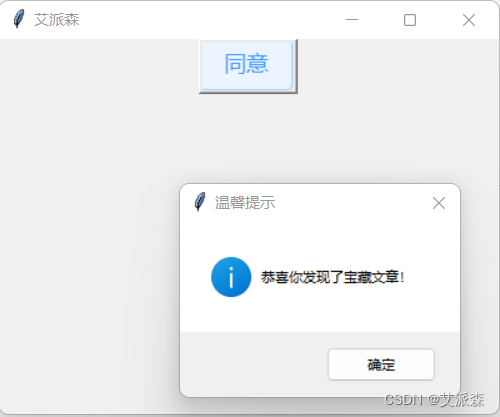
button = tk.Button(window,image=im,command=click_button).pack()
# 显示窗口
window.mainloop()
扩展:按钮的布局
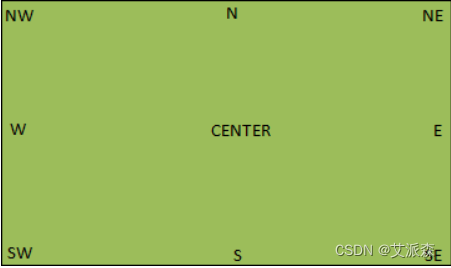
按钮在主窗口中的布局,通常使用 grid() 函数来完成,该函数以网格状的形式(即行和列)来管理窗口的布局。grid() 布局管理器提供了一个sticky参数,通过该参数可以设置按钮的方位,该参数默认将控件设置居中,其他参数值有 N/S/W/E(上/下/左/右),而且可以组合在一起使用,比如 NW/WE/SE/SW/NE 等,这与anchor参数控制文本的显示位置,有着异曲同工之妙。如下图所示:

下面看一组简单的示例:
import tkinter as tk
from tkinter import messagebox
win = tk.Tk()
win.title("艾派森")
win.iconbitmap('favicon.ico')
win.geometry('400x200+100+100')
win.resizable(0,0)
# 将俩个标签分别布置在第一行、第二行
tk.Label(win, text="账号:").grid(row=0)
tk.Label(win, text="密码:").grid(row=1)
# 创建输入框控件
e1 = tk.Entry(win)
# 以 * 的形式显示密码
e2 = tk.Entry(win,show='*')
e1.grid(row=0, column=1, padx=10, pady=5)
e2.grid(row=1, column=1, padx=10, pady=5)
# 编写一个简单的回调函数
def login():
messagebox.showinfo(title='登录成功',message='欢迎来到tkinter的世界~')
# 使用 grid()的函数来布局,并控制按钮的显示位置
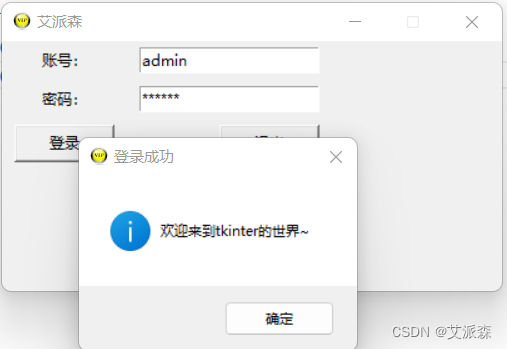
tk.Button(win, text="登录", width=10, command=login).grid(row=3, column=0, sticky="w", padx=10, pady=5)
tk.Button(win, text="退出", width=10, command=win.quit).grid(row=3, column=1, sticky="e", padx=10, pady=5)
win.mainloop()
Entry输入控件
Entry 控件是 Tkinter GUI 编程中的基础控件之一,它的作用就是允许用户输入内容,从而实现 GUI 程序与用户的交互,比如当用户登录软件时,输入用户名和密码,此时就需要使用 Entry 控件。Entry 控件使用起来非常简单,下面对该控件做简单的介绍。基本语法格式如下:
tk_entry = Entry( master, option, ... )基本属性
Entry 控件除了具备一些共有属性之外,还有一些自身的特殊属性,如下表所示:
| 属性名称 | 说明 |
|---|---|
| exportselection | 默认情况下,如果在输入框中选中文本会复制到粘贴板,如果要忽略这个功能,可以设置为 exportselection=0 |
| selectbackground | 选中文字时的背景颜色 |
| selectforeground | 选中文字时的前景色 |
| show | 指定文本框内容以何种样式的字符显示,比如密码可以将值设为 show="*" |
| textvariable | 输入框内值,也称动态字符串,使用 StringVar() 对象来设置,而 text 为静态字符串对象 |
| xscrollcommand | 设置输入框内容滚动条,当输入的内容大于输入框的宽度时使用户 |
动态数据类型
上述表格中提及了 StringVar() 方法,和其同类的方法还有 BooleanVar()、DoubleVar()、IntVar() 方法,不难看出他们分别代表一种数据类型,即字符串、布尔值、浮点型、整型,这些方法并不属于 Python 内置方法,而是 Tkinter 特有的方法。在界面编程的过程中,有时我们需要“动态跟踪”一些变量值的变化,从而保证值的变换及时的反映到显示界面上,但是 Python 内置的数据类型是无法这一目的的,因此使用了 Tcl 内置的对象,我们把这些方法创建的数据类型称为“动态类型”,比如 StringVar() 创建的字符串,称为“动态字符串”。
下面通过一个时钟示例对“动态字符串”做进一步了解,代码如下:

常用方法
除了一些基本的属性之外,Entry 控件还提供了一些常用的方法,如下所示:
| 方法 | 说明 |
|---|---|
| delete() | 根据索引值删除输入框内的值 |
| get() | 获取输入框内的是 |
| set() | 设置输入框内的值 |
| insert() | 在指定的位置插入字符串 |
| index() | 返回指定的索引值 |
| select_clear() | 取消选中状态 |
| select_adujst() | 确保输入框中选中的范围包含 index 参数所指定的字符,选中指定索引和光标所在位置之前的字符 |
| select_from (index) | 设置一个新的选中范围,通过索引值 index 来设置 |
| select_present() | 返回输入框是否有处于选中状态的文本,如果有则返回 true,否则返回 false。 |
| select_to() | 选中指定索引与光标之间的所有值 |
| select_range() | 选中指定索引与光标之间的所有值,参数值为 start,end,要求 start 必须小于 end。 |
注意:在 Entry 控件中,我们可以通过以下方式来指定字符的所在位置:
- 数字索引:表示从 0 开始的索引数字;
- "ANCHOE":在存在字符的情况下,它对应第一个被选中的字符;
- "END":对应已存在文本中的最后一个位置;
- "insert(index,'字符'):将字符插入到 index 指定的索引位置。
示例如下:
import tkinter as tk
win = tk.Tk()
# 设置主窗口
win.geometry('250x100')
win.title("艾派森")
win.iconbitmap('favicon.ico')
win.resizable(0,0)
# 创建输入框控件
entry1 = tk.Entry(win)
# 放置输入框,并设置位置
entry1.pack(padx=20, pady=20)
entry1.delete(0, "end")
# 插入默认文本
entry1.insert(0,'百度网址:www.baidu.com')
# 得到输入框字符串
print(entry1.get())
# 删除所有字符
# entry1.delete(0, tk.END)
win.mainloop()
Entry控件验证功能
Entry 控件也提供了对输入内容的验证功能,比如要求输入英文字母,你却输入了数字,这就属于非法输入,Entry 控件通过以下参数实现对内容的校验:
| 参数 | 说明 |
|---|---|
| validate | 指定验证方式,字符串参数,参数值有 focus、focusin、focusout、key、all、none。 |
| validatecommand | 指定用户自定义的验证函数,该函数只能返回 True 或者 Fasle |
| invalidcommand | 当 validatecommand 指定的验证函数返回 False 时,可以使用该参数值再指定一个验证函数。 |
下面对 validate 的参数值做简单的介绍:
| 参数值 | 说明 |
|---|---|
| focus | 当 Entry 组件获得或失去焦点的时候验证 |
| focusin | 当 Entry 组件获得焦点的时候验证 |
| focuson | 当 Entry 组件失去焦点的时候验证 |
| key | 当输入框被编辑的时候验证 |
| all | 当出现上边任何一种情况的时候验证 |
| none | 默认不启用验证功能,需要注意的是这里是字符串的 'none' |
下面看一组具体的运行示例:
import tkinter as tk
from tkinter import messagebox
win = tk.Tk()
# 设置主窗口
win.geometry('250x200+250+200')
win.title("艾派森")
win.iconbitmap('favicon.ico')
win.resizable(0,0)
# 创建验证函数
def check():
if entry1.get() == "艾派森":
messagebox.showinfo(title='温馨提示',message="输入正确")
return True
else:
messagebox.showwarning(title='温馨提示',message="输入不正确")
entry1.delete(0,tk.END) # 删除输入框中的值
return False
# 新建文本标签
labe1 = tk.Label(win,text="账号:")
labe2 = tk.Label(win,text="密码:")
labe1.grid(row=0)
labe2.grid(row=1)
# 创建动字符串
Dy_String = tk.StringVar()
# 使用验证参数 validata,参数值为 focusout 当失去焦点的时候,验证输入框内容是否正确
entry1 = tk.Entry(win,textvariable =Dy_String,validate ="focusout",validatecommand=check)
entry2 = tk.Entry(win)
# 对控件进行布局管理,放在文本标签的后面
entry1.grid(row=0, column=1)
entry2.grid(row=1, column=1)
win.mainloop()
Spinbox 高级输入框
Spinbox 是 Entry 控件的升级版,它是 Tkinter 8.4 版本后新增的控件,该控件不仅允许用户直接输入内容,还支持用户使用微调选择器(即上下按钮调节器)来输入内容。在一般情况下,Spinbox 控件用于在固定的范围内选取一个值的时候使用。下面看一组简单的应用示例:
import tkinter as tk
root = tk.Tk()
root.title("艾派森")
root.geometry('300x200+300+300')
root.iconbitmap('favicon.ico')
# 如果是数字使用 from_和to参数,范围 0-20,并且与2步长递增或递减
w = tk.Spinbox(root,from_=0,to=20, increment=2,width = 15,bg='#9BCD9B')
w.pack()
# 显示窗口
root.mainloop()
若不是数字,而是字符串形式的选项值,则采用values参数以元组的形式进行传参,如下所示:
import tkinter as tk
root = tk.Tk()
root.title("艾派森")
root.geometry('300x200+300+300')
root.iconbitmap('favicon.ico')
# 使用values传递即可
w = tk.Spinbox(root,values=['python','c++','java'])
w.pack()
# 显示窗口
root.mainloop()
Text 文本控件
是 Tkinter 中经常使用的控件,与 Entry 控件相比,Text 控件用于显示和编辑多行文本,而 Entry 控件则适合处理单行文本。Text 控件类似 HTML 中的<textarea>标签,允许用户以不同的样式、属性来显示和编辑文本,它可以包含纯文本或者格式化文本,同时支持嵌入图片、显示超链接以及带有 CSS 格式的 HTML 等。Text 控件的有很多的适用场景,比如显示某个产品的详细信息,或者人物介绍等。下面我们对 Text 控件属性和常用方法做简单的介绍。
基本属性
除了基本的共有属性之外,Text 控件还具备以下属性:
| 属性 | 说明 |
|---|---|
| autoseparators | 默认为 True,表示执行撤销操作时是否自动插入一个“分隔符”(其作用是用于分隔操作记录) |
| exportselection | 默认值为 True,表示被选中的文本是否可以被复制到剪切板,若是 False 则表示不允许。 |
| insertbackground | 设置插入光标的颜色,默认为 BLACK |
| insertborderwidth | 设置插入光标的边框宽度,默认值为 0 |
| insertofftime | 该选项控制光标的闪烁频频率(灭的状态) |
| insertontime | 该选项控制光标的闪烁频频率(亮的状态) |
| selectbackground | 指定被选中文本的背景颜色,默认由系统决定 |
| selectborderwidth | 指定被选中文本的背景颜色,默认值是0 |
| selectforeground | 指定被选中文本的字体颜色,默认值由系统指定 |
| setgrid | 默认值是 False,指定一个布尔类型的值,确定是否启用网格控制 |
| spacing1 | 指定 Text 控件文本块中每一行与上方的空白间隔,注意忽略自动换行,且默认值为 0。 |
| spacing2 | 指定 Text 控件文本块中自动换行的各行间的空白间隔,忽略换行符,默认值为0 |
| spacing3 | 指定 Text 组件文本中每一行与下方的空白间隔,忽略自动换行,默认值是 0 |
| tabs | 定制 Tag 所描述的文本块中 Tab 按键的功能,默认被定义为 8 个字符宽度,比如 tabs=('1c', '2c', '8c') 表示前 3 个 Tab 宽度分别为 1厘米,2厘米,8厘米。 |
| undo | 该参数默认为 False,表示关闭 Text 控件的“撤销”功能,若为 True 则表示开启 |
| wrap | 该参数用来设置当一行文本的长度超过 width 选项设置的宽度时,是否自动换行,参数值 none(不自动换行)、char(按字符自动换行)、word(按单词自动换行) |
| xscrollcommand | 该参数与 Scrollbar 相关联,表示沿水平方向上下滑动 |
| yscrollcommand | 该参数与 Scrollbar 相关联,表示沿垂直方向左右滑动 |
基本方法
Text 中的方法有几十个之多,这里不进行一一列举,主要对常用的方法进行介绍,如下表所示:
| 方法 | 说明 |
|---|---|
| bbox(index) | 返回指定索引的字符的边界框,返回值是一个 4 元组,格式为(x,y,width,height) |
| edit_modified() | 该方法用于查询和设置 modified 标志(该标标志用于追踪 Text 组件的内容是否发生变化) |
| edit_redo() | “恢复”上一次的“撤销”操作,如果设置 undo 选项为 False,则该方法无效。 |
| edit_separator() | 插入一个“分隔符”到存放操作记录的栈中,用于表示已经完成一次完整的操作,如果设置 undo 选项为 False,则该方法无效。 |
| get(index1, index2) | 返回特定位置的字符,或者一个范围内的文字。 |
| image_cget(index, option) | 返回 index 参数指定的嵌入 image 对象的 option 选项的值,如果给定的位置没有嵌入 image 对象,则抛出 TclError 异常 |
| image_create() | 在 index 参数指定的位置嵌入一个 image 对象,该 image 对象必须是 Tkinter 的 PhotoImage 或 BitmapImage 实例。 |
| insert(index, text) | 在 index 参数指定的位置插入字符串,第一个参数也可以设置为 INSERT,表示在光标处插入,END 表示在末尾处插入。 |
| delete(startindex [, endindex]) | 删除特定位置的字符,或者一个范围内的文字。 |
| see(index) | 如果指定索引位置的文字是可见的,则返回 True,否则返回 False。 |
下面来一个小案例:
from tkinter import *
win = Tk()
win.title("艾派森")
win.iconbitmap('favicon.ico')
win.geometry('400x300')
# 创建一个文本控件
# width 一行可见的字符数;height 显示的行数
text = Text(win, width=50, height=20, undo=True, autoseparators=False)
text.grid()
# INSERT 光标处插入;END 末尾处插入
text.insert(INSERT, '恭喜你,发现了宝藏文章!')
# 定义撤销和恢复方法,调用edit_undo()和 edit_redo()方法
def backout():
text.edit_undo()
def regain():
text.edit_redo()
# 定义撤销和恢复按钮
Button(win,text = '撤销',command = backout).grid(row=3, column=0, sticky="w", padx=10, pady=5)
Button(win,text = '恢复',command = regain).grid(row=3, column=0, sticky="e", padx=10, pady=5)
win.mainloop()
注意:点击“撤销”按钮后输入的所有语句都会被删除,如果再点击“恢复”按钮,刚刚删除的内容又会恢复。
列表框(ListBox)和组合框(Combobox)
列表框(Listbox)和复选框(Combobox)是 Tkinter 中两个控件,由于其非常相似,所有将它们放在一起进行介绍。
Listbox控件
首先介绍一下列表框,即 Listbox。在使用 Tkinter 进行 GUI 编程的过程中,如果需要用户自己进行选择时就可以使用列表框控件。列表框中的选项可以是多个条目,也可以是单个唯一条目,但常用于多个条目。下面对列表框控件(Listbox)的常用方法做简单的介绍:
| 方法 | 说明 |
|---|---|
| activate(index) | 将给定索引号对应的选项激活,即文本下方画一条下划线 |
| bbox(index) | 返回给定索引号对应的选项的边框,返回值是一个以像素为单位的 4 元祖表示边框:(xoffset, yoffset, width, height), xoffset 和 yoffset 表示距离左上角的偏移位置 |
| curselection() | 返回一个元组,包含被选中的选项序号(从 0 开始) |
| delete(first, last=None) | 删除参数 first 到 last 范围内(包含 first 和 last)的所有选项 |
| get(first, last=None) | 返回一个元组,包含参数 first 到 last 范围内(包含 first 和 last)的所有选项的文本 |
| index(index) | 返回与 index 参数相应选项的序号 |
| itemcget(index, option) | 获得 index 参数指定的项目对应的选项(由 option 参数指定) |
| itemconfig(index, **options) | 设置 index 参数指定的项目对应的选项(由可变参数 **option 指定) |
| nearest(y) | 返回与给定参数 y 在垂直坐标上最接近的项目的序号 |
| selection_set(first, last=None) | 设置参数 first 到 last 范围内(包含 first 和 last)选项为选中状态,使用 selection_includes(序号) 可以判断选项是否被选中。 |
| size() | 返回 Listbox 组件中选项的数量 |
| xview(*args) | 该方法用于在水平方向上滚动 Listbox 组件的内容,一般通过绑定 Scollbar 组件的 command 选项来实现。 如果第一个参数是 "moveto",则第二个参数表示滚动到指定的位置:0.0 表示最左端,1.0 表示最右端;如果第一个参数是 "scroll",则第二个参数表示滚动的数量,第三个参数表示滚动的单位(可以是 "units" 或 "pages"),例如:xview("scroll", 2, "pages")表示向右滚动二行。 |
| yview(*args) | 该方法用于在垂直方向上滚动 Listbox 组件的内容,一般通过绑定 Scollbar 组件的 command 选项来实现 |
除了共有属性之外,列表框控件也有一些其他属性,如下表所示:
| 属性 | 说明 |
|---|---|
| listvariable | 1. 指向一个 StringVar 类型的变量,该变量存放 Listbox 中所有的项目 2. 在 StringVar 类型的变量中,用空格分隔每个项目,例如 var.set("c c++ java python") |
| selectbackground | 1. 指定当某个项目被选中的时候背景颜色,默认值由系统指定 |
| selectborderwidth | 1. 指定当某个项目被选中的时候边框的宽度 2. 默认是由 selectbackground 指定的颜色填充,没有边框 3. 如果设置了此选项,Listbox 的每一项会相应变大,被选中项为 "raised" 样式 |
| selectforeground | 1. 指定当某个项目被选中的时候文本颜色,默认值由系统指定 |
| selectmode | 1. 决定选择的模式,tk 提供了四种不同的选择模式,分别是:"single"(单选)、"browse"(也是单选,但拖动鼠标或通过方向键可以直接改变选项)、"multiple"(多选)和 "extended"(也是多选,但需要同时按住 Shift 键或 Ctrl 键或拖拽鼠标实现),默认是 "browse" |
| setgrid | 指定一个布尔类型的值,决定是否启用网格控制,默认值是 False |
| takefocus | 指定该组件是否接受输入焦点(用户可以通过 tab 键将焦点转移上来),默认值是 True |
| xscrollcommand | 为 Listbox 组件添加一条水平滚动条,将此选项与 Scrollbar 组件相关联即可 |
| yscrollcommand | 为 Listbox 组件添加一条垂直滚动条,将此选项与 Scrollbar 组件相关联即可 |
创建列表框控件
下面看一组简单的示例,并对 Listbox 控件做进一步讲解,首先创建一个列表框控件:
# 创建一个列表控件,并增加相应的选项
from tkinter import *
# 创建主窗口
win = Tk()
win.title("艾派森")
win.geometry('400x200')
win.iconbitmap('favicon.ico')
# 创建列表选项
listbox1 =Listbox(win)
listbox1.pack()
# i表示索引值,item 表示值,根据索引值的位置依次插入
for i,item in enumerate(["C","C++","C#","Python","Java"]):
listbox1.insert(i,item)
# 显示窗口
win.mainloop()
增加滚动条和删除功能
下面为上述示例增加一个滚动条和选项的删除功能,如下所示:
from tkinter import *
# 创建主窗口
win = Tk()
win.title("艾派森")
win.geometry('400x180')
win.iconbitmap('favicon.ico')
# 创建滚动条
s = Scrollbar(win)
# 设置垂直滚动条显示的位置,使得滚动条,靠右侧;通过 fill 沿着 Y 轴填充
s.pack(side = RIGHT,fill = Y)
# 将 selectmode 设置为多选模式,并为Listbox控件添加滚动条
listbox1 = Listbox(win,selectmode = MULTIPLE,height =5, yscrollcommand = s.set)
# i 表示索引值,item 表示值,根据索引值的位置依次插入
for i,item in enumerate(range(1,50)):
listbox1.insert(i,item)
listbox1.pack()
# 设置滚动条,使用 yview使其在垂直方向上滚动 Listbox 组件的内容,通过绑定 Scollbar 组件的 command 参数实现
s.config(command = listbox1.yview)
# 使用匿名函数,创建删除函数,点击删除按钮,会删除选项
bt = Button(win,text='删除',command = lambda x = listbox1:x.delete(ACTIVE))
# 将按钮放置在底部
bt.pack(side = BOTTOM)
# 显示窗口
win.mainloop()
StringVar() 添加列表选项
下面演示如何通过 StringVar() 方法动态地获取列表框中的选项,示例代码如下:
import tkinter as tk
from tkinter import messagebox
window = tk.Tk()
window.title("艾派森")
window.geometry('400x180')
window.iconbitmap('favicon.ico')
# 创建变量,用var1用来接收鼠标点击的具体选项内容
var1 = tk.StringVar()
l = tk.Label(window, bg='#B0B0B0', font=('微软雅黑', 15), width=20, textvariable=var1)
l.pack()
# 创建一个按钮的点击事件
def click_button():
# 使用 curselection来选中文本
try:
val = lb.get(lb.curselection())
# 设置label值
var1.set(val)
except Exception as e:
e = '发现一个错误'
messagebox.showwarning(e,'没有选择任何条目')
# 创建一个按钮并放置,点击按钮调用print_selection函数
b1 = tk.Button(window, text='获取当前选项', command=click_button)
b1.pack()
# 创建Listbox并为其添加内容
var2 = tk.StringVar()
var2.set(("C语言辅导班", "Python答疑辅导", "Java答疑辅导", "C++辅导"))
# 创建Listbox,通过 listvariable来传递变量
lb = tk.Listbox(window, listvariable=var2)
# 新建一个序列,然后将值循环添加到Listbox控件中
items = ["C", "Java", "Python", "C#", "Golang", "Runby"]
for i in items:
lb.insert('end', i) # 从最后一个位置开始加入值
lb.insert(0, '编程学习') # 在第一个位置插入一段字符串
lb.delete(4) # 删除第2个位置处的索引
lb.pack()
#主窗显示
window.mainloop()
Combobox控件
通过前面内容的介绍我们知道 Listbox 是一个供用户从列表项中选择相应条目的控件。但在有些情况下,比如列表的项目过多时,若使用列表控件,列出所有选项就会显得界面格外臃肿,这时就需要用到 Combobox 控件,也就是下拉菜单控件(或称复合框),该控件是列表控件的改进版,具有更加灵活的界面,因此其应用场景相比于前者要更加广泛。
不过需要注意的是 Combobox 并不包含在 tkinter 模块中,而是包含在tkinter.ttk子模块中,因此若想使用 Combobox 控件,需要使用下面的导包方式:
from tkinter import ttkCombobox 控件在形式虽然与列表控件存在不同,但它们的本质是相同,因此属性和方法是通用的。对于 Combobox 控件而言,它常用的方法有两个,分别是 get() 和 current(),前者表示获取当前选中选项的内容,后者表示获取选中选项的索引值。下面通过一组简单的示例进一步了解 Combobox 控件,示例代码如下:
import tkinter
from tkinter import ttk # 导入ttk模块,下拉菜单控件位于ttk子模块中
# 创建窗口
win = tkinter.Tk()
win.title("艾派森")
win.iconbitmap('favicon.ico')
win.geometry('400x250')
win.resizable(0,0)
# 创建下拉菜单
cbox = ttk.Combobox(win)
# 使用 grid() 来控制控件的位置
cbox.grid(row = 1, sticky="NW")
# 设置下拉菜单中的值
cbox['value'] = ('C','C#','Go','Python','Java')
#通过 current() 设置下拉菜单选项的默认值
cbox.current(3)
# 编写回调函数,绑定执行事件,向文本插入选中文本
def func(event):
text.insert('insert',cbox.get()+"\n")
# 绑定下拉菜单事件
cbox.bind("<<ComboboxSelected>>",func)
# 新建文本框
text = tkinter.Text(win)
# 布局
text.grid(pady = 5)
win.mainloop()
单选框(Radiobutton)和多选框按钮(Checkbutton)
单选框按钮控件(Radiobutton),同样允许用户选择具体的选项值,不过与 Listbox 相比,单选按钮控件仅允许用户选择单一的选项值,各个选项值之间是互斥的关系,因此只有一个选项可以被用户选择。Radiobutton 控件通常都是成组出现的,所有控件都使用相同的变量。Radiobutton 可以包含文本或图像,每一个按钮都可以与一个 Python 函数相关联。当按钮被按下时,对应的函数会被执行。这里需要注意的是,单选按钮控件仅能显示单一字体的文本,但文本可以跨越多行,除此之外,您还可以为个别的字符添加下划线。
Radiobutton 除常用的共有属性之外,还具有一些其他属性,如下表所示:
| 属性 | 说明 |
|---|---|
| activebackground | 设置当 Radiobutton 处于活动状态(通过 state 选项设置状态)的背景色,默认值由系统指定 |
| activeforeground | 设置当 Radiobutton 处于活动状态(通过 state 选项设置状态)的前景色,默认值由系统指定 |
| compound | 1. 默认值为 None,控制 Radiobutton 中文本和图像的混合模式,默认情况下,如果有指定位图或图片,则不显示文本 2. 如果该选项设置为 "center",文本显示在图像上(文本重叠图像) 3. 设置为 "bottom","left","right" 或 "top",那么图像显示在文本的旁边,比如如"bottom",则显示图像在文本的下方。 |
| disabledforeground | 指定当 Radiobutton 不可用的时的前景色颜色,默认由系统指定 |
| indicatoron | 1. 该参数表示选项前面的小圆圈是否被绘制,默认为 True,即绘制; 2. 如果设置为 False,则会改变单选按钮的样式,当点击时按钮会变成 "sunken"(凹陷),再次点击变为 "raised"(凸起) |
| selectcolor | 设置当 Radiobutton 为选中状态的时候显示的图片;如果没有指定 image 选项,该选项被忽略 |
| takefocus | 如果是 True,该组件接受输入焦点,默认为 False |
| variable | 表示与 Radiobutton 控件关联的变量,注意同一组中的所有按钮的 variable 选项应该都指向同一个变量,通过将该变量与 value 选项值对比,可以判断用户选中了哪个按钮。 |
Radiobutton 控件的常用方法如下所示:
| 方法 | 说明 |
|---|---|
| deselect() | 取消该按钮的选中状态 |
| flash() | 刷新 Radiobutton 控件,该方法将重绘 Radiobutton控件若干次(即在"active" 和 "normal" 状态间切换) |
| invoke() | 1. 调用 Radiobutton 中 command 参数指定的函数,并返回函数的返回值 2. 如果 Radiobutton 控件的 state(状态) 是 "disabled" (不可用)或没有指定 command 选项,则该方法无效 |
| select() | 将 Radiobutton 控件设置为选中状态 |
Radiobutton 控件用来解决多选一的问题,它通常是成组出现的,下面看一组简答的示例:
import tkinter as tk
window = tk.Tk()
window.title("艾派森")
window.geometry('400x180')
window.iconbitmap('favicon.ico')
# IntVar() 用于处理整数类型的变量
v = tk.IntVar()
# 根据单选按钮的 value 值来选择相应的选项
v.set(0)
# 使用 variable 参数来关联 IntVar() 的变量 v
tk.Radiobutton(window, text="JAVA", fg='blue',font=('微软雅黑','12','bold'),variable=v, value=0).pack(anchor = 'w')
tk.Radiobutton(window, text="Python", variable=v, value=1).pack(anchor = 'w')
tk.Radiobutton(window, text="C++", variable=v, value=2).pack(anchor = 'w')
tk.Radiobutton(window, text="Go", variable=v, value=3).pack(anchor = 'w')
# 显示窗口
window.mainloop()
上述代码是比较直接的写法,虽然编码过程简单,但是从代码重构的角度来讲,它是比较冗余的,因此我们推荐下面这种写法,如下所示:
import tkinter as tk
window = tk.Tk()
window.title("艾派森")
window.geometry('400x180')
window.iconbitmap('favicon.ico')
site = [('美团外卖',1),
('饿了么外卖',2),
('美团闪购',3),
('艾奇外卖',4)]
# IntVar() 用于处理整数类型的变量
v = tk.IntVar()
# 重构后的写法,也非常简单易懂
for name, num in site:
radio_button = tk.Radiobutton(window,text = name, variable = v,value =num)
radio_button.pack(anchor ='w')
# 显示窗口
window.mainloop()
对上述代码稍作修改,当点击某一按钮时,获取选项的内容,代码如下:
import tkinter as tk
def select():
dict = {1:'Python',2:'java',3:'c++',4:'Go'}
strings = '您选择了' + dict.get(v.get()) + ',祝您学习愉快'
lable.config(text = strings)
window = tk.Tk()
window.title("艾派森")
window.geometry('400x180')
window.iconbitmap('favicon.ico')
lable = tk.Label(window,font=('微软雅黑', '15','bold'),fg='#43CD80')
lable.pack(side ='bottom')
site = [('Python',1),
('java',2),
('c++',3),
('Go',4)]
# IntVar() 用于处理整数类型的变量
v = tk.IntVar()
for name, num in site:
radio_button = tk.Radiobutton(window,text = name, variable = v,value =num,command = select,indicatoron = False)
radio_button.pack(anchor ='w')
# 显示窗口
window.mainloop()
Checkbutton复选框控件
Checkbutton 控件是一种供用户选择相应条目的按钮控件,但与 Radiobutton 不同的是,Checkbutton 控件不仅允许用户选择一项,还允许用户同时选择多项,各个选项之间属于并列的关系。复选框控件同样有许多适用场景,比如选择兴趣爱好、选择选修课,以及购买多个物品等,在这种情况下都可以使用复选框控件。复选框控件,除了具有常用的共有属性之外,还具有一些其他重要属性和常用方法,下面对它们做简单地介绍:
| 属性 | 说明 |
|---|---|
| text | 显示的文本,使用 "\n" 来对文本进行换行。 |
| variable | 1. 和复选框按钮关联的变量,该变量值会随着用户选择行为来改变(选或不选),即在 onvalue 和 offvalue 设置值之间切换,这些操作由系统自动完成 2. 在默认情况下,variable 选项设置为 1 表示选中状态,反之则为 0,表示不选中。 |
| onvalue | 通过设置 onvalue 的值来自定义选中状态的值。 |
| offvalue | 通过设置 offvalue 的值来自定义未选中状态的值。 |
| indicatoron | 默认为 True,表示是否绘制用来选择的选项的小方块,当设置为 False 时,会改变原有按钮的样式,与单选按钮相同 |
| selectcolor | 选择框的颜色(即小方块的颜色),默认由系统指定 |
| selectimage | 设置当 Checkbutton 为选中状态的时候显示的图片,若如果没有指定 image 选项,该选项被忽略 |
| textvariable | Checkbutton 显示 Tkinter 变量(通常是一个 StringVar 变量)的内容,如果变量被修改,Checkbutton 的文本会自动更新 |
| wraplength | 表示复选框文本应该被分成多少行,该选项指定每行的长度,单位是屏幕单元,默认值为 0 |
下面看一组简单的示例,创建一组复选框控件,代码如下:
from tkinter import *
win = Tk()
win.title("艾派森")
win.geometry('500x200')
win.resizable(0,0)
lb = Label(text='编程语言答疑辅导班',font=('微软雅黑', 18,'bold'),fg='#CD7054')
lb.pack()
win.iconbitmap('favicon.ico')
# 新建整型变量
CheckVar1 = IntVar()
CheckVar2 = IntVar()
CheckVar3 = IntVar()
# 设置三个复选框控件,使用variable参数来接收变量
check1 = Checkbutton(win, text="Python",font=('微软雅黑', 15,'bold'),variable = CheckVar1,onvalue=1,offvalue=0)
check2 = Checkbutton(win, text="C语言",font=('微软雅黑', 15,'bold'),variable = CheckVar2,onvalue=1,offvalue=0)
check3 = Checkbutton(win, text="Java",font=('微软雅黑', 15,'bold'),variable = CheckVar3,onvalue=1,offvalue=0)
# 选择第一个为默认选项
# check1.select ()
check1.pack(side = LEFT)
check2.pack(side = LEFT)
check3.pack(side = LEFT)
# 定义执行函数
def study():
# 没有选择任何项目的情况下
if (CheckVar1.get() == 0 and CheckVar2.get() == 0 and CheckVar3.get() == 0):
s = '您还没选择任语言'
else:
s1 = "Python" if CheckVar1.get() == 1 else ""
s2 = "C语言" if CheckVar2.get() == 1 else ""
s3 = "Java" if CheckVar3.get() == 1 else ""
s = "您选择了%s %s %s" % (s1, s2, s3)
#设置标签lb2的字体
lb2.config(text=s)
btn = Button(win,text="选好了",bg='#BEBEBE',command=study)
btn.pack(side = LEFT)
# 该标签,用来显示选择的文本
lb2 = Label(win,text='',bg ='#9BCD9B',font=('微软雅黑', 8,'bold'),width = 8,height=2)
lb2.pack(side = BOTTOM, fill = X)
# 显示窗口
win.mainloop()
复选框控件提供以下常用方法,如下表所示:
| 方法 | 属性 |
|---|---|
| desellect() | 取消 Checkbutton 组件的选中状态,也就是设置 variable 为 offvalue |
| flash() | 刷新 Checkbutton 组件,对其进行重绘操作,即将前景色与背景色互换从而产生闪烁的效果。 |
| invoke() | 1. 调用 Checkbutton 中 command 选项指定的函数或方法,并返回函数的返回值 2. 如果 Checkbutton 的state(状态)"disabled"是 (不可用)或没有指定 command 选项,则该方法无效 |
| select() | 将 Checkbutton 组件设置为选中状态,也就是设置 variable 为 onvalue |
| toggle() | 改变复选框的状态,如果复选框现在状态是 on,就改成 off,反之亦然 |
下面看一组简答的示例,如下所示:
from tkinter import *
win = Tk()
win.title("艾派森")
win.geometry('500x200')
win.resizable(0,0)
lb = Label(text='编程语言答疑辅导班',font=('微软雅黑', 18,'bold'),fg='#CD7054')
lb.pack()
win.iconbitmap('favicon.ico')
# 设置三个复选框控件,
check1 = Checkbutton(win, text="Python",font=('微软雅黑', 15,'bold'),onvalue=1,offvalue=0)
check2 = Checkbutton(win, text="C语言",font=('微软雅黑', 15,'bold'),onvalue=1,offvalue=0)
check3 = Checkbutton(win, text="Java",font=('微软雅黑', 15,'bold'),onvalue=1,offvalue=0)
# 将第一个 复选框按钮的 variable值,设置为 onvalue =1 ,表示选中状态
check1.select ()
# 取消了第一个复选框的选中状态
# check1.toggle()
check1.pack (side = LEFT)
check2.pack (side = LEFT)
check3.pack (side = LEFT)
# 显示窗口
win.mainloop()
本次关于Tkinter的知识点先分享到这,剩下的下次分享。