精灵图的使用
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称 CSS Sprites、CSS 雪碧)。
核心原理:将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
使用精灵图核心总结:
- 精灵图主要针对于小的背景图片使用。
- 主要借助于背景位置来实现—background-position 。
- 一般情况下精灵图都是负值。(千万注意网页中的坐标: x轴右边走是正值,左边走是负值, y轴同理。)
字体图标
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
使用步骤:
-
字体图标的下载
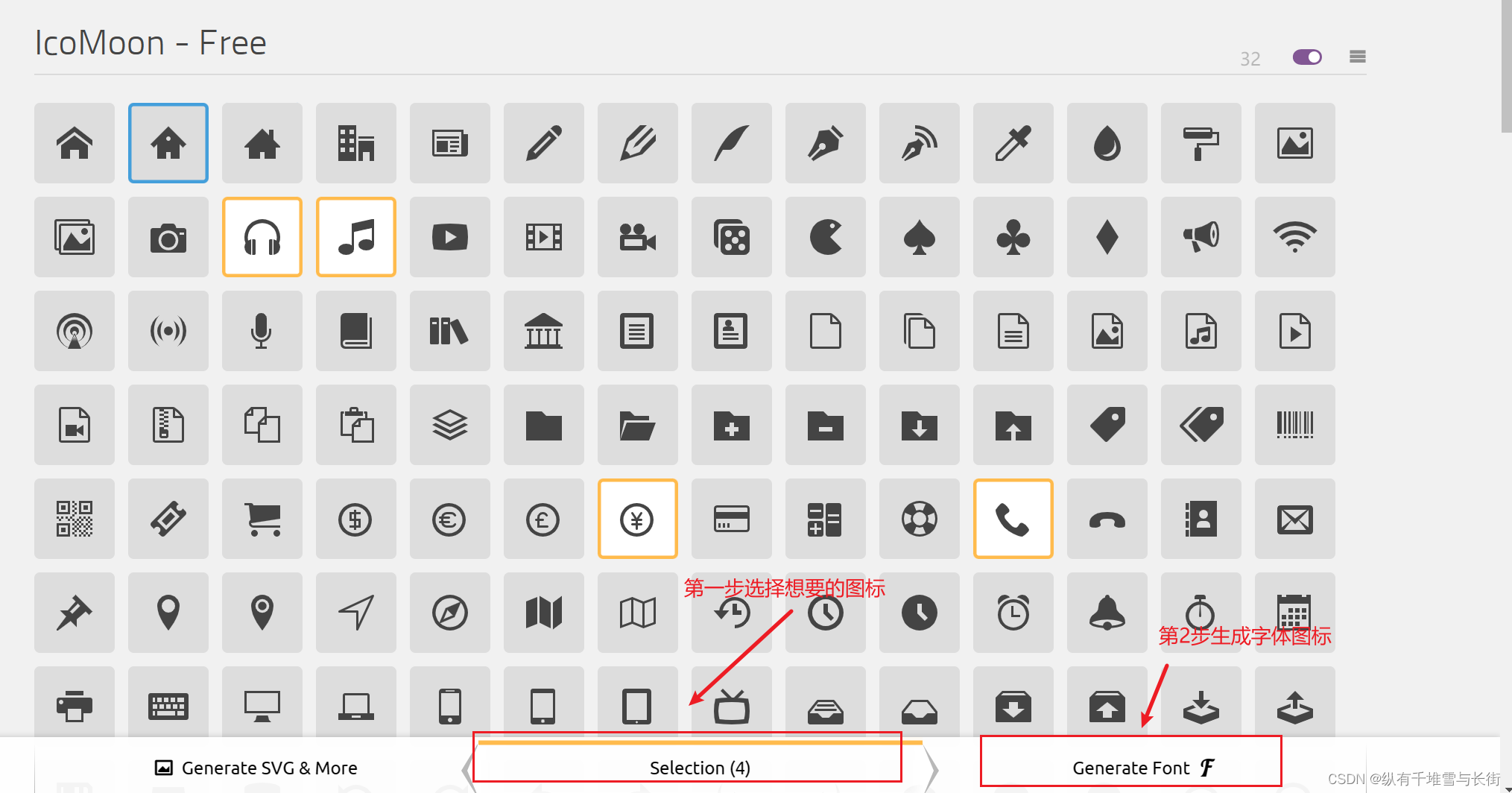
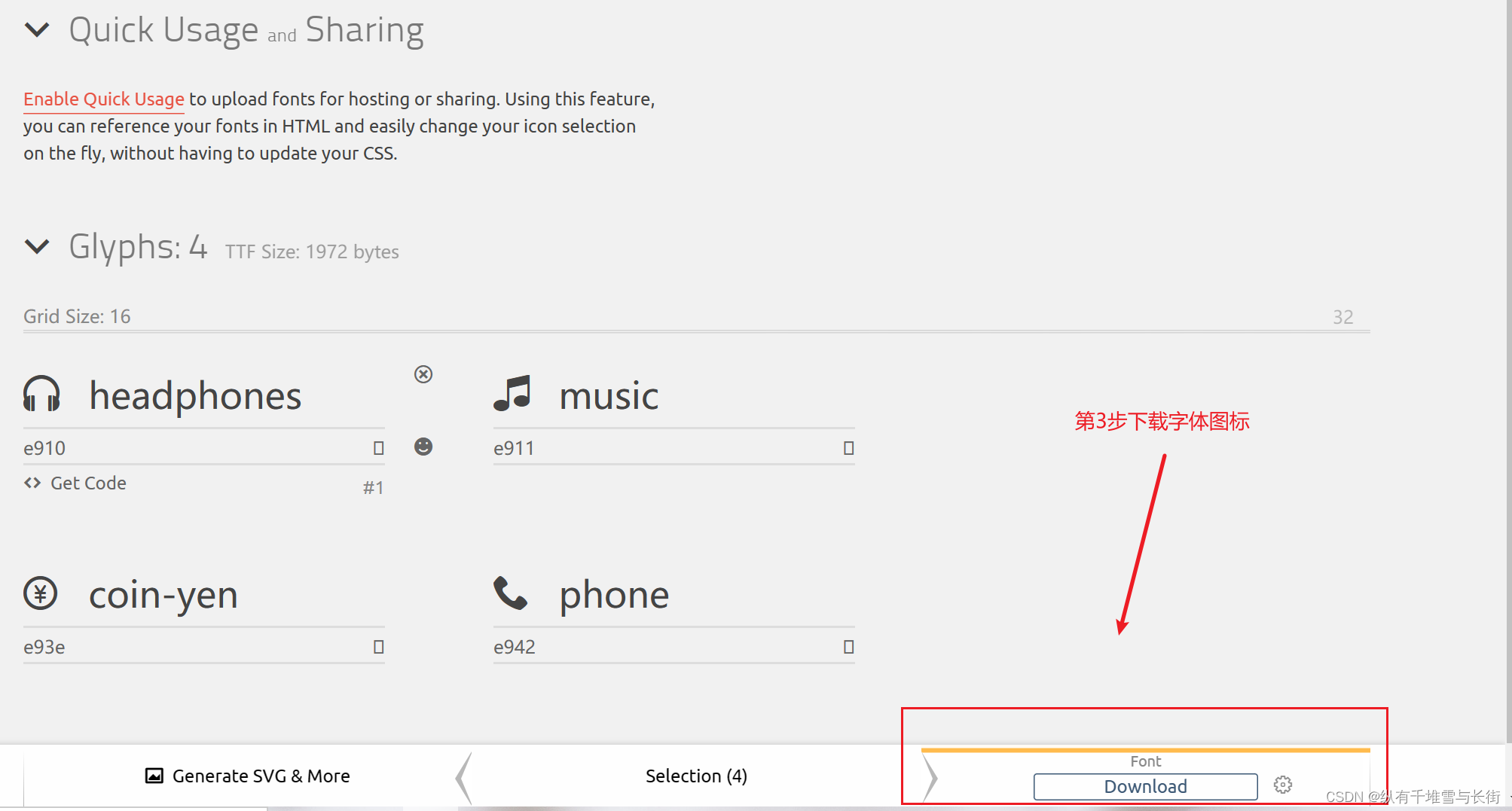
我们可以通过icomoon 字库 http://icomoon.io 或者阿里 iconfont 字库 http://www.iconfont.cn/将所需要的字体图标下载下来
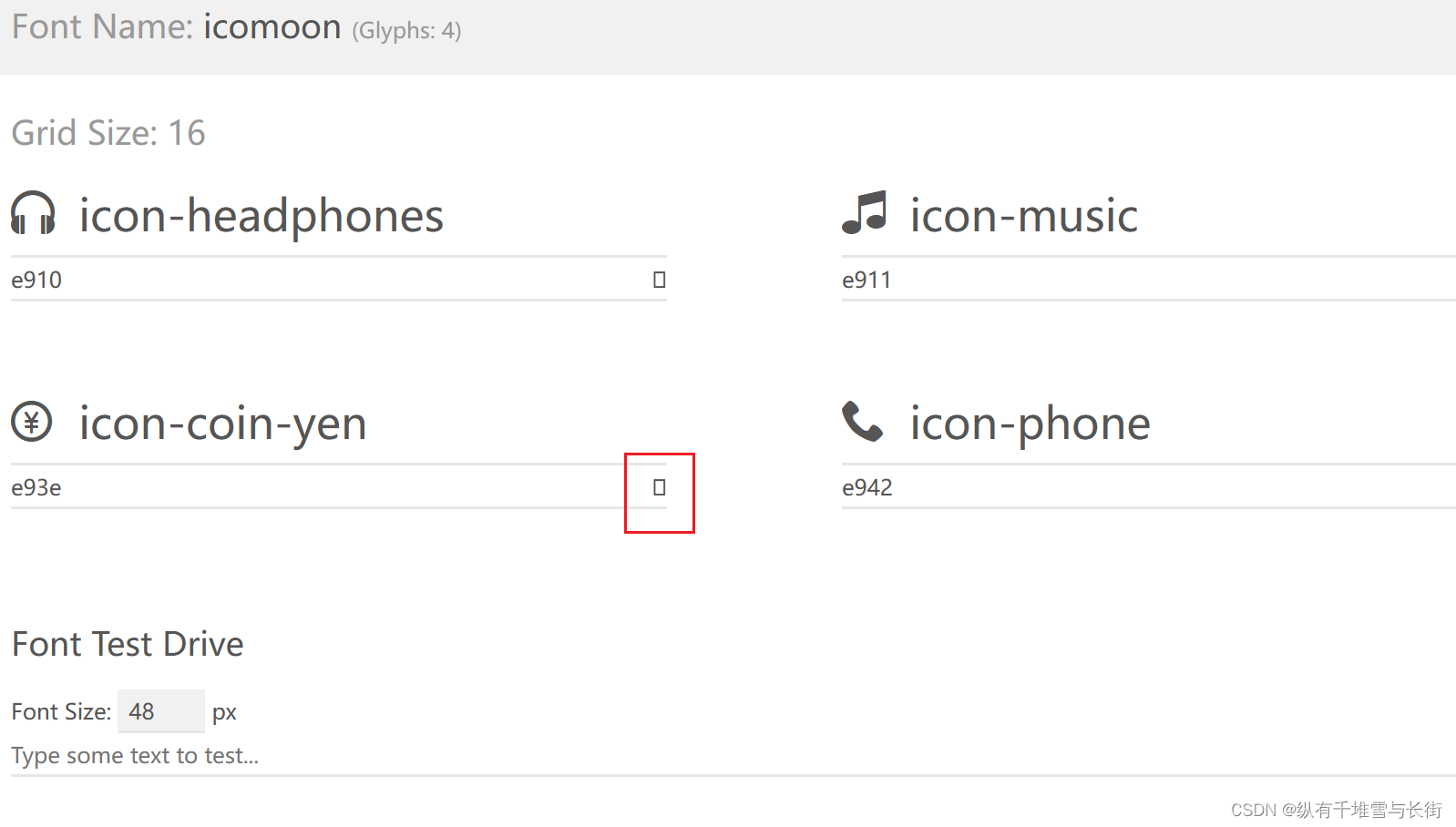
以icomoon 字库为例:


-
字体图标的引入
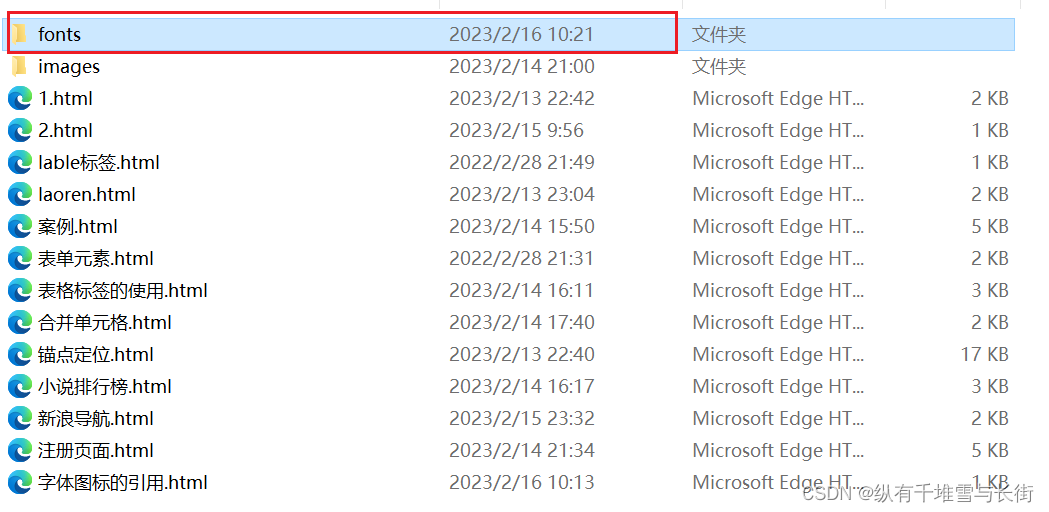
字体图标下载以后,把下载包里面的 fonts 文件夹放入页面根目录下

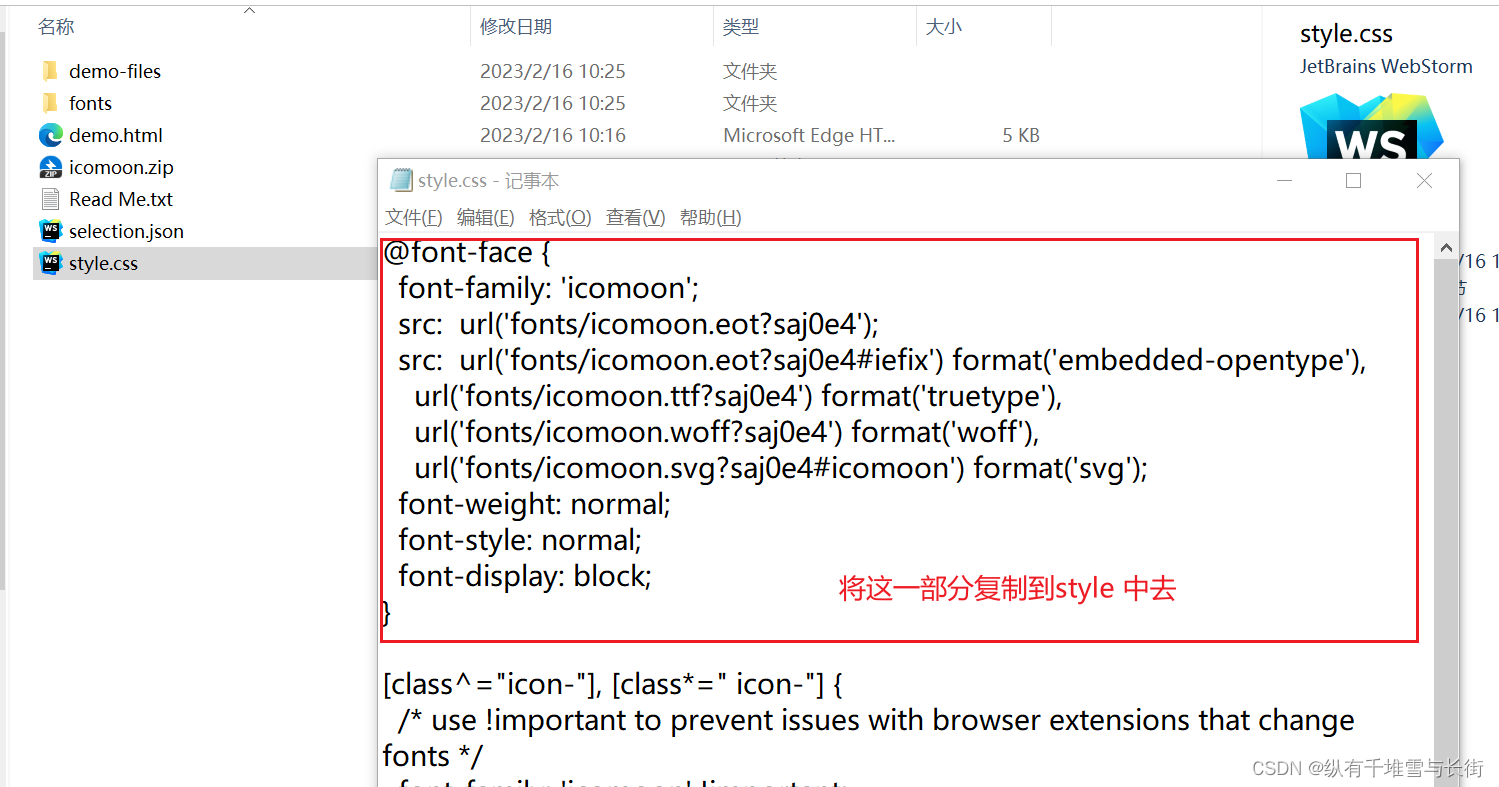
在 CSS 样式中全局声明字体: 简单理解把这些字体文件通过css引入到我们页面中。

html 标签内添加小图标。

打开这个demo.html复制那个小框框

这个时候直接就能用吗?
给标签定义字体。

结果如下:

css三角的制作
主旨:给一个没有大小的盒子指定边框
CSS 用户界面样式
鼠标样式 cursor
li {cursor: pointer; }

轮廓线 outline
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
input {outline: none; }
防止拖拽文本域 resize
实际开发中,我们文本域右下角是不可以拖拽的。
textarea{ resize: none;}
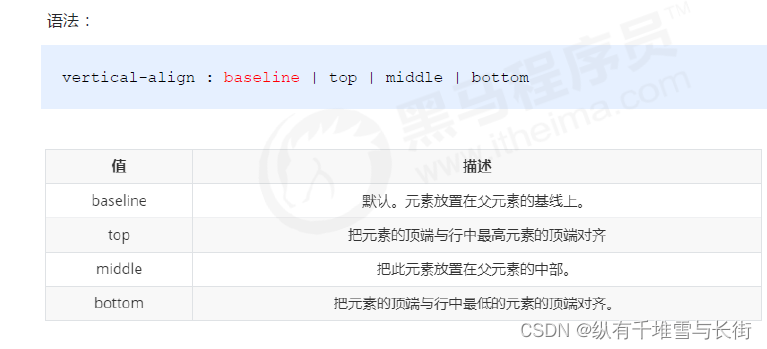
vertical-align 属性应用
CSS 的 vertical-align 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。

解决图片底部默认空白缝隙问题
溢出的文字省略号显示
布局技巧
margin负值运用:

1.让每个盒子margin 往左侧移动 -1px 正好压住相邻盒子边框
2.鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有有定位,则加相对定位(保留位置),如果有定位,则加z-index)
文字围绕浮动元素:类似下图的效果

准备一个大盒子,直接往里面输入文字,普通的标准流就行;左侧放入的图片让其左浮动,这时文字是会环绕着图片的。
行内块巧妙运用:

页码在页面中间显示:
1.把这些链接盒子转换为行内块, 之后给父级指定 text-align:center;
2.利用行内块元素中间有缝隙,并且给父级添加 text-align:center; 行内块元素会水平会居中
具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
text-align: center;
}
.box a {
display: inline-block;
width: 36px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
text-decoration: none;
line-height: 36px;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">7</a>
<a href="#">8</a>
</div>
</body>
最终的实现效果如下:

css三角巧妙运用
.box1 {
width: 0;
height: 0;
/* 左边边框和下边边框的宽度设置为0 */
/* 再把上边框设置的高一点 */
border-top: 100px solid transparent;
border-right: 50px solid yellow;
border-bottom: 0 solid red;
border-left: 0 solid green;
}
最终的效果:

HTML5 的新特性
HTML5 新增的语义化标签
- < header>:头部标签
- < nav>:导航标签
- < article>:内容标签
- < section>:定义文档某个区域
- < aside>:侧边栏标签
- < footer>:尾部标签
HTML5 新增的多媒体标签
新增的多媒体标签主要包含两个:
- 音频:< audio>
- 视频:< video>
<video src="文件地址" controls="controls"></video>

<audio src="文件地址" controls="controls"></audio>

HTML5 新增的 input 类型

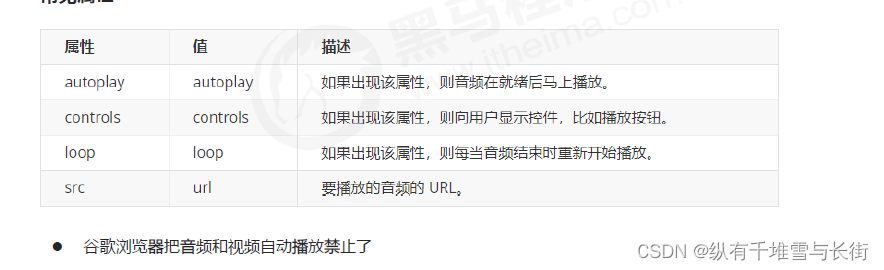
HTML5 新增的表单属性

input::placeholder {
color: pink;
}
CSS3 的新特性
CSS3 新增选择器
CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
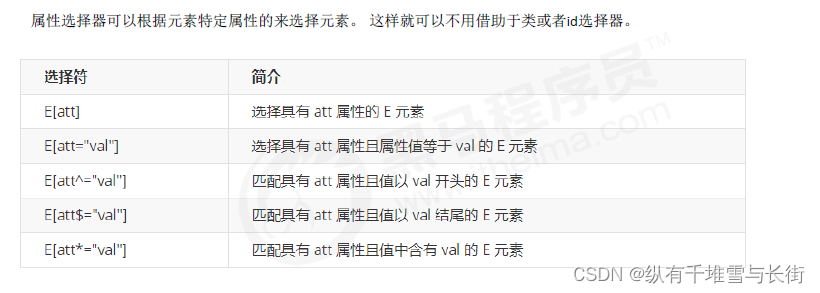
1.属性选择器
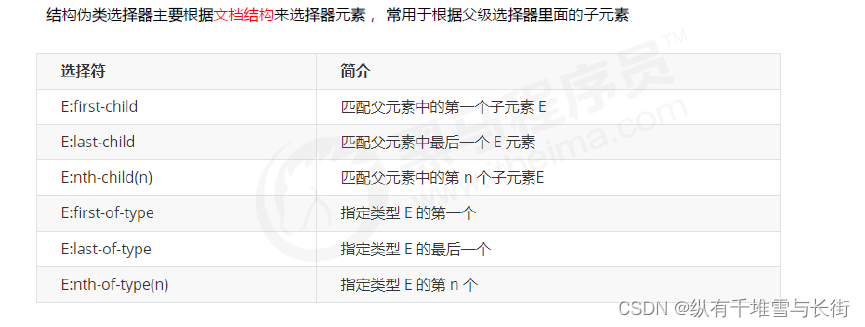
2.结构伪类选择器
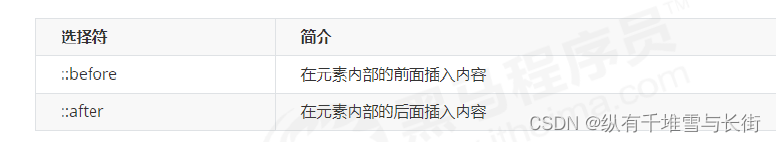
3.伪元素选择器


- 结构伪类选择器一般用于选择父级里面的第几个孩子
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
- 关于 nth-child(n) 我们要知道 n 是从 0 开始计算的,要记住常用的公式
- 如果是无序列表,我们肯定用 nth-child 更多
- 类选择器、属性选择器、伪类选择器,权重为 10。
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。

注意:
- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法: element::before {}
- before 和 after 必须有 content 属性你
- before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素
- 伪元素选择器和标签选择器一样,权重为 1
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
1.box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
2.box-sizing: border-box 盒子大小为 width