文章目录
- 概述
- 1 类型注解
- 2 常用基础类型概述
- 3.原始类型
- 4 数组类型
- 5 类型别名
- 6.函数类型
- 7 对象类型
- 8 接口
- 9 元组
- 10 类型推论
- 11 类型断言
- 12 字面量类型
- 13 枚举
- 14 any 类型
- 15 typeof
概述
TypeScript 是 JS 的超集,TS 提供了 JS 的所有功能,并且额外的增加了:类型系统
- 所有的 JS 代码都是 TS 代码。
- JS 有类型(比如,number/string 等),但是
JS不会检查变量的类型是否发生变化。而 TS 会检查
TypeScript 类型系统的主要优势:可以显示标记出代码中的意外行为,从而降低了发生错误的可能性。
- 类型注解
- 常用基础类型
1 类型注解
示例代码:
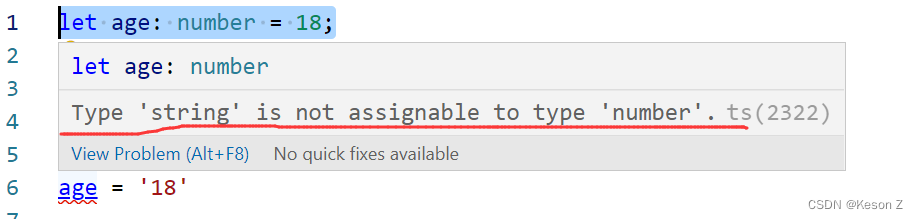
let age: number = 18;
说明:代码中的 : number就是类型注解。
作用:为变量添加类型约束。比如,上述代码中,约定变量 age 的类型为 number(数值类型)。
解释:约定了什么类型,就只能给变量赋值该类型的值,否则,就会报错。

2 常用基础类型概述
可以将 TS 中的常用基础类型细分为两类:1.JS 已有类型, 2.TS 新增类型。
JS 已有类型
- 原始类型:number/string/boolean/null/undefined/symbol
- 对象类型:object(包括,数组、对象、函数等对象)
TS 新增类型
联合类型、自定义类型(类型别名)、接口、元组、字面量类型、枚举、void、any 等
3.原始类型
原始类型:number/string/boolean/null/undefined/symbol。
特点:简单。这些类型,完全按照 JS 中类型的名称来书写。
//1.原始数据类型:number/string/boolean/null/undefined/symbol
let myAge: number = 26;
let myName: string = 'Tom';
let isMan: boolean = true;
let a: null = null;
let b: undefined = undefined;
let symbol: symbol = Symbol();
4 数组类型
数组类型的两种写法:(推荐使用 number[] 写法)
let numbers: number[] = [1,3,5];
let strings: Array<string> = ['a','b','c'];
需求:数组中既有 number 类型,又有 string 类型,这个数组的类型应该如何写?
//表示数组中既可以有number类型的元素也可以有string的元素
let numberAndStrings: (number | string)[] = [1, 'a', 2, 'b'];
解释:| (竖线)在 TS 中叫做联合类型(由两个或多个其他类型组成的类型,表示可以是这些类型中的任意一种)。
注意:这是 TS 中联合类型的语法,只有一根竖线,不要与 JS 中的或(||)混淆了。
5 类型别名
类型别名(自定义类型):为任意类型起别名。
使用场景:当同一类型(复杂)被多次使用时,可以通过类型别名,简化该类型的使用。
type numberAndStringsType = (number | string)[];
let Array1: numberAndStringsType = [5,6,7,'b'];
let Array2: numberAndStringsType = ['c','d',10];
6.函数类型
函数的类型实际上指的是:函数参数和返回值的类型
为函数指定类型的两种方式:1 单独指定参数、返回值的类型,2 同时指定参数、返回值的类型。
单独指定参数、返回值的类型:
//函数声明方式:单独指定参数、返回值的类型(num1和num2为函数参数,参数小括号后面的为函数的返回值)
function add(num1: number, num2: number): number{
return num1 + num2;
}
//函数表达式方式:单独指定参数、返回值的类型(num1和num2为函数参数,参数小括号后面的为函数的返回值)
const add1 = (num1: number, num2: number): number => {
return num1 + num2;
}
同时指定参数、返回值的类型:
//函数表达式方式:同时指定参数、返回值的类型
const add2: (num1: number, num2: number) => number = (num1, num2) => {
return num1 + num2;
}
解释:当函数作为表达式时,可以通过类似箭头函数形式的语法来为函数添加类型。
注意:这种形式只适用于函数表达式
如果函数没有返回值,那么,函数返回值类型为:void
//注意:void返回类型为TS新加的,JS是没有的
function speak(says: string): void {
console.log('hello', says);
}
可选参数
使用函数实现某个功能时,参数可以传也可以不传。这种情况下,在给函数参数指定类型时,就用到可选参数了。
比如,数组的 slice 方法,可以 slice() 也可以 slice(1) 还可以 slice(1, 3)。
const myWords = (word1: string, word2?: string): string => {
return word1 + word2;
}
myWords('Hi');
myWords('Hi', 'Tom!');
可选参数:在可传可不传的参数名称后面添加 ?(问号)。
注意:可选参数只能出现在参数列表的最后,也就是说可选参数后面不能再出现必选参数。
7 对象类型
JS 中的对象是由属性和方法构成的,而 TS 中对象的类型就是在描述对象的结构(有什么类型的属性和方法)。
对象类型的写法:
let person: {
name: string
age: number
// sayHi(): void
sayHi: () => void
sayHello: (word?: string) => void
} = {
name: 'Tom',
age: 28,
sayHi(){
console.log('Hi!')
},
sayHello(){
console.log('Hello!')
}
}
解释:
- 直接使用 {} 来描述对象结构。属性采用
属性名: 类型的形式;方法采用方法名(): 返回值类型的形式。 - 如果方法有参数,就在方法名后面的小括号中指定参数类型(比如:
sayHi(word: string): void)。 - 在一行代码中指定对象的多个属性类型时,使用
;(分号)来分隔。 - 如果一行代码只指定一个属性类型(通过换行来分隔多个属性类型),可以去掉 ;(分号)。
- 方法的类型也可以使用箭头函数形式(比如:{
sayHi: () => void})。
可选属性
对象的属性或方法,也可以是可选的,此时就用到可选属性了。
比如,我们在使用 axios({ … }) 时,如果发送 GET 请求,method 属性就可以省略。
/可选属性
const myAxios = (config:{url: string, method?; string}): void => {
console.log(config);
}
可选属性的语法与函数可选参数的语法一致,都使用 ?(问号)来表示。
8 接口
当一个对象类型被多次使用时,一般会使用接口(interface)来描述对象的类型,达到复用的目的。
//使用接口指定对象的类型,只能为对象指定类型
interface IPerson{ //interface没有等号
name: string
age: number
sayHi: () => void
}
//调用接口初始化对象
let myPerson: IPerson = {
name: 'Tony',
age: 63,
sayHi() {
console.log('我是接口调用');
},
}
解释:
- 使用
interface关键字来声明接口。 - 接口名称(比如,此处的 IPerson),可以是任意合法的变量名称。
- 声明接口后,直接使用
接口名称作为变量的类型。 - 因为每一行只有一个属性类型,因此,属性类型后没有 ;(分号)。
interface(接口)和 type(类型别名)的对比:
相同点:都可以给对象指定类型。
不同点:接口,只能为对象指定类型。类型别名不仅可以为对象指定类型,也可以为任意类型指定别名
//使用类型别名指定对象的类型
type Iperson1 = { //type有等号
name: string
age: number
sayHi: () => void
}
//调用类型别名初始化对象
let myPerson1: Iperson1 = {
name: 'Tony1',
age: 63,
sayHi() {
console.log('我是类型别名调用');
},
}
接口继承
如果两个接口之间有相同的属性或方法,可以将公共的属性或方法抽离出来,通过继承来实现复用。
比如,这两个接口都有 x、y 两个属性,重复写两次,可以,但很繁琐。
interface point2D{
x: number
y: number
}
interface point3D{
x: number
y: number
z: number
}
更好的方式:
//接口继承
interface point2D{
x: number
y: number
}
interface point3D extends point2D{
z: number
}
let p3: point3D = {
x: 1,
y: 2,
z: 3
}
解释:
- 使用
extends(继承)关键字实现了接口 Point3D 继承 Point2D。 - 继承后,Point3D 就有了 Point2D 的所有属性和方法(此时,Point3D 同时有 x、y、z 三个属性)。
9 元组
场景:在地图中,使用经纬度坐标来标记位置信息。
可以使用数组来记录坐标,那么,该数组中只有两个元素,并且这两个元素都是数值类型:
let position: number[] = [113.27, 23.13];
使用 number[] 的缺点:不严谨,因为该类型的数组中可以出现任意多个数字。
更好的方式:元组(Tuple)。元组类型是另一种类型的数组,它确切地知道包含多少个元素,以及特定索引对应的类型。
let position1: [number, number] = [113.27, 23.13];
let postiion2: [number, number, string, string] = [113.27, 23.13, 'China', 'GuangZhou'];
10 类型推论
在 TS 中,某些没有明确指出类型的地方,TS 的类型推论机制会帮助提供类型。
换句话说:由于类型推论的存在,这些地方,类型注解可以省略不写!
发生类型推论的 2 种常见场景:1 声明变量并初始化时 2 决定函数返回值时。
//(能够省略类型注解的两种情况:1.声明变量并赋值 2.决定函数返回值时)
let amount = 1000;
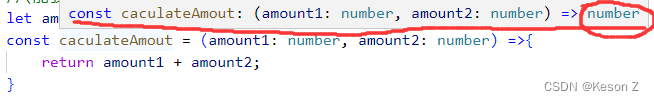
const caculateAmout = (amount1: number, amount2: number) =>{
return amount1 + amount2;
}


11 类型断言
有时候你会比 TS 更加明确一个值的类型,此时,可以使用类型断言来指定更具体的类型。
比如,当你需要拿到<a></a>标签中的href属性时,你需要怎么操作呢?
<a href="https://www.baidu.com/" id="link">百度</a>
首先你要找到<a></a>标签所对应的类型对象是什么,再根据类型断言得到这个对象,最后通过对象属性的方法得到herf属性
如果不清楚如何查看某个标签的对象类型可以参考这个blog: 快速查找前端页面元素的对象类型
const myLink = document.getElementById("link") as HTMLAnchorElement;
console.log(myLink.href)
解释:
- 使用
as关键字实现类型断言。 - 关键字 as 后面的类型是一个具体的类型(HTMLAnchorElement)。
- 通过类型断言,aLink 的类型变得更加具体,这样就可以访问 a 标签特有的属性或方法了。
12 字面量类型
思考以下代码,两个变量的类型分别是什么?
let str1 = 'Hello TS';
const str2 = 'Hello TS';
通过 TS 类型推论机制,可以得到答案:
- 变量 str1 的类型为:
string。 - 变量 str2 的类型为:
'Hello TS'。
解释:
- str1 是一个变量(let),它的值可以是任意字符串,所以类型为:
string。 - str2 是一个常量(const),它的值不能变化只能是 ‘Hello TS’,所以,它的类型为:
'Hello TS'。
注意:此处的 'Hello TS',就是一个字面量类型。也就是说某个特定的字符串也可以作为 TS 中的类型。
除字符串外,任意的 JS 字面量(比如,对象、数字等)都可以作为类型使用。
字面量类型配合联合类型一起使用:
使用场景:用来表示一组明确的可选值列表。
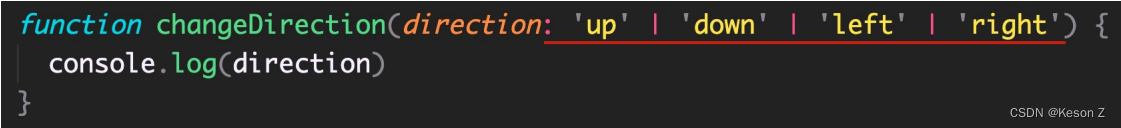
比如,在贪吃蛇游戏中,游戏的方向的可选值只能是上、下、左、右中的任意一个。

解释:参数 direction 的值只能是 up/down/left/right 中的任意一个。
优势:相比于 string 类型,使用字面量类型更加精确、严谨。
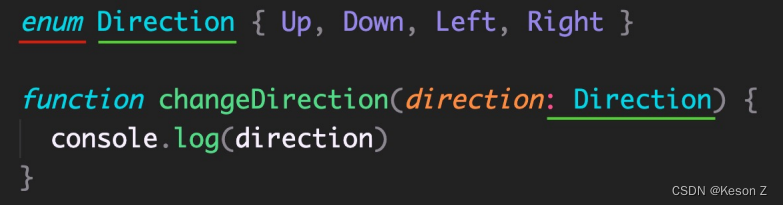
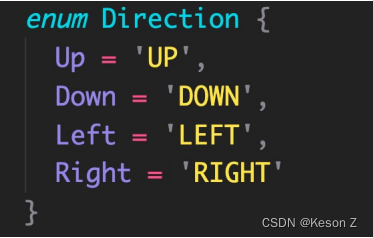
13 枚举
枚举的功能类似于字面量类型+联合类型组合的功能,也可以表示一组明确的可选值。
枚举:定义一组命名常量。它描述一个值,该值可以是这些命名常量中的一个。

解释:
- 使用
enum关键字定义枚举。 - 约定枚举名称、枚举中的值以大写字母开头。
- 枚举中的多个值之间通过 ,(逗号)分隔。
- 定义好枚举后,直接使用枚举名称作为类型注解。
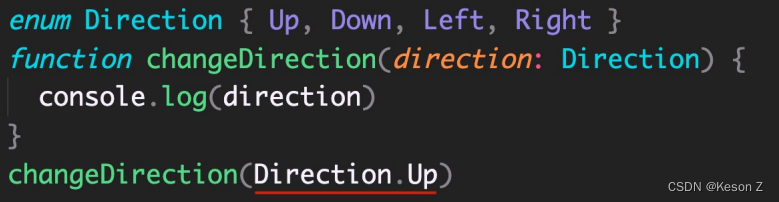
注意:形参 direction 的类型为枚举 Direction,那么,实参的值就应该是枚举 Direction 成员的任意一个。
访问枚举成员:

解释:类似于 JS 中的对象,直接通过点(.)语法访问枚举的成员。
数字枚举
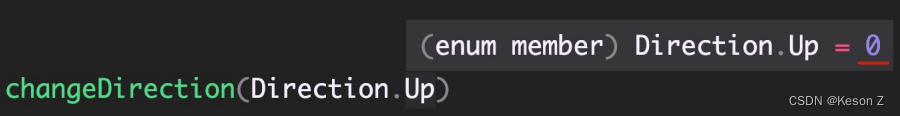
问题:我们把枚举成员作为了函数的实参,它的值是什么呢?

解释:通过将鼠标移入 Direction.Up,可以看到枚举成员 Up 的值为 0。
注意:枚举成员是有值的,默认为:从 0 开始自增的数值。
我们把,枚举成员的值为数字的枚举,称为:数字枚举。
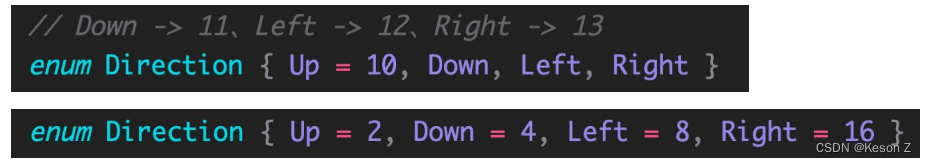
当然,也可以给枚举中的成员初始化值。

字符串枚举
枚举成员的值是字符串。

注意:字符串枚举没有自增长行为,因此,字符串枚举的每个成员必须有初始值。
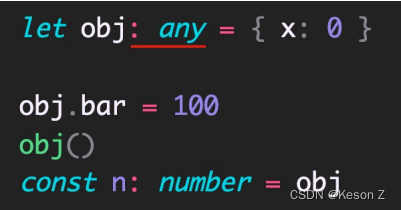
14 any 类型
原则:不推荐使用 any!这会让 TypeScript 变为 “AnyScript”(失去 TS 类型保护的优势)。
因为当值的类型为 any 时,可以对该值进行任意操作,并且不会有代码提示

解释:以上操作都不会有任何类型错误提示,即使可能存在错误!
尽可能的避免使用 any 类型,除非临时使用 any 来“避免”书写很长、很复杂的类型!
其他隐式具有 any 类型的情况:1 声明变量不提供类型也不提供默认值 2 函数参数不加类型。
注意:因为不推荐使用 any,所以,这两种情况下都应该提供类型!
15 typeof
众所周知,JS 中提供了 typeof 操作符,用来在 JS 中获取数据的类型。

实际上,TS 也提供了 typeof 操作符:可以在类型上下文中引用变量或属性的类型(类型查询)。
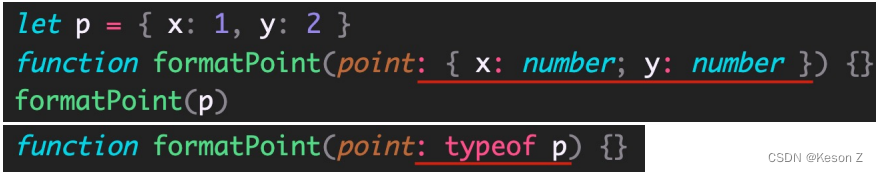
使用场景:根据已有变量的值,获取该值的类型,来简化类型书写。

解释:
- 使用
typeof操作符来获取变量 p 的类型,结果与第一种(对象字面量形式的类型)相同。 - typeof 出现在
类型注解的位置(参数名称的冒号后面)所处的环境就在类型上下文(区别于 JS 代码)。 - 注意:typeof 只能用来查询变量或属性的类型,无法查询其他形式的类型(比如,函数调用的类型)。