浏览器调起桌面通知功能 Notification
- 一、Notification
- 二、注意事项
- 三、使用步骤
- 1、向用户发起权限请求
- 2、调用 Notification API 进行推送消息
- 四、完整代码
- 五、效果
一、Notification
Notifications API 允许网页或应用程序在系统级别发送在页面外部显示的通知;这样即使应用程序空闲或在后台,Web 应用程序也会向用户发送信息。本文将介绍在您自己的应用程序中使用此 API 的基础知识。
参考链接:MDN
二、注意事项
此项功能仅在一些支持的浏览器的安全上下文(HTTPS)中可用。
三、使用步骤
1、向用户发起权限请求
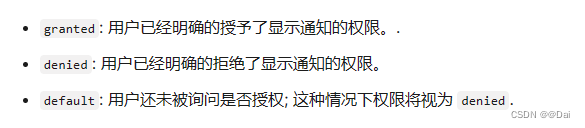
权限操作有三种状态:granted、denied、default

if (Notification.permission === 'granted') {
this.notify(title, options);//发起通知
} else if (Notification.permission === 'default') {
//如果用户未被询问授权,先发起权限请求,同意后再发通知
Notification.requestPermission(function (res) {
if (res === 'granted') {
this.notify(title, options);//发起通知
}
});
}
2、调用 Notification API 进行推送消息
function notify($title, $options) {
var notification = new Notification($title, $options);
notification.onshow = function (event) { console.log('show : ', event); }
notification.onclose = function (event) { console.log('close : ', event); }
notification.onclick = function (event) {
notification.close();
}
}
四、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浏览器消息测试</title>
</head>
<body>
<button onclick="chromeMessageBtn()">浏览器消息测试</button>
<script>
//浏览器消息推送
function chromeMessageBtn() {
this.createNotify('测试通知', { body: '您收到一条新信息!', sticky: 'true' })
}
function createNotify(title, options) {
if (Notification.permission === 'granted') {
this.notify(title, options);//发起通知
} else if (Notification.permission === 'default') {
//如果用户未被询问授权,先发起权限请求,同意后再发通知
Notification.requestPermission(function (res) {
if (res === 'granted') {
this.notify(title, options);//发起通知
}
});
}
}
function notify($title, $options) {
var notification = new Notification($title, $options);
notification.onshow = function (event) { console.log('show : ', event); }
notification.onclose = function (event) { console.log('close : ', event); }
notification.onclick = function (event) {
notification.close();
}
}
</script>
</body>
</html>
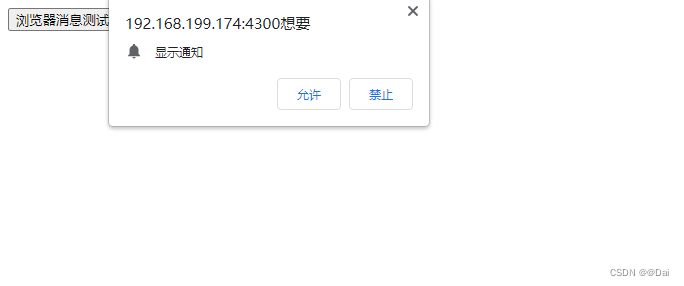
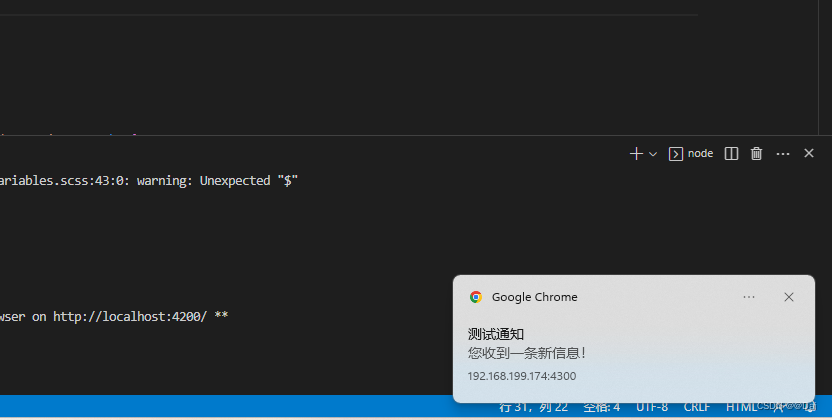
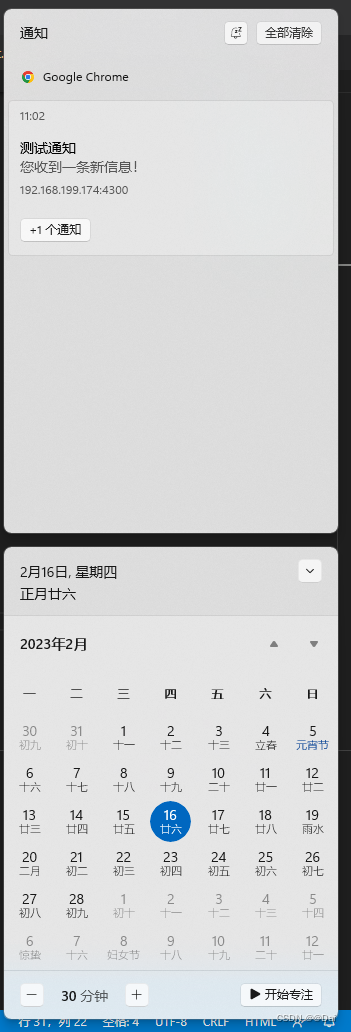
五、效果