官网教程地址:https://www.electronjs.org/zh/docs/latest/tutorial/debugging-main-process
我只能说官网太看得起人了,整这么简易的教程……
命令行开关
第一步还是要按要求在我们的package.json里加上端口监听:–inspect=5858
我的命令如下:
"builder-start": "nodemon --exec electron --inspect=5858 . --watch ./ --ext .js,.html,.css,.vue",
有效的起始只有:
electron --inspect=5858
其他的是另一个插件工具,用不到nodemon的可以忽略。(nodemon具体用法可查看往期文章)
外部调试器
官网下一步是配置外部调试器,我的IDE是webstorm,所以只能按官网说的访问chrome://inspect。
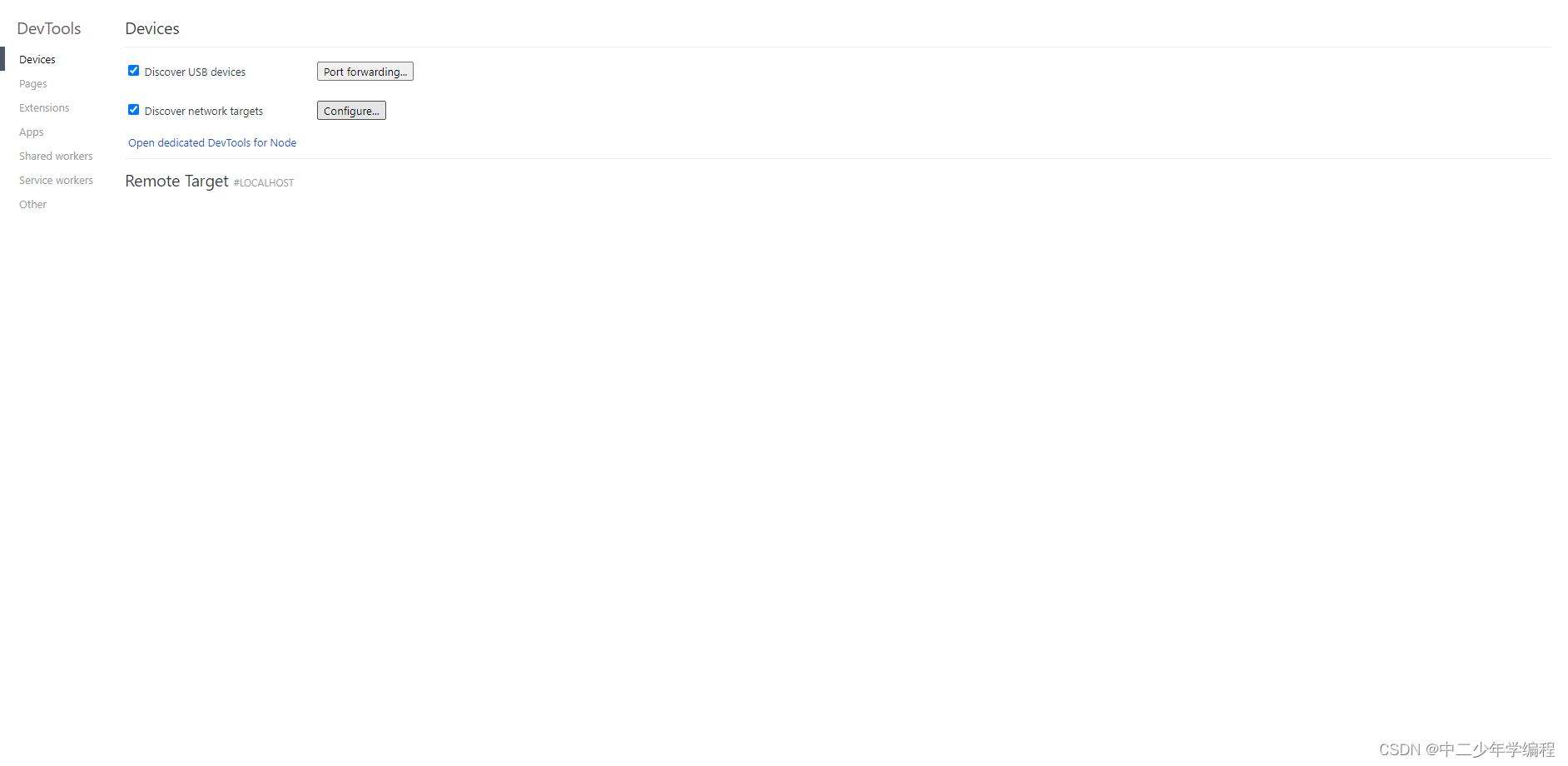
在谷歌浏览器直接输入“chrome://inspect”。打开页面如下:

到这里就可以不再看官网了,因为没有后续教程了。自力更生!
外部调试器使用
点击链接:Open dedicated DevTools for Node ,会打开一个调试node程序的窗口。

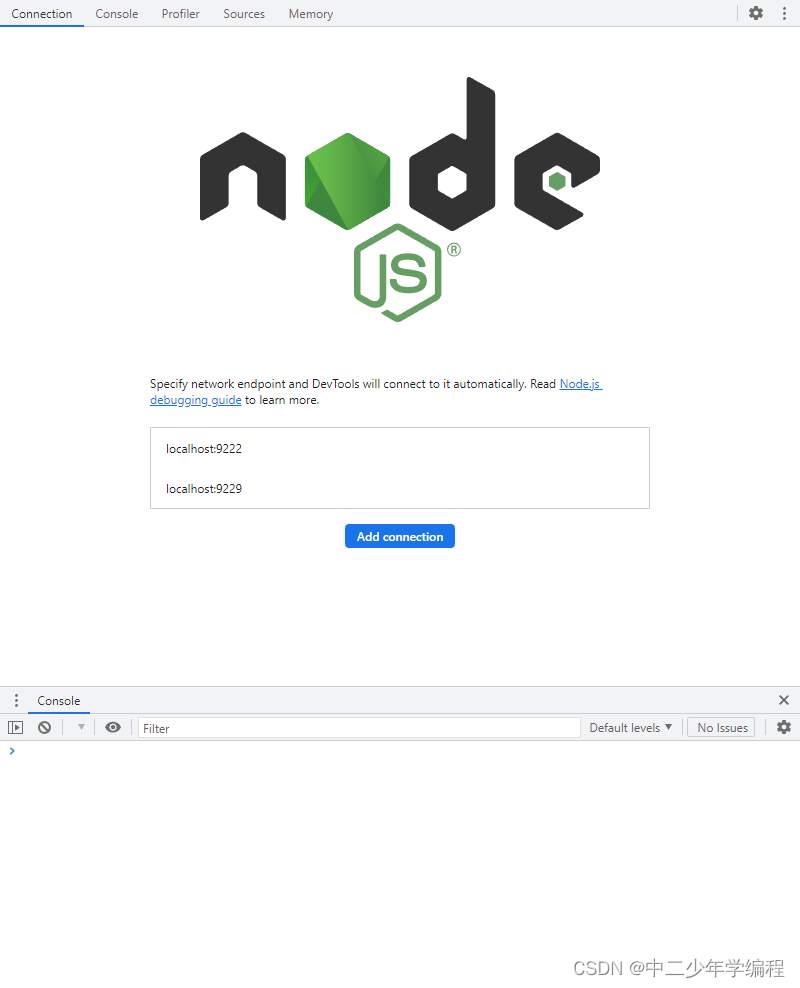
打开的窗口如图:

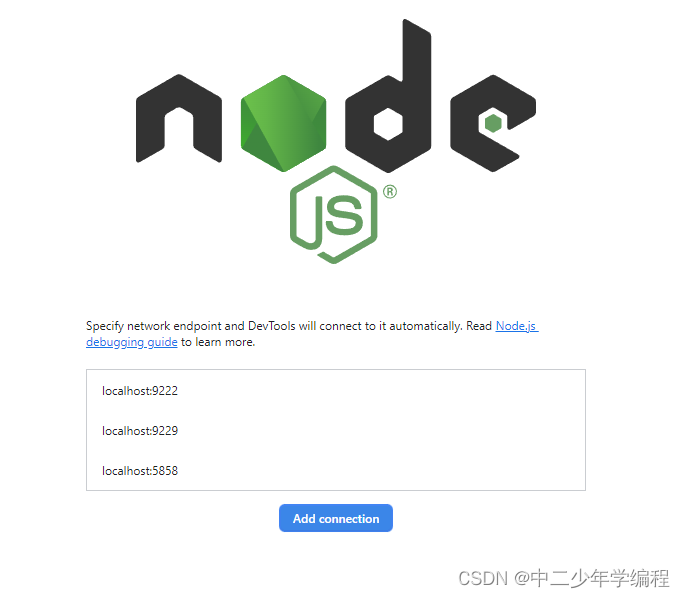
在这里点击按钮:Add connection,把我们的5858端口维护进去,如图:

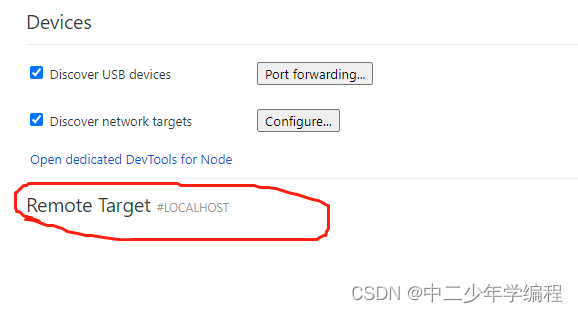
维护好后,等一会(有可能十几二十秒),外面的chrome://inspect界面出现下面红线所示内容,说明配置成功。

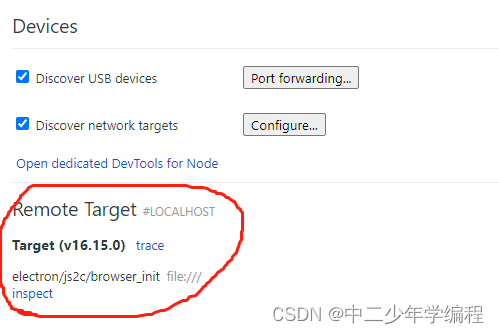
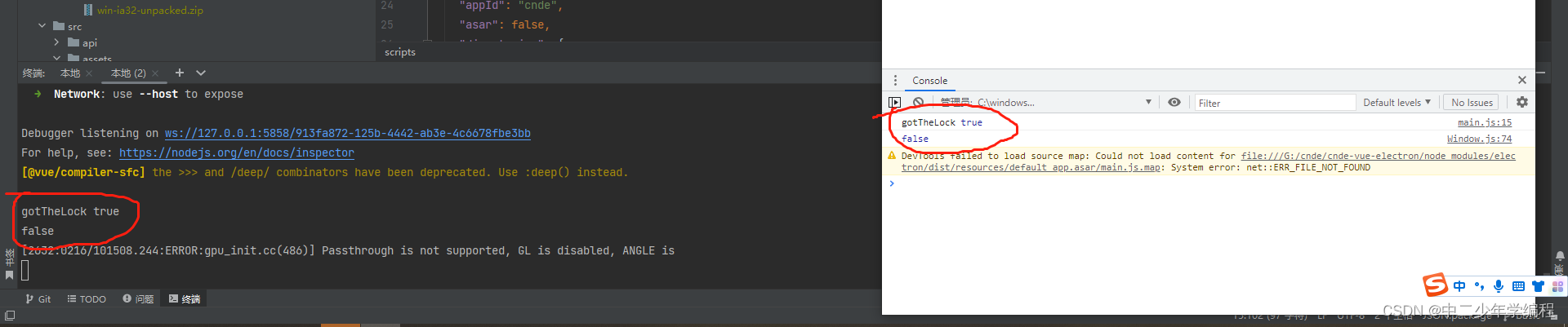
下一步打开我们的项目,这个页面就会监听到我们项目的一些基本信息,如下图所示:

这时候再去看我们前面的devtools窗口,发现控制台已经出现了打印信息,说明远端调试连接成功。(我理解的chrome和webstorm之间通过端口5858建立了远端调试连接)。

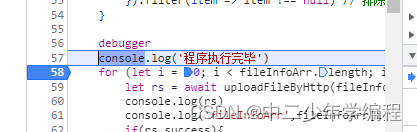
这时候,不管是在devtools中打断点,还是在webstorm中写debugger,都可以进入相应的断点位置。(偶尔有失效的时候,重复一下上面步骤)

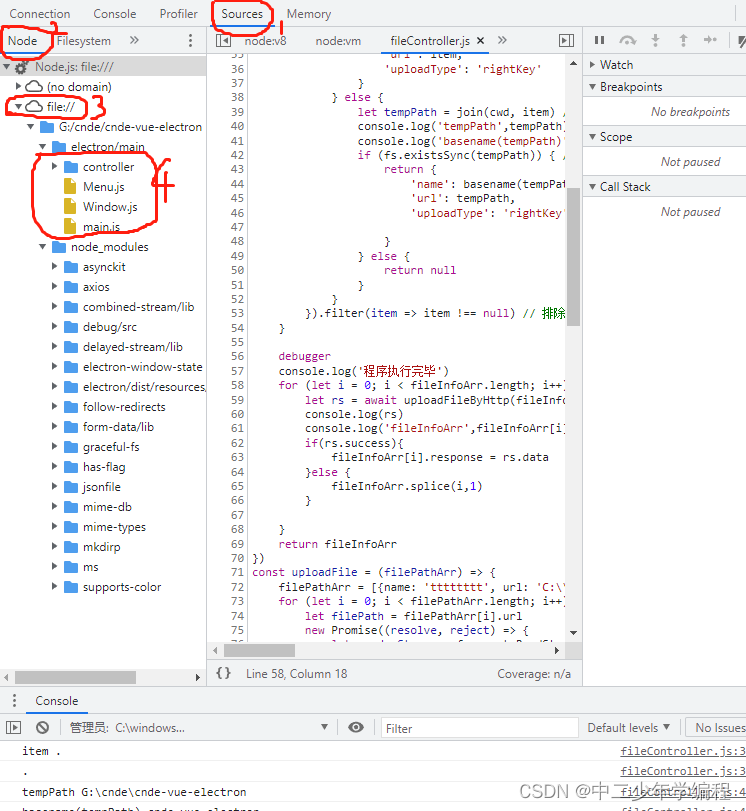
56行为我写的debugger,58行是在devtools里打的断点。都生效了。
devtools中查找文件
调试基本功,放张图,有需要的同学自行查找吧: