leaflet 设置marker,并可以任意拖动每一个marker(071)
news2025/4/15 9:51:58
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/349538.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
实体店店铺管理软件怎么挑?看了排名就知道!
很多实体店店主在选择店铺管理软件时,不知道怎么选择,其实这个不难。一般根据市场上的排名也选择就ok了,因为一款被大家都认证过好用的软件,怎么都比盲选的或者名不见经传的软件好。选择一款适合的实体店店铺管理软件可以省很多事。而截止现在管理软件排…
linux将新加磁盘绑挂载到指定目录
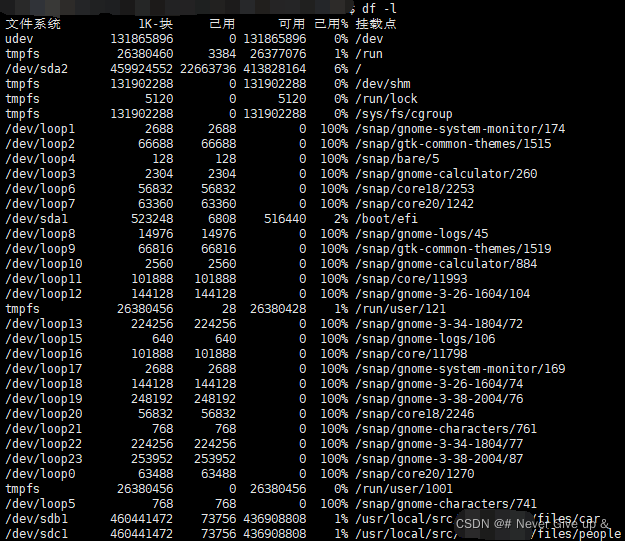
查看当前挂载情况df -l此时可以看到sda和sdb两块磁盘已经被挂载,但实际上还有更多块磁盘未被挂载(磁盘名称sda,结尾字母安顺递增)查看一安装的所有磁盘fdisk -l此时我们可以看到还有很多未进行分区磁盘为磁盘添加分区fdisk /dev/s…
【另辟蹊径】Table 单元格内容过多之省略展示方案,设置Element table的 showOverflowTooltip 属性无效后的替代方案
一、问题背景
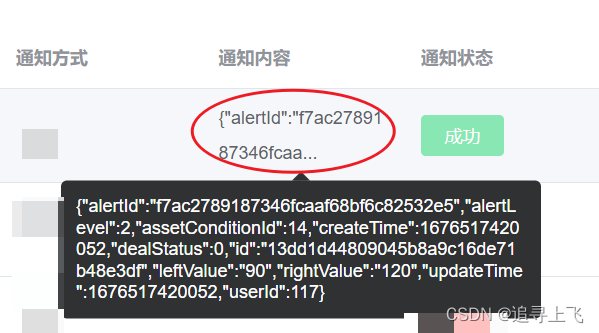
设置了element table的组件 <el-table-column>属性showOverflowTooltip无效,如图所示。 PS:注意不是不起作用,是有作用但是内容过多展示占据了整个界面,影响美观和用户体验。 有的博主解决方法是全局样式文件…
一眼万年的 Keychron 无线机械键盘
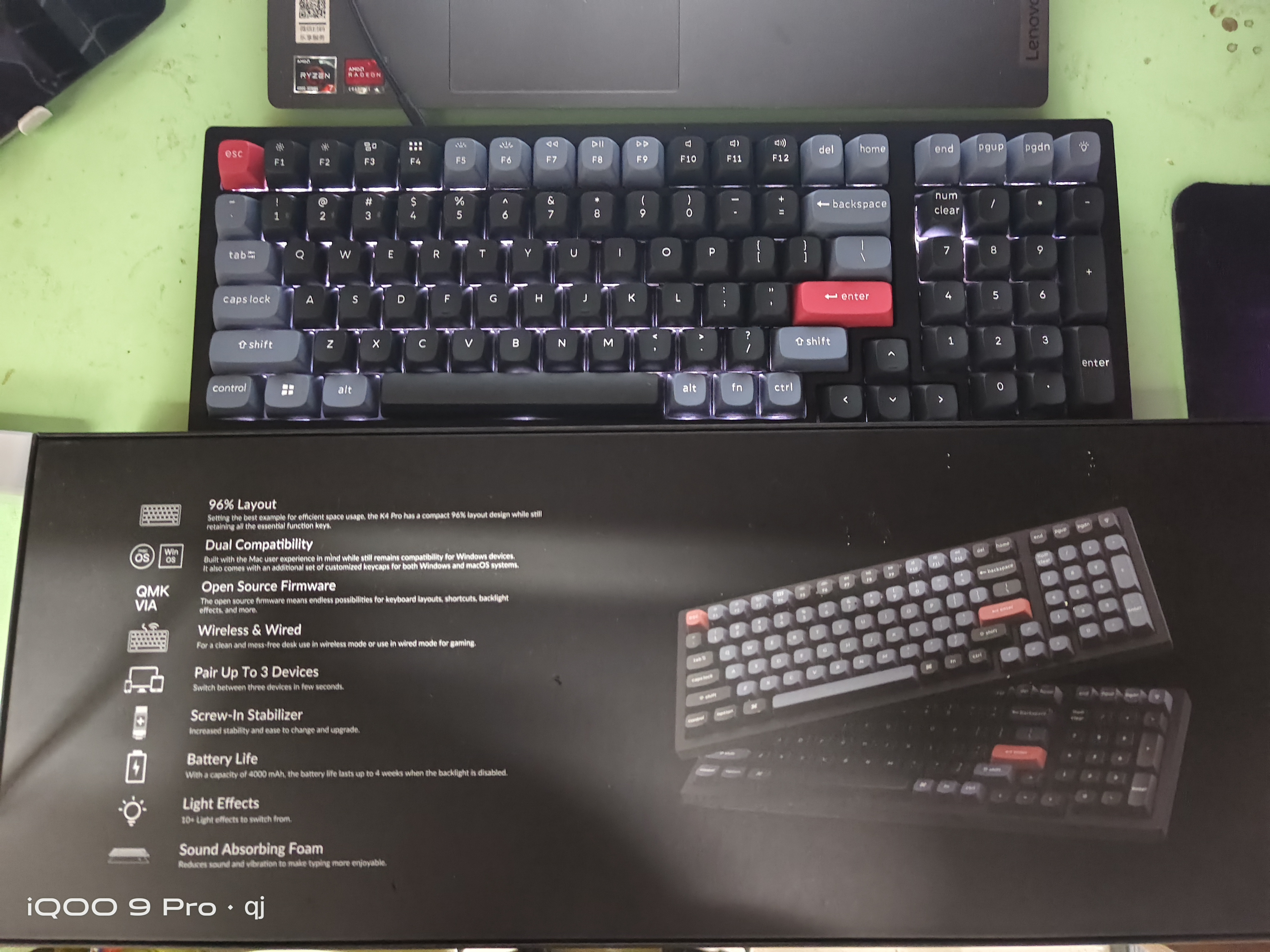
一眼万年的 Keychron 无线机械键盘 一款好的键盘对于程序员或者喜欢码字的人来说是非常重要的,而最近博主入手了自己的第一款机械键盘——Keychron 无线机械键盘。
机械键盘特点 有独立轴体,通过两个簧接触,来触发信号,价格相对贵…
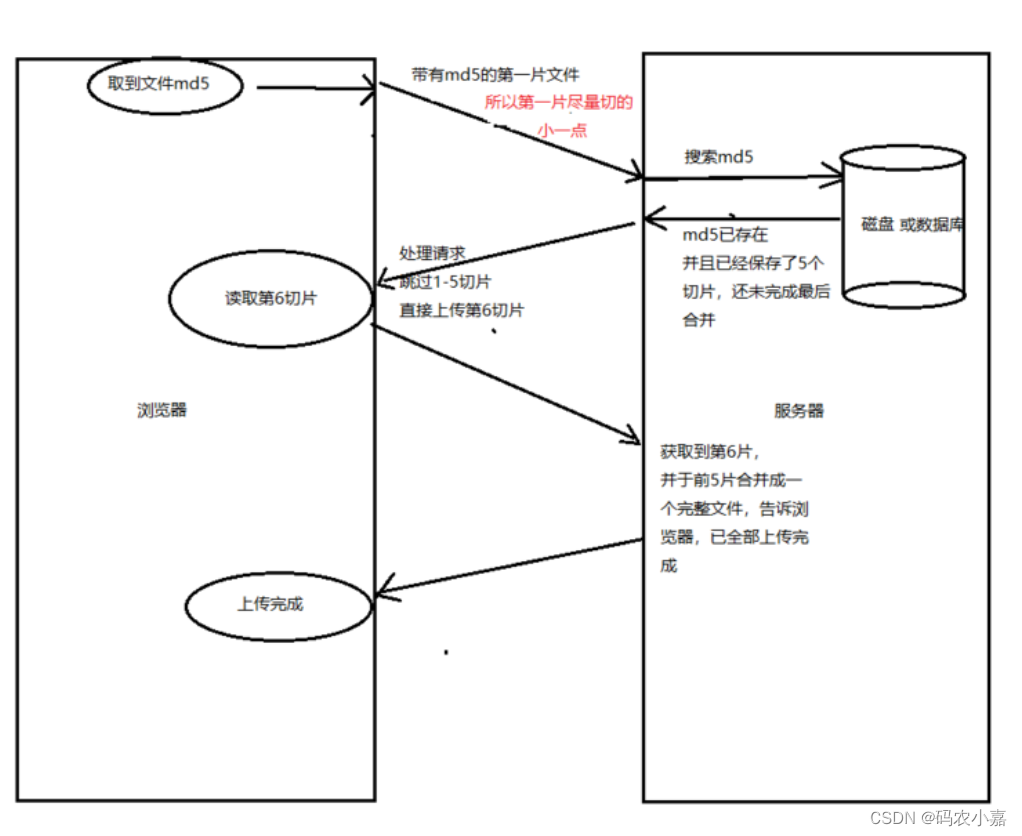
大文件上传如何做断点续传?
一、是什么
不管怎样简单的需求,在量级达到一定层次时,都会变得异常复杂
文件上传简单,文件变大就复杂
上传大文件时,以下几个变量会影响我们的用户体验
服务器处理数据的能力请求超时
网络波动
上传时间会变长,高…
光量子领域新突破:有望打造芯片工厂!
将2D材料与氮化硅谐振器混合集成,使一系列单光子源与硅基光子按需精准结合。(图片来源:网络)量子光子学的著名专家、电气和计算机工程助理教授Galan Moody的实验室成功创造了一种在芯片上产生单光子的新方法。量子具有叠加态的特性…
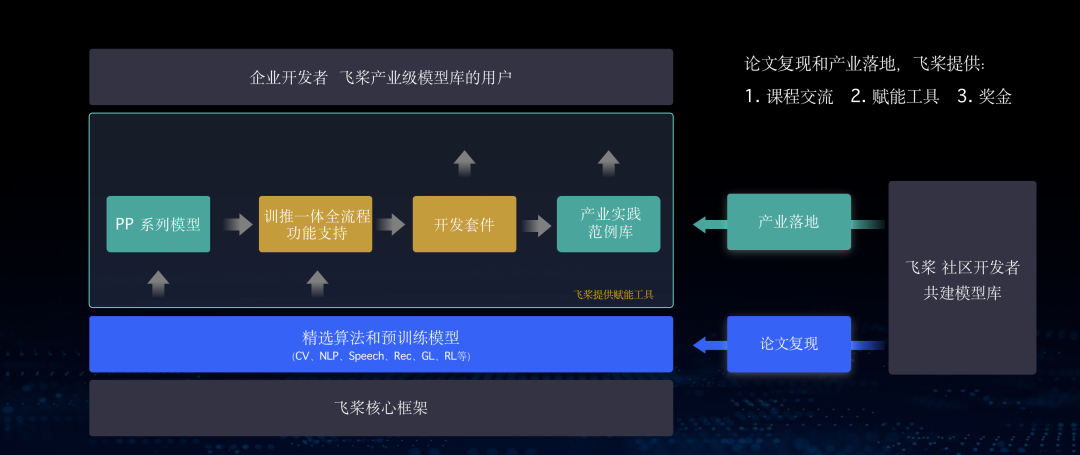
飞桨特色产业级模型库,助力AI开发与落地更简单!
飞桨在长期的产业实践中发现,开发者使用开源模型项目落地普遍会遇到三大难题: 算法和模型繁多,做模型选择是个难题; 模型效果不错,但产业落地时容易遇到资源限制和部署的问题; 面对新场景无从下手&#x…
minio public桶禁止在直接访问桶位置时列出所有文件url
minio的public桶因为没有限制,所以在直接访问到桶地址的时候会列出桶内所有文件的url,这样很不安全,如何禁止这个功能,可以使用三种方法
1、如果是新版的可以直接设置桶的Access Policy为自定义就好 编辑custom的Policyÿ…
五种情况下企业需要引进低代码开发平台
随着低代码开发平台的热度在上升,企业中也开始流行一种新的应用交付方式:业务部门基于低代码开发平台将所需要的功能(或简单的可用版本)自行搭建出来,当遇到较为复杂的需求时,则向IT部门请求支援。业务与IT…
【MFC】模拟采集系统——数据绘制(19)
完成界面设计后,数据绘制也可以按照对MFC类派生来完成,值得注意的是这里的数据绘制仅仅是通过随机产生的数据来显示,并且显示的方法也有很多。
数据绘制
在主对话框中添加两个 Picture Control 位置大小任意,可以设置一下外观&a…
Python3 数据结构实例及演示
本章节主要结合前面所学的知识点来介绍Python数据结构。
列表
Python中列表是可变的,这是它区别于字符串和元组的最重要的特点,1句话概括即:列表可以修改,而字符串和元组不能。
以下是 Python 中列表的方法: 下面示…
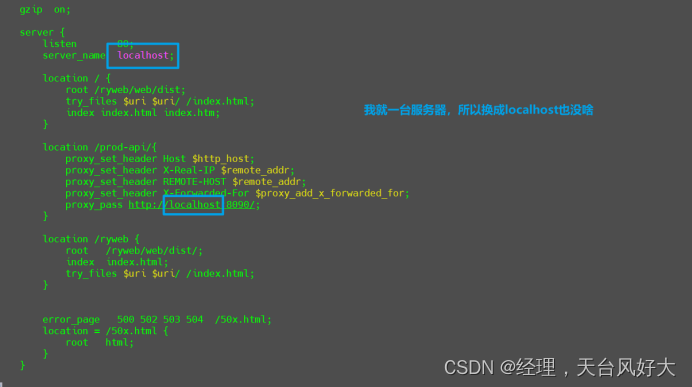
阿里云服务器部署前后端分离项目
阿里云服务器部署 【若依】 前后端分离项目 文章目录一、域名解析二、服务器操作系统置空三、部署方式四、需安装环境配置五、Linux服务器安装相应内容(具体安装步骤)(一)安装JDK(3种方式)使用Yum安装&…
Assignment写作各个部分怎么衔接完美?
Assignment格式很简单,就只有四个部分,按着通用的套路来,发现也没什么难度。不过这4个部分自己需要衔接完美,下面就给大家分享一下写Assignment最简单的方法。 如果没有目录可以放在第一页的开头,用“标题字体”加重显…
互联网大厂Java岗最全八股文面试1100道真题汇总,堪称2023年面试天花板
2023 年的互联网行业竞争越来越严峻,面试也是越来越难,一直以来我都想整理一套完美的面试宝典,奈何难抽出时间,这套 1100道的 Java 面试手册是行业内各大神联合总结出来的,上传到 Git 上目前 star 数达到了 30K
这套互…
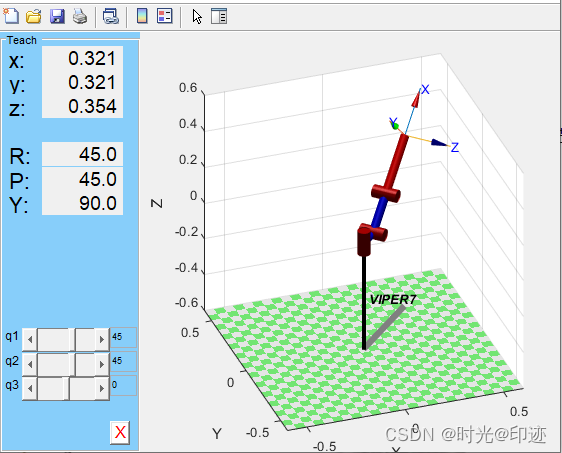
POE指数积公式的简单matlab实现
参考现代机器人学 及机器人工程师进阶之路(八)指数积(PoE)建立机械臂模型及正运动 1.使用Robotics在matlab中建立一个简单的机械臂,方便验证后面的代码写的对不对
%Robotics 工具箱介绍: https://blog.csd…
【使用secureCRT管理Linux系统】
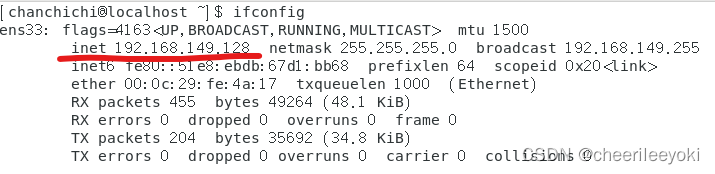
使用secureCRT管理Linux系统
进入secureCRT快速连接虚拟机 默认是SSH2类型,红线是虚拟机的ip地址,绿线是虚拟机的用户名称
如果之后的页面出现了需要输入用户密码,那就是成功了,如果出现了Connection timed out 可能原因是电脑…
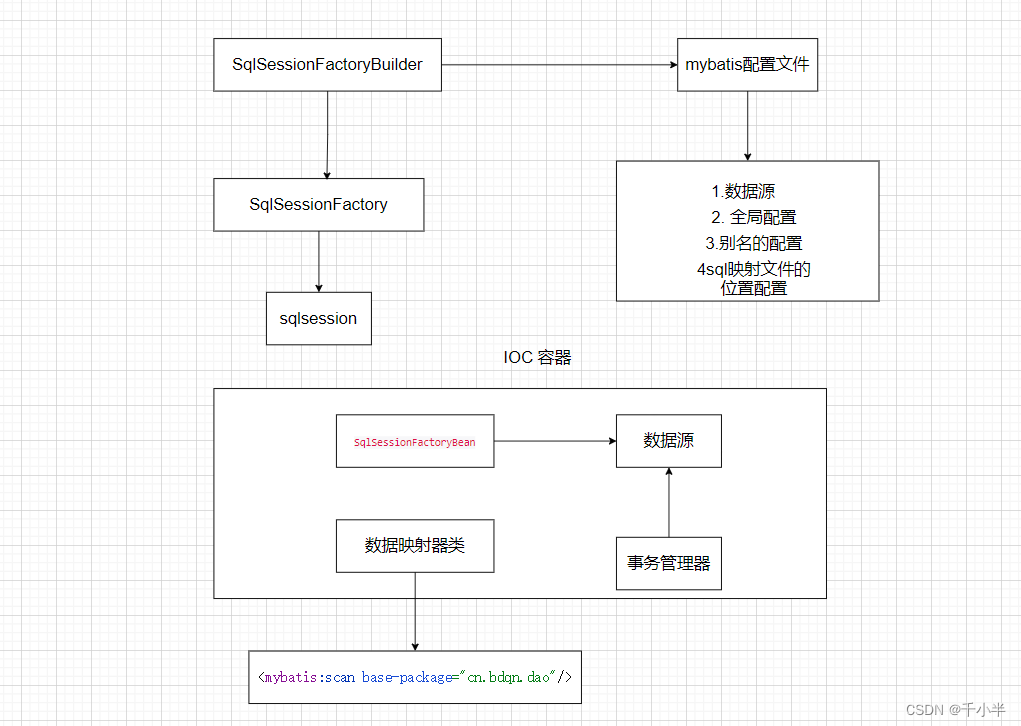
Spring如何整合MyBatis框架?使用XML及java类的配置方式
前言 Spring文章链接: 从头到尾Spring概念,家族,核心技术使用,事务这一篇就够了!!!_千小半的博客-CSDN博客_spring最新技术
mybatis文章链接: MyBatis框架入门(含实例)_mybatis sqlsession创建和关闭_千小…
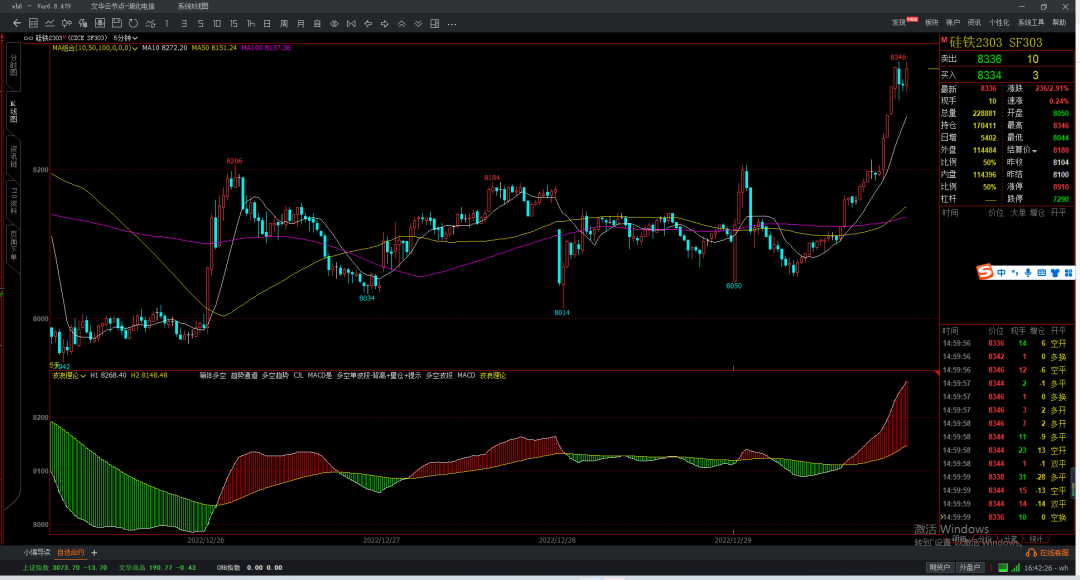
文华财经期货日内多空金叉波段彩带幅图指标公式,震荡区间决策预警信号指标公式
期货指标公式不是交易的圣杯,也不是期货亏损后的救命稻草。请理性运用指标公式,独立决策,盈亏自负。
1.在期货交易中,大部分品种,大部分时间都是在走一个趋势行情。即使是形态内的震荡行情,也是在走一个…
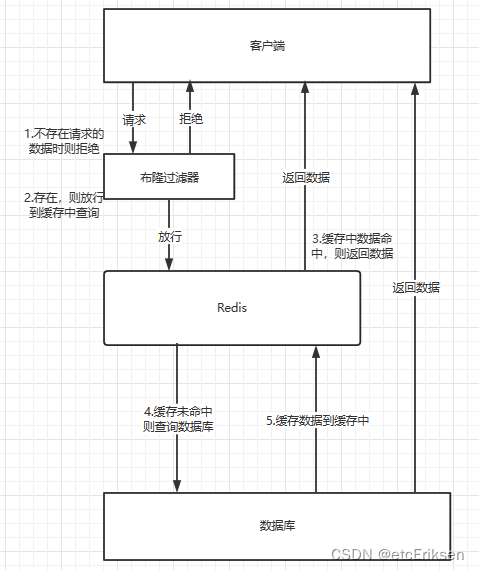
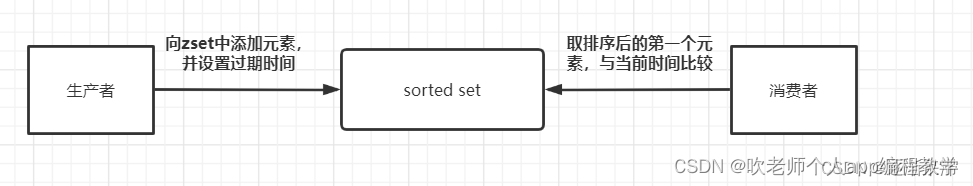
redis 实现延迟队列及其他实现延迟队列
1、 前言
1.1、什么是延迟队列? 延时队列相比于普通队列最大的区别就体现在其延时的属性上,普通队列的元素是先进先出,按入队顺序进行处理,而延时队列中的元素在入队时会指定一个延迟时间,表示其希望能够在经过该指定…