完成界面设计后,数据绘制也可以按照对MFC类派生来完成,值得注意的是这里的数据绘制仅仅是通过随机产生的数据来显示,并且显示的方法也有很多。
数据绘制
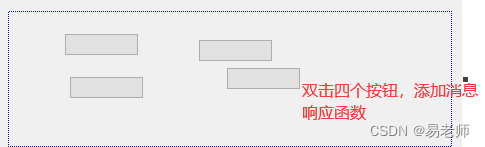
在主对话框中添加两个 Picture Control 位置大小任意,可以设置一下外观(加边框等)

修改两个控件的ID ,如:IDC_SHOW1 、 IDC_SHOW2
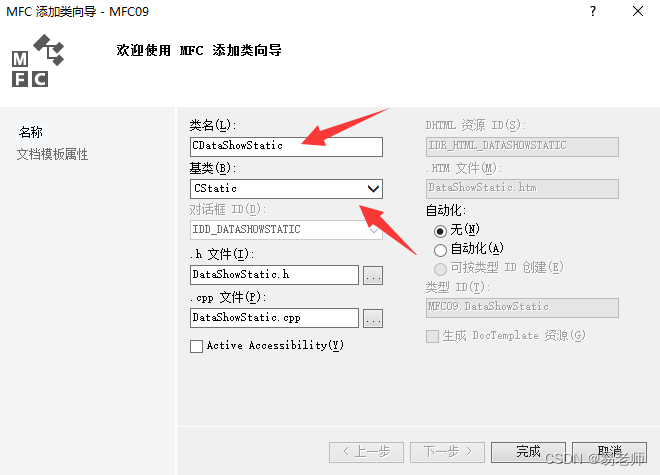
添加对CStatic的派生类:

为了简化,所有数据显示等操作都在该类中完成,也就是说,主对话只负责两个显示控件位置大小的设置,左对话框中的启动、停止等按钮控制控件的显示和隐藏,以及动态数据的产生。而所有的绘制和动态显示的功能都在该类中完成,代码如下:
#pragma once
// CDataShowStatic
class CDataShowStatic : public CStatic
{
DECLARE_DYNAMIC(CDataShowStatic)
public:
CDataShowStatic();
virtual ~CDataShowStatic();
CBitmap m_tempBitmap;
CDC *tempDC;
CRect rect;
int Data[250];
int cx;
CPen *oldPen,*redPen,*greenPen;
void Init();
void DrawLoc();
void DrawData();
void Show(bool flag = true);
protected:
DECLARE_MESSAGE_MAP()
public:
afx_msg void OnPaint();
afx_msg void OnTimer(UINT_PTR nIDEvent);
};
// DataShowStatic.cpp : 实现文件
//
#include "stdafx.h"
#include "MFC09.h"
#include "DataShowStatic.h"
// CDataShowStatic
IMPLEMENT_DYNAMIC(CDataShowStatic, CStatic)
CDataShowStatic::CDataShowStatic()
{
redPen = new CPen;
redPen->CreatePen(PS_SOLID,1,RGB(255,0,0));
greenPen = new CPen;
greenPen->CreatePen(PS_DOT,1,RGB(0,255,255));
}
CDataShowStatic::~CDataShowStatic()
{
}
BEGIN_MESSAGE_MAP(CDataShowStatic, CStatic)
ON_WM_PAINT()
ON_WM_TIMER()
END_MESSAGE_MAP()
// CDataShowStatic 消息处理程序
void CDataShowStatic::OnPaint()
{
CPaintDC dc(this); // device context for painting
// TODO: 在此处添加消息处理程序代码
// 不为绘图消息调用 CStatic::OnPaint()
}
void CDataShowStatic::Init()
{
::srand(::time(0));
CClientDC dc(this);
this->GetClientRect(&rect);
m_tempBitmap.CreateCompatibleBitmap(&dc,rect.right,rect.bottom);
tempDC = new CDC;
tempDC->CreateCompatibleDC(&dc);
tempDC->SelectObject(&m_tempBitmap);
cx = 0;
}
void CDataShowStatic::DrawLoc()
{
this->GetClientRect(&rect);
int cx = 100;
tempDC->PatBlt(0,0,rect.right,rect.bottom,BLACKNESS);
oldPen = tempDC->SelectObject(greenPen);
tempDC->MoveTo(0,100);
tempDC->LineTo(rect.right,100);
tempDC->SelectObject(oldPen);
}
void CDataShowStatic::DrawData()
{
int d = rand() % 150 - 75;
int i;
if(cx < 249) Data[cx++] = d;
else
{
for(i = 0; i < 249; i++)
{
Data[i]=Data[i+1];
}
Data[249]=d;
cx = 250;
}
oldPen = tempDC->SelectObject(redPen);
tempDC->MoveTo(0,100);
for(i = 0; i < 249; i++)
{
tempDC->LineTo(i * 2,100 - Data[i]);
}
tempDC->SelectObject(oldPen);
}
void CDataShowStatic::Show(bool flag)
{
if(flag)
this->SetTimer(1,50,NULL);
else
this->KillTimer(1);
}
void CDataShowStatic::OnTimer(UINT_PTR nIDEvent)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
DrawLoc();
DrawData();
CClientDC dc(this);
this->GetClientRect(&rect);
dc.BitBlt(0,0,rect.right,rect.bottom,tempDC,0,0,SRCCOPY);
CStatic::OnTimer(nIDEvent);
}
其中 OnPaint 和 OnTimer 是在类向导中对重绘和定时消息的相应函数。
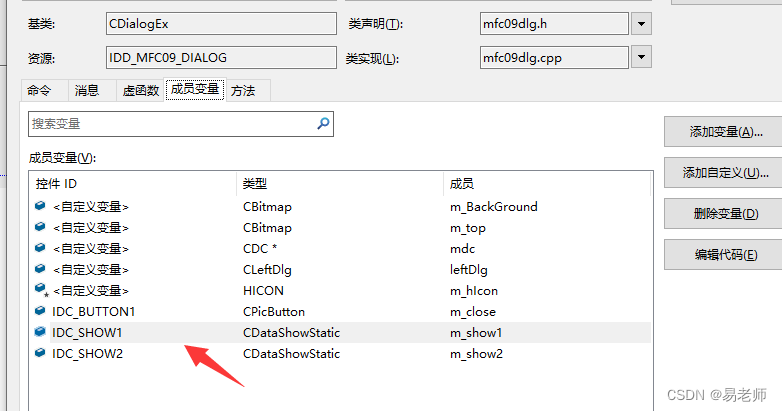
主对话框中添加控件,手动修改为上面的类:

初始化函数中添加对两个控制位置大小以及初始化处理:
BOOL CMFC09Dlg::OnInitDialog()
{
CDialogEx::OnInitDialog();
...... //前面范例处理代码
m_show1.MoveWindow(210, 80,cx-215,220,0);
m_show1.Init();
m_show1.ShowWindow(SW_HIDE);
m_show1.UpdateData();
m_show2.MoveWindow(210,320,cx-215,220,0);
m_show2.Init();
m_show2.ShowWindow(SW_HIDE);
m_show2.UpdateData();
return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
}左对话框中进行简单控制:

代码如下:
void CLeftDlg::OnBnClickedButton1()
{
// TODO: 在此添加控件通知处理程序代码
if(IS_Start) return;
CMFC09Dlg *wnd =(CMFC09Dlg *) this->GetParent();
wnd->m_show1.ShowWindow(SW_SHOW);
wnd->m_show1.Show();
wnd->m_show2.ShowWindow(SW_SHOW);
wnd->m_show2.Show();
IS_Start = true;
}
void CLeftDlg::OnBnClickedButton2()
{
// TODO: 在此添加控件通知处理程序代码
if(!IS_Start) return;
CMFC09Dlg *wnd =(CMFC09Dlg *) this->GetParent();
wnd->m_show1.Show(false);
wnd->m_show2.Show(false);
IS_Start = false;
}
void CLeftDlg::OnBnClickedButton4()
{
// TODO: 在此添加控件通知处理程序代码
CMFC09Dlg *wnd =(CMFC09Dlg *) this->GetParent();
wnd->PostMessage(WM_CLOSE,0,0);
}
void CLeftDlg::OnBnClickedButton3()
{
// TODO: 在此添加控件通知处理程序代码
}
获取主对话框指针,从而对显示控件的控制(隐藏、显示、停止动态产生数据等)。
运行如下:

完成该系统的目的:
1、熟悉MFC的图形操作,GDI 和CDC;
2、掌握对MFC提供的图形控件的派生,拓展MFC控件的功能;
3、掌握MFC的界面设计以及消息响应,解决 “ 在哪里写代码 “ (消息响应)的问题,以及锻炼界面设计的能力。















![[足式机器人]Part3机构运动微分几何学分析与综合Ch01-4 平面运动微分几何学——【读书笔记】](https://img-blog.csdnimg.cn/cd2736110a4a4adeb6172cdb60bd90e2.png)