一、问题背景
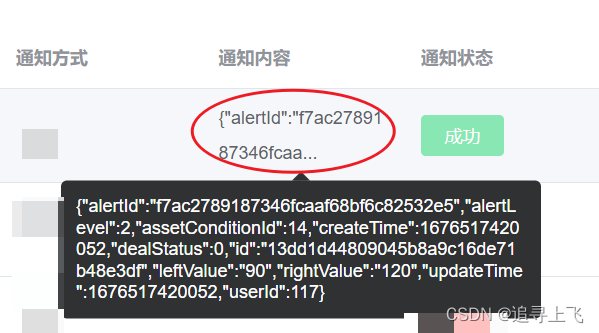
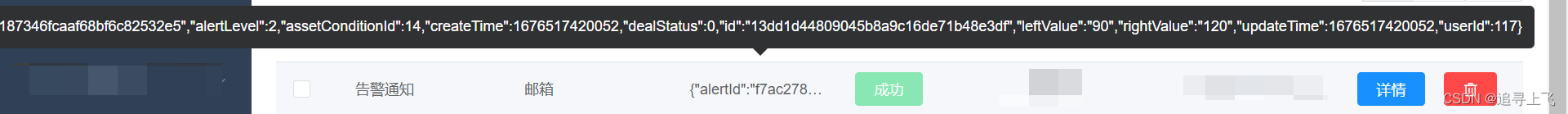
设置了element table的组件 <el-table-column>属性showOverflowTooltip无效,如图所示。
PS:注意不是不起作用,是有作用但是内容过多展示占据了整个界面,影响美观和用户体验。

有的博主解决方法是全局样式文件,修改组件<el-tooltip>的最大宽度,但是按照其方法不起作用。效果和上述结果一样。
假设内容过多的列名为 more-col。
二、思路
基于问题,想着能不能通过组合的方式进行解决,借助Table单元格的鼠标事件@cell-mouse-enter配合修改组件<el-tooltip>的内容样式来完成这一实现。
三、实现代码
截取部分内容:这里判断内容超过30个字符进行省略显示,可根据实际情况调整。
<template>
<el-table ref="table"@cell-mouse-enter="hoverTip">
<el-table-column prop="notifyContent" label="通知内容" >
<template slot-scope="scope">
<el-tooltip :popper-options="{removeOnDestroy:true}" placement="bottom" :disabled="!visible">
<span>{{ scope.row.notifyContent.length > 30 ? scope.row.notifyContent.substring(0,30) + '...' : scope.row.notifyContent }}</span>
<div slot="content">
<div style="text-align: left; margin: 0;max-width: 300px">
{{ scope.row.notifyContent }}
</div>
</div>
</el-tooltip>
</template>
</el-table-column>
</el-table>
</template>
<script>
hoverTip(row, column) {
// 鼠标移动到表格中,悬浮提示通知内容
if (column.label === '通知内容') {
// 获取绑定的租赁物编号
this.visible = true
}
}
</script>
四、效果展示