目录
- 一、医院排班管理需求
- 1、页面效果
- 2、接口分析
- 二、科室列表(接口)
- 1、添加service接口和实现
- 2、添加DepartmentController方法
- 三、科室列表(前端)
- 1、添加隐藏路由
- 2、封装api方法
- 3、添加/views/hosp/schedule.vue组件
- 四、排班日期列表(接口)
- 1、在ScheduleService添加方法和实现
- 五、排班日期列表(前端)
- 1、封装api方法
- 2、页面显示
- 六、排班详情列表(接口)
- 1、添加service接口和实现
- 2、添加ScheduleRepository方法
- 3、添加根据部门编码获取部门名称
- 4、在ScheduleController添加方法
- 七、排班详情列表(前端)
- 1、封装api请求
- 2、页面显示
一、医院排班管理需求
1、页面效果

排班分成三部分显示:
(1)科室信息(大科室与小科室树形展示)
(2)排班日期,分页显示,根据上传排班数据聚合统计产生
(3)排班日期对应的就诊医生信息
2、接口分析
(1)科室数据使用el-tree组件渲染展示,需要将医院上传的科室数据封装成两层父子级数据;
(2)聚合所有排班数据,按日期分页展示,并统计号源数据展示;
(3)根据排班日期获取排班详情数据
虽然是一个页面展示所有内容,但是页面相对复杂,我们分步骤实现
第一,先实现左侧科室树形展示;
第二,其次排班日期分页展示
第三,最后根据排班日期获取排班详情数据
二、科室列表(接口)

1、添加service接口和实现
(1)在DepartmentService定义方法
//根据医院编号,查询医院所有科室列表
List<DepartmentVo> getDeptList(String hoscode);
(2)在DepartmentServiceImpl实现方法
//根据医院编号,查询医院所有科室列表
@Override
public List<DepartmentVo> getDeptList(String hoscode) {
//创建list集合,用于最终数据封装
ArrayList<DepartmentVo> result = new ArrayList<>();
//根据医院编号,查询医院所有科室信息
Department departmentQuery = new Department();
departmentQuery.setHoscode(hoscode);
Example<Department> example = Example.of(departmentQuery);
//所有科室列表 departmentList
List<Department> departmentList = departmentRepository.findAll(example);
//根据大科室编号 bigcode 分组,获取每个大科室里面下级子科室
Map<String, List<Department>> departmentMap = departmentList.stream().collect(Collectors.groupingBy(Department::getBigcode));
//遍历map集合 deparmentMap
for (Map.Entry<String, List<Department>> entry : departmentMap.entrySet()) {
//大科室编号
String bigCode = entry.getKey();
//大科室编号对应的全局数据
List<Department> department1List = entry.getValue();
//封装大科室
DepartmentVo departmentVo1 = new DepartmentVo();
departmentVo1.setDepcode(bigCode);
departmentVo1.setDepname(department1List.get(0).getBigname());
//封装小科室
List<DepartmentVo> children = new ArrayList<>();
for (Department department : department1List) {
DepartmentVo departmentVo2 = new DepartmentVo();
departmentVo2.setDepcode(department.getDepcode());
departmentVo2.setDepname(department.getDepname());
//封装到list集合
children.add(departmentVo2);
}
//把小科室list集合放到大科室children里面
departmentVo1.setChildren(children);
//放到最终result里面
result.add(departmentVo1);
}
return result;
}
2、添加DepartmentController方法
package com.donglin.yygh.hosp.controller.admin;
import com.donglin.yygh.common.result.R;
import com.donglin.yygh.hosp.service.DepartmentService;
import com.donglin.yygh.vo.hosp.DepartmentVo;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
@RequestMapping("/admin/hosp/department")
public class DepartmentController {
@Autowired
private DepartmentService departmentService;
//根据医院编号,查询医院所有科室列表
@ApiOperation(value = "查询医院所有科室列表")
@GetMapping("getDeptList/{hoscode}")
public R getDeptList(@PathVariable String hoscode){
List<DepartmentVo> list = departmentService.getDeptList(hoscode);
return R.ok().data("list",list);
}
}
三、科室列表(前端)
1、添加隐藏路由
{
path: 'schedule/:hoscode',
name: '排班',
component: () => import('@/views/yygh/hosp/detail'),
meta: { title: '排班', noCache: true },
hidden: true
},
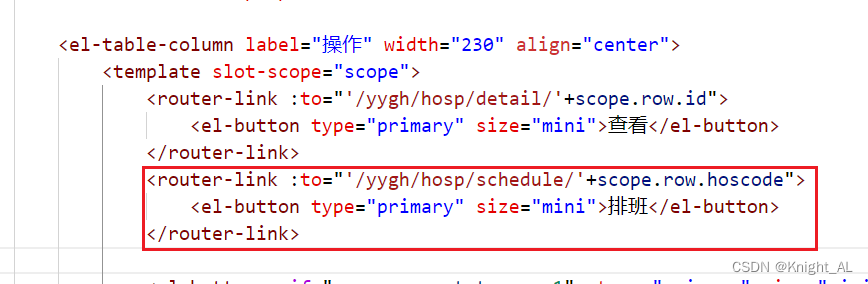
记得在排班的改写地址list.vue

2、封装api方法
import request from '@/utils/request'
//查看医院科室
export default{
getDeptByHoscode(hoscode) {
return request ({
url: `/admin/hosp/department/getDeptList/${hoscode}`,
method: 'get'
})
},
}
3、添加/views/hosp/schedule.vue组件
<template>
<div class="app-container">
<div style="margin-bottom: 10px;font-size: 10px;">选择:</div>
<el-container style="height: 100%">
<el-aside width="200px" style="border: 1px silver solid">
<!-- 部门 -->
<el-tree
:data="data"
:props="defaultProps"
:default-expand-all="true"
@node-click="handleNodeClick">
</el-tree>
</el-aside>
<el-main style="padding: 0 0 0 20px;">
<el-row style="width: 100%">
<!-- 排班日期 分页 -->
</el-row>
<el-row style="margin-top: 20px;">
<!-- 排班日期对应的排班医生 -->
</el-row>
</el-main>
</el-container>
</div>
</template>
<script>
import dept from '@/api/dept'
export default {
data() {
return {
data: [],
defaultProps: {
children: 'children',
label: 'depname'
},
hoscode: null,
}
},
created(){
this.hoscode = this.$route.params.hoscode
this.fetchData()
},
methods:{
fetchData() {
dept.getDeptByHoscode(this.hoscode)
.then(response => {
this.data = response.data.list
})
},
}
}
</script>
<style>
.el-tree-node.is-current > .el-tree-node__content {
background-color: #409EFF !important;
color: white;
}
.el-checkbox__input.is-checked+.el-checkbox__label {
color: black;
}
</style>
说明:底部style标签是为了控制树形展示数据选中效果的

四、排班日期列表(接口)

1、在ScheduleService添加方法和实现
(1)ScheduleService定义方法
//根据医院编号 和 科室编号 ,查询排班规则数据
Map<String, Object> page(Integer pageNum, Integer pageSize, String hoscode, String depcode);
(2)ScheduleServiceImpl实现方法
@Autowired
private ScheduleRepository scheduleRepository;
@Autowired
private MongoTemplate mongoTemplate;
@Autowired
private HospitalService hospitalService;
@Override
public Map<String, Object> page(Integer pageNum, Integer pageSize, String hoscode, String depcode) {
Criteria criteria = Criteria.where("hoscode").is(hoscode).and("depcode").is(depcode);
//聚合:最好使用mongoTemplate
Aggregation aggregation = Aggregation.newAggregation(
Aggregation.match(criteria),
Aggregation.group("workDate")
.first("workDate").as("workDate")
.count().as("docCount")
.sum("reservedNumber").as("reservedNumber")
.sum("availableNumber").as("availableNumber"),
Aggregation.sort(Sort.Direction.ASC, "workDate"),
Aggregation.skip((pageNum - 1) * pageSize),
Aggregation.limit(pageSize)
);
/*=============================================
第一个参数Aggregation:表示聚合条件
第二个参数InputType: 表示输入类型,可以根据当前指定的字节码找到mongo对应集合
第三个参数OutputType: 表示输出类型,封装聚合后的信息
============================================*/
AggregationResults<BookingScheduleRuleVo> aggregate = mongoTemplate.aggregate(aggregation, Schedule.class, BookingScheduleRuleVo.class);
//当前页对应的列表数据
List<BookingScheduleRuleVo> mappedResults = aggregate.getMappedResults();
for (BookingScheduleRuleVo bookingScheduleRuleVo : mappedResults) {
Date workDate = bookingScheduleRuleVo.getWorkDate();
//工具类:美年旅游:周几
String dayOfWeek = this.getDayOfWeek(new DateTime(workDate));
bookingScheduleRuleVo.setDayOfWeek(dayOfWeek);
}
Aggregation aggregation2 = Aggregation.newAggregation(
Aggregation.match(criteria),
Aggregation.group("workDate"));
/*=============================================
第一个参数Aggregation:表示聚合条件
第二个参数InputType: 表示输入类型,可以根据当前指定的字节码找到mongo对应集合
第三个参数OutputType: 表示输出类型,封装聚合后的信息
============================================*/
AggregationResults<BookingScheduleRuleVo> aggregate2 = mongoTemplate.aggregate(aggregation2, Schedule.class, BookingScheduleRuleVo.class);
Map<String, Object> map=new HashMap<String,Object>();
map.put("list",mappedResults);
map.put("total",aggregate2.getMappedResults().size());
//获取医院名称
Hospital hospital = hospitalService.getHospitalByHoscode(hoscode);
//其他基础数据
Map<String, String> baseMap = new HashMap<>();
baseMap.put("hosname",hospital.getHosname());
map.put("baseMap",baseMap);
return map;
}
(3)添加日期转换星期方法
### 引入依赖
<dependency>
<groupId>joda-time</groupId>
<artifactId>joda-time</artifactId>
</dependency>
/**
* 根据日期获取周几数据
* @param dateTime
* @return
*/
private String getDayOfWeek(DateTime dateTime) {
String dayOfWeek = "";
switch (dateTime.getDayOfWeek()) {
case DateTimeConstants.SUNDAY:
dayOfWeek = "周日";
break;
case DateTimeConstants.MONDAY:
dayOfWeek = "周一";
break;
case DateTimeConstants.TUESDAY:
dayOfWeek = "周二";
break;
case DateTimeConstants.WEDNESDAY:
dayOfWeek = "周三";
break;
case DateTimeConstants.THURSDAY:
dayOfWeek = "周四";
break;
case DateTimeConstants.FRIDAY:
dayOfWeek = "周五";
break;
case DateTimeConstants.SATURDAY:
dayOfWeek = "周六";
default:
break;
}
return dayOfWeek;
}
(4)HospService添加医院编号获取医院名称方法
//定义方法
Hospital getHospitalByHoscode(String hoscode);
//实现方法
@Override
public Hospital getHospitalByHoscode(String hoscode) {
return hospitalRepository.findByHoscode(hoscode);
}
(5)ScheduleController添加方法
@RestController
@RequestMapping("/admin/hosp/schedule")
public class ScheduleController {
@Autowired
private ScheduleService scheduleService;
//根据医院编号 和 科室编号 ,查询排班规则数据
@ApiOperation(value ="查询排班规则数据")
@GetMapping("/{pageNum}/{pageSize}/{hoscode}/{depcode}")
public R page(@PathVariable Integer pageNum,
@PathVariable Integer pageSize,
@PathVariable String hoscode,
@PathVariable String depcode){
Map<String,Object> map=scheduleService.page(pageNum,pageSize,hoscode,depcode);
return R.ok().data(map);
}
}
五、排班日期列表(前端)
1、封装api方法
在api创建schedule.js
import request from '@/utils/request'
export default{
getScheduleRule(pageNum, pageSize, hoscode, depcode) {
return request({
url: `/admin/hosp/schedule/${pageNum}/${pageSize}/${hoscode}/${depcode}`,
method: 'get'
})
},
}
2、页面显示
修改/views/hosp/schedule.vue组件
<template>
<div class="app-container">
<div style="margin-bottom: 10px;font-size: 10px;">选择:</div>
<el-container style="height: 100%">
<el-aside width="200px" style="border: 1px silver solid">
<!-- 部门 -->
<el-tree
:data="data"
:props="defaultProps"
:default-expand-all="true"
@node-click="handleNodeClick">
</el-tree>
</el-aside>
<el-main style="padding: 0 0 0 20px;">
<el-row style="width: 100%">
<!-- 排班日期 分页 -->
<el-tag v-for="(item,index) in bookingScheduleList" :key="item.id" @click="selectDate(item.workDate, index)" :type="index == activeIndex ? '' : 'info'" style="height: 60px;margin-right: 5px;margin-right:15px;cursor:pointer;">
{{ item.workDate }} {{ item.dayOfWeek }}<br/>
{{ item.availableNumber }} / {{ item.reservedNumber }}
</el-tag>
<!-- 分页 -->
<el-pagination
:current-page="page"
:total="total"
:page-size="limit"
class="pagination"
layout="prev, pager, next"
@current-change="getPage">
</el-pagination>
</el-row>
<el-row style="margin-top: 20px;">
<!-- 排班日期对应的排班医生 -->
</el-row>
</el-main>
</el-container>
</div>
</template>
<script>
import dept from '@/api/dept'
import schedule from '@/api/schedule'
export default {
data() {
return {
data: [],
defaultProps: {
children: 'children',
label: 'depname'
},
hoscode: null,
activeIndex: 0,
depcode: null,
depname: null,
workDate: null,
bookingScheduleList: [],
baseMap: {},
page: 1, // 当前页
limit: 8, // 每页个数
total: 0, // 总页码
scheduleList:[]
}
},
created(){
this.hoscode = this.$route.params.hoscode
this.fetchData()
},
methods:{
handleNodeClick(data) {
// 科室大类直接返回
if (data.children != null) return
this.depcode = data.depcode
this.depname = data.depname
this.getPage(1)
},
fetchData() {
dept.getDeptByHoscode(this.hoscode)
.then(response => {
this.data = response.data.list
//继续查询第一个科室下边的排班数据
if (this.data.length > 0) {
this.depcode = this.data[0].children[0].depcode
this.depname = this.data[0].children[0].depname
this.getPage()
}
})
},
getPage(page = 1) {
this.page = page
this.workDate = null
this.activeIndex = 0
this.getScheduleRule()
},
getScheduleRule() {
schedule.getScheduleRule(this.page, this.limit, this.hoscode, this.depcode).then(response => {
this.bookingScheduleList = response.data.list
this.total = response.data.total
//this.scheduleList = response.data.scheduleList
this.baseMap = response.data.baseMap
// 分页后workDate=null,默认选中第一个
if (this.workDate == null) {
this.workDate = this.bookingScheduleList[0].workDate
}
this.getDetailSchedule();
})
},
selectDate(workDate, index) {
this.workDate = workDate
this.activeIndex = index
//还应该去查询当前工作日期下的具体的医院排班详情信息
this.getDetailSchedule();
},
getCurDate() {
var datetime = new Date()
var year = datetime.getFullYear()
var month = datetime.getMonth() + 1 < 10 ? '0' + (datetime.getMonth() + 1) : datetime.getMonth() + 1
var date = datetime.getDate() < 10 ? '0' + datetime.getDate() : datetime.getDate()
return year + '-' + month + '-' + date
}
}
}
</script>
<style>
.el-tree-node.is-current > .el-tree-node__content {
background-color: #409EFF !important;
color: white;
}
.el-checkbox__input.is-checked+.el-checkbox__label {
color: black;
}
</style>
六、排班详情列表(接口)

1、添加service接口和实现
根据医院编号 、科室编号和工作日期,查询排班详细信息
(1)在ScheduleService定义方法
//根据医院编号 、科室编号和工作日期,查询排班详细信息
List<Schedule> detail(String hoscode, String depcode, String workdate);
(2)在ScheduleServiceImpl实现方法
//根据医院编号 、科室编号和工作日期,查询排班详细信息
@Override
public List<Schedule> detail(String hoscode, String depcode, String workdate) {
Date date = new DateTime(workdate).toDate();
List<Schedule> scheduleList =scheduleRepository.findByHoscodeAndDepcodeAndWorkDate(hoscode,depcode,date);
//把得到list集合遍历,向设置其他值:医院名称、科室名称、日期对应星期
scheduleList.stream().forEach(item->{
this.packageSchedule(item);
});
return scheduleList;
}
//封装排班详情其他值 医院名称、科室名称、日期对应星期
private void packageSchedule(Schedule schedule) {
//设置医院名称
schedule.getParam().put("hosname",hospitalService.getHospitalByHoscode(schedule.getHoscode()).getHosname());
//设置科室名称
schedule.getParam().put("depname",departmentService.getDepName(schedule.getHoscode(),schedule.getDepcode()));
//设置日期对应星期
schedule.getParam().put("dayOfWeek",this.getDayOfWeek(new DateTime(schedule.getWorkDate())));
}
2、添加ScheduleRepository方法
//根据医院编号 、科室编号和工作日期,查询排班详细信息
List<Schedule> findScheduleByHoscodeAndDepcodeAndWorkDate(String hoscode, String depcode, Date toDate);
3、添加根据部门编码获取部门名称
(1)DepartmentService添加方法
//根据科室编号,和医院编号,查询科室名称
String getDepName(String hoscode, String depcode);
(2)DepartmentServiceImpl实现方法
//根据科室编号,和医院编号,查询科室名称
@Override
public String getDepName(String hoscode, String depcode) {
Department department = departmentRepository.findByHoscodeAndDepcode(hoscode, depcode);
if(department != null){
return department.getDepname();
}
return "";
}
4、在ScheduleController添加方法
//根据医院编号 、科室编号和工作日期,查询排班详细信息
@ApiOperation(value = "查询排班详细信息")
@GetMapping("/{hoscode}/{depcode}/{workdate}")
public R detail( @PathVariable String hoscode,
@PathVariable String depcode,
@PathVariable String workdate){
List<Schedule> scheduleList= scheduleService.detail(hoscode,depcode,workdate);
return R.ok().data("list",scheduleList);
}
七、排班详情列表(前端)
1、封装api请求
在api/schedule.js添加
//查询排班详情
getScheduleDetail(hoscode,depcode,workDate) {
return request ({
url: `/admin/hosp/schedule/${hoscode}/${depcode}/${workDate}`,
method: 'get'
})
},
2、页面显示
修改/views/hosp/schedule.vue组件
<template>
<div class="app-container">
<div style="margin-bottom: 10px;font-size: 10px;">选择:</div>
<el-container style="height: 100%">
<el-aside width="200px" style="border: 1px silver solid">
<!-- 部门 -->
<el-tree
:data="data"
:props="defaultProps"
:default-expand-all="true"
@node-click="handleNodeClick">
</el-tree>
</el-aside>
<el-main style="padding: 0 0 0 20px;">
<el-row style="width: 100%">
<!-- 排班日期 分页 -->
<el-tag v-for="(item,index) in bookingScheduleList" :key="item.id" @click="selectDate(item.workDate, index)" :type="index == activeIndex ? '' : 'info'" style="height: 60px;margin-right: 5px;margin-right:15px;cursor:pointer;">
{{ item.workDate }} {{ item.dayOfWeek }}<br/>
{{ item.availableNumber }} / {{ item.reservedNumber }}
</el-tag>
<!-- 分页 -->
<el-pagination
:current-page="page"
:total="total"
:page-size="limit"
class="pagination"
layout="prev, pager, next"
@current-change="getPage">
</el-pagination>
</el-row>
<el-row style="margin-top: 20px;">
<!-- 排班日期对应的排班医生 -->
<el-table
v-loading="listLoading"
:data="scheduleList"
border
fit
highlight-current-row>
<el-table-column
label="序号"
width="60"
align="center">
<template slot-scope="scope">
{{ scope.$index + 1 }}
</template>
</el-table-column>
<el-table-column label="职称" width="150">
<template slot-scope="scope">
{{ scope.row.title }} | {{ scope.row.docname }}
</template>
</el-table-column>
<el-table-column label="号源时间" width="80">
<template slot-scope="scope">
{{ scope.row.workTime == 0 ? "上午" : "下午" }}
</template>
</el-table-column>
<el-table-column prop="reservedNumber" label="可预约数" width="80"/>
<el-table-column prop="availableNumber" label="剩余预约数" width="100"/>
<el-table-column prop="amount" label="挂号费(元)" width="90"/>
<el-table-column prop="skill" label="擅长技能"/>
</el-table>
</el-row>
</el-main>
</el-container>
</div>
</template>
<script>
import dept from '@/api/dept'
import schedule from '@/api/schedule'
export default {
data() {
return {
data: [],
defaultProps: {
children: 'children',
label: 'depname'
},
hoscode: null,
activeIndex: 0,
depcode: null,
depname: null,
workDate: null,
bookingScheduleList: [],
baseMap: {},
page: 1, // 当前页
limit: 8, // 每页个数
total: 0, // 总页码
scheduleList:[]
}
},
created(){
this.hoscode = this.$route.params.hoscode
this.fetchData()
},
methods:{
handleNodeClick(data) {
// 科室大类直接返回
if (data.children != null) return
this.depcode = data.depcode
this.depname = data.depname
this.getPage(1)
},
fetchData() {
dept.getDeptByHoscode(this.hoscode)
.then(response => {
this.data = response.data.list
//继续查询第一个科室下边的排班数据
if (this.data.length > 0) {
this.depcode = this.data[0].children[0].depcode
this.depname = this.data[0].children[0].depname
this.getPage()
}
})
},
getPage(page = 1) {
this.page = page
this.workDate = null
this.activeIndex = 0
this.getScheduleRule()
},
//调用查询排班详情
getDetailSchedule(){
schedule.getScheduleDetail(this.hoscode,this.depcode,this.workDate).then(resp=>{
this.scheduleList=resp.data.list;
})
},
getScheduleRule() {
schedule.getScheduleRule(this.page, this.limit, this.hoscode, this.depcode).then(response => {
this.bookingScheduleList = response.data.list
this.total = response.data.total
//this.scheduleList = response.data.scheduleList
this.baseMap = response.data.baseMap
// 分页后workDate=null,默认选中第一个
if (this.workDate == null) {
this.workDate = this.bookingScheduleList[0].workDate
}
this.getDetailSchedule();
})
},
selectDate(workDate, index) {
this.workDate = workDate
this.activeIndex = index
//还应该去查询当前工作日期下的具体的医院排班详情信息
this.getDetailSchedule();
},
getCurDate() {
var datetime = new Date()
var year = datetime.getFullYear()
var month = datetime.getMonth() + 1 < 10 ? '0' + (datetime.getMonth() + 1) : datetime.getMonth() + 1
var date = datetime.getDate() < 10 ? '0' + datetime.getDate() : datetime.getDate()
return year + '-' + month + '-' + date
}
}
}
</script>
<style>
.el-tree-node.is-current > .el-tree-node__content {
background-color: #409EFF !important;
color: white;
}
.el-checkbox__input.is-checked+.el-checkbox__label {
color: black;
}
</style>