axios的取消请求意思很简单,就是在发送请求后不久停止发送请求

本文探讨的是v0.22.0之前的CancelToken API,因为在阅读源码交流的时候发现很多朋友不理解为什么CancelToken中的resolvePromise会影响到实例对象身上的promise状态
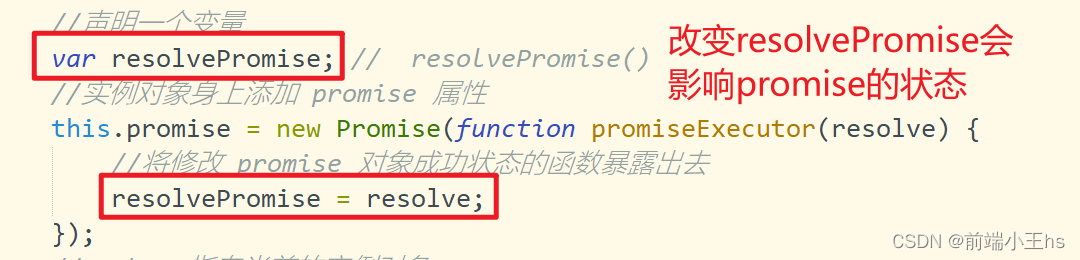
即下图所示代码:

不理解的点在于为什么resolvePromise这个"变量"执行会改变promise状态
关于这个点,我们可以很好的学习一下这种把函数暴露出去的执行的编程思想
我们先梳理一下axios取消请求的过程

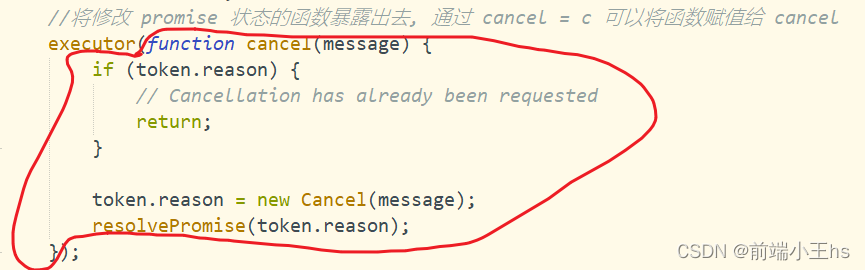
在执行cancel()函数后,因为在cancelToken中(绿框)执行了cancel=c,而c是一段函数,而函数是特殊的对象,所以cancel跟c指向的是同一个对象,所以其实上c执行了
下图为c,是一段函数

c这段函数执行的过程中,在函数体内的resolvePromise执行了,当这段代码执行后,便会改变axios实例中的promise的状态,从而在then中输出取消请求的信息
回到原来的点,就是为什么CancelToken中的resolvePromise会影响到实例对象身上的promise状态,原因其实也很简单,我们可以看到resolvePromise = resolve;这个代码,而关键的是resolve并不是一个原始数据类型,为什么,请看ES6中关于promise的这段文字

即resolve也是函数,所以resolvePromise跟resolve指向同一个地址,进而影响实例中的promise属性的返回值
这种把变量赋值给全局变量,通过全局变量还改变promise状态的写法的编程思想,值得我们好好研究