模块化
- 模块化的基本概念
- 模块化规范
- Node.js中模块化分类
- 模块作用域
- 向外共享模块作用域的成员
- Node.js中的模块化规范
模块化的基本概念
- 指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程
- 对于整个系统来说,模块是可组合,分解和更换的单元
- 编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并相互依赖的多个小模块
- 好处:
- 提高了代码的复用性
- 提高了代码的可维护性
- 可以实现按需加载
模块化规范
- 对代码进行模块化的拆分和组合,需要遵守的那些规则
- 如何引用模块
- 如何向外暴露成员
Node.js中模块化分类
内置模块(内置模块是Node.js官方提供的,例如:fs,path ,http)
自定义模块(用户创建的每个js文件,都是自定义模块)
第三方模块(由第三方开发出来的模块,使用前需要先下载)
- 加载模块,使用强大的require()方法,可以加载需要的模块进行使用
- 使用require()方法加载其他模块时,会执行被加载模块中的代码
//类似:
const http = require('http')
//加载自定义模块的时候,路径要写对,省略后缀名.js也可以成功加载
const http = require('./index.js')
模块作用域
在自定义模块中定义的变量和方法等成员,只能在当前模块中被访问,这种模块级别的访问限制,叫做模块作用域
- 优点:
- 防止全局变量污染的问题
向外共享模块作用域的成员
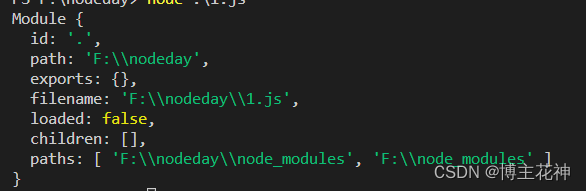
module对象,在每个js自定义模块中都要一个module对象(谐音猫轴),里面存储了和当前模块有关的信息,在js中打印module

- module.exports对象:
- 在自定义模块中,可以使用 module.exports对象,将模块内的成员共享出去,供外界使用
- 外界使用require()方法导入自定义模块时,得到的就是module.exports所指向的对象
- 共享成员注意点:
- 使用require()方法导入的结果,永远以module.exports指向的 对象 为准
const num =1
function getnum(){
console.log("方法",num)
}
module.exports.num='2'
//或者
module.exports.num=num
module.exports[getnum()]
//或者
module.exports.getnum1=function(){
console.log(666)
}
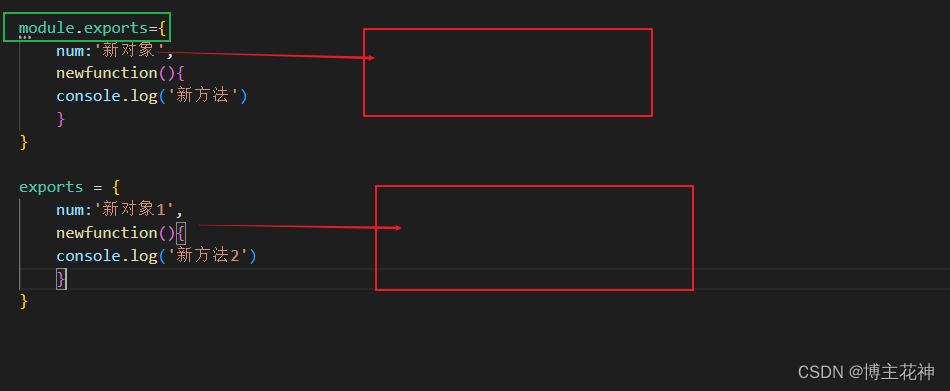
//这个指向的新对象会覆盖上面导致上面不显示,相当于重新指向一个新的对象
module.exports={
num:'新对象',
getnum,//共享方法
newfunction(){
console.log('新方法')
}
}

- exports对象:
- 为了简化向外共享成员的代码,Node提供了exports对象,默认情况下,exports和module.exports指向同一个对象,但输出还得是module.exports
两者的使用误区:
- 时刻谨记,require()模块,得到的永远是module.exports指向的 对象
- 意思就是当多个module.exports指向的 不同 对象,以最后一个对象为准
- 意思也就是说,exports不能直接共享对象
- 当exports和module.exports指向不同对象时候,接收时以module.exports指向的对象为准

Node.js中的模块化规范
- 遵循CommonJS模块化规范,规定了模块的特性和各模块之间如何相互依赖
- 规定:
- 每个模块内部,module变量代表当前模块
- module变量是一个对象,他的exports属性(即module.exports)是对外的接口
- 加载某个模块,其实是加载该模块的module.exports属性,require()方法用于加载模块