Vue2之Vue-cli应用及组件基础认识
- 一、Vue-cli
- 1、单页面应用程序
- 2、vue-cli介绍
- 3、安装和使用
- 4、创建项目
- 4.1 输入创建项目
- 4.2 选择第三项,进行自主配置,按回车键即可
- 4.3 选择自己需要的库
- 4.4 选择Vue的版本
- 4.5 选择CSS选择器
- 4.6 选择Babel、ESLint、etc等配置文件的存放方式
- 4.7 保存自己做的所有选择,下次创建项目会自动默认这些选择,而不用重新勾选。
- 4.8 编写方案名字
- 4.9 运行后的结果
- 4.10 启动服务
- 5、项目目录解读
- 5.1 node_modules目录
- 5.2 public目录
- 5.3 src目录
- 5.4 .gitignore文件
- 5.5 babel.config.js文件
- 5.6 package.json文件
- 6、vue项目的运行流程
- 7、$mount()方法
- 7.1 介绍
- 7.2 相关代码
- 二、Vue组件简单应用
- 1、组件化开发
- 2、vue中的组件化开发
- 3、vue组件的三个组成部分
- 3.1 template
- 3.2 script
- 3.3 style
- 4、vue组件的使用
- 4.1 介绍
- 4.2 代码
- 4.3 结果
一、Vue-cli
1、单页面应用程序
单页面应用程序简称SPA,指的是一个Web网站中只有唯一的一个HTML页面,所有的功能和交互都在这唯一的一个页面内完成。
2、vue-cli介绍
vue-cli是Vue.js开发的标准工具,它简化了程序员基于webpack创建工程化的Vue项目的过程。
中文官网:https://cli.vuejs.org/zh/
3、安装和使用
vue-cli是npm上的一个全局包,使用npm install命令,即可方便地装到自己电脑上。
npm install -g @vue/cli
安装成功后
输入命令,检查是否正常
vue -V
如果是这样就说明成功了

4、创建项目
4.1 输入创建项目
vue create 自定义的项目名
4.2 选择第三项,进行自主配置,按回车键即可

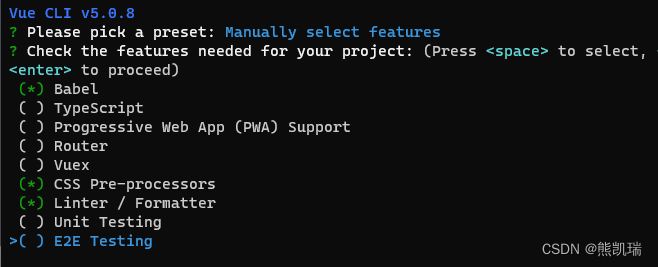
4.3 选择自己需要的库
按空格键便可以选择或取消选择

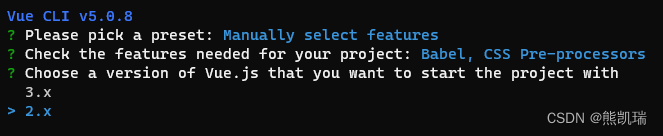
4.4 选择Vue的版本
按自己的需求选择

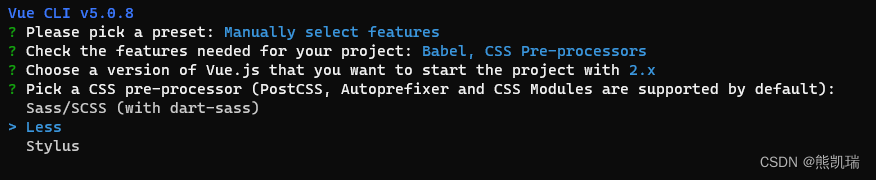
4.5 选择CSS选择器
按自己的需求选择

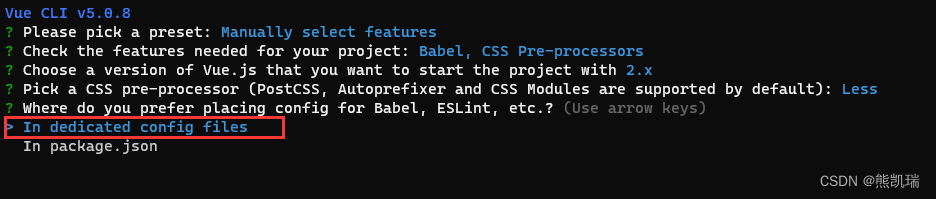
4.6 选择Babel、ESLint、etc等配置文件的存放方式
第一项是存档到独立的文件
第二项是存放到package.json里
默认选第一个

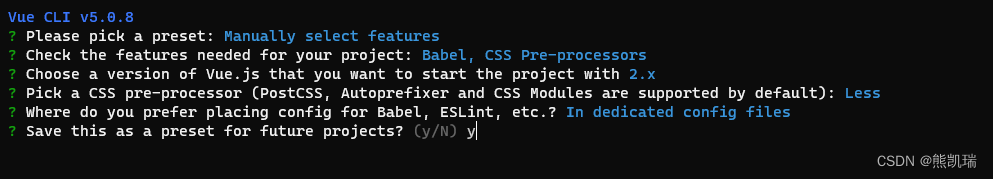
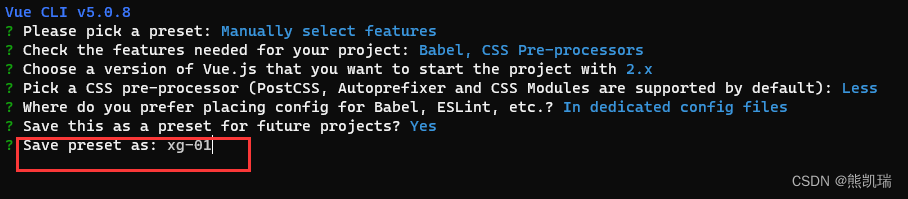
4.7 保存自己做的所有选择,下次创建项目会自动默认这些选择,而不用重新勾选。
如果输入y,则会保存选择。如果输入N,则并不会保存选择,下次又得重新勾选。

4.8 编写方案名字

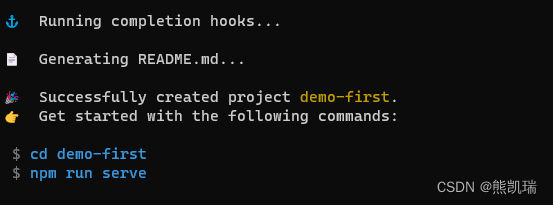
4.9 运行后的结果
如下所示说明成功了

4.10 启动服务
先进入创建好的项目的目录里
cd 项目名
再开启服务
npm run serve
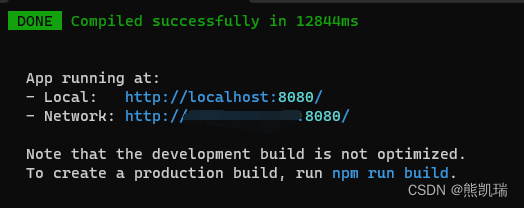
最后

复制地址到浏览器
结果如下图,说明启动服务成功

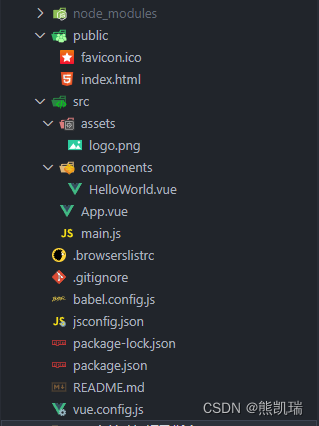
5、项目目录解读

5.1 node_modules目录
存放所有的第三方包
5.2 public目录
(1)favicon.ico
网站的图标

(2)index.html
生成的文件会注入其中
5.3 src目录
项目的源代码目录,所有的代码都在src目录里
(1)assets文件夹
存放项目中用到的静态资源文件,例如:css样式表、图片资源。
(2)components文件夹
存放封装的、可复用的组件
(3)main.js文件
是项目的入口文件。整个项目的运行,要先执行main.js
(4)App.vue文件
项目的根组件
5.4 .gitignore文件
git相关的配置
5.5 babel.config.js文件
babel的配置文件
5.6 package.json文件
包管理配置文件
6、vue项目的运行流程
(1)App.vue用来编写待渲染的模板结构
(2)index.html中需要预留一个el区域
(3)main.js把App.vue渲染到了Index.html所预留的区域中
7、$mount()方法
7.1 介绍
Vue实例的$mount()方法,作用和el属性完全一样。
7.2 相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap.css">
</head>
<body>
<div id="app">
{{username}}
</div>
<!--1.导入Vue的库文件,在window全局就有了Vue这个构造函数-->
<script src="./lib/vue-2.6.14.js"></script>
<!--2.创建Vue的实例对象-->
<script>
// 创建Vue的实例对象
// 相当于 ViewModel层
const vm = new Vue({
// data对象就是要渲染到页面上的数据
// 相当于 model层
data: {
username: 'admin'
},
})
vm.$mount('#app')
</script>
</body>
</html>
二、Vue组件简单应用
1、组件化开发
组件化开发指的是:根据封装的思想,把页面上可重用的UI结构封装为组件,从而方便项目的开发和维护。
2、vue中的组件化开发
(1)vue是一个支持组件化开发的前端框架。
(2)vue中规定:组件的后缀名是.vue。也就是说App.vue文件本质上就是一个vue的组件。
3、vue组件的三个组成部分
3.1 template
组件的模板结构
3.2 script
组件的JavaScript行为
3.3 style
组件的样式
4、vue组件的使用
4.1 介绍
主要代码写在template标签下,JavaScript代码则写在script标签下,同时还必须有export default,CSS代码写在style标签下,也必须有lang=“less”。
4.2 代码
<template>
<div>
<div class="text-box">
<h3>自定义的属性 {{ username }}</h3>
<button @click="changeName">修改用户名</button>
</div>
</div>
</template>
<script>
// 默认导出,这是固定写法
export default {
// data 数据源
// 注意:.vue组件中的data不能像之前一样,不能指向对象
// 注意:组件中的data必须是一个函数
data(){
// 这个return出去的{}中,可以定义数据
return {
username: 'admin'
}
},
methods: {
changeName(){
console.log(this.username)
// 在组件中,this就表示当前组件的实例对象
this.username = '张三'
}
},
// 当前组件中的侦听器
watch:{},
// 当前组件中的计算属性
computed:{},
// 当前组件中的过滤器
filters:{},
};
</script>
// CSS渲染
<style lang="less">
.text-box{
background-color: aqua;
h3{
color: red;
}
}
</style>
4.3 结果