现代 Web 开发已转向基于组件的架构,从而实现更快的开发、更多的控制和更低的维护成本。在本文中,我精心挑选了一些我最喜欢的 UI 组件作为您的设计灵感。
我尝试在我们的开发工作流程中包含不同类型的一些最常用的组件,包括卡片、文本、按钮、复选框、图标、加载器和菜单。
对于每个组件,我将提供一个直接链接,一个交互式预览,这样您就可以即时获得初步印象以及作者链接,这样您也可以探索他们的更多作品。
1.卡片滑块
艾布克·锡兰 ( Aybüke Ceylan)
https://codepen.io/aybukeceylan/embed/yLaqqOL?height=600&default-tab=result&embed-version=2

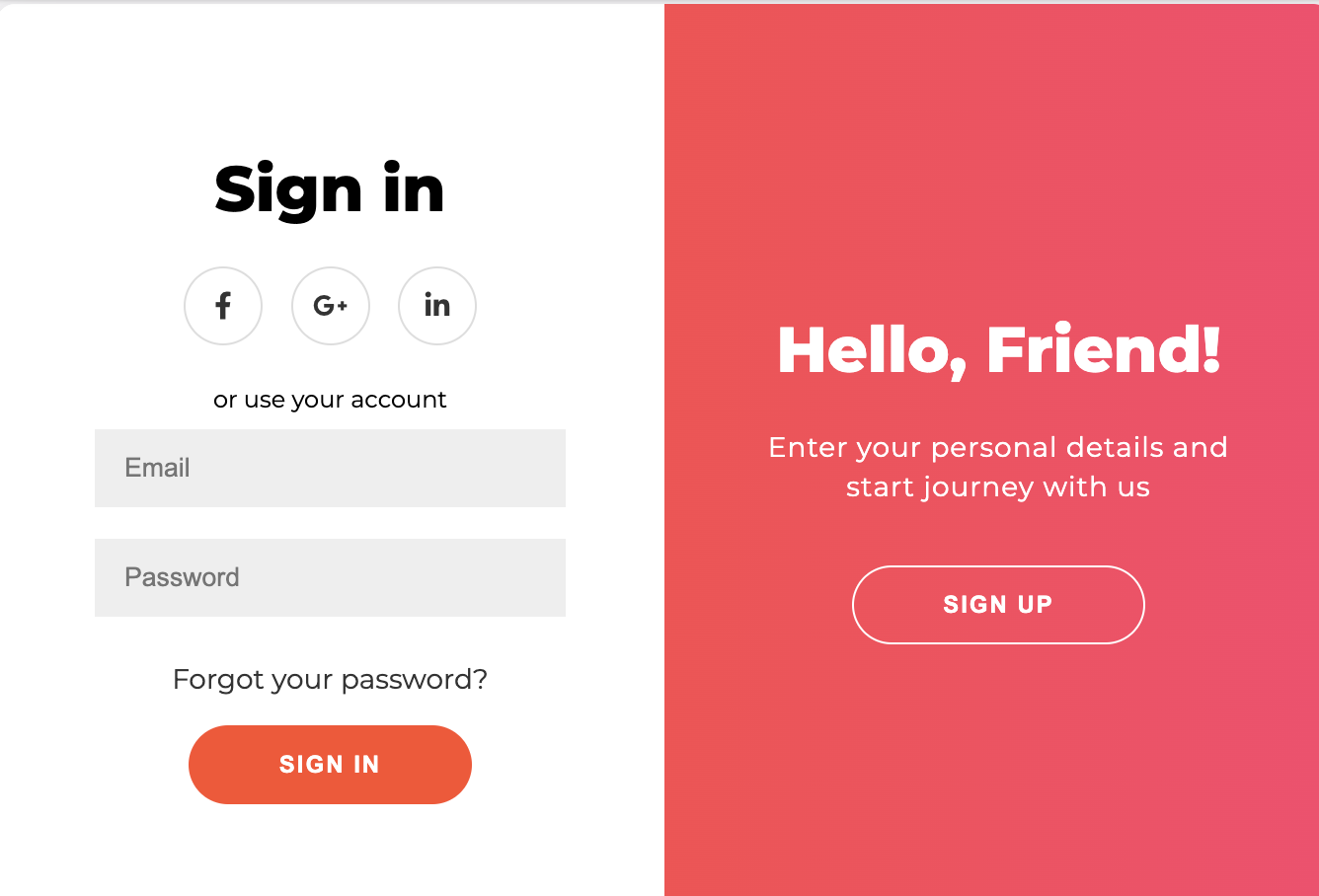
2.注册/登录
作者:FlorinPop
https://codepen.io/FlorinPop17/embed/vPKWjd?height=600&default-tab=result&embed-version=2

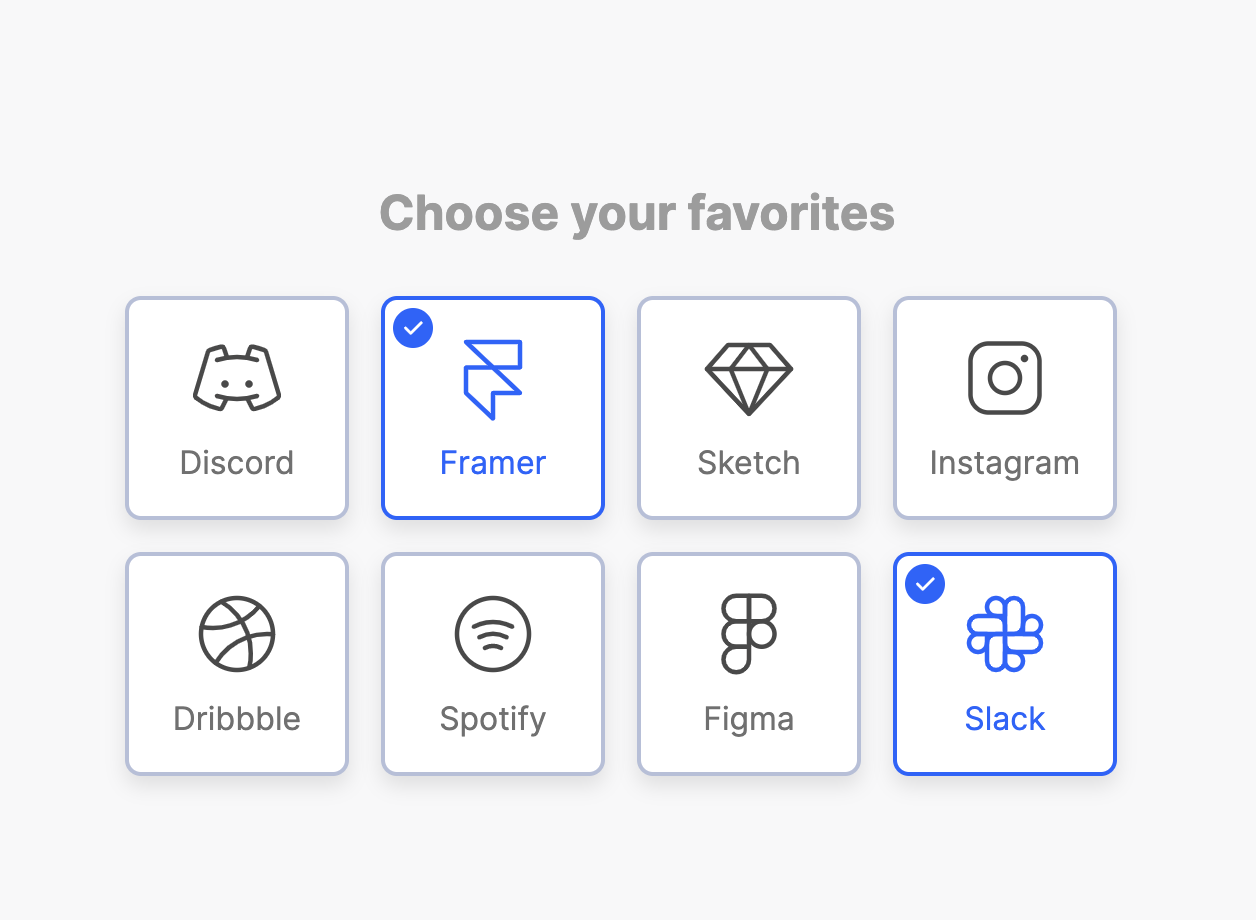
3.复选框组
作者:Håvard Brynjulfsen
https://codepen.io/havardob/embed/BapJYMg?height=600&default-tab=result&embed-version=2

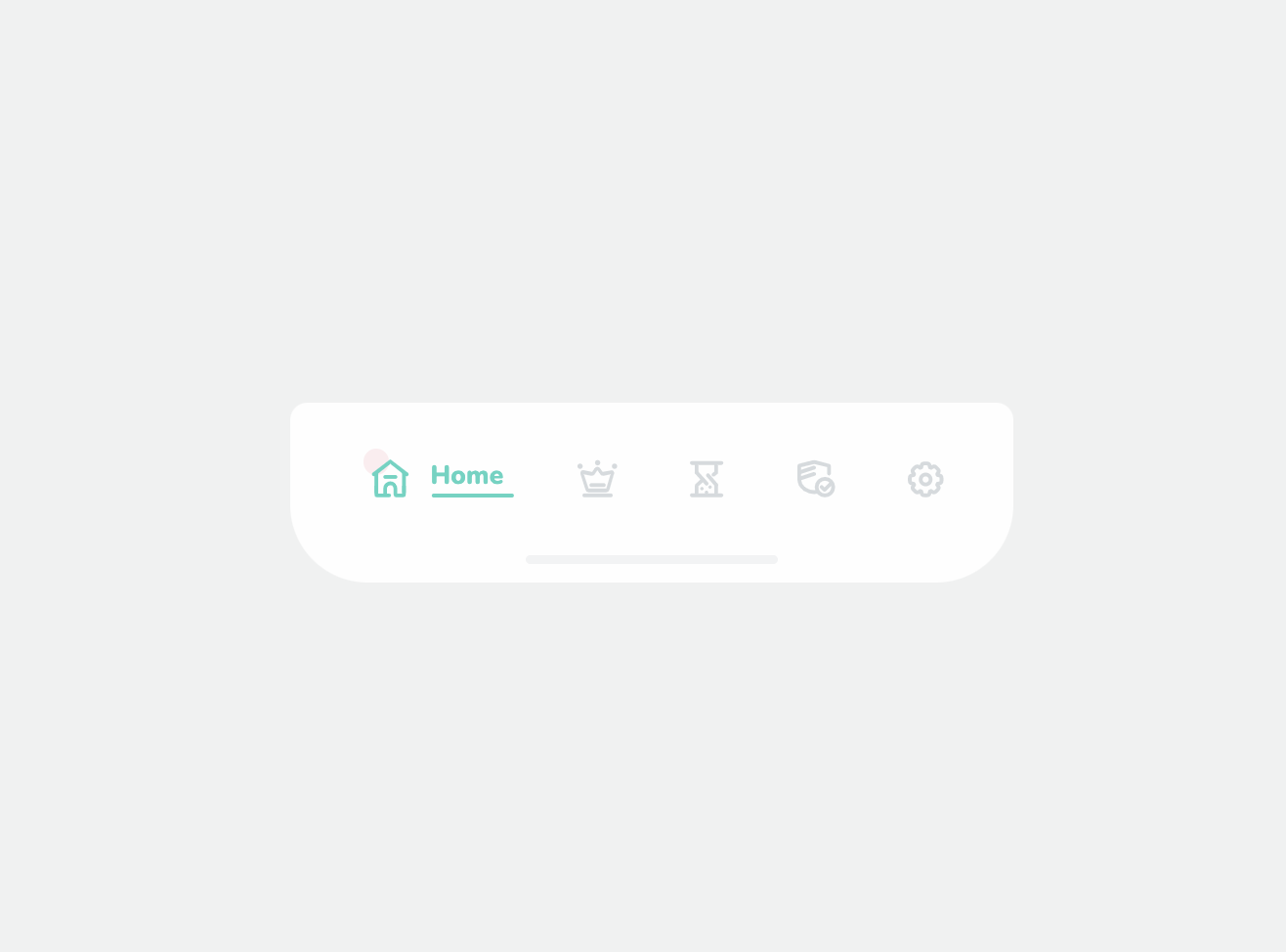
4.动画标签栏
通过: abxlfazl khxrshidi
https://codepen.io/abxlfazl/embed/OJbEbxL?height=600&default-tab=result&embed-version=2

5. Apple TV - 文字旋转
作者:史蒂文·雷
https://codepen.io/stevenlei/embed/RwpRgzy?height=600&default-tab=result&embed-version=2

6.聚光灯光标文本
作者:卡罗琳·阿茨
https://codepen.io/carolineartz/embed/rNaGQYo?height=600&default-tab=result&embed-version=2

7.玻璃卡
作者:汤姆·米勒
https://codepen.io/creativeocean/embed/oNzjEYj?height=600&default-tab=result&embed-version=2

8. 3D橙色开关
作者:Yoav Kadosh
https://codepen.io/ykadosh/embed/jOwjmJe?height=600&default-tab=result&embed-version=2

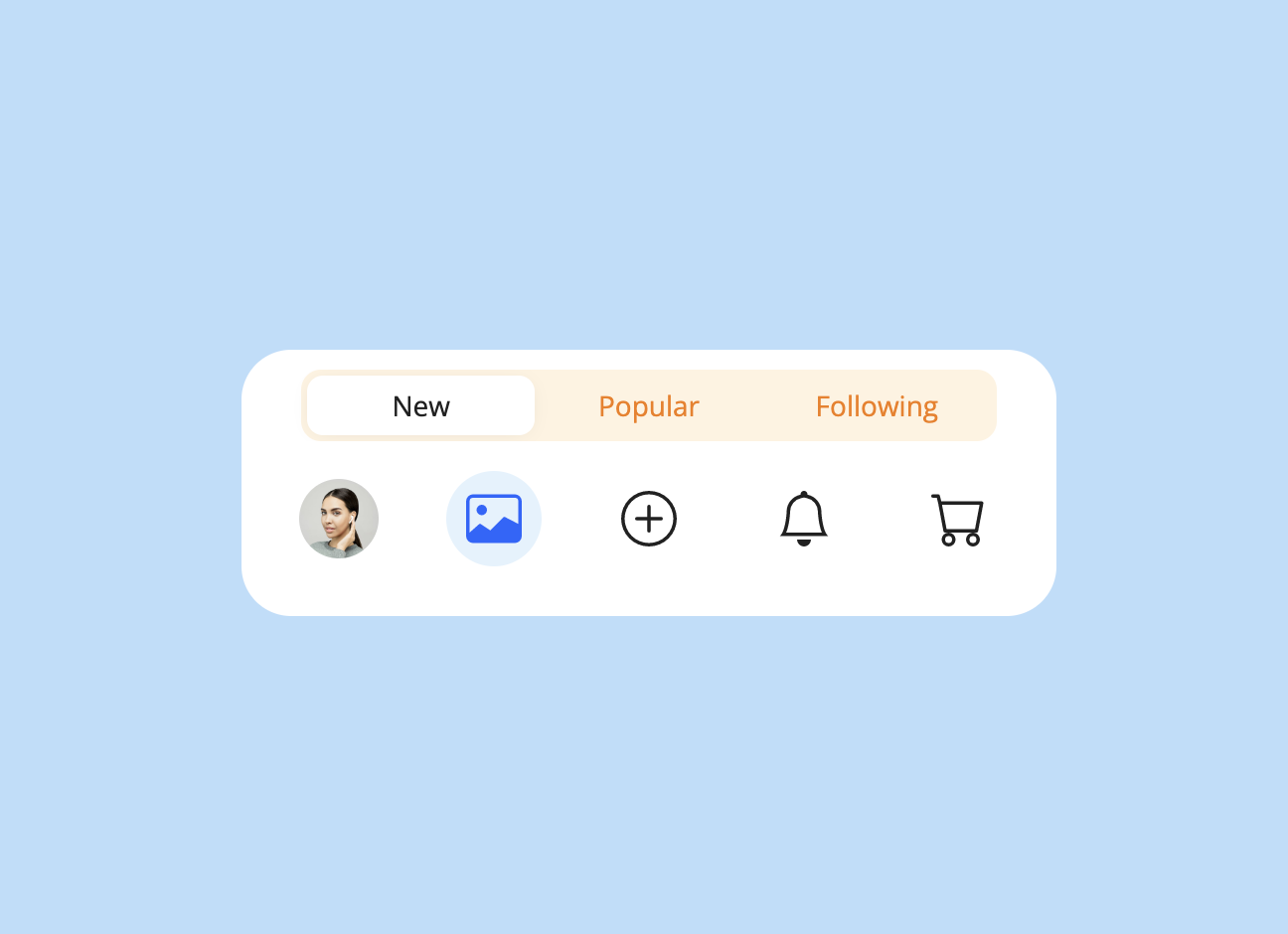
9.果冻标签栏
作者:弗拉维奥·阿马拉尔
https://codepen.io/flavio_amaral/embed/xxgYGrR?height=600&default-tab=result&embed-version=2

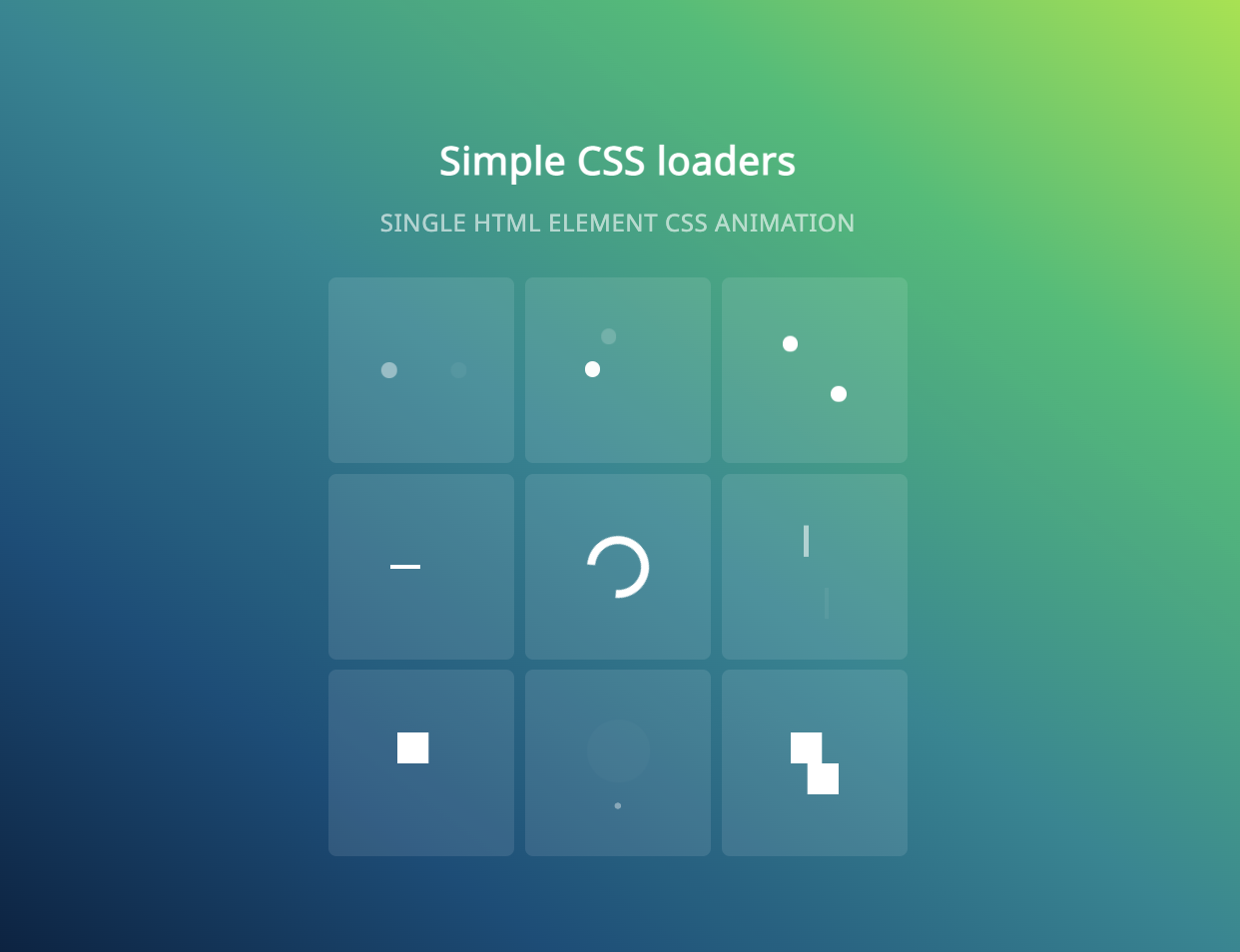
10.简单的 CSS 加载器
通过:詹宁
https://codepen.io/jenning/embed/YzNmzaV?height=600&default-tab=result&embed-version=2

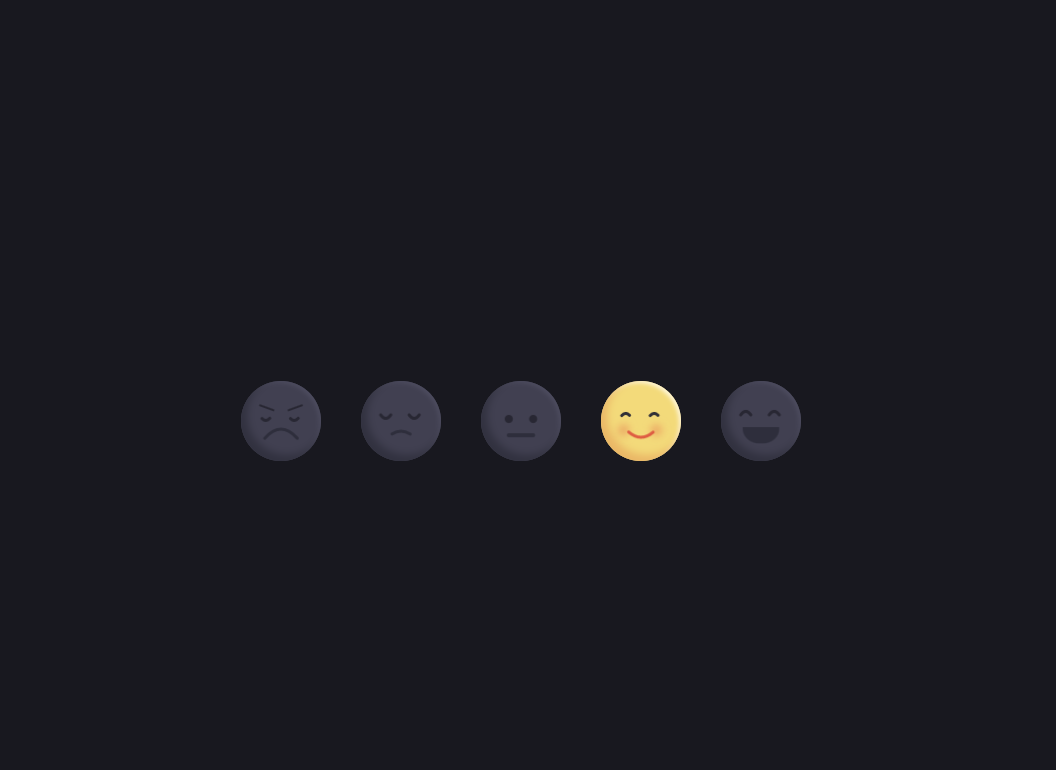
11.反馈反应
亚伦伊克尔
https://codepen.io/aaroniker/embed/qBjyKGO?height=600&default-tab=result&embed-version=2

12. CSS发光图标
作者:克里希纳·古普塔
https://codepen.io/Krishnaa_Gupta/embed/MWoRqmr?height=600&default-tab=result&embed-version=2

写作一直是我的热情所在,它让我乐于帮助和启发人们。如有任何疑问,请随时与我们联系!