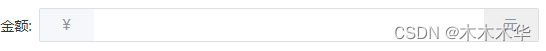
前几天做项目的时候,遇到一个需求,需要做一个类似于下面的样式:

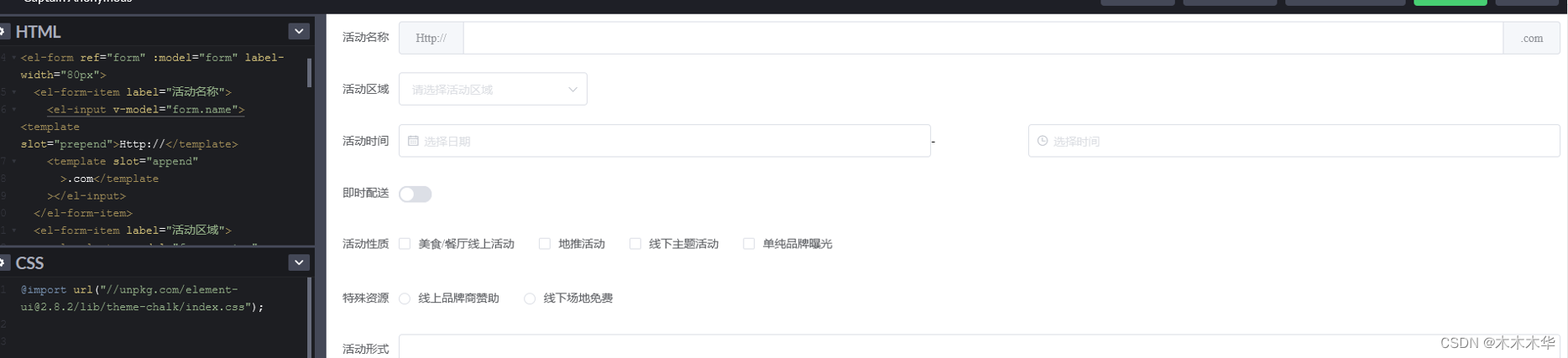
当我看完element的时候,自信满满,这不就是prepend和append嘛,简单!!!此时的我不会想到后续经历的坎坷。
当我写完之后,发现前面的”¥”不显示,我当时认为可能”¥”这个字符有问题,换个字就好了,结果还不行。我去浏览器中找了,发现这部分的字符明明存在,可为什么不显示;

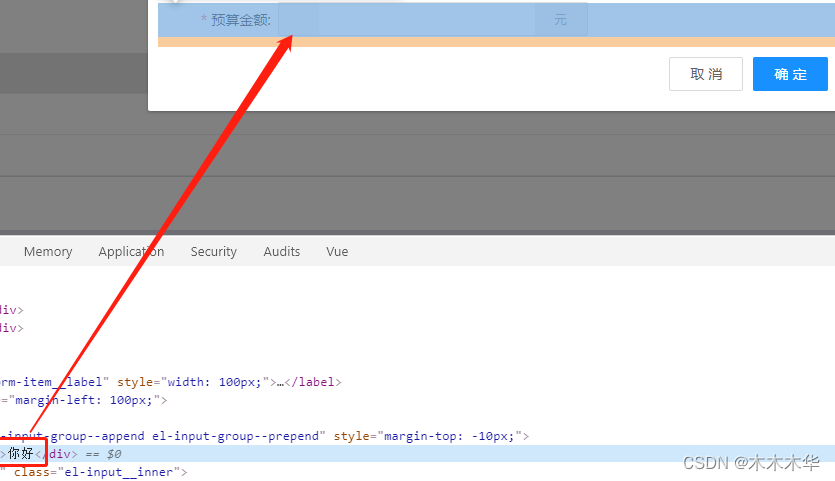
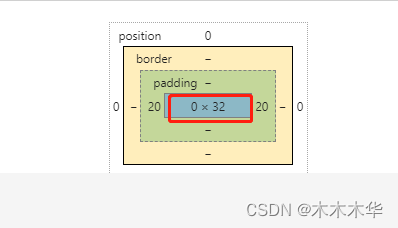
我又去查看style样式区,我发现这部分宽度压根没有占用空间。

我的“你好”字符去哪里了!!!难道……被浏览器吃了!! 浏览器你把我的字符给我吐出来!
嘿嘿… 开个玩笑。
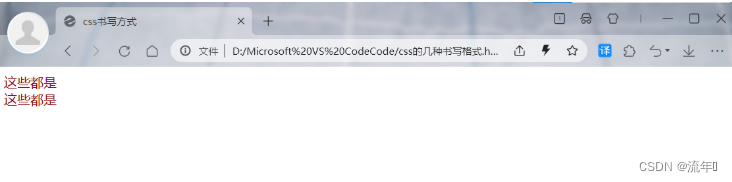
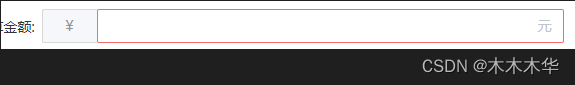
然后我发现,单独使用,是显示的。
![]()
一旦一起使用prepend和append,前面就不显示了。太奇怪了。那我就认为,prepend和append冲突,不能一起使用,element的里面也没有同时使用,百度这俩冲突的文档,没有……
那我换个实现方式呗!

代码:
<template slot="prepend">¥</template>
<template slot="suffix">元</template> 你看,prepend和suffix相处的就很好。
但是,我心里还是纠结prepend和append,没有找到解决这两个冲突的文档,element文档里也没说这俩一起用会冲突呀。徒弟搞不定找师父王叨叨。师父那里一试,可以一起显示啊,你说我咋没想到单独写个demo测一下呢,项目里面毕竟有太多其它因素影响,太打脸了。

然后,师父提到了“样式覆盖”,我就对比样式,虽说有些样式被覆盖了,但是并不会影响正常显示呀!!

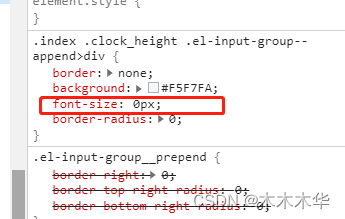
在师父指导下,继续找呀找呀,我就看到了下面这块,罪魁祸首!!!!!

然后我做了这么一件事
.index .clock_height .el-input-group--append>div{
font-size: 14px !important;
}这里发生了一个小插曲,大家都知道css样式,后面会覆盖前面的,font-size: 14px;单独加这个按理说是没有问题的,在我自己电脑上也是改过来的,正常显示了。但是,一发版,到了测试服上,它就被font-size: 0px;干掉了,没办法,我只能请出老大哥了!important,完美解决。
<template slot="prepend">¥</template>
<template slot="append">元</template> 经过这个问题,意识到:要依据实际找原因呢,不能按照想法推测,要定位问题呢!!
(上面两个html模块代码,其实都是vue;这里用html是因为我发现用vue不显示)