效果:

步骤:
首先PS一张背景纯黑,边缘有羽化效果的图片:

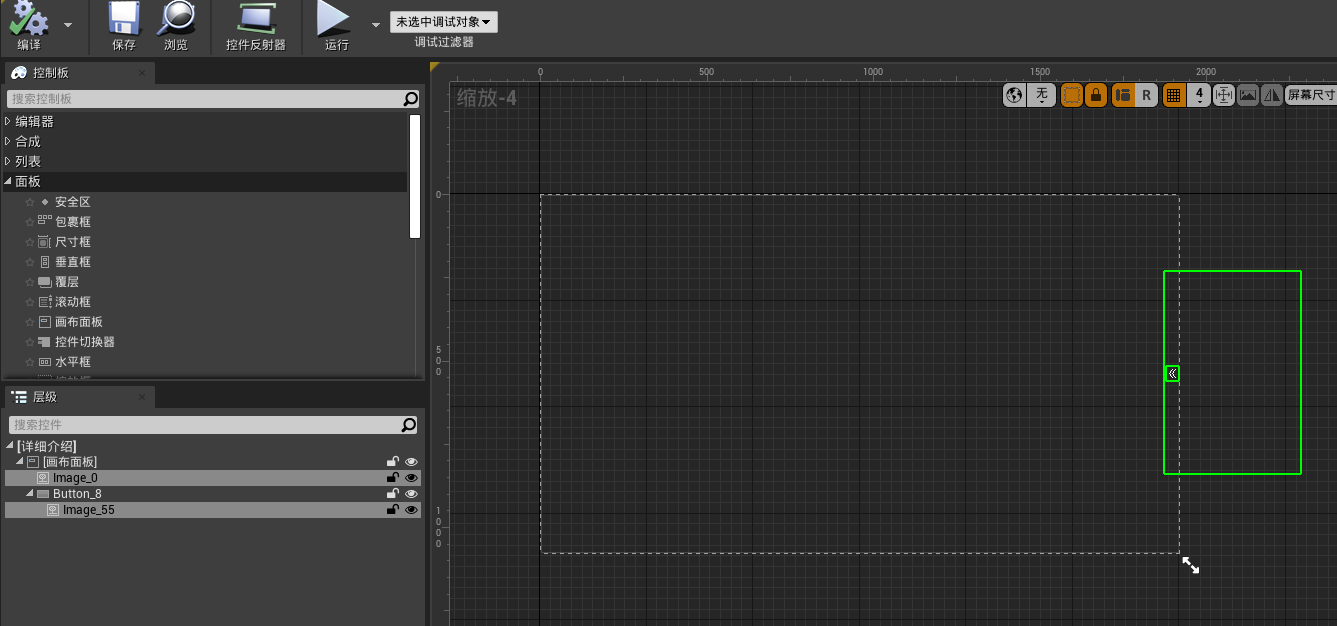
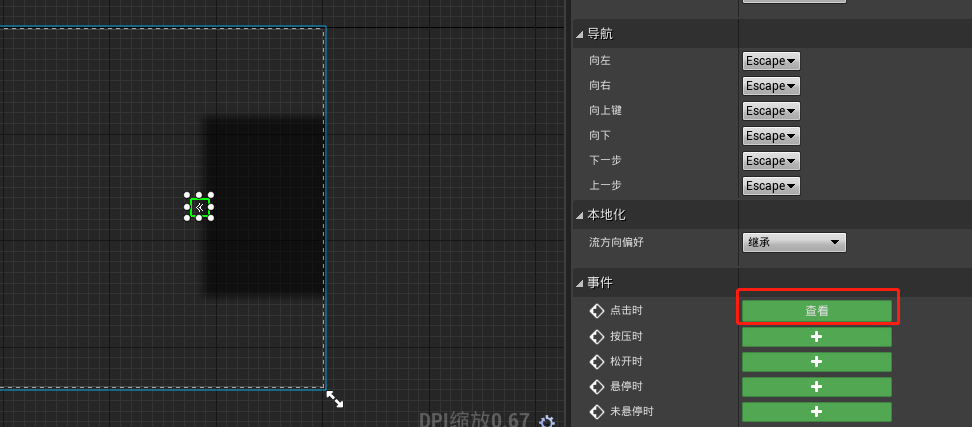
新建一个控件蓝图,创建一个图像和按钮控件,控件的初始位置如下所示,设置图像一开始为完全透明

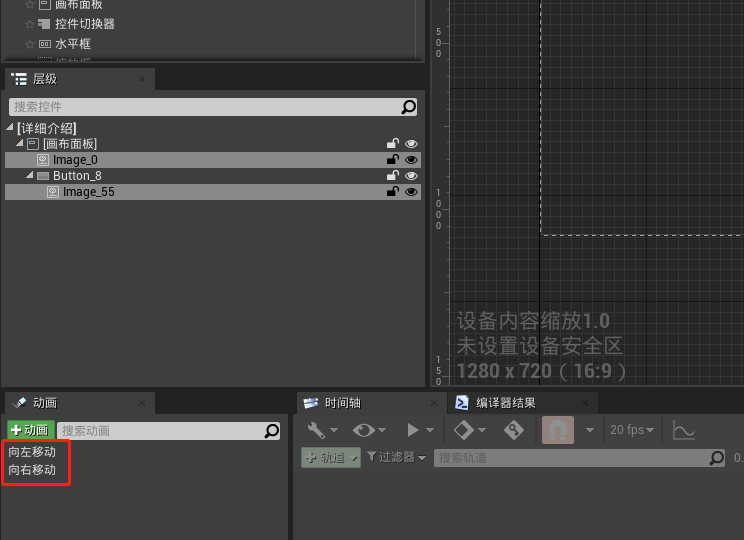
新建两个动画,分别命名为“向左移动”和“向右移动”

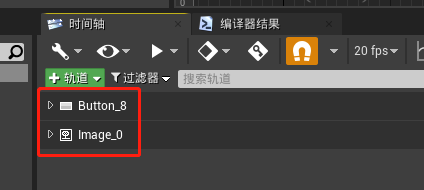
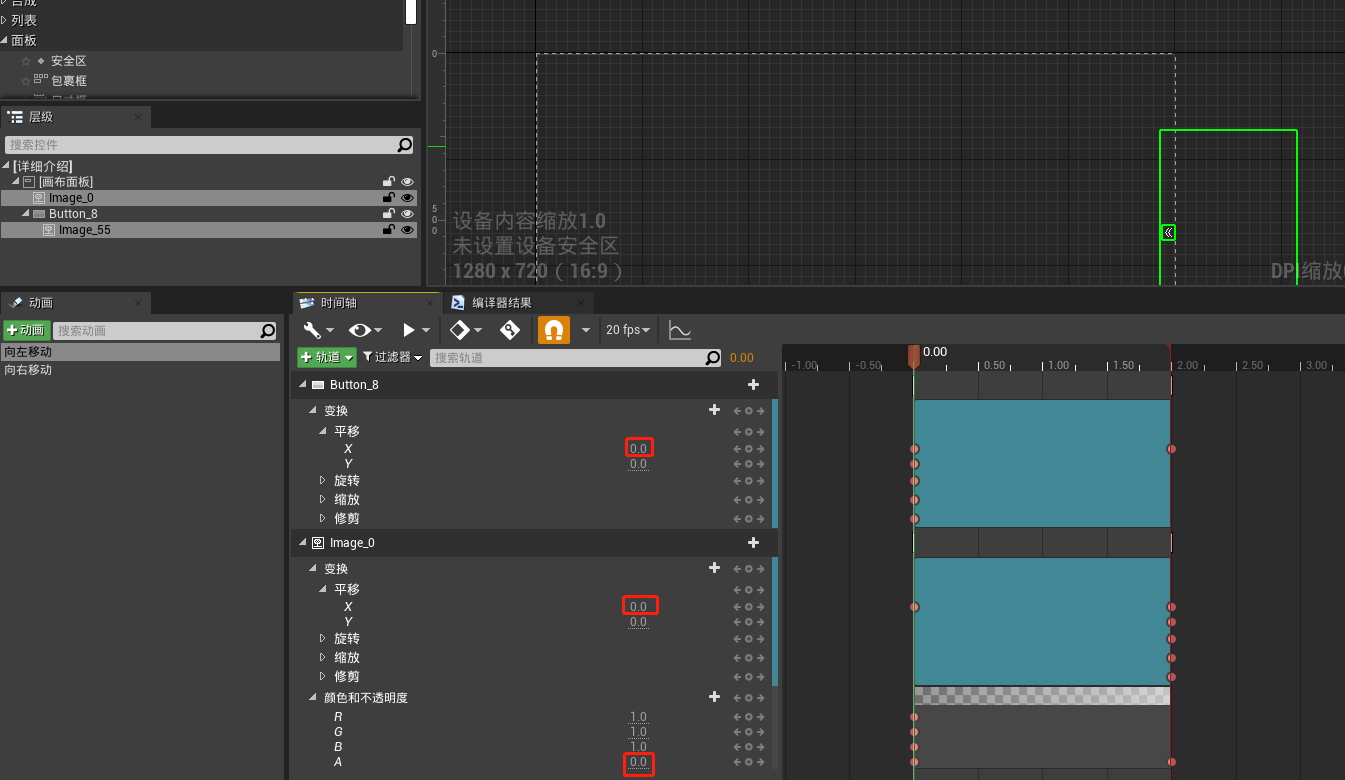
在时间轴上添加对按钮和图像的控制

按钮主要是对X进行控制

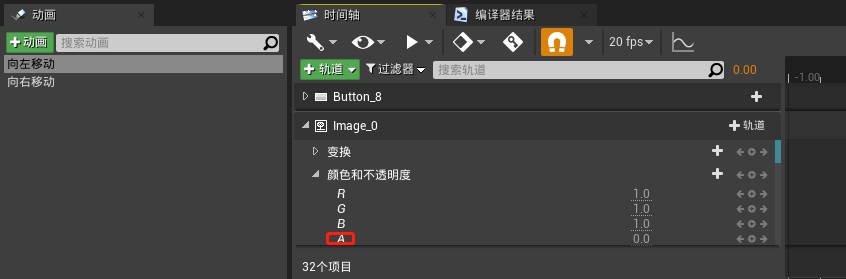
图像需要同时控制X和透明度

当时间为0时,设置按钮和图像的X为0,图像的透明度为0

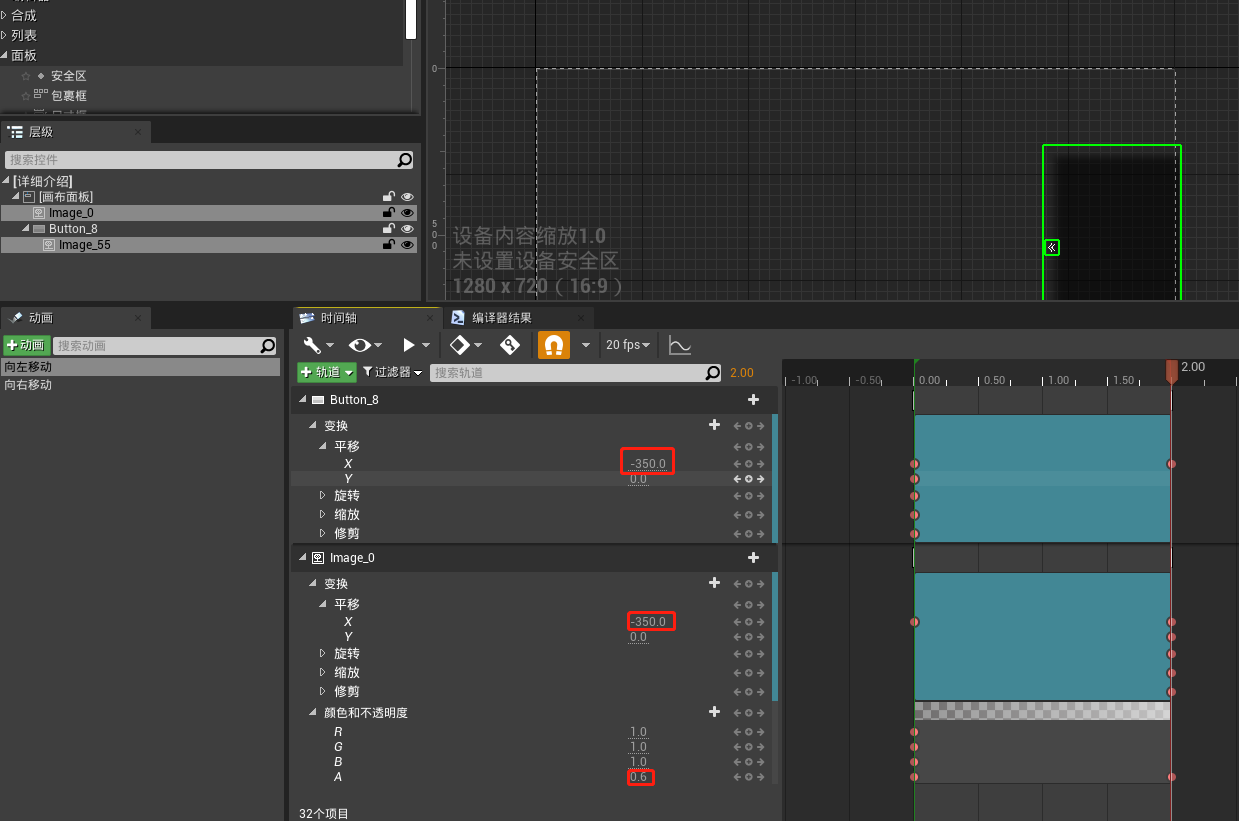
当时间为2s时,设置按钮和图像的X为-350,图像的透明度为0.6

这样就完成了“向左移动”的动画设置
“向右移动”的动画同理
对按钮添加一个点击事件

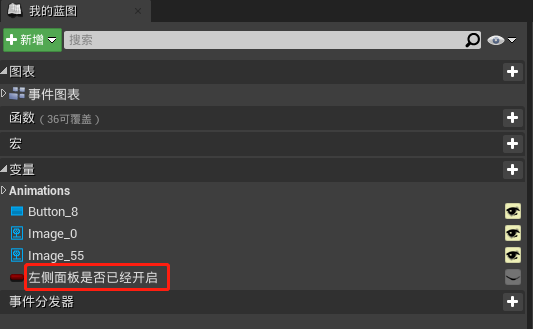
在图表中创建一个布尔型变量,表示左侧的面板是否被打开


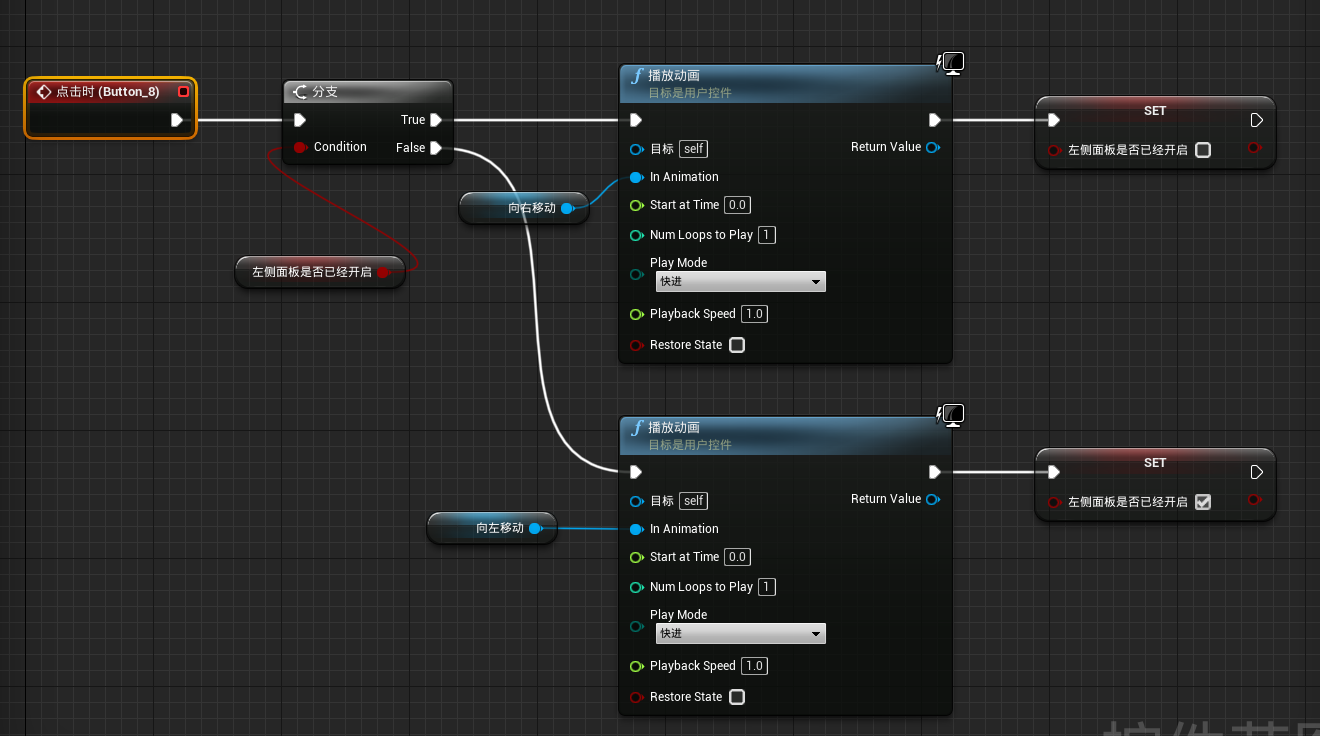
添加如下节点,当按钮被点击时判断左侧面板是否被打开,如果没有打开就播放“向左移动”动画,否则就播放向右移动动画。