本来这个东西是挺简单的,是我脑子一直没转过来弯,我就想看看有多少人跟我一样😏
crontab语法自己去菜鸟教程看看就知道了,没什么难度
需求:每分钟定时执行一个PHP文件或者一个PHP命令
这是需要执行的文件,位于/www/wwwroot/xx.xx.xx目录下的index.php
<?php
file_put_contents('test.txt', '成功', FILE_APPEND);
这是shell脚本文件,位于/www/wwwroot/xx.xx.xx目录下的test.sh
#! /bin/bash
cd /www/wwwroot/xx.xx.xx
php index.php
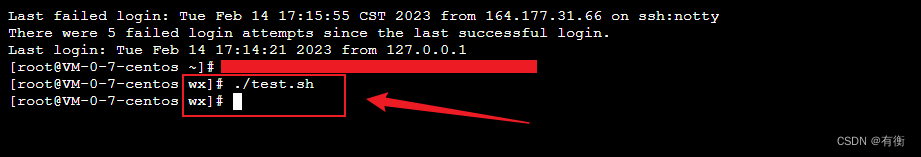
写完shell脚本,可以先直接用终端测试代码是否正确
./test.sh
脚本执行成功

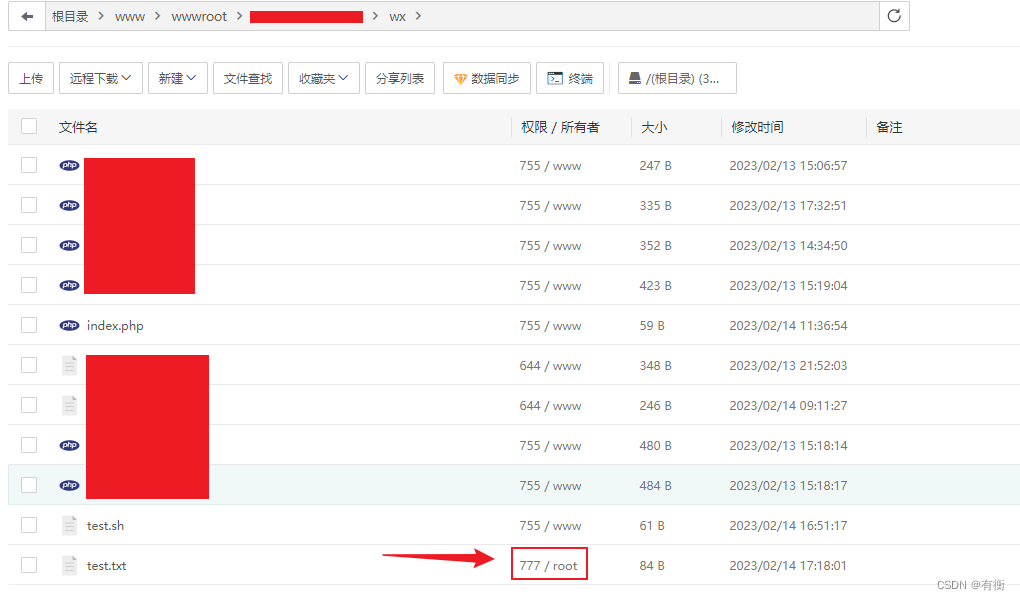
成功后注意text.txt的权限,如果权限不够先授权777

到这里开始使用crontab配置定时任务了
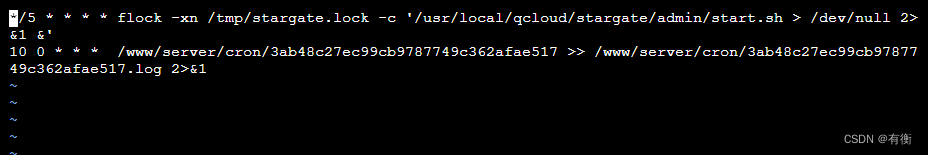
打开终端执行crontab -e命令,可以看到配置文件中已经有定时任务

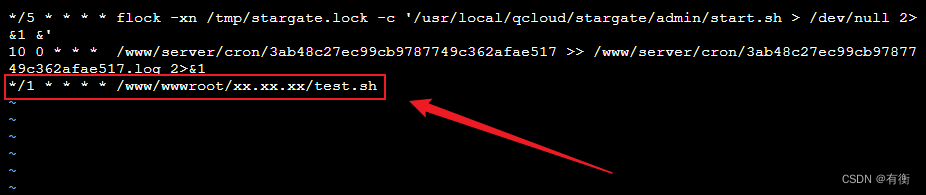
我们需要按一下i进入编辑模式将以下内容添加到配置文件中即可
*/1 * * * * /www/wwwroot/xx.xx.xx/test.sh

完成后按esc推出编辑模式,输入:wq保存并退出
好了,完成,等着定时任务的执行就可以
其实宝塔面板中有计划任务的功能,直接使用更加优雅,但是人总是又菜又爱折腾😏