文章目录
- 1. 绑定样式
- 1.1 绑定 class 样式
- 1.2 绑定 style 样式
- 2. 条件渲染
- 2.1 v-show
- 2.2 v-if
- 3. 列表渲染
- 3.1 v-for
- 3.2 key 的作用与原理
- 3.3 列表过滤
- 3.4 列表排序
1. 绑定样式
说 绑定样式 前,先准备好 以下几个 样式 :
<style>
.basic {
width: 400px;
height: 100px;
border: 1px solid black;
}
/* happy , sad , normal 三选一 */
.happy {
渐变 :
background-image: linear-gradient(180deg, rgb(247, 132, 132), rgb(241, 241, 80));
}
.sad {
背景
background-color: gray;
边框
border: 3px dashed green;
}
.normal {
背景颜色
background-color: skyblue;
}
.test1 {
背景颜色
background-color: rgb(140, 244, 195);
}
.test2 {
字体大小
font-size: 50px;
字体阴影
text-shadow: 2px 2px 5px red;
}
.test3 {
圆角边框
border-radius: 20px;
background-color: yellow
}
</style>
关于这些样式,可以在 :CSS 教程 (w3school.com.cn) 上学习到 .
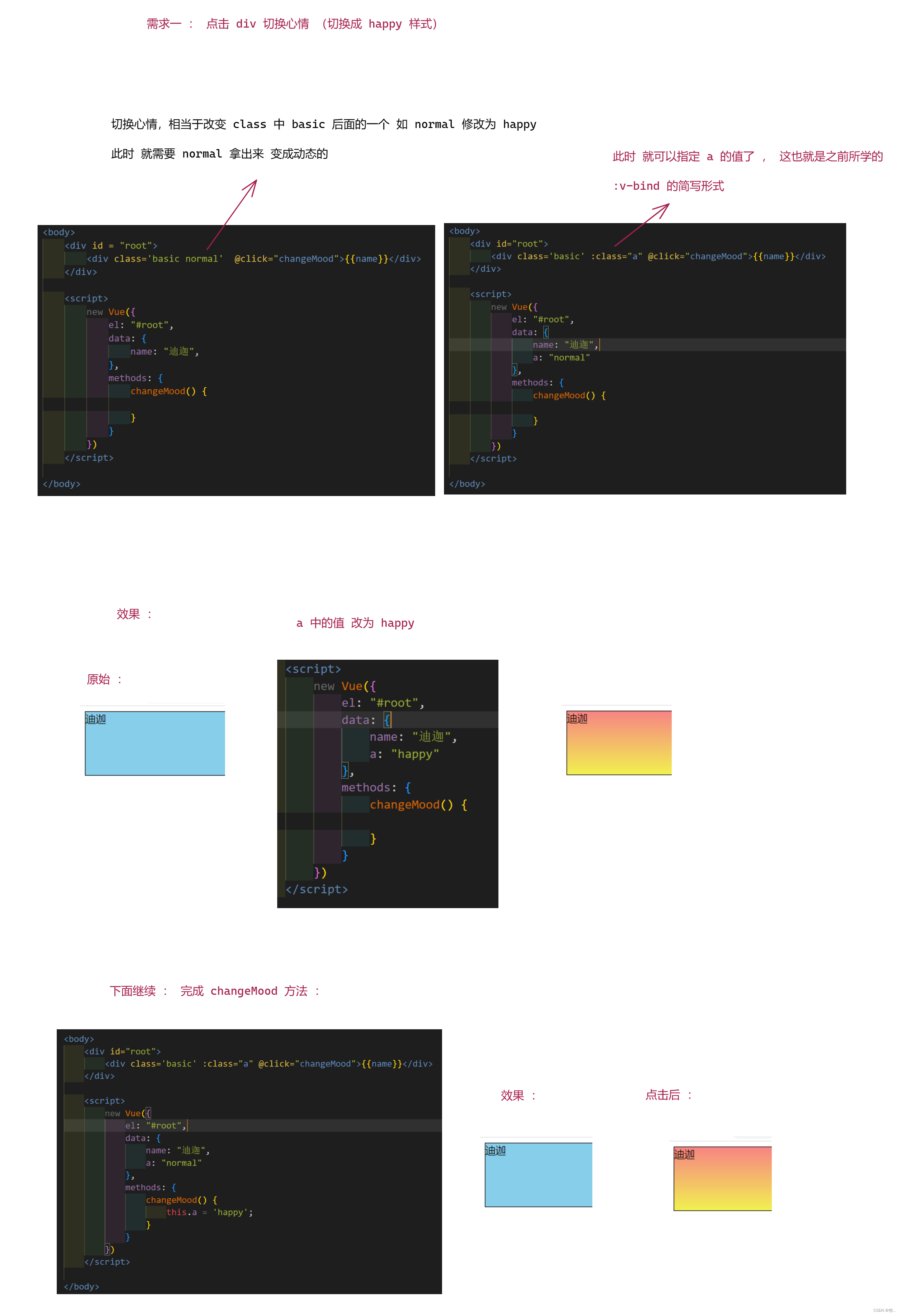
1.1 绑定 class 样式
下面就 开始 学习 vue 中的绑定样式

注意 当前 相当于 在操作字符串 , 这种绑定class 样式 适用于样式的类名 不确定 ,需要动态指定 .
下面升级一下 : changeMood 方法 , 让他 支持随机切换样式 , 即 当前 a 的值 可以是 happy , 也可以是 sad , 还可以是 normal (注意 :是其中的一个).
做法 很简单 : 写一个数组 存放 happy ,sad , normal , 然后借助随机数 通过这个随机数 ,就可以指定 下标 , 然后通过下标 返回值即可 .
关于 random 不多说 ,不清楚可以看 : JavaScript 随机 (w3school.com.cn)
代码如下 : 效果 , 可以自己尝试实现以下 ,然后观察 .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绑定样式</title>
<script src="../../js/vue.js"></script>
<style>
.basic {
width: 400px;
height: 100px;
border: 1px solid black;
}
/* happy , sad , normal 三选一 */
.happy {
background-image: linear-gradient(180deg, rgb(247, 132, 132), rgb(241, 241, 80));
}
.sad {
background-color: gray;
border: 3px dashed green;
}
.normal {
background-color: skyblue;
}
.test1 {
background-color: rgb(140, 244, 195);
}
.test2 {
font-size: 50px;
text-shadow: 2px 2px 5px red;
}
.test3 {
border-radius: 20px;
background-color: yellow
}
</style>
</head>
<body>
<div id="root">
<div class='basic' :class="a" @click="changeMood">{{name}}</div>
</div>
<script>
new Vue({
el: "#root",
data: {
name: "迪迦",
a: "normal"
},
methods: {
changeMood() {
let arr = ['happy', 'sad', 'normal']
let index = Math.floor(Math.random() * 3)
this.a = arr[index]
}
}
})
</script>
</body>
</html>
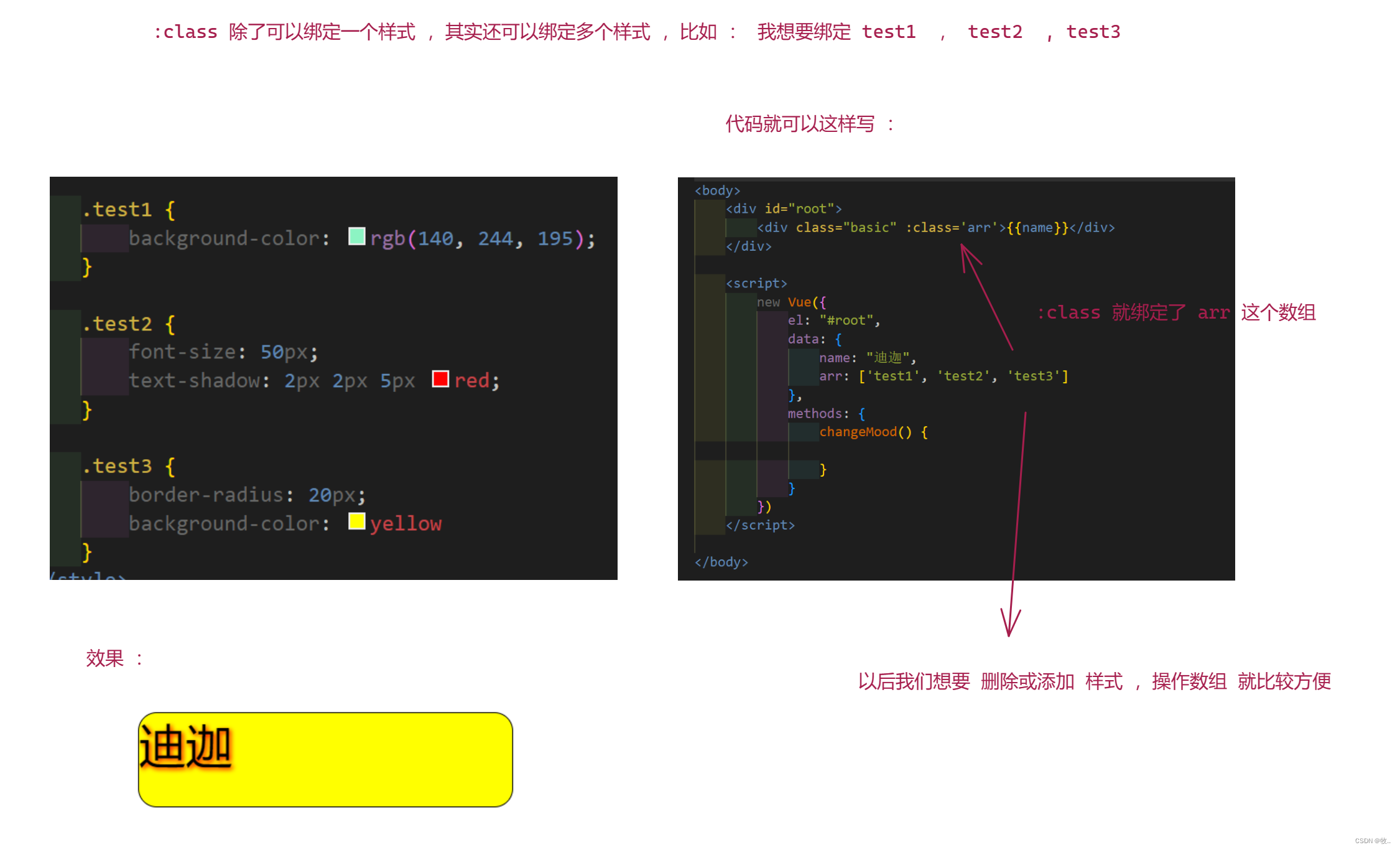
绑定 class 样式 数组写法 , 适用场景 要绑定的样式不确定 , 需要动态指定

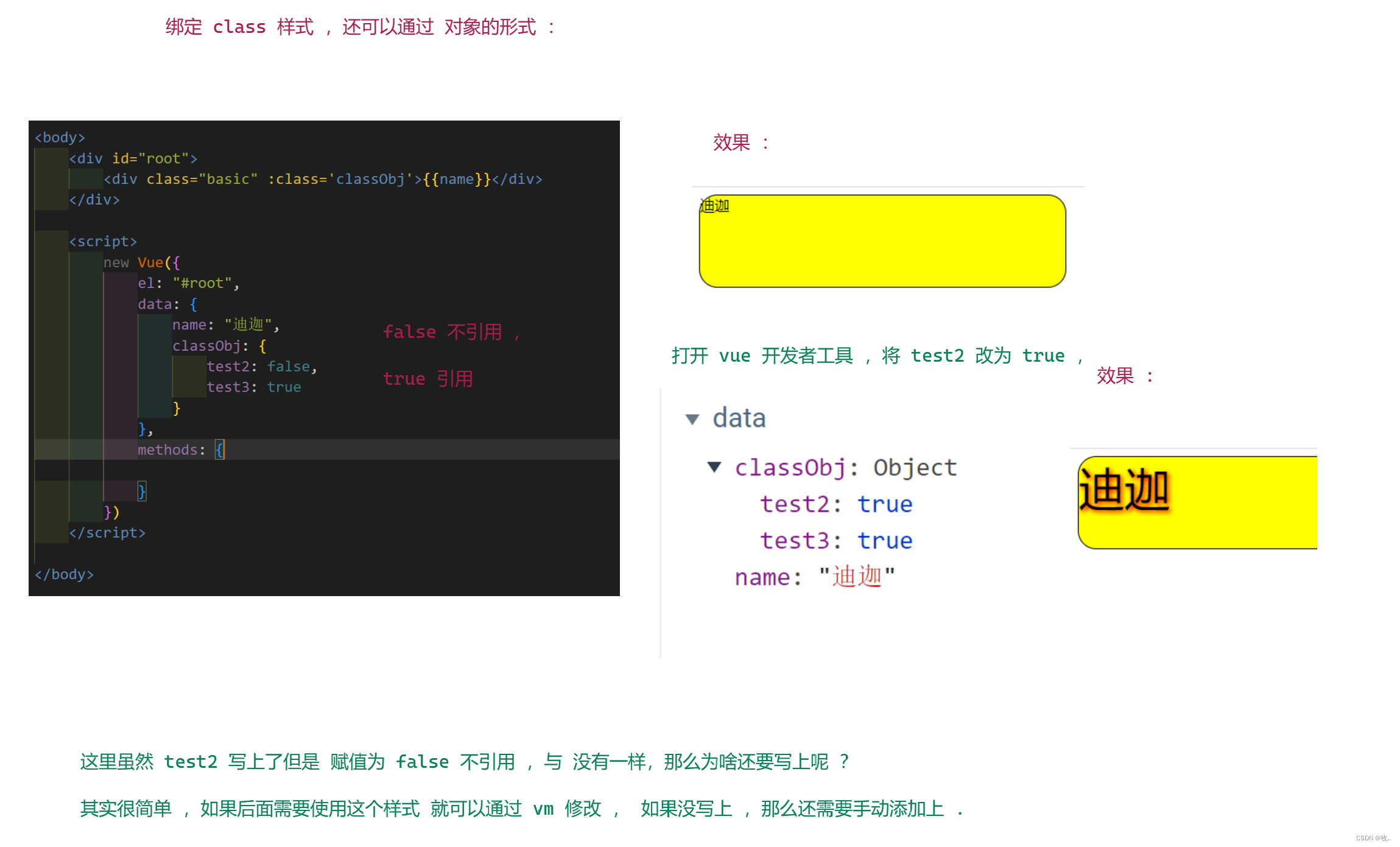
绑定class 样式 ,对象写法, 适用于 : 绑定的样式个数确定 , 名字也确定,但要动态决定用不用

看完 绑定 class , 下面 来看看 如何 绑定 内联的 style .
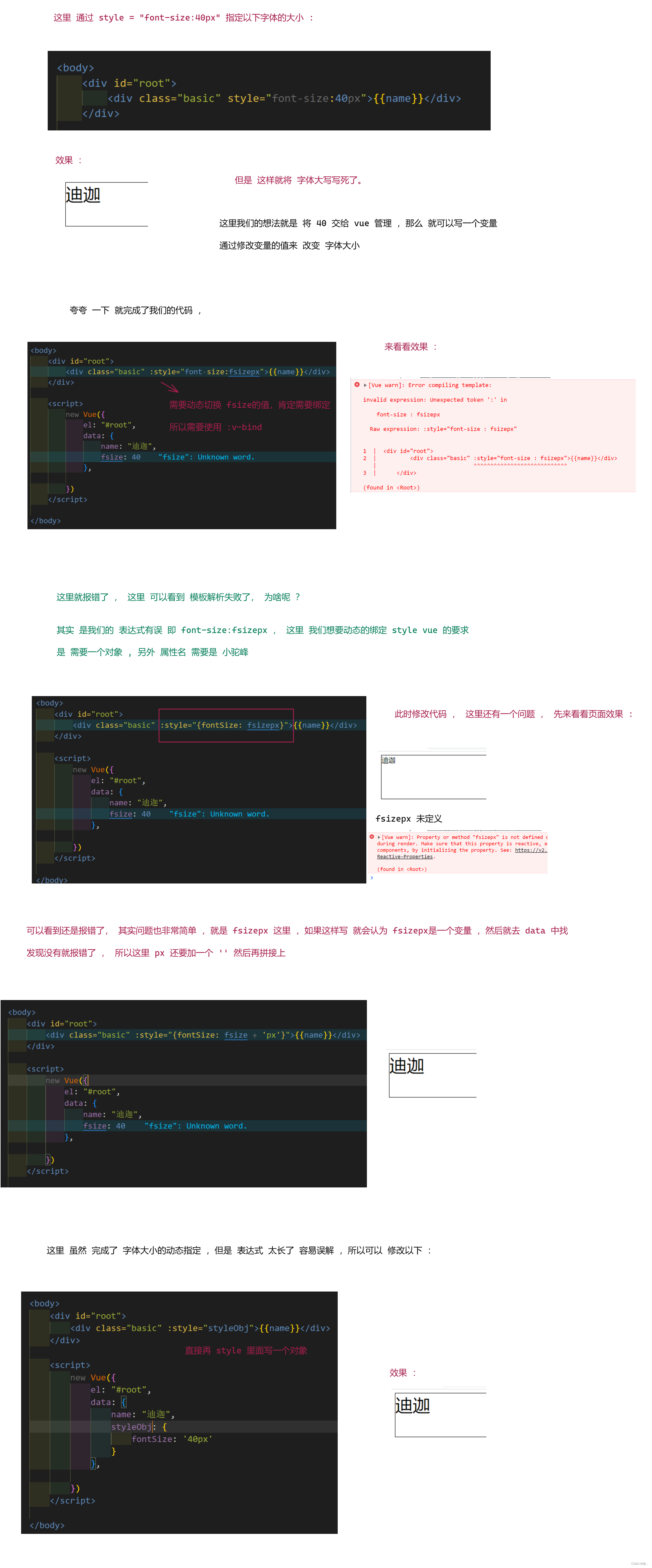
1.2 绑定 style 样式

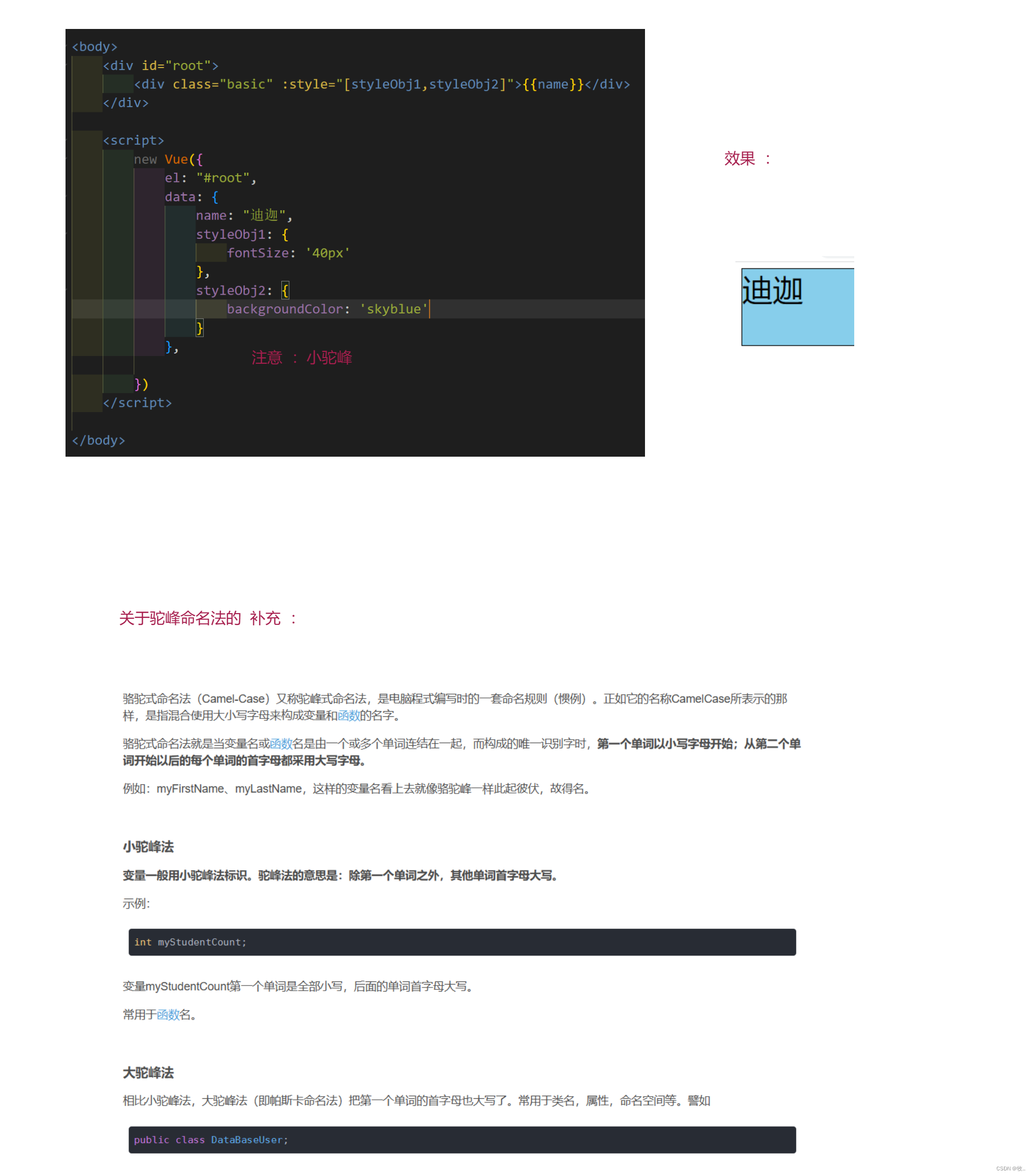
补充一下 : 用的少 , 这里 :style = " " , " " 里面 除了 写 对象,也可以写数组 .

总结 :
绑定样式 :
-
class 样式
a. 写法 : class = “xxx” , xxx 可以是 字符串 ,对象, 数组
b. 字符串写法 使用与 : 类名不确定 ,要动态获取
c. 对象写法适用于 : 要绑定多个样式 , 个数不确定 , 名字也不确定
d. 数组写法适用于: 要绑定多个样式 , 个数确定 , 名字也确定 ,当不确定用不用 .
-
style 样式
a.
:style="{fontSize : xxx}" 其中 xxx 是动态值b.
:style = "[a,b]" 其中 a , b 是样式对象
2. 条件渲染
条件渲染 : 顾名思义 ,符合了某些条件,就渲染某些东西
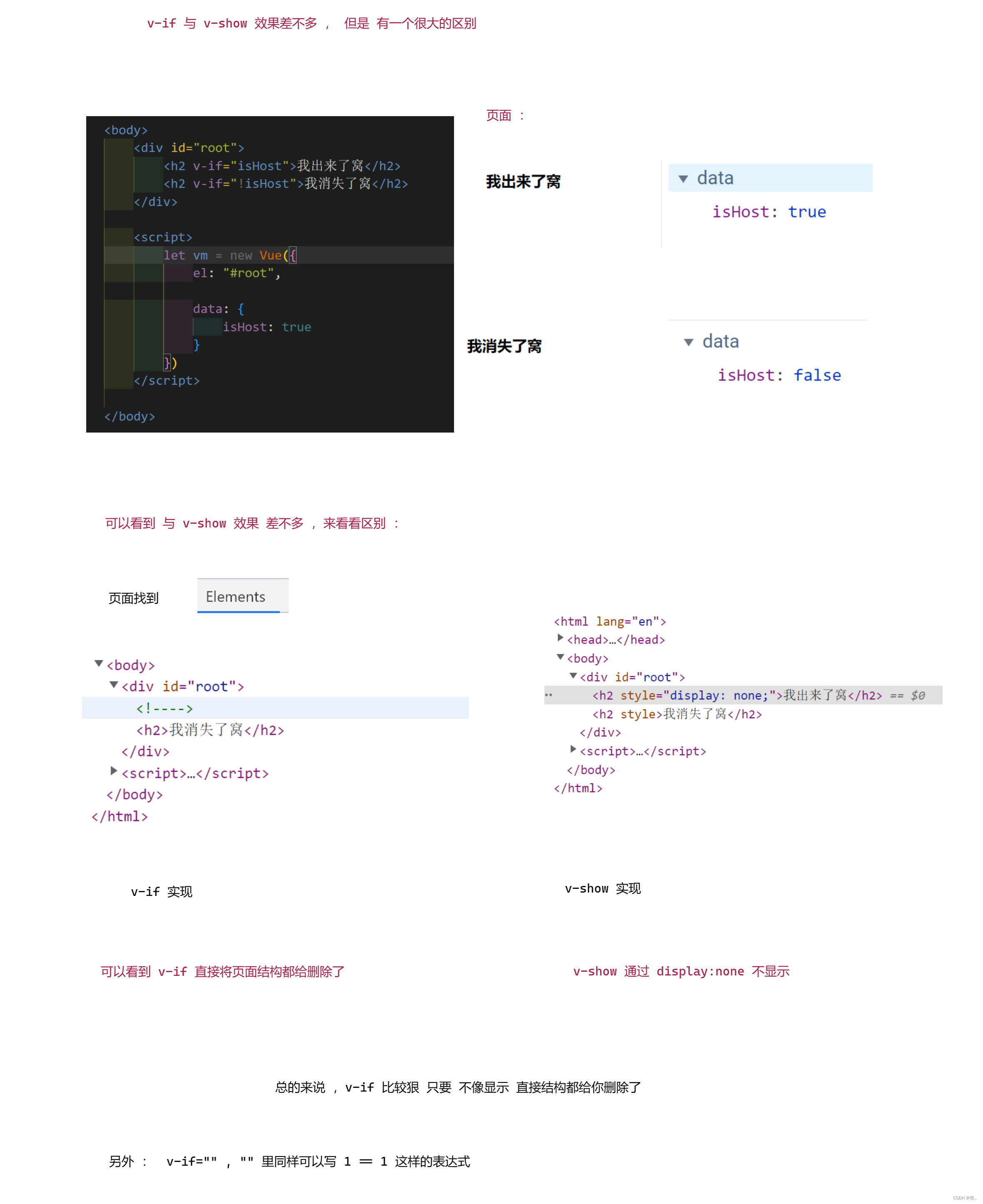
2.1 v-show

2.2 v-if

下面就可以通过 v-show 或 v-if 写一个 小交互 :

下面继续 , 想一想 既然有 v-if ,那么 v-else-if 和 v-else 肯定是少不了的
之前我们如何 使用 if else if , else , 那么 v-if , v-else-if , v-else 就 如何使用 .

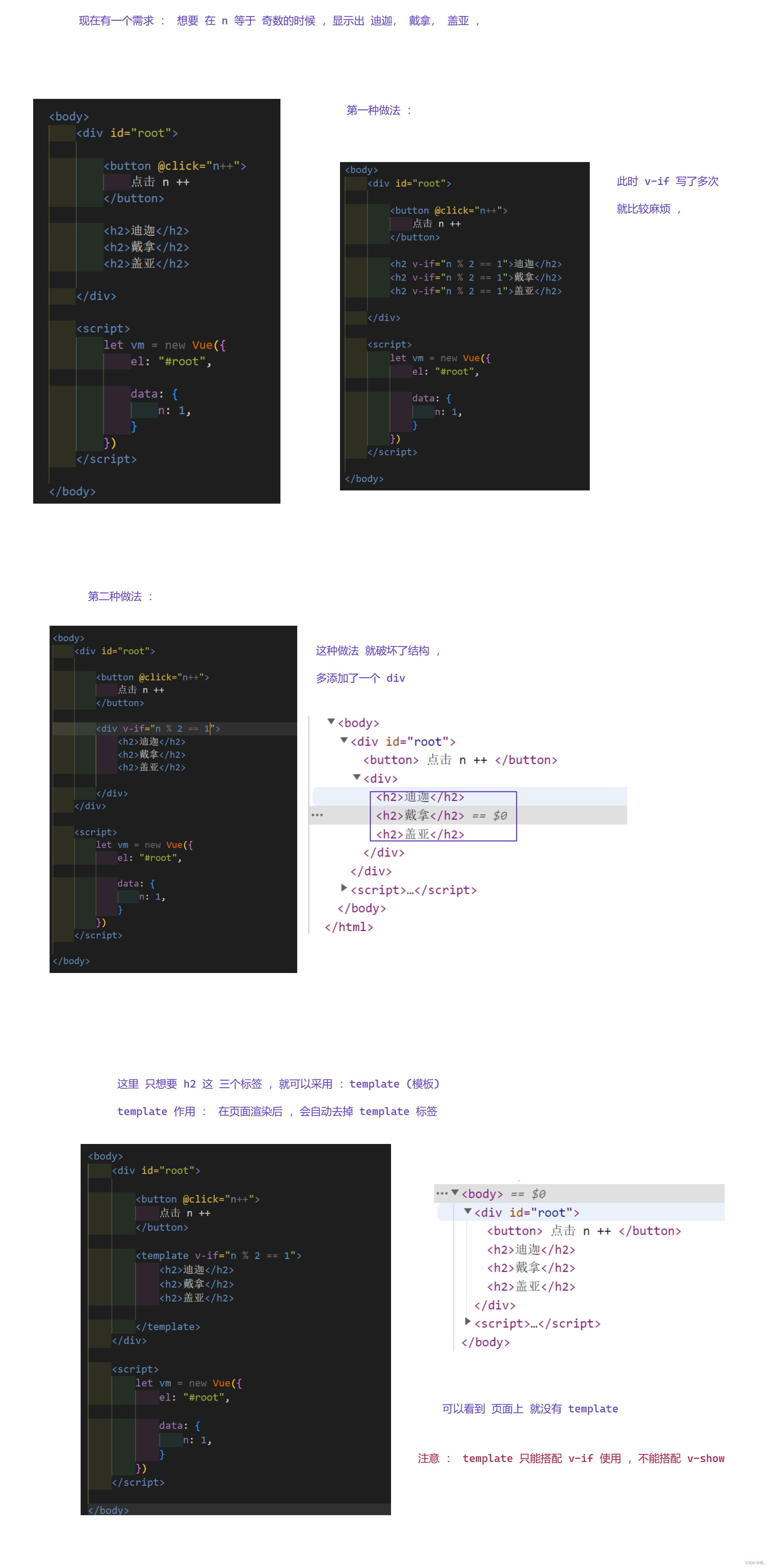
看完了 v-else-if , v-else , 下面来补充一个 标签 template

总结 :
条件渲染 :
-
v-if
写法: 1. v-if = “表达式” , 2. v-else-if = “表达式” , 3. v-else (这里也可以写表达式)
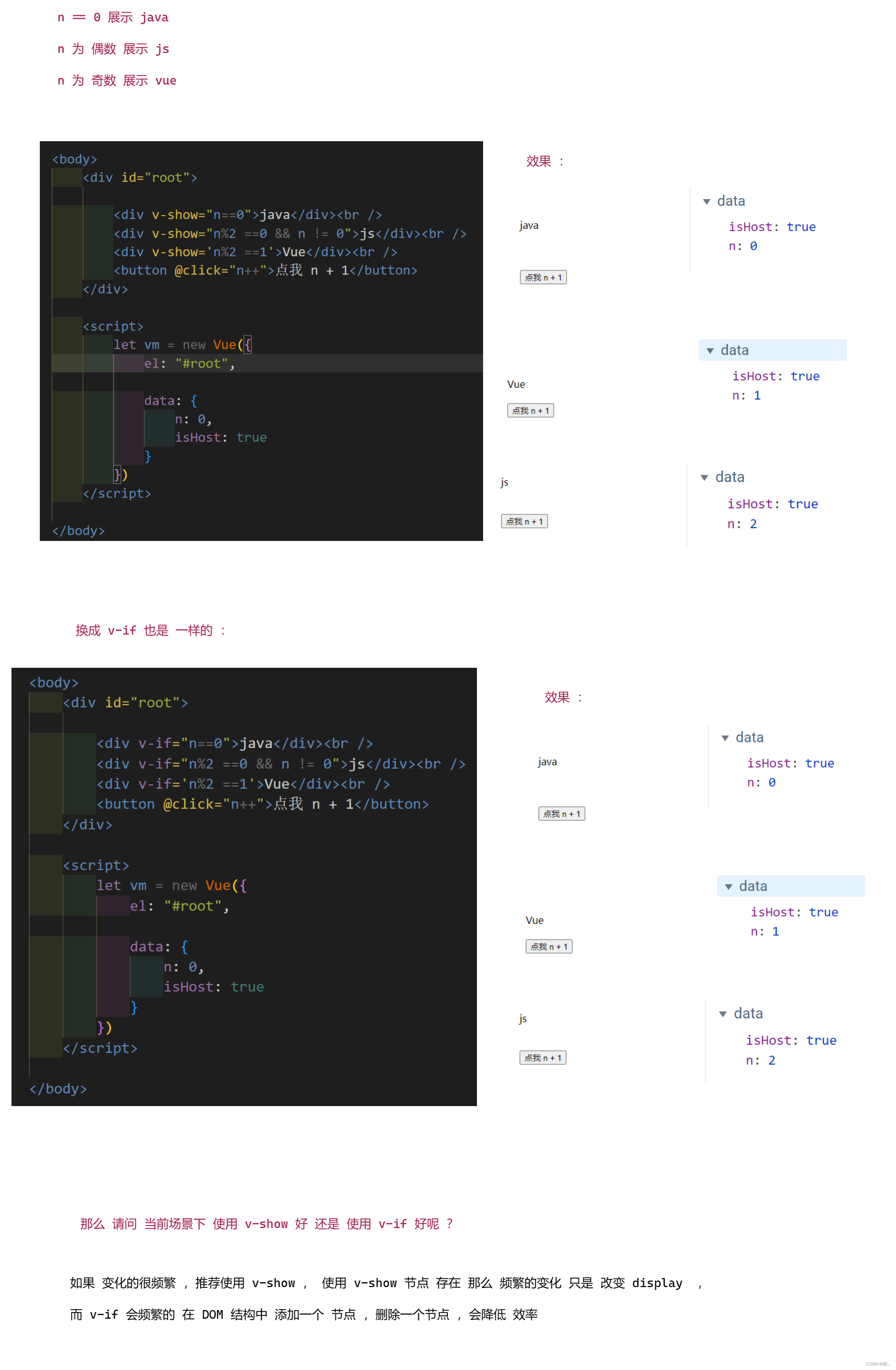
适用于 : 切换频率较低的场景
特点 : 不展示的DOM元素直接被移除
注意 : v-if 可以和 :v-else-if , v-else 一起使用 ,但要求结构不能被 “打断” .
-
v-show
写法 : v-show=“表达式”,
适用于 : 切换频率较高的场景.
特点 : 不展示的 DOM 元素未被移除 , 仅仅是使用样式隐藏掉
-
备注 使用 v- if 的时候,元素可能无法获取到 (v-if=“false” ,当前DOM 元素就被移除了),而使用 v-show 一定可以获取到
3. 列表渲染
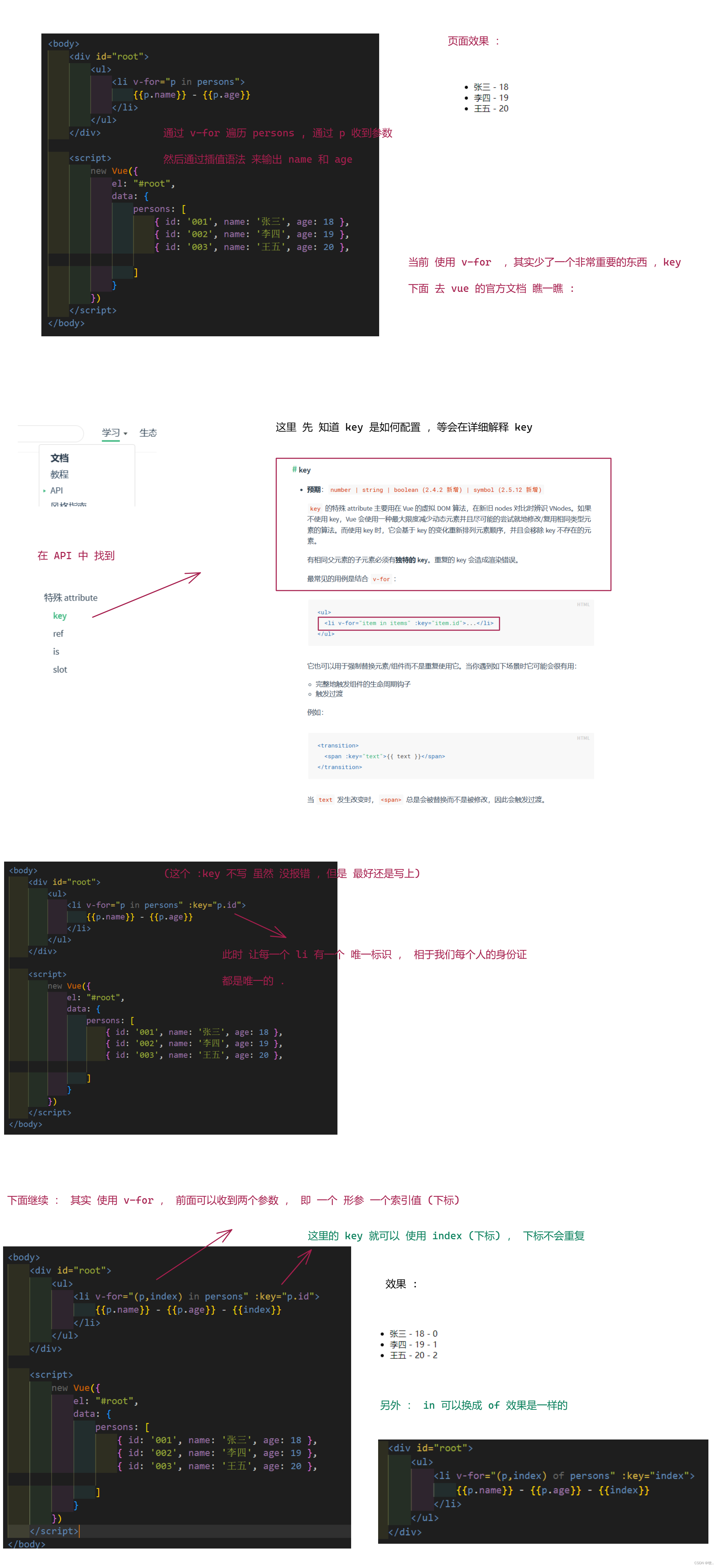
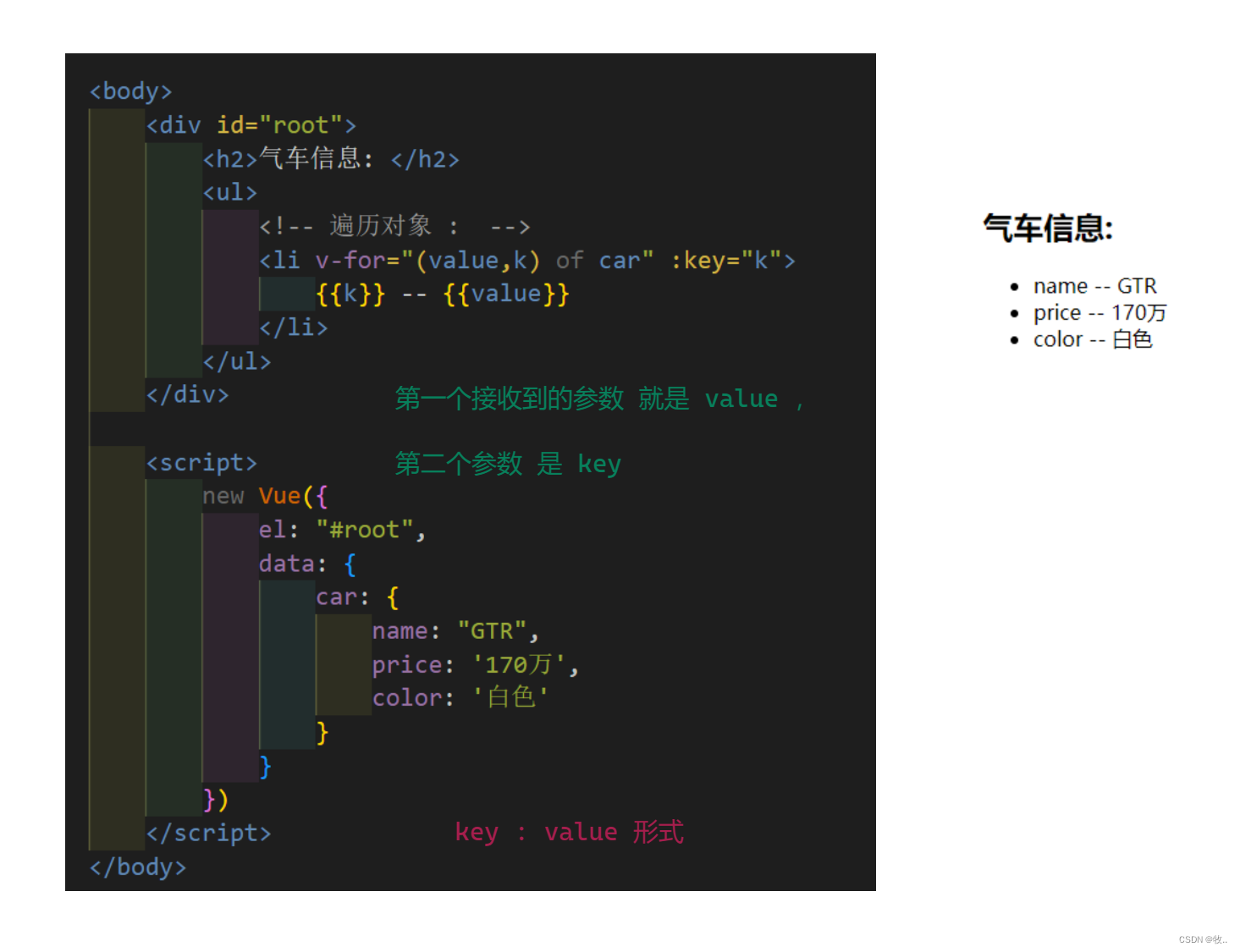
3.1 v-for
1. 遍历数组 :

看完了遍历数组,下面来看看如何使用 v-for 遍历对象
2. 遍历对象

除了 数组 , 对象 , v-for 还能遍历字符串 ,用的不多 ,了解即可
3. 遍历字符串

最后来看一个 比 遍历字符串 用的还少的 ,指定遍历的次数
4. 指定遍历次数

总结 :
v-for指令 :
- 用于展示列表数据
- 语法 :
v-for = "(item,index) in xxx" :key = "yyy" - 可遍历 : 数组 , 对象 , 字符串 (用的很少) , 指定次数 (用的很少) .
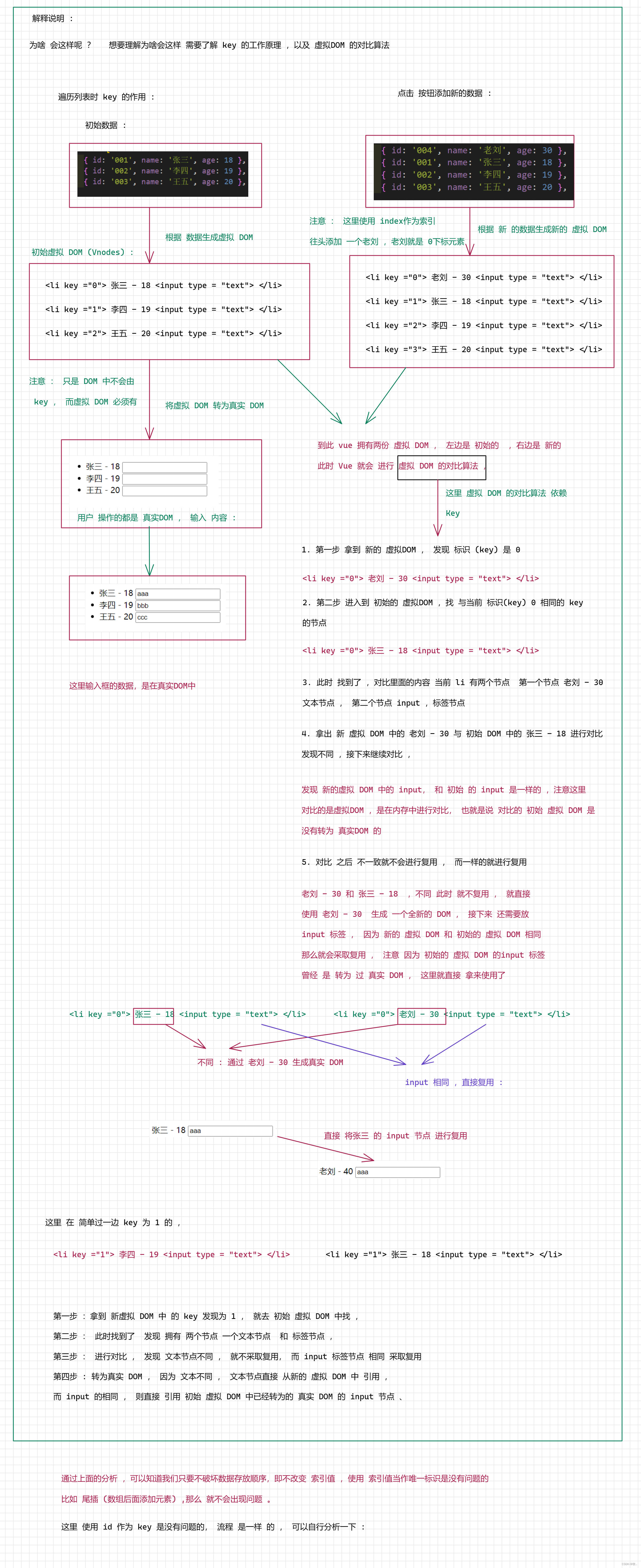
3.2 key 的作用与原理
上面说 v-for 中的 key 是让 每个 li 拥有 唯一的 id , 这里就来细说一下 ,key 的作用 和 原理
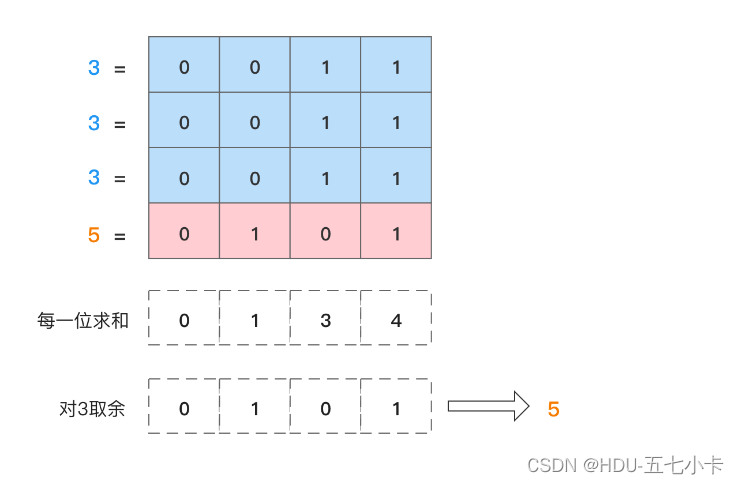
图一 :

图二 :

这里补充一下 : 如果 写 v-for 遍历 列表的时候 ,没有写 key vue 会做一个默认的动作 ,会将遍历时的索引值(下标) 自动作为key ,这也是为啥之前没写 key 也出错的原因.
总结
面试题 : react , vue 中的 key 有什么作用 ? (key 的 内部原理)
-
虚拟 DOM 中的key 的作用 :
a. key 是 虚拟 DOM 对象的标识 , 当状态中的数据发生变化时 , Vue 会根据
新数据生成新的虚拟DOM随后 Vue 进行新虚拟 DOM与旧 虚拟 DOM的差异比较 。 比较规则如下 : -
对比规则 :
a. 旧虚拟 DOM 中找到了 与 新虚拟 DOM 相同的 key :
- 若旧 虚拟 DOM 中内容没变 , 直接使用之前的 真实 DOM !
- 若虚拟 DOM 中内容变了 , 则生成新的真实 DOM ,随后 替换掉页面中之间的真实 DOM 。
b. 旧虚拟 DOM中未找到 与 新虚拟 DOM 相同的key
- 创建新的 真实 DOM , 随后渲染到页面上
-
用 index 作为 key 可能会引发的问题 :
a. 若 对数据进行 : 逆序添加,逆序删除等破坏顺序操作 : 会产生没必要的真实 DOM 根性 --> 界面效果没问题 ,但效率低.
b. 如果结构中还包含 输入类的 DOM : 会产生 错误 DOM 更新 —> 界面有问题
-
开发中如何选着 key ?
a.最好使用每条数据的唯一标识 作为 key , 比如 id , 手机号 , 身份证 , 学号等 唯一值.
b.如果不存在对数据的逆序添加 , 逆序删除等破坏顺序操作 ,仅 用于渲染列表用于展示,使用index作为 key 是没问题的。
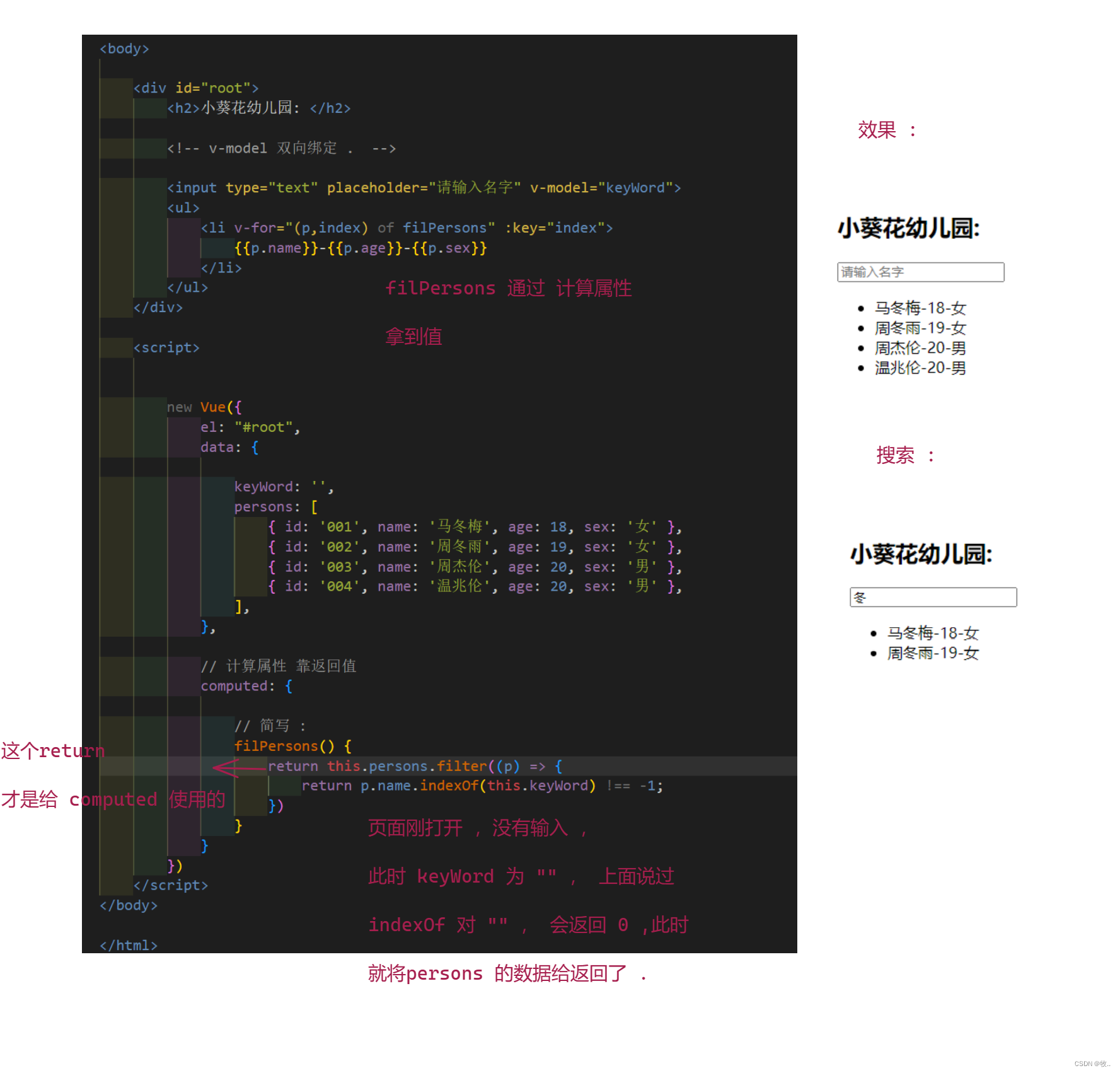
3.3 列表过滤
通过 : 实现 一段代码 来学习 列表过滤
效果 :

补充 : JavaScript Array filter() 方法 (w3school.com.cn)
图一 :

图二 :

用 watch 实现 , 下面来看看 用computed 如何实现

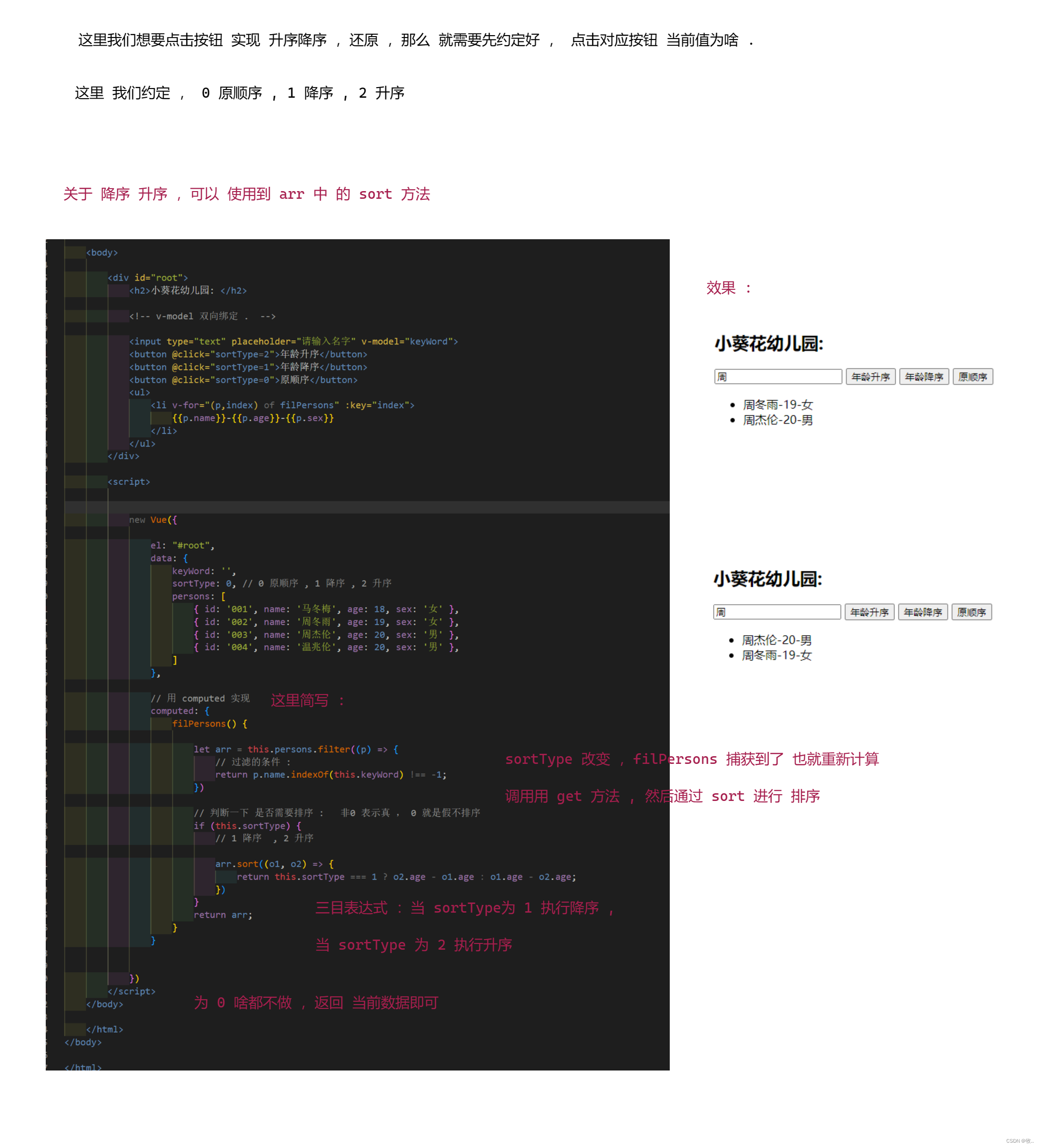
3.4 列表排序
这里 对 刚刚的列表过滤 升级以下,添加一个排序功能 .
实现效果 :

实现 :

sort 方法 : JavaScript Array sort() 方法 (w3school.com.cn)