本文已收录至《Linux知识与编程》专栏!
作者:ARMCSKGT
演示环境:CentOS 7
目录
前言
正文
注册Giett构建仓库
注册giett
构建仓库
Linux配置Git
下载Git
配置Git用户名
配置Git账户邮箱
验证是否初始化成功
生成授权证书
获取公钥
查看Linux本地Git是否与Giett绑定
克隆仓库到本地
初始化Git
三步提交代码到Git
新增提交的文件 add
添加文件 commit
推送文件 push
配置免密推送Git
进入家目录
创建.git-credential文件
使用vim打开.git-credential文件
在文件中进行编辑
执行指令绑定信任证书
查看绑定情况
Git其他常用指令
查看提交日志指令
删除仓库文件指令
查看待上传文件指令
拉取云端仓库指令
撤销上传指令
最后
前言
我们在Linux上会编写各种代码,而往往我们需要一个代码仓库平台为我们托管代码和版本管理,而git的创始人正是Linux系统的创始人林纳斯·托瓦兹,学会Linux上的git操作可以让我们随时随地对历史代码进行回溯且git还支持代码合并和标签等众多功能,所以学会使用git能让我们自由的对代码进行合理的管理!

正文
git是一个工具是国外研发的一项技术,在国内有很多第三方平台基于git开发,我们这里使用giett进行介绍!
注册Giett构建仓库
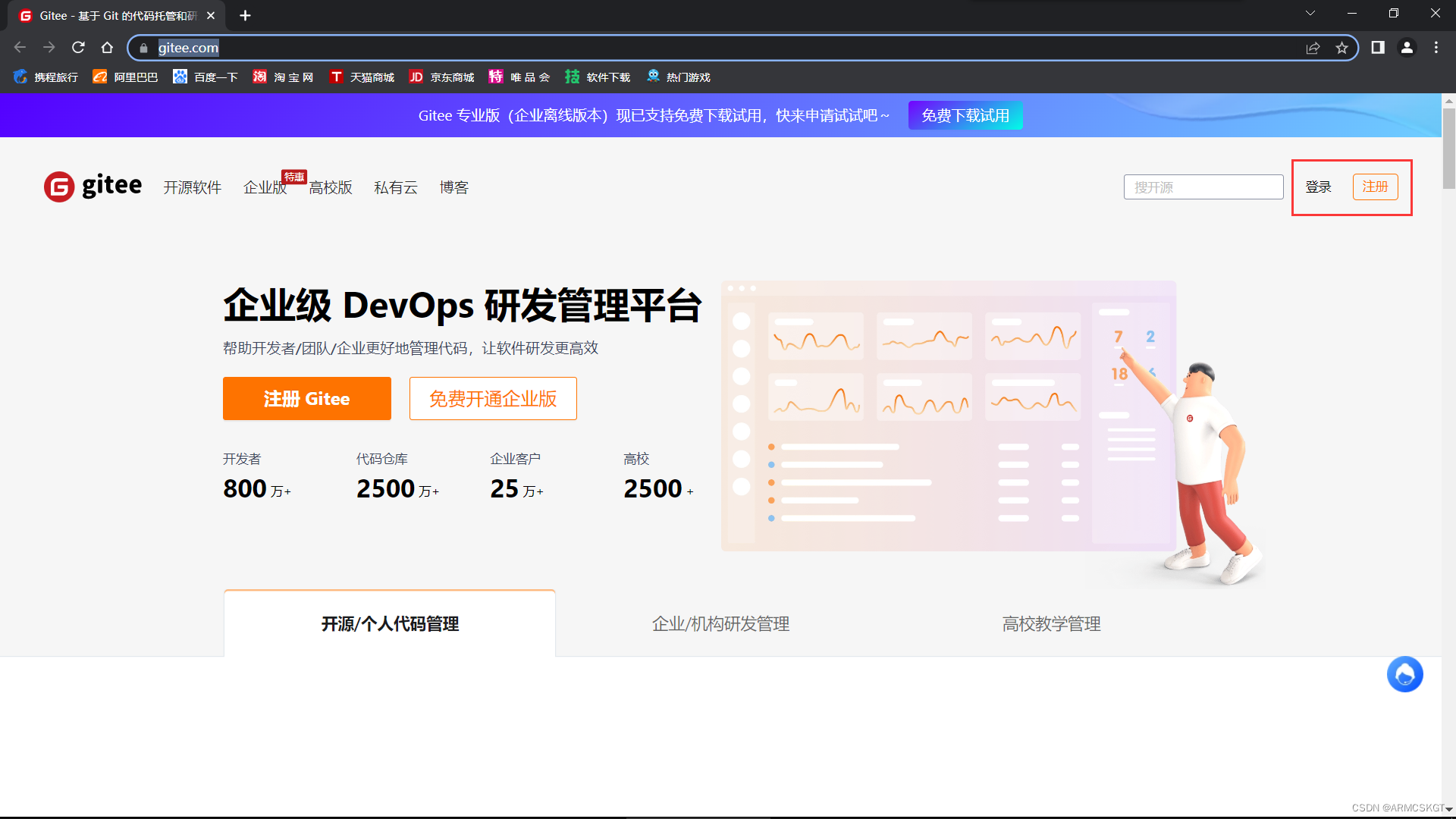
giett官网:Gitee - 基于 Git 的代码托管和研发协作平台
注册giett

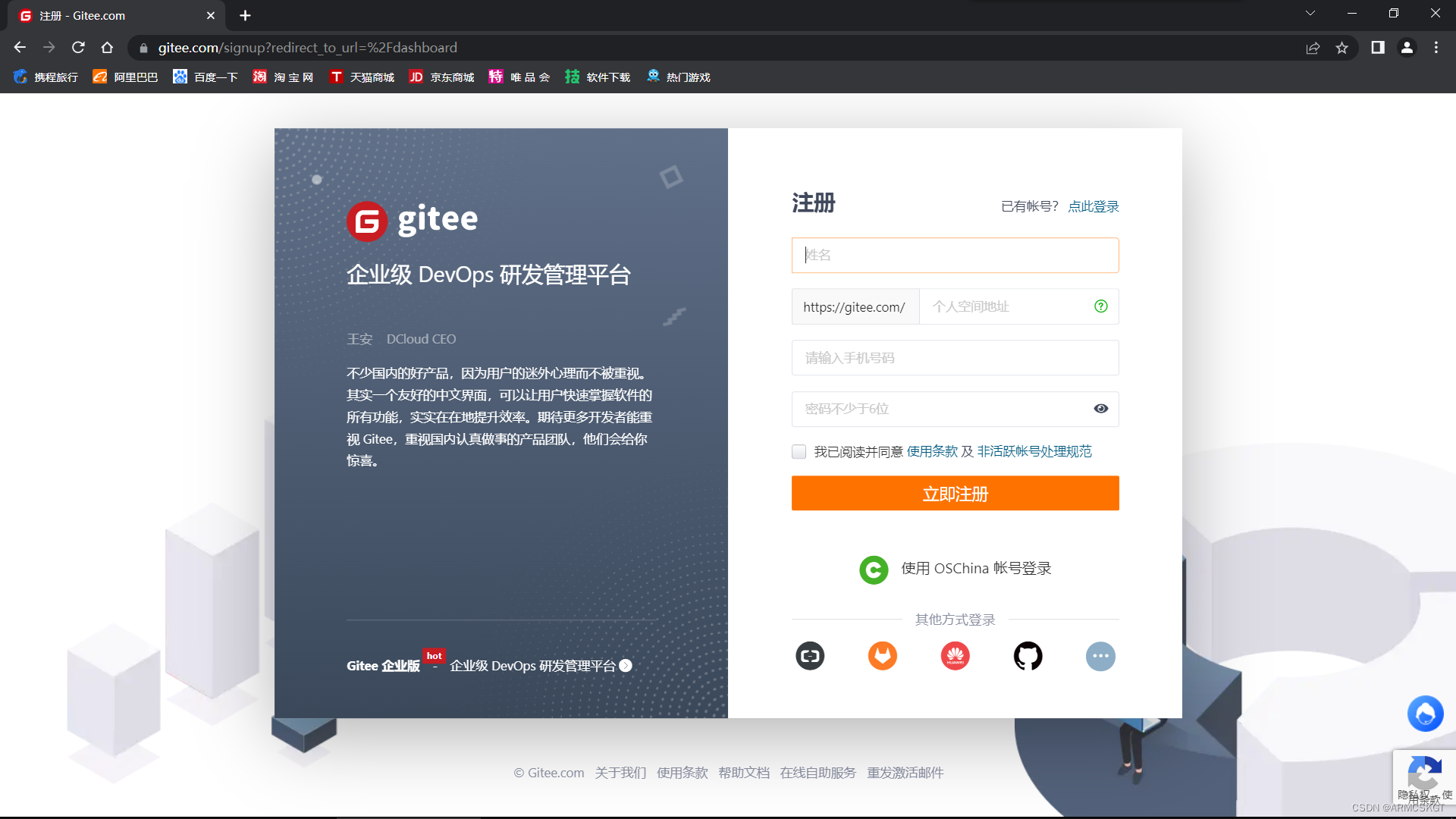
在首页进行登录或注册 
根据提示进行注册
构建仓库

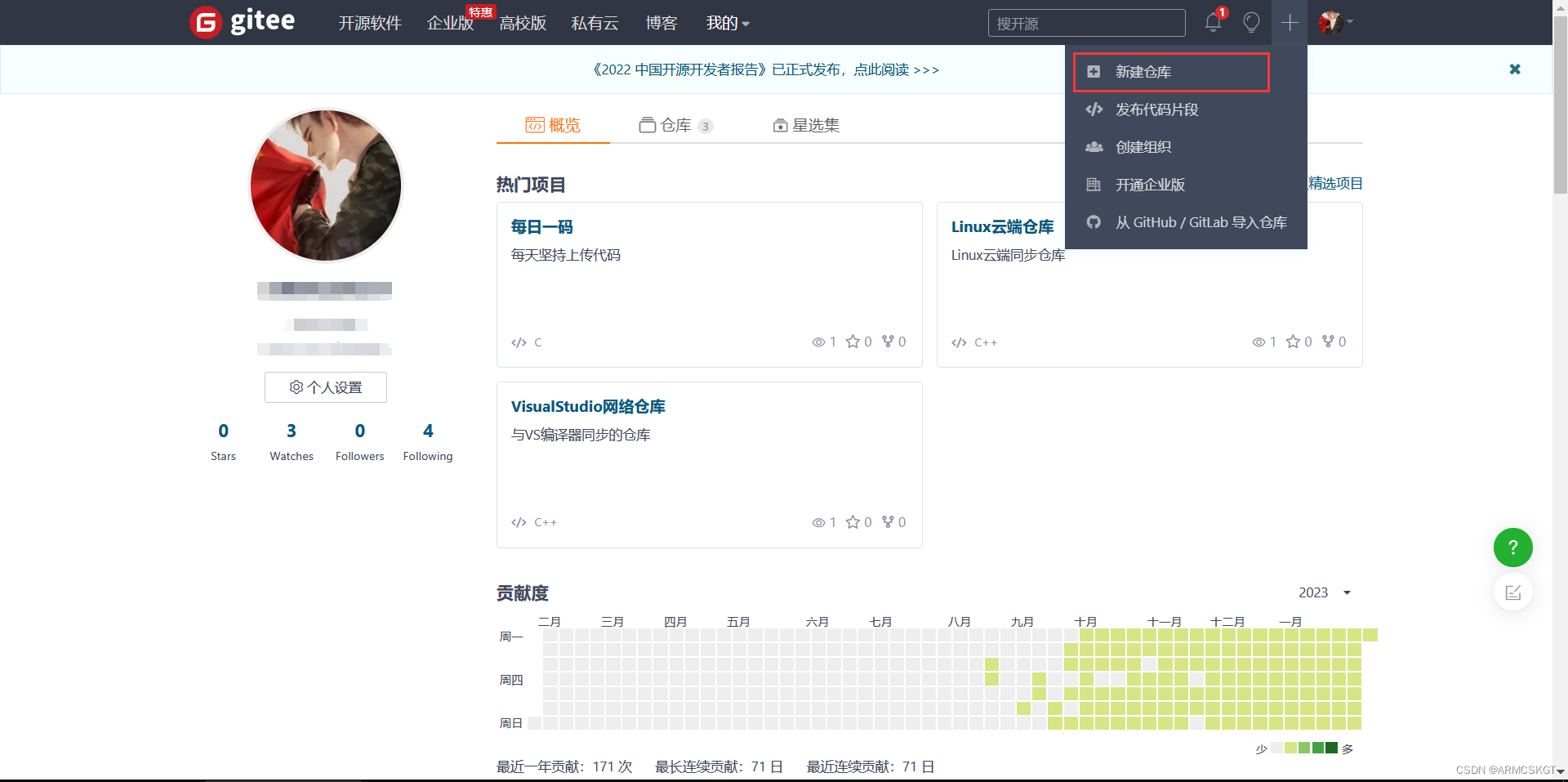
在账号主页右上方找到+号点开点击新建仓库 
根据需要配置仓库然后点击创建仓库(路径可以不用自己写,会自动根据仓库名进行转换) 
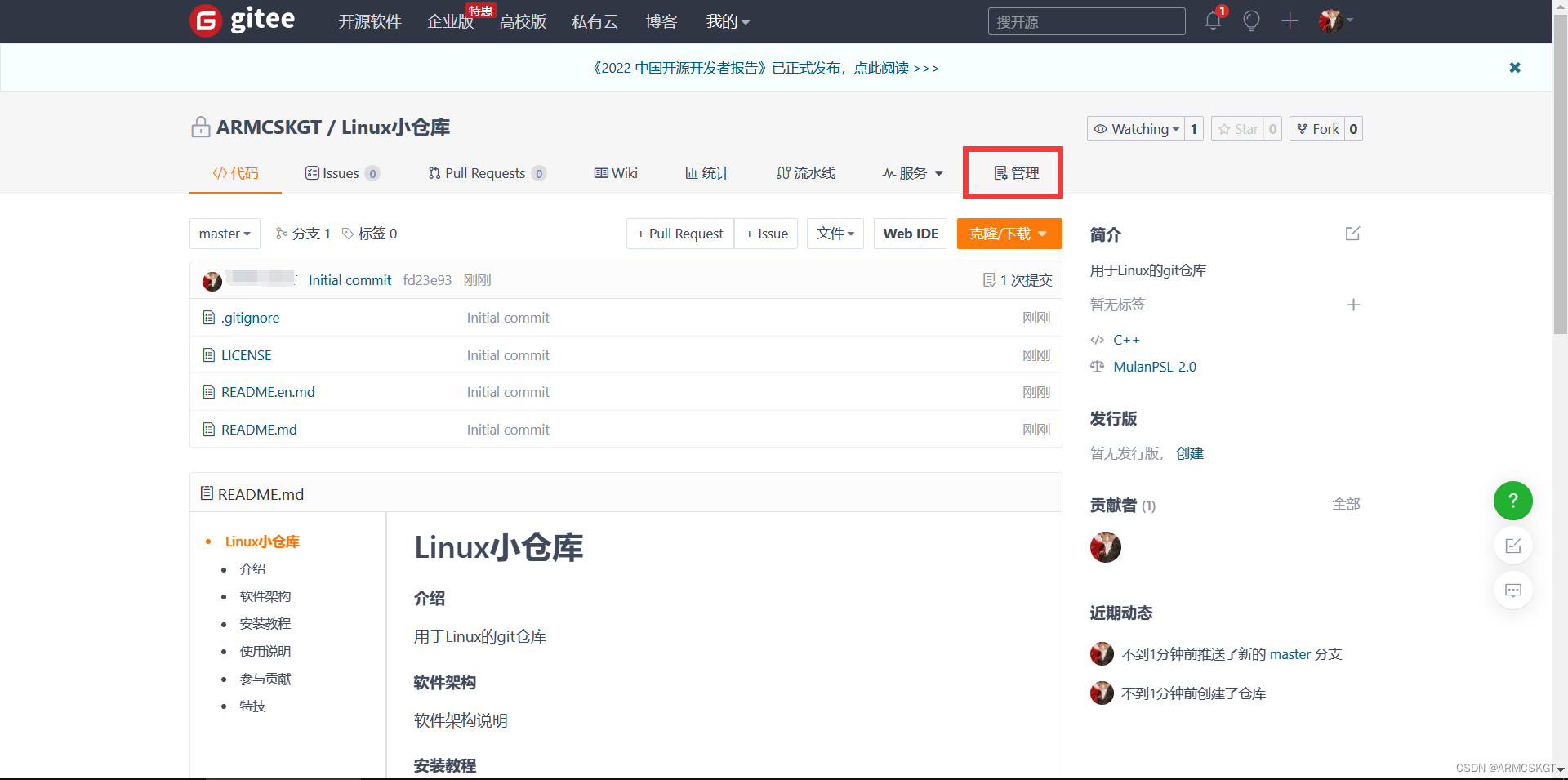
创建完成后来到仓库界面进入管理 
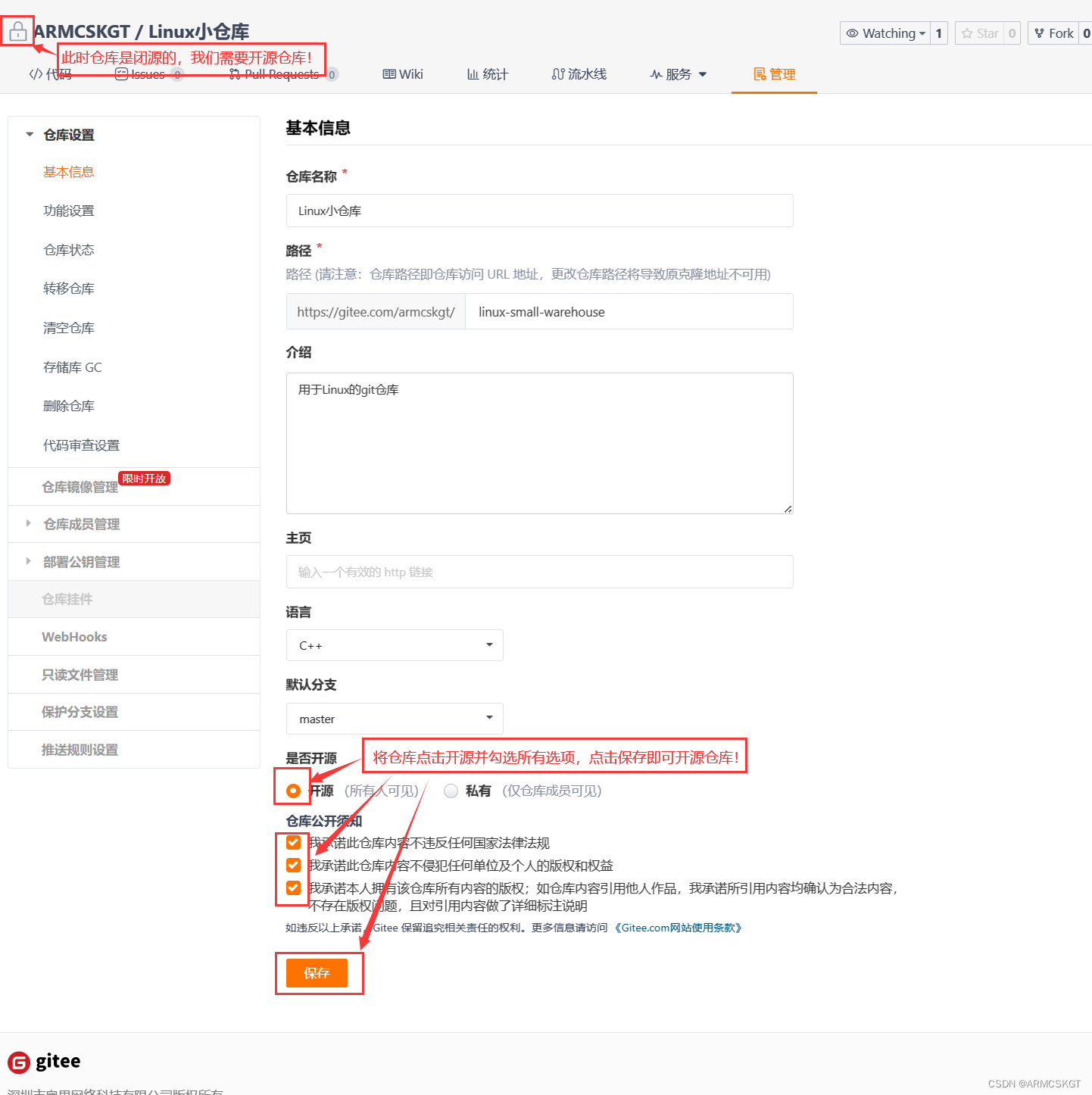
在仓库管理中选择开源仓库 到这里仓库创建以及设置就已经完成了,可以在Linux系统中进行配置了!
Linux配置Git
配置Git是为了让本地Linux系统中的git绑定云端仓库!
下载Git
指令:
sudo yum -y install git //普通用户需要sudo提权,root不需要sudo!git --version //查看git版本,如果显示则git安装成功
配置Git用户名
指令:
git config --global user.name "用户名"
用户名位置
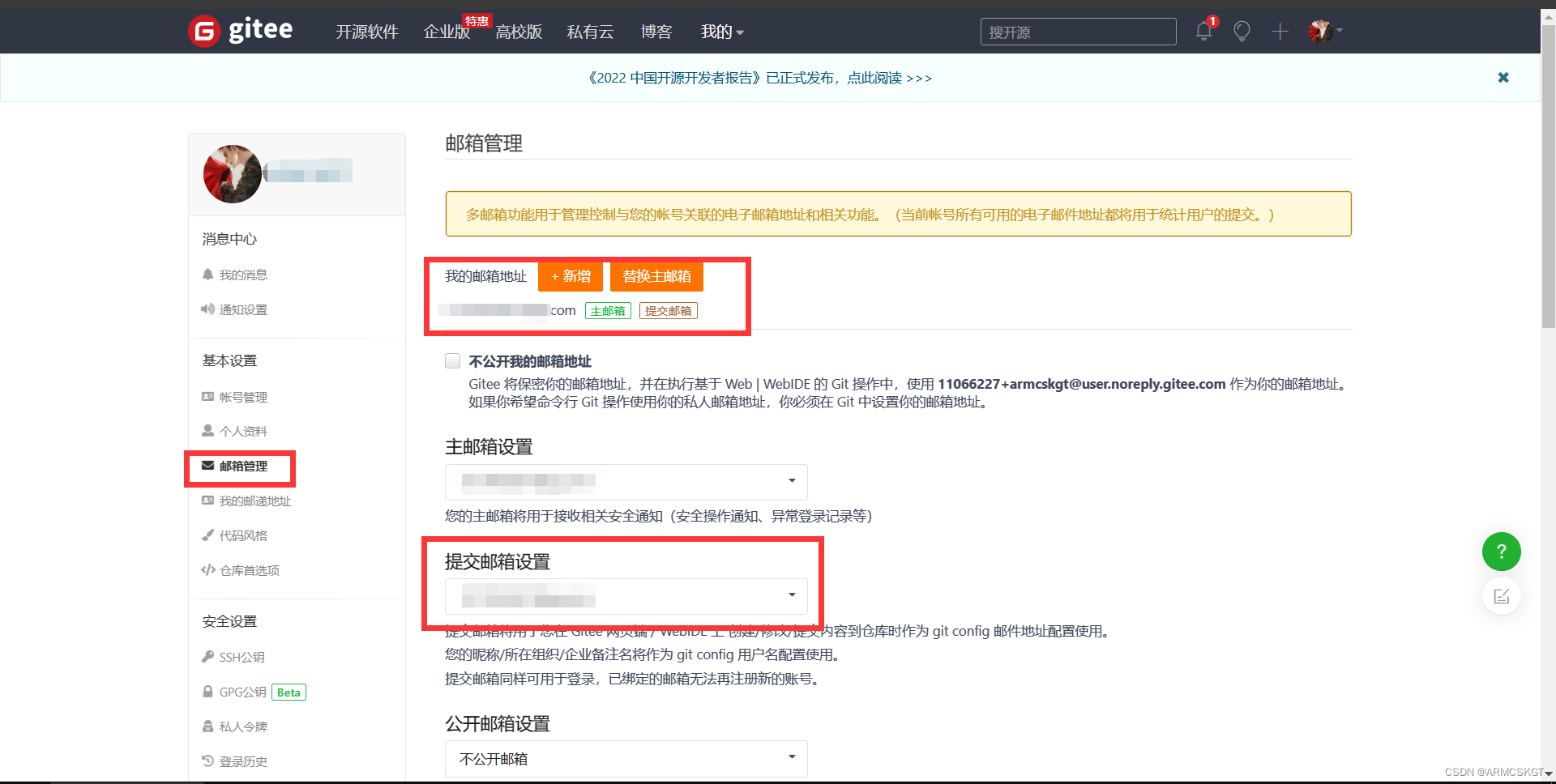
配置Git账户邮箱
指令:
git config --global user.email "注册邮箱(提交邮箱)"
一般默认注册邮箱就是提交邮箱
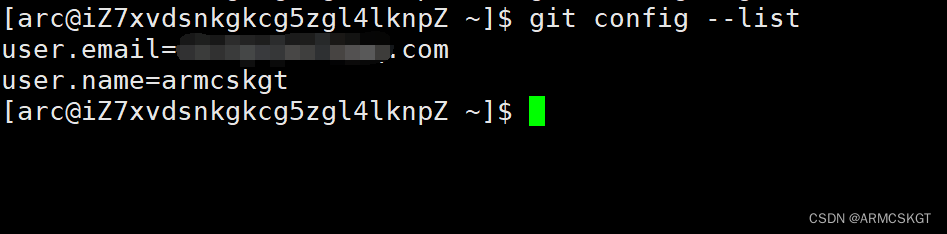
验证是否初始化成功
git config --list
出现刚刚输入的两条信息则初始化成功
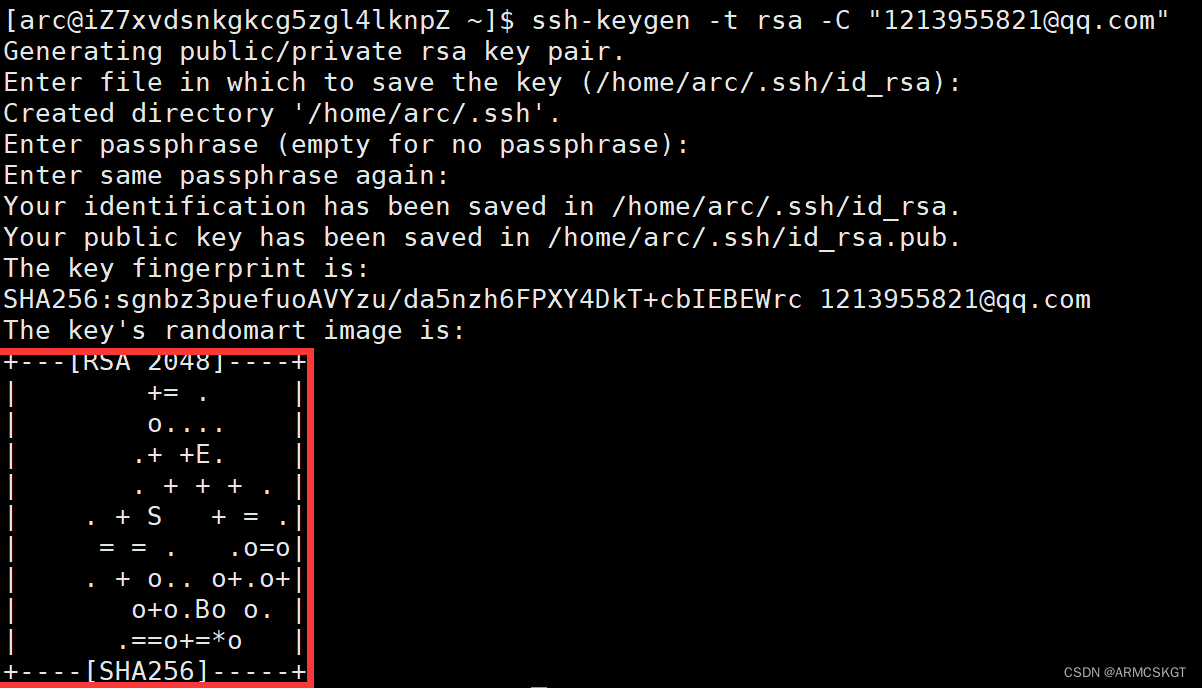
生成授权证书
指令:
ssh-keygen -t rsa -C "注册邮箱(提交邮箱)"
输入指令后会有三次提示输入,不需要输入任何东西直接回车就行! 
出现下列显示代表成功!
获取公钥
证书生成后就可以获得公钥!
指令:
cat ~/.ssh/id_rsa.pub

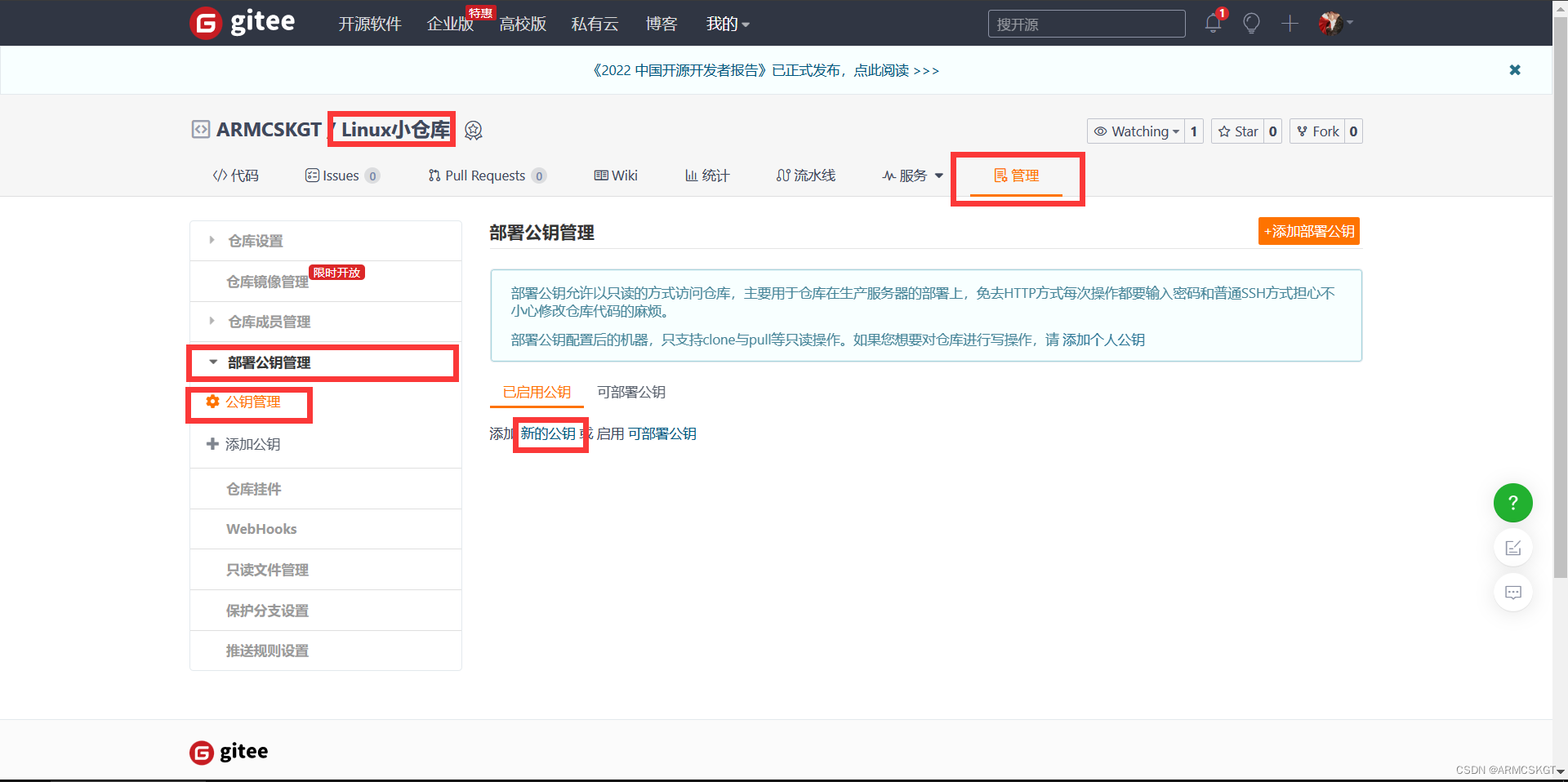
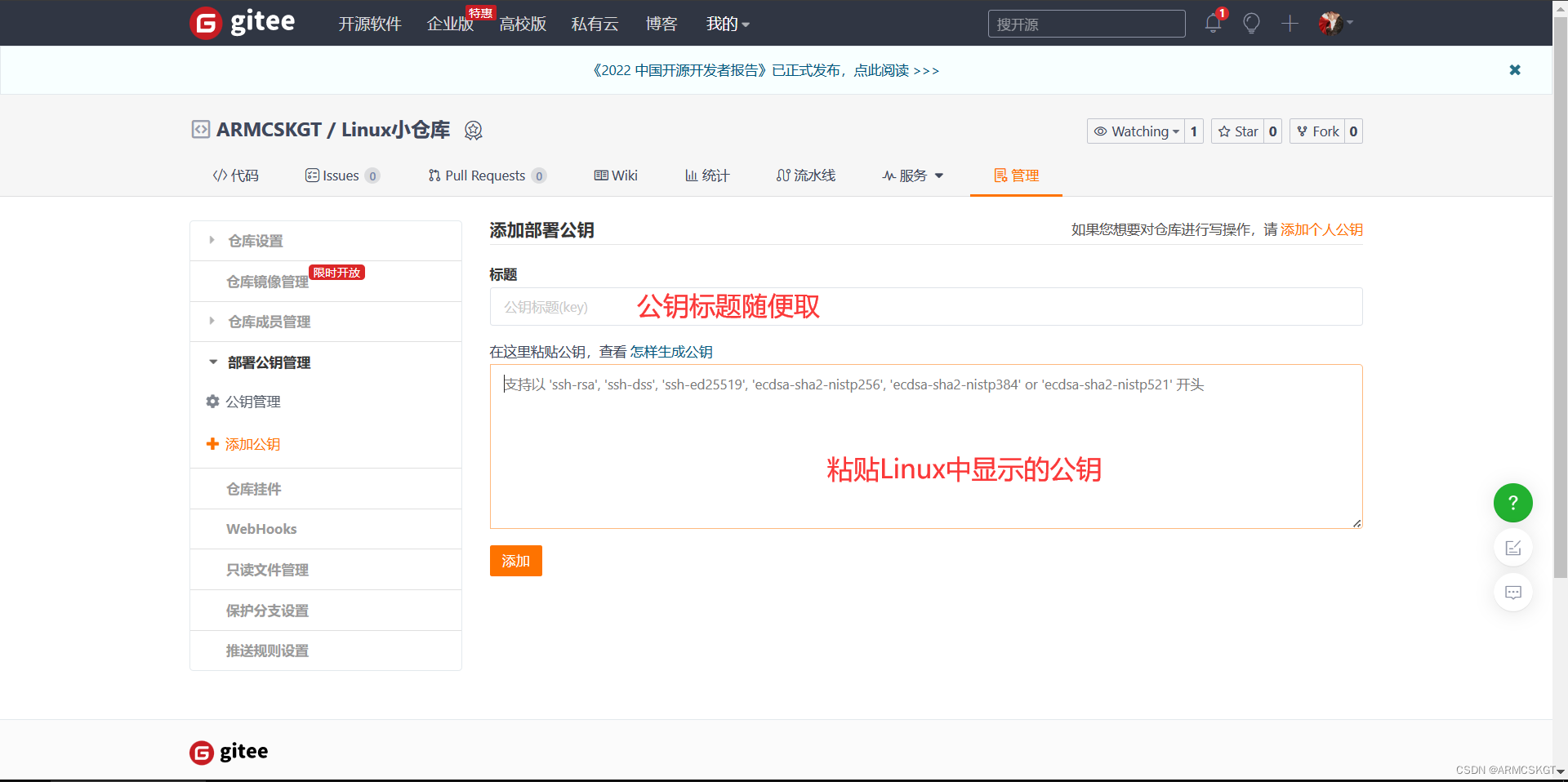
在创建的仓库中进入仓库管理然后添加新公钥! 
将Linux上显示的公钥粘贴!
查看Linux本地Git是否与Giett绑定
指令:
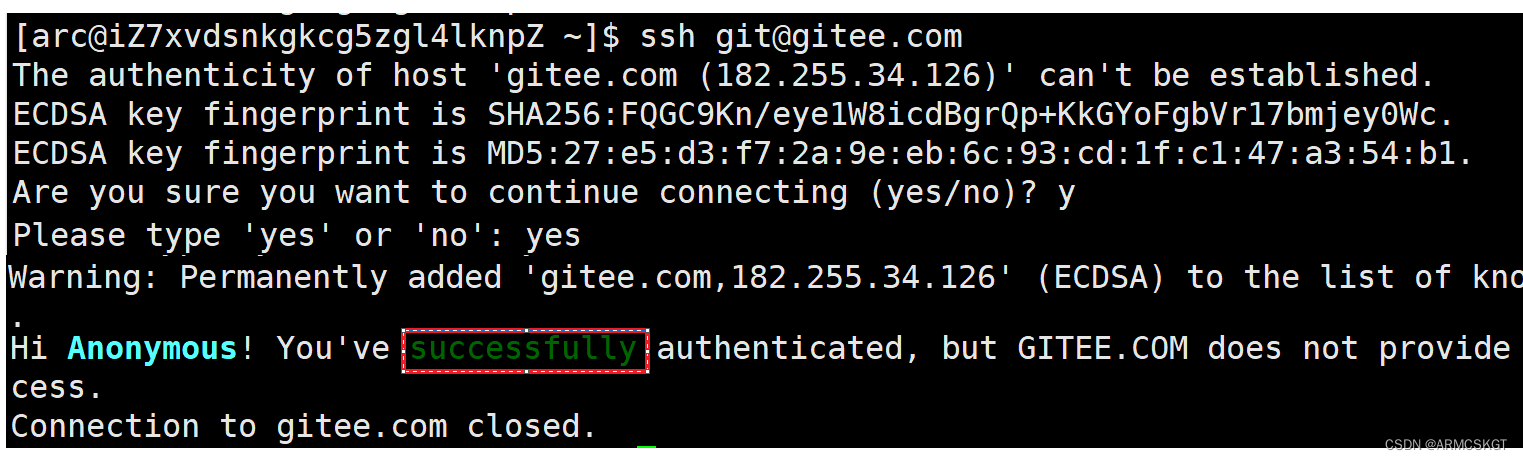
ssh git@gitee.com
输入指令,然后根据提示输入yes即可!successfully提示成功! 注意:这里如果显示指纹生成失败,可能是由于复制公钥的格式有问题,可以使用vim打开再复制!
指令:
vim ~/.ssh/id_rsa.pub
克隆仓库到本地
我们以后提交代码需要将代码放到本地克隆的仓库中,这样方便同步!

进入仓库主页,在右边橙色下载按钮处选择HTTP项复制该网址 指令:
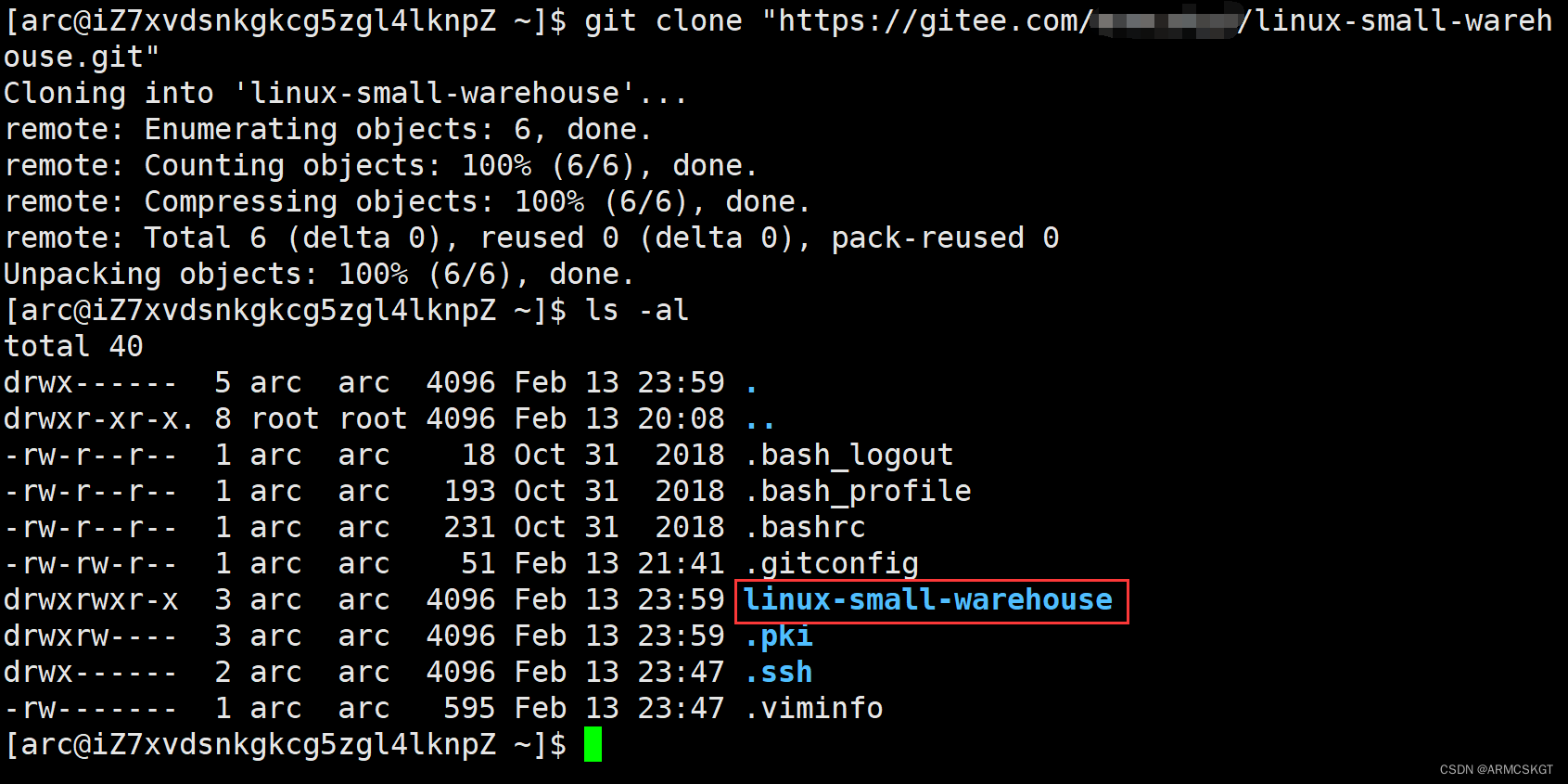
git clone "复制的网址"
克隆完成后使用 ls -al 指令查看克隆下来的目录!(目录名是自己仓库命名的的英文版)
初始化Git
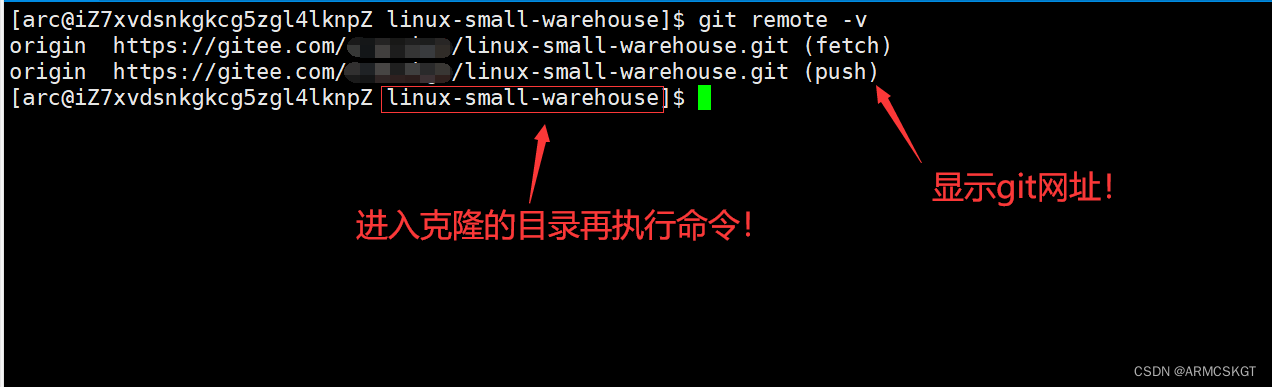
//两条代码都可以,任选其一! git remote -v git remote show origin
注意一定要进入git克隆的仓库中执行命令,否则git将识别不到!
到这里基本上就已经成功了!
三步提交代码到Git
将需要提交的代码文件或目录放入本地Git克隆仓库,然后开始上传!
新增提交的文件 add
指令:
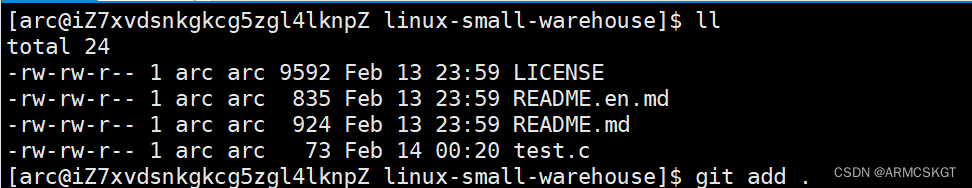
git add . //新增该目录下所有新文件 git add * //新增该目录下所有新文件 git add [文件名] //新增指定新文件(文件名中不要有空格否则会出现错误)
添加文件 commit
指令:
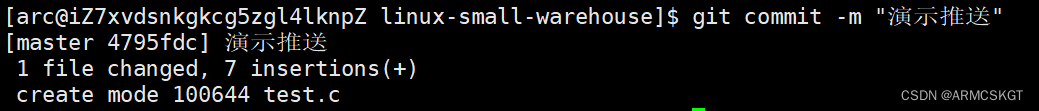
git commit -m "提交日志(这个日志用于说明提交的文件或项目)"
接着上一步继续commit添加 注意:提交日志不能乱写,需要认真对待,而且这些信息可以回溯查看!
推送文件 push
指令:
git push
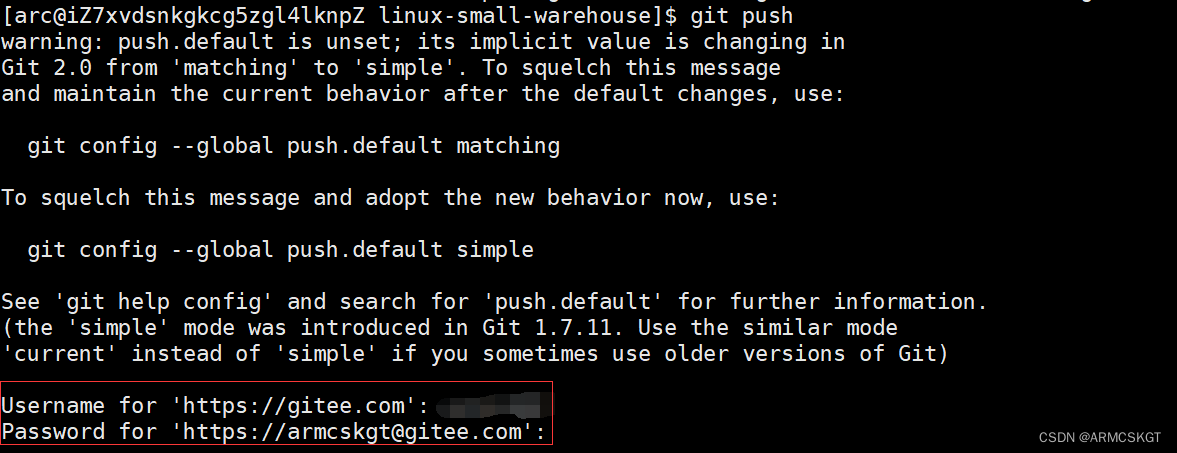
每次push都需要输入用户名和密码 
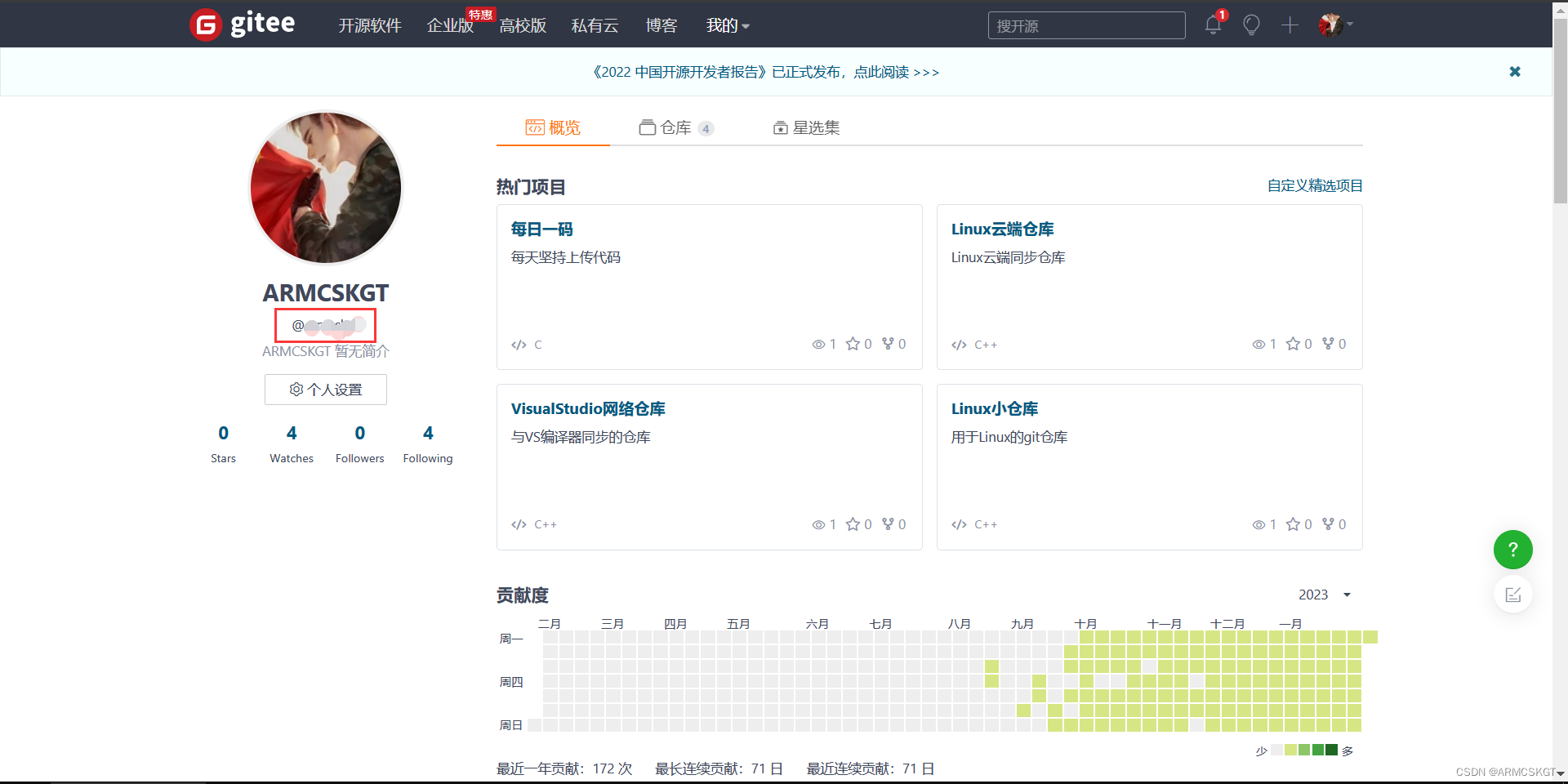
用户名在首页头像下方@处,密码就是注册的密码! 
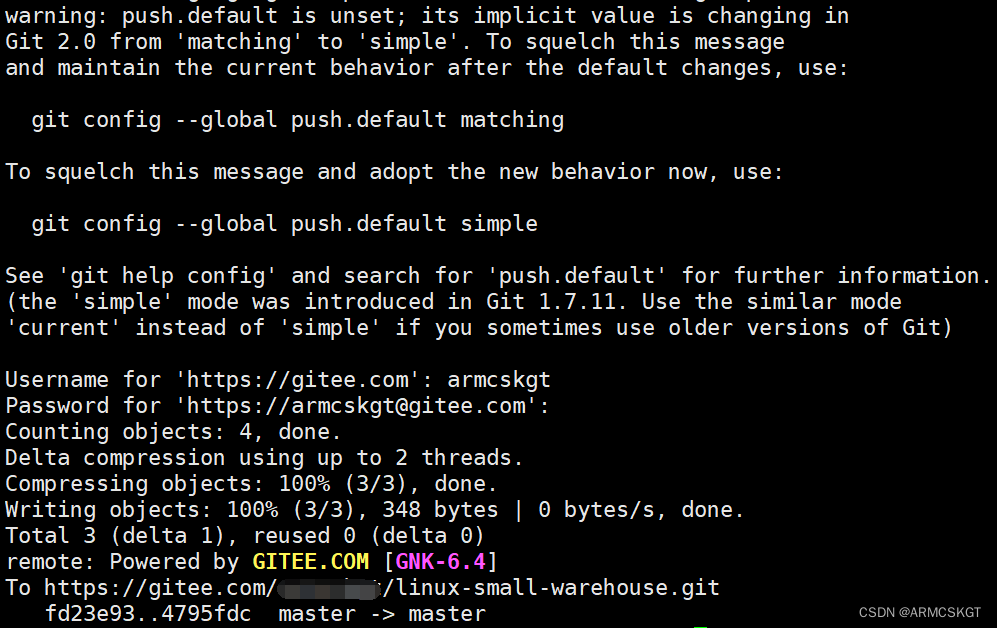
随后显示以下信息代表提交成功! 
在giett中已经查看到上传的文件! 注意:仓库是开源状态,重要文件请谨慎提交!
每次提交,giett首页的小方块就会变绿,当天提交的越多,颜色越深!开始记录自己的进步之旅吧!
配置免密推送Git
配置免密码推送就是在本地生成一个信任证书,然后记录密码自动执行!
进入家目录
cd ~
创建.git-credential文件
touch .git-credential
使用vim打开.git-credential文件
vim .git-credential
在文件中进行编辑
https://{用户名}:{账户密码}@giett.com说明:如果是Github平台则将网址的giett改为github即可!编辑完成后wq保存退出vim!
执行指令绑定信任证书
git config --global credential.helper store
查看绑定情况
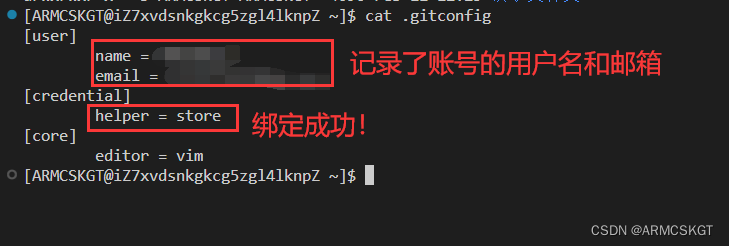
cat ~/.gitconfig
配置成功后push就不需要输入用户名和密码了!
Git其他常用指令
查看提交日志指令
git log //查看历史提交日志,其中的主要内容就是 commit 时填写的内容说明:该指令可以查看以前提交过的所有记录!
删除仓库文件指令
git rm [文件] //删除仓库文件注意:删除文件后需要再次 commit 并 push,才能完成一次完整的删除工作,因为本地删除后需要在云端同步!
查看待上传文件指令
git status //可以查看当前已经添加文件的信息说明:在add和commit指令后,可以提通过该指令查看待上传文件列表!
拉取云端仓库指令
git pull //拉取远程仓库内容注意:如果在giett官网手动进行了改动,则需要更新拉去到本地仓库,否则下次上传会出现异常!所以本地仓库也要与云端仓库进行同步!
撤销上传指令
git reset --soft HEAD^ //在没有push的情况下撤销提交
最后
Git的介绍到这里就结束了,学会使用Git能让我们合理的管理我们的代码,Git强大的功能可以供我们回溯历史文件,对代码进行增删查改等;而且Git的提交也会让我们倍感成就!学习就是日积月累,从现在开始就积累属于我们自己的小绿块吧!
本次Linux配置和使用Git的基本知识就介绍到这里啦,希望能够尽可能帮助到大家。
如果文章中有瑕疵,还请各位大佬细心点评和留言,我将立即修补错误,谢谢!

🌟其他文章阅读推荐🌟
Linux基础指令-CSDN博客
Linux权限的基本知识-CSDN博客
Linux编辑器vim-CSDN博客
🌹欢迎读者多多浏览多多支持!🌹