这篇文章我想给大家学习的就是如何使用 if 去判断 组件的是显示和隐藏,如何使用for循环来渲染列表等重复的内容。
1.if语法的使用
在小程序中,我们可以使用wx:if="{{条件}}"来判断是否需要渲染该代码块

也可以用 wx:elif 和wx:else 来添加 else 判断 :

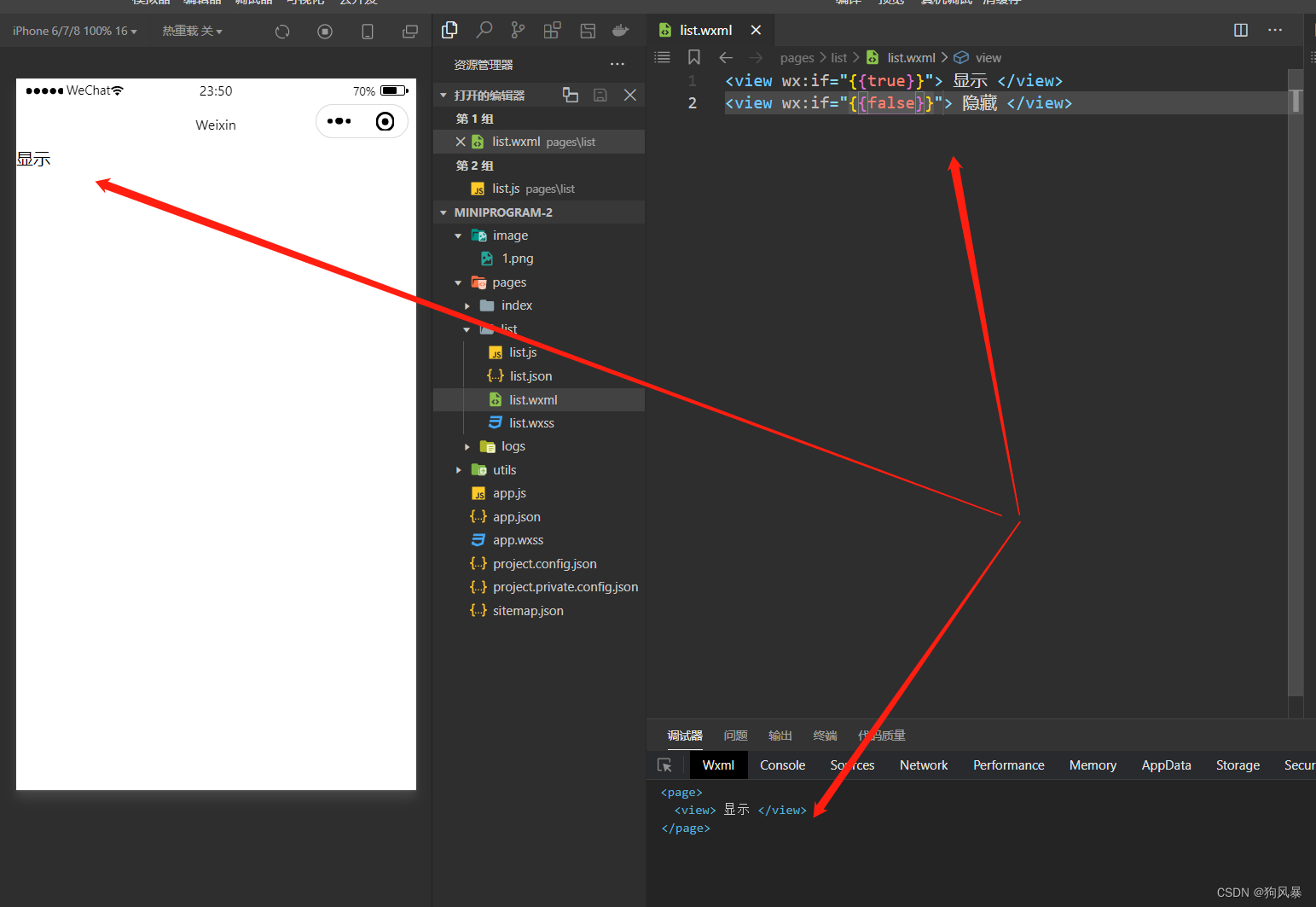
以上是2种方法介绍,我们先来测试一下第一种

通过图片我们发现隐藏的代码被隐藏了,没有渲染出来,这时候我们就可以知道 wx:if 可以控制组件隐藏显示
接下增加条件进行判断
我们现在pages里的data中添加一个sex值为2

我们发现当sex等于2时,代码会之渲染对的组件,所以我们可以通过if来多重判断需要渲染的组件
在这里附加一个内容就是
wx:if 与 hidden 对比
①运行方式不同
wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
hidden 以切换样式的方式(disolay:none/block),控制元素的显示与隐藏
②使用建议
频繁切换时,建议使用hidden
控制条件复杂时,建议使用wx:if搭配wx:elif、wx:else进行展示与隐藏的切换
2.for语法使用
我们都知道for语法在编程语言中是用来循环的,在小程序中也一样,只不过他的用法和if类似,需要在前面加入wx:来使用
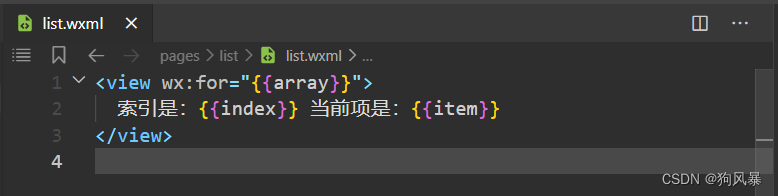
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法如下:

<view wx:for="{{array}}">
索引是:{{index}} 当前项是:{{item}}
</view>
默认情况下,当循环项的索引用index表示;当前循环项用item表示
我们先尝试给data一个数组

page({
data: {
list:['华为','苹果','三星']
}
})<view wx:for="{{list}}">
索引是:{{index}} 当前项是:{{item}}
</view>
这样就能渲染出图中一样的效果,这样就省了我们很多功夫去做同样的事情。
到这里有人就会问,循环变量可以改把?当然可以,我们有这么一种方法
手动指定索引和当前项的变量名(重点*)
使用 wx:for-index 可以指定当前循环项的索引的变量名
使用 wx:for-item 可以指定当前项的变量名
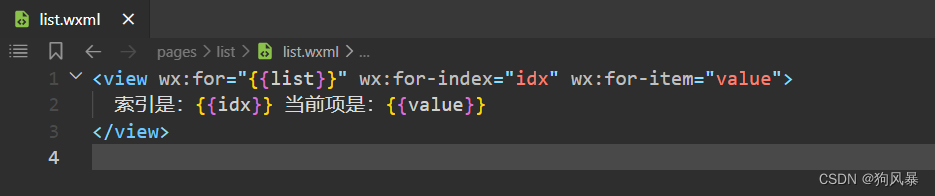
示例代码如下:

<view wx:for="{{list}}" wx:for-index="idx" wx:for-item="value">
索引是:{{idx}} 当前项是:{{value}}
</view>
从图中我们就可以看出通过wx:for-index和wx:for-item 就修改了他们的变量名称,但是细心的同学会发现我们的终端会提示一个这样的内容

这个就是,在在我们for循环中其实有一个 wx:key的属性
翻译那句话就是 现在,您可以为“wx:for”提供属性“wx:key”以提高性能。
所以我们可以在后面加入一个wx:key
<view wx:for="{{list}}" wx:for-index="idx" wx:for-item="value" wx:key="idx">
索引是:{{idx}} 当前项是:{{value}}
</view>
即可消除这个提示。