目录
1、定位元素【8种】
2、操作测试对象
3、添加等待
4、弹窗类型
5、浏览器的操作
6、键盘事件
7、选择框
8、上传文件
1、定位元素【8种】
元素定位是自动化测试的核心,想要去操作一个对象,第一步就是需要我们先去识别这个对象。每个对象就会有专属的属性(特性),而在前端中,一个元素根据它的id,name,class等属性来定位,所以呢,webdriver中提供了一系列的对象定位方法,有以下8种:
- id :全局唯一,一定可以唯一定位到一个元素
- name:不一定全局唯一,有可能定位不到
- class name:不一定全局唯一,有可能定位不到
- link text:不一定全局唯一,有可能定位不到
- partial link text:不一定全局唯一,有可能定位不到
- tag name:不一定全局唯一,有可能定位不到
- xpath:一定可以定位到一个元素
- css selector:样式
注意:不管使用哪种方式,必须要保证页面上该属性的唯一性
各个定位方式分别是什么意思?
- id是页面元素的属性,但并不是所有元素都有id
- name也是页面元素的属性,如果这个元素有name,并且元素的name命名在整个页面是唯一的,就可以使用这种方式
- class和tag name【标签名】,如input就是一个标签的名字,可以通过find_element_by_tag_name("input") 函数来定位,如class="su",可以通过find_element_by_class_name("s_ipt")函数定位百度输入框
- css定位,css使用选择器来为页面元素绑定属性
- XPath定位,就是扩展了上面的id和name定位方式
- link text定位,通过链接内容来定位
- Partial link text定位,通过链接部分文字定位
- 最常用的两种方式:css选择器【cssSelector】、XPath选择器
使用举例:
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
/**
* Created with IntelliJ IDEA.
* Description:
* User:龙宝
* Date:2023-02-09
* Time:18:28
*/
public class First {
public void zhaoliyingTest() throws InterruptedException {
//打开浏览器,创建驱动实例
ChromeDriver chromeDriver = new ChromeDriver();
//执行慢一点
Thread.sleep(2000);
chromeDriver.get("https://www.baidu.com");
Thread.sleep(2000);
//找到对话框,输入关键词
chromeDriver.findElement(By.cssSelector("#kw")).sendKeys("赵丽颖");
Thread.sleep(2000);
//找到查询按钮,点击查询按钮
chromeDriver.findElement(By.cssSelector("#su")).click();
Thread.sleep(2000);
//关闭浏览器,退出
chromeDriver.quit();
}
}如何知道使用某种定位元素方式时,该属性的名称【例如:上述代码中为什么是"#kw"、"#su"】,以百度首页举例:

鼠标放在右侧指定的代码上,右击:

这就是各个属性的名称,选择自己要使用的复制即可~
8中定位方式举例:
package com;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
/**
* Created with IntelliJ IDEA.
* Description:
* User:龙宝
* Date:2023-02-13
* Time:17:08
*/
public class Demo {
public void demo1() {
ChromeDriver chromeDriver = new ChromeDriver();
chromeDriver.get("https://www.baidu.com");
//id定位
chromeDriver.findElement(By.id("kw"));
//name定位
chromeDriver.findElement(By.name("wd"));
//class name 定位
chromeDriver.findElement(By.className("s_ipt"));
//link text定位
chromeDriver.findElement(By.linkText("百度一下"));
//partial link text定位
chromeDriver.findElement(By.partialLinkText("百度"));
//tag name 定位
chromeDriver.findElement(By.tagName("input"));
//xpath 定位
chromeDriver.findElement(By.xpath("/html/body/div[1]/div[2]/div[5]/div[1]/div/form/span[1]/input"));
//scc selector 定位
chromeDriver.findElement(By.cssSelector("#kw"));
}
}
2、操作测试对象
webdriver中提供了一下几种常用的操作对象方法
- click:点击对象
- send_keys:在对象上模拟按键输入
- clear:清除对象的内容
- submit:提交表单
- text:用于获取元素的文本信息
chromeDriver.findElement(By.cssSelector("#su")).click();
chromeDriver.findElement(By.cssSelector("#kw")).sendKeys("Java");
chromeDriver.findElement(By.cssSelector("#kw")).clear();
//获取页面的标题
chromeDriver.getTitle();
//获取URL
chromeDriver.getCurrentUrl();3、添加等待
- 强制等待:Thread.sleep(5)------只能选择一个固定的时间的等待
- 隐式等待:全局隐式等待——隐式等待会一直轮询判断元素是否存在,如果不存在就等待设置好的时间里不断的进行轮询,直到元素能够被找到
- 显示等待:显式等待必须在每一个需要等待的元素前面进行声明,而隐式等待一般都是在要等待的对象之后声明,都属于智能等待方式;
- 流畅等待
//强制等待
Thread.sleep(3000);
//隐式等待
ChromeDriver driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
driver.get("https://www.biadu.com");
driver.findElement(By.cssSelector("#kw"));
//显示等待
new WebDriverWait(driver,Duration.ofSeconds(5))
.until(driver->driver.findElement(By.cssSelector("#\\31 > div > ")));
//关闭
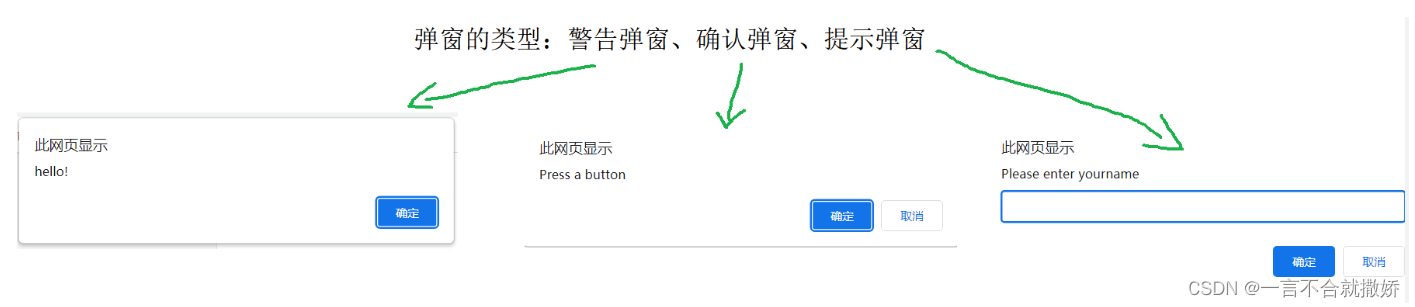
driver.quit();4、弹窗类型
弹窗类型:警告弹窗、确认弹窗、提示弹窗

//打开弹窗
driver.findElement(By.cssSelector("body > input[type=button]")).click();
Thread.sleep(3000);
//切换到弹窗进行弹窗的处理
Alert alert = driver.switchTo().alert();
Thread.sleep(3000);
//弹窗输入文本
alert.sendKeys("hahahha");
Thread.sleep(3000);
//1、点击确认
alert.accept();
//2、点击取消
// alert.dismiss();5、浏览器的操作
浏览器最大化:
driver.maximize_window()设置浏览器宽高:
driver.set_window_size(480,800)浏览器导航:
//进入页面
driver.navigate().to("https://www.baidu.com");
//等同于
//driver.get("https://www.baidu.com");
//回退
driver.navigate().back();
//前进
driver.navigate().forward();
//刷新
driver.navigate().refresh();控制浏览器滚动条:
void scriptControll() throws InterruptedException {
ChromeDriver driver = new ChromeDriver();
driver.get("https://image.baidu.com/");
Thread.sleep(3000);
//执行js命令:让页面置顶/置底
//如果想要滑到最小面,值设置的大一些就行
driver.executeScript("document.documentElement.scrollTop=5000");
Thread.sleep(3000);
//0就是顶部
driver.executeScript("document.documentElement.scrollTop=0");
driver.get("https://www.baidu.com");
Thread.sleep(3000);
driver.executeScript("var texts = document.querySelector('#kw');texts.value='java104&105'");
Thread.sleep(3000);
driver.quit();
}6、键盘事件
from selenium.webdriver.common.keys import Keys #需要引入keys 包
键盘按键用法:
通过send_keys()调用按键:
sendkeys(Keys.TAB) // TAB
sendkeys(Keys.ENTER) // 回车
//tab 的定位相当于清除了密码框的默认提示信息,等同clear()
driver.findElement(By.id("account")).sendKeys(Keys.TAB);
//也可定位登陆按钮,通过enter(回车)代替click()
driver.findElement(By.id("login")).sendKeys(Keys.ENTER);7、选择框
WebElement ele = driver.findElement(By.cssSelector("#ShippingMethod"));
//先创建选择框对象
Select select = new Select(ele);
Thread.sleep(3000);
//根据文本来选择
// select.selectByVisibleText("UPS Next Day Air ==> $12.51");
//根据属性值来选择
// select.selectByValue("12.51");
//根据序号来选择
select.selectByIndex(1);
Thread.sleep(3000);下拉框:

8、上传文件
sendKeys("文件路径+文件");
driver.findElement(By.id("load")).sendKeys("D:\\CCL\\Documents\\Chrome");好啦,我们下期见咯~