CSS样式表继承
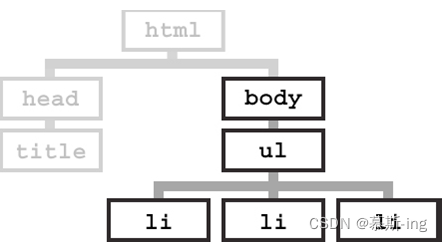
要想了解css样式表的继承,我们先从文档树(HTML DOM)开始。文档树由HTML元素组成。

文档树和家族树类似,也有祖先、后代、父亲、孩子和兄弟_。
那么CSS样式表继承指的是,特定的CSS属性向下传递到子孙元素。
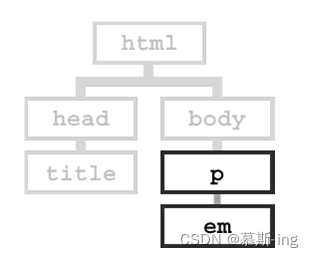
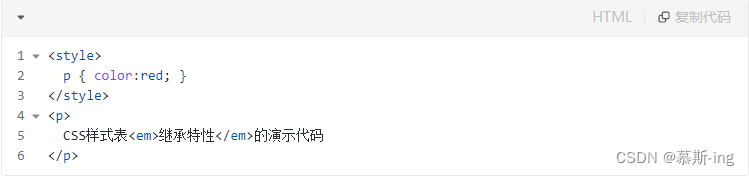
例如:(有如下结构)


运行结果:

在浏览器中p 和 em 字体同时变红。
我们并没有指定em的样式,但em继承了它的父亲元素p的样式特性。
注意: 当然也不是所有的css属性都会被子类继承,例如border属性。
CSS样式表的优先级
CSS 优先规则1: 最近的祖先样式比其他祖先样式优先级高。
CSS 优先规则2:"直接样式"比"祖先样式"优先级高。
CSS 优先规则3:优先级关系:内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器
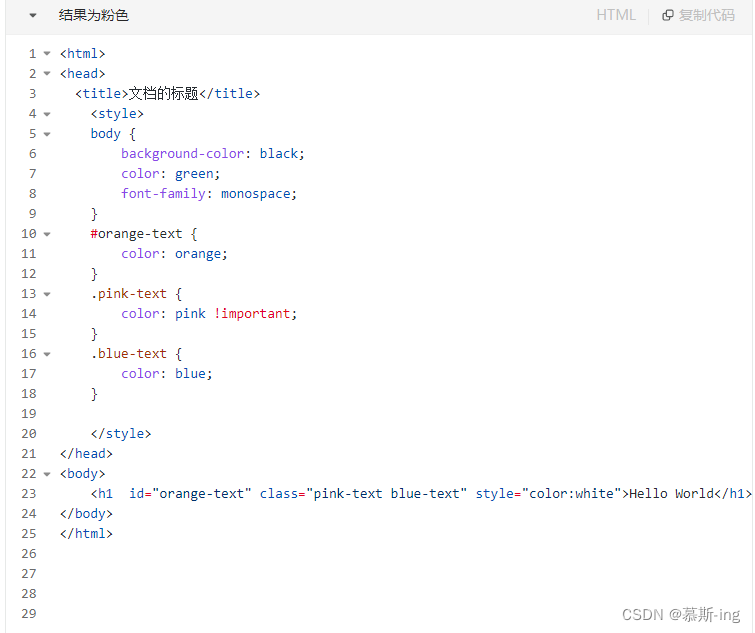
CSS 优先规则4:属性后插有 !important 的属性拥有最高优先级。
CSS 优先规则5:第二个声明始终优于第一个声明。
(浏览器读取 CSS 是由上到下的,这就意味着,如果发生冲突,浏览器将会应用最后声明的样式)
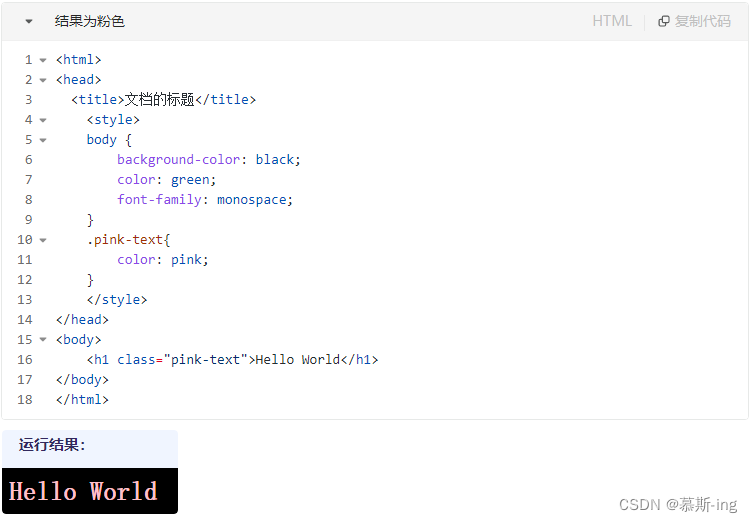
(1)Class 选择器的优先级高于继承样式

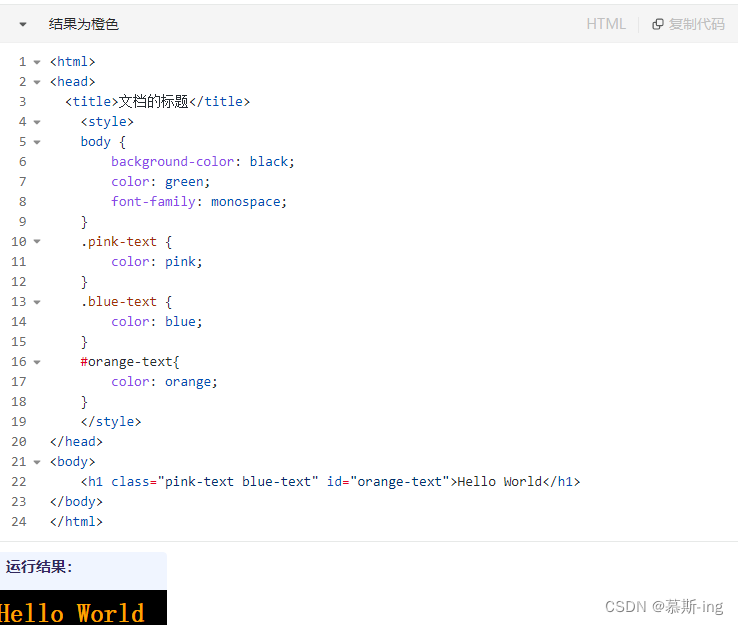
(2)ID 选择器优先级高于 Class 选择器

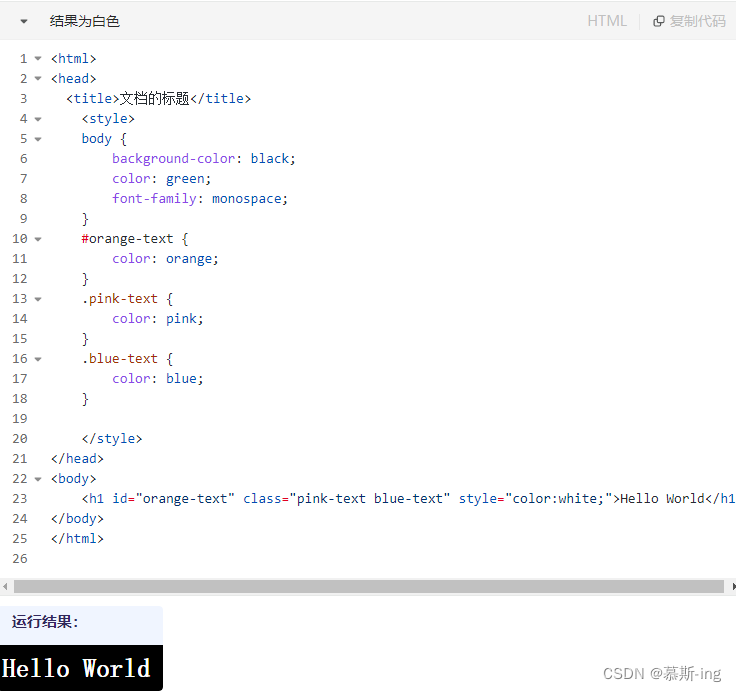
(3)内联样式的优先级高于 ID 选择器
id 选择器无论在style标签哪里声明,都会覆盖 class 声明的样式,其实还有其他方法可以覆盖重写 CSS 样式,如行内样式。**

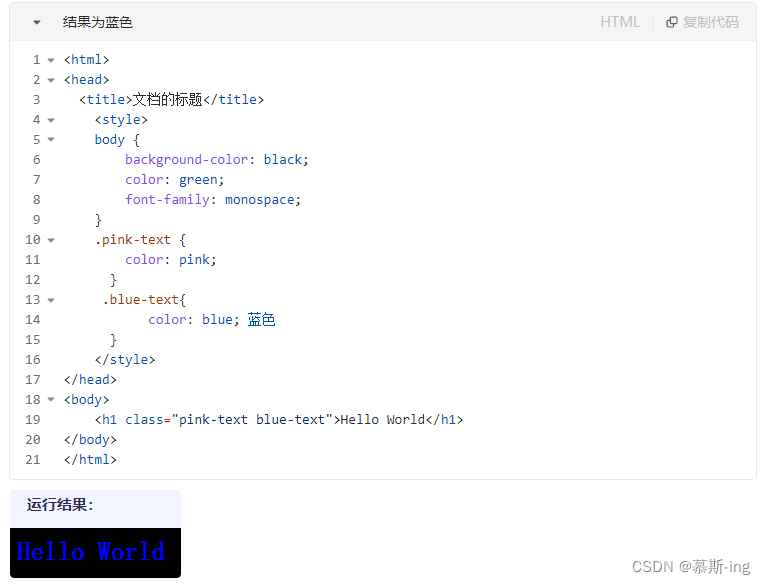
(4)HTML 元素里应用的 class 的先后顺序无关紧要
但是,在<style>标签里面声明的class顺序十分重要,第二个声明始终优于第一个声明。**

(5)Important 的优先级最高