一、背景
目前前端主流框架有Vue、react、Angular等,其中Vue简单易学,只要稍微会点HTML、CSS、JavaScript基础就能很快上手Vue,其门槛低,上手速度快的特点,深受测试开发同学喜爱,已逐渐成为测开必备的前端知识技能。网上很多测开开源的框架前端也都是采用Vue实现的,因此如果打算往测开方向发展的同学,学习Vue势在必行。
二、创建第一个Vue项目
1、安装Node.js
Vue框架是基于Node.js运行的,因此如果你电脑上没有安装过,第一步先下载并安装Node.js。下载地址:http://nodejs.cn/download/
下载安装后检查是否安装成功:node -v
2、安装Vue脚手架
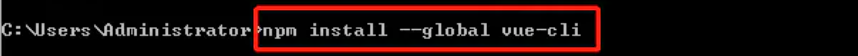
全局安装脚手架:npm install vue-cli -g

安装完成后输入:vue -V, 如果出现相应的版本号,则说明安装。
创建一个基于 webpack 模板的新项目: vue init webpack my-project

进入项目,安装并运行:
$ cd my-project
$ cnpm install
$ cnpm run dev
成功执行以上命令后访问 http://localhost:8080/,页面显示如下:

三、Vue项目目录结构
进入Vue项目目录,你会发现下面有很多的文件夹,具体每个文件夹的作用是什么呢?可以参看下图理解:

编程过程中使用最频繁的是:
components目录:存放页面组件,在此目录下创建开发新的页面组件
router目录:index.js,页面组件开发完成后,需要为组件设置访问路径
四、Vue双向数据绑定
双向数据绑定是Vue的特点之一,什么是双向数据绑定呢?双向数据绑定:当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化:

为了更好的理解,我们先看看单向数据绑定时的代码是怎样的:
<input type="text" id="vendorId" value="1" name="vendorId" placeholder="请输入商家ID">
<input type="text" id="storeId" value="12" name="storeId" placeholder="请输入门店ID">
//script里面获取视图文本框的值:
var vendorId = document.getElementById("vendorId");
var storeId = document.getElementById("storeId");
//将值组装成后端接口入参:
var params={"vendorId":vendorId, "storeId":storeId};
//script里面修改视图文本框的值:
vendorId.value="3"
storeId.value="66"
而双向数据绑定的写法如下,可以看出代码量少了很多:
<el-input v-model="form.vendorId" placeholder="请输入商家ID"/>
<el-input v-model="form.storeId" placeholder="请输入门店ID"/>
//script里面定义视图文本框的值,并且自动装填到了data入参,值一旦修改,视图文本框的值自动修改:
data() {
return {
form: {
vendorId: '1',
storeId:'12'
}
单向数据绑定的优点:单向数据流,这样做的好处是所有状态变化都可以被记录、跟踪,状态变化通过手动调用通知,源头易追溯,没有“暗箱操作”。同时组件数据只有唯一的入口和出口,使得程序更直观更容易理解,有利于应用的可维护性。缺点:代码量会相应的上升,数据的流转过程变长,从而出现很多类似的样板代码,会显得啰嗦及繁琐。目前使用单项数据绑定的框架主要有React。
双向数据绑定的优点:在表单交互较多的场景下,会简化大量业务无关的代码。缺点:由于都是“暗箱操作”,我们无法追踪局部状态的变化(虽然大部分情况下我们并不关心),潜在的行为太多也增加了出错时debug的难度。同时由于组件数据变化来源入口变得可能不止一个,新手玩家很容易将数据流转方向弄得紊乱,如果再缺乏一些“管制”手段,最后就很容易因为一处错误操作造成应用雪崩。
双向数据绑定最经常的应用场景就是表单了,这样当用户在前端页面完成输入后,不用任何操作,我们就已经拿到了用户的数据存放到数据模型中了。目前。实现双向数据绑定的前端框架主要有AngularJS,VueJS等。
==============================================================================
以上就是本次的全部内容,都看到这里了,如果对你有帮助,麻烦点个赞+收藏+关注,一键三连啦~
欢迎关注下方我的公众号:程序员杨叔,各类文章都会第一时间在上面发布,持续分享全栈测试知识干货,你的支持就是作者更新最大的动力~