文章目录
- 一、企业站点样式实战
- 1.1 版心
- 1.2 reset.css
- 1.3 index.css(首页的样式)
- 1.4 溢出
- 1.5 元素类型
- 1.6 元素类型的转换
- 1.7 行内块元素的特殊情况:img标签的特殊性
一、企业站点样式实战
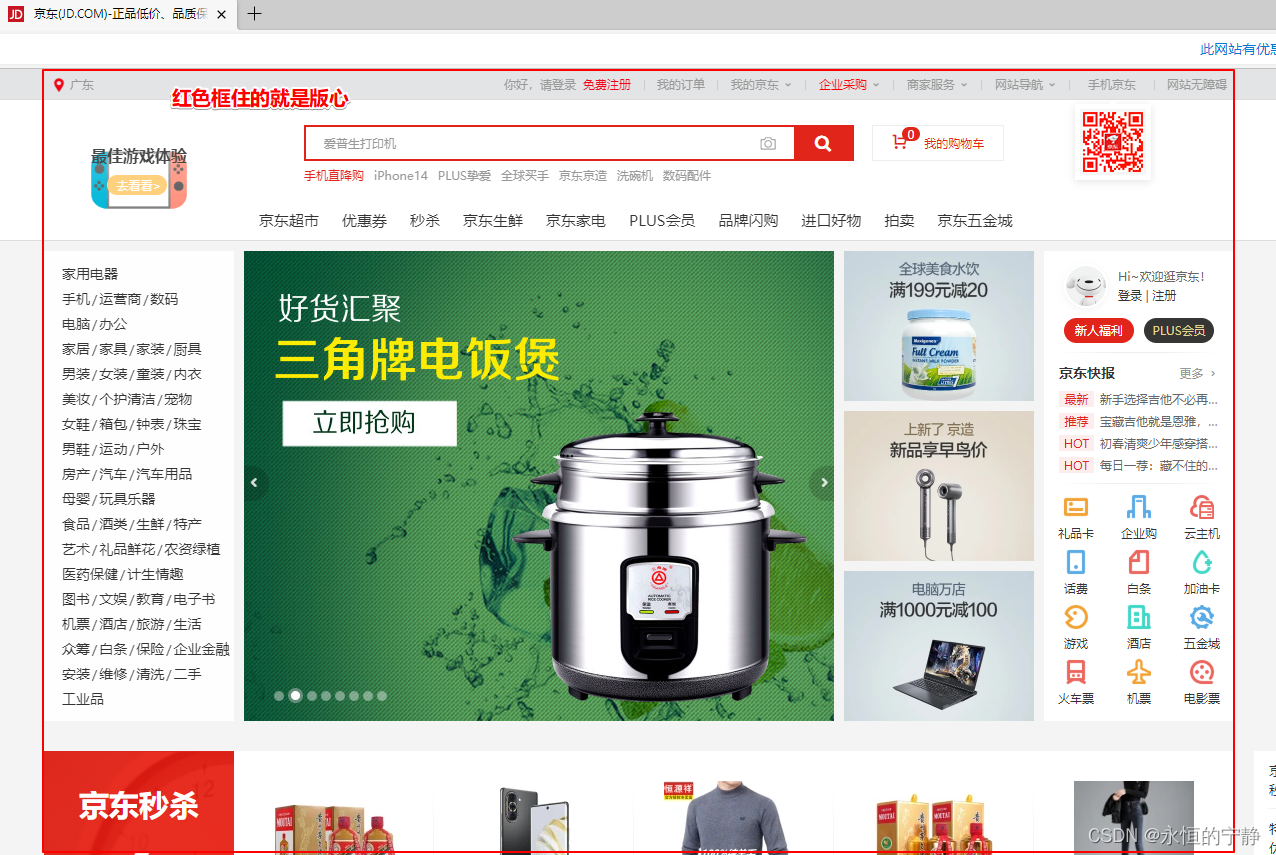
1.1 版心

1.2 reset.css
/* reset.css用作清除一些常用标签的默认属性和设定一些公共的样式*/
/* 清除外边距内填充*/
*{
margin: 0;
padding: 0;
}
/* 清除h1-h6的加粗和字体大小 */
h1, h2, h3, h4, h5, h6{
font-size: 16px;
font-weight: normal;
}
/* 列表样式重置,去掉小圆点*/
ul, ol, li{
list-style: none;
}
/* 去掉a和u的下划线 */
a, u{
text-decoration: none;
}
/* 去掉倾斜*/
em, i{
font-style: normal;
}
/* 去掉加粗 */
b, strong{
font-weight: normal;
}
/* 去掉输入框默认选择边框变色 */
input{
outline: none;
}
/* 将图片标签转成块元素*/
img{
display: block;
}
1.3 index.css(首页的样式)
行级标签每个后面都有间隔,想要去掉间隔转成块级标签然后浮动。
行高和字体大小一样可以消除误差
行级元素没有宽高,需要转成块级元素才有宽高
浮动最好在一个有固定宽高的盒子中进行浮动
1.4 溢出
一个有固定宽高的盒子,里面的内容太多了默认就会溢出。
语法:overflow
取值
visible 溢出显示(默认)
hidden 溢出隐藏
scroll 溢出部分滚动可见 不滚动也有滚动条
auto 溢出部分可滚动,如果不滚动就没有滚动条
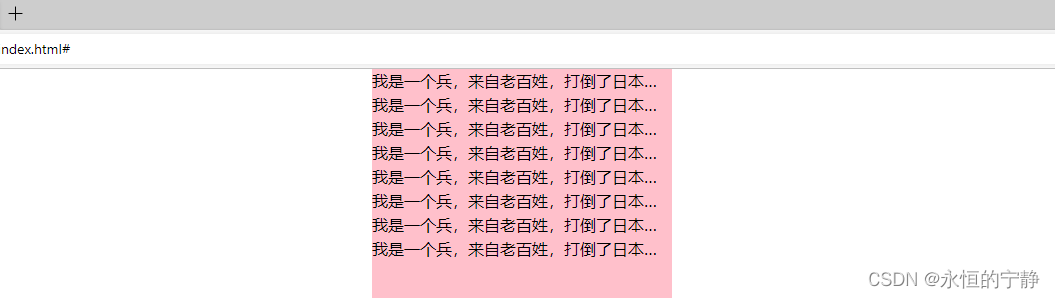
文本溢出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5学习</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul li{
list-style: none;
}
.box{
width: 300px;
height: 800px;
background-color: pink;
margin: 0 auto;
}
ul li{
height: 24px;
line-height: 24px;
/* 有宽 */
width: 300px;
/* 文本不折行 */
white-space: nowrap;
/* 溢出隐藏 */
overflow: hidden;
/* 溢出显示三个圆点 */
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>我是一个兵,来自老百姓,打倒了日本狗强盗,消灭了蒋匪军!</li>
<li>我是一个兵,来自老百姓,打倒了日本狗强盗,消灭了蒋匪军!</li>
<li>我是一个兵,来自老百姓,打倒了日本狗强盗,消灭了蒋匪军!</li>
<li>我是一个兵,来自老百姓,打倒了日本狗强盗,消灭了蒋匪军!</li>
<li>我是一个兵,来自老百姓,打倒了日本狗强盗,消灭了蒋匪军!</li>
<li>我是一个兵,来自老百姓,打倒了日本狗强盗,消灭了蒋匪军!</li>
<li>我是一个兵,来自老百姓,打倒了日本狗强盗,消灭了蒋匪军!</li>
<li>我是一个兵,来自老百姓,打倒了日本狗强盗,消灭了蒋匪军!</li>
</ul>
</div>
</body>
</html>

1.5 元素类型
行元素:
特点:默认横向显示中间会自带间距,不能设定宽高。
块级元素:
特点:有宽高属性默认纵向排列,独占一行
行内块元素:
特点:即可以横向又具有宽高属性
如:input img select textarea
1.6 元素类型的转换
如何把一个元素转换成块元素:
1、display: block
2、通过给元素添加浮动也可以让元素转换为块元素
3、给元素添加定位 绝对定位 固定定位
4、给元素添加父容器并给父元素添加弹性盒子
span{
width: 300px;
height: 300px;
background-color: orange;
/* 定位转成block */
position: absolute;
}
.box{
/* 给父元素添加弹性盒子 */
display: flex;
}
span{
width: 300px;
height: 300px;
background-color: orange;
}
1.7 行内块元素的特殊情况:img标签的特殊性
问题:img 下方 3像素的留白效果
原因:行内块元素默认的对齐方式是基线对齐
解决办法:
1、display: block
2、vertical-align 对齐方式可以使用除了基线对齐以外的三种都可以清除3像素的留白问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5学习</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 500px;
height: 400px;
background-color: pink;
line-height: 400px;
}
.box img{
width: 300px;
height: 150px;
/* 想要这个属性生效,父元素必须加上line-height属性*/
vertical-align: middle;
}
</style>
</head>
<body>
<div class="box">
<img src="./images/1.jpeg" alt="">
</div>
</body>
</html>














![腾讯xSRC[linux+docker]搭建教程](https://img-blog.csdnimg.cn/d18e2614414b4ad6b662bce774db92e9.png)