JavaScript Window - 浏览器对象模型
浏览器对象模型 (BOM)
BOM:Browser Object Model 是浏览器对象模型,BOM由多个对象构成,其中代表浏览器窗口的window对象是BOM的顶层对象也是核心对象,其他对象都是该对象的子对象。
BOM对象包含
(1)window 对象,是 JS 的最顶层对象,其他的 BOM 对象都是 window 对象的属性。
(2)document 对象,文档对象;
(3)location 对象,浏览器当前URL信息;
(4)navigator 对象,浏览器本身信息;
(5)screen 对象,客户端屏幕信息;
(6)history 对象,浏览器访问历史信息;
在浏览器中,window对象有双重角色,它既是通过javascript访问浏览器窗口的一个接口,又是ECMAScript规定的Global对象。
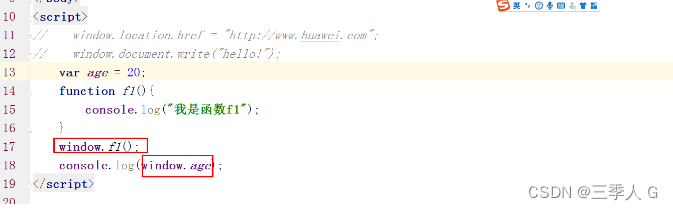
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。

BOM和DOM的关系
(1)DOM通过document对象来访问、控制、修改html和xhtml等文档中的内容
(2)BOM通过 window 对象来访问、控制、修改浏览器中的内容
联系:BOM包含DOM。
区别:DOM描述了处理网页内容的方法和接口,即操作页面内部
BOM描述了与浏览器进行交互的方法和接口,即操作页面之间
Window 对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至 HTML DOM 的 document 也是 window 对象的属性之一:
window.document.getElementById("header");
与此相同:
document.getElementById("header");
Window 尺寸
有三种方法能够确定浏览器窗口的尺寸。
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
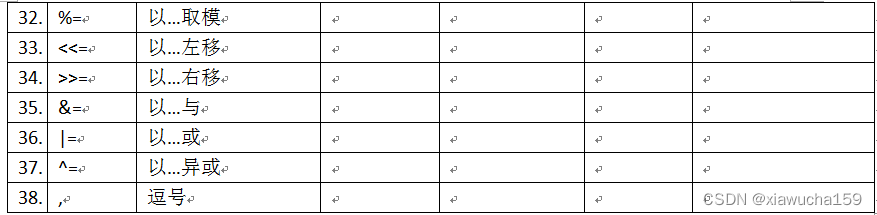
-
window.innerHeight - 浏览器窗口的内部高度(包括滚动条)
-
window.innerWidth - 浏览器窗口的内部宽度(包括滚动条)
对于 Internet Explorer 8、7、6、5: -
document.documentElement.clientHeight
-
document.documentElement.clientWidth
或者 -
document.body.clientHeight
-
document.body.clientWidth
实用的 JavaScript 方案(涵盖所有浏览器,包含 IE8 及以下版本的浏览器):
var w=window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth;
var h=window.innerHeight
|| document.documentElement.clientHeight
|| document.body.clientHeight;
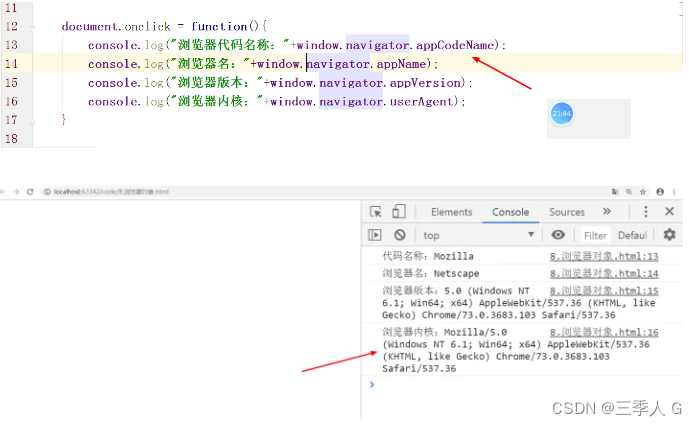
window.navigator对象
window.navigator对象包含大量有关Web浏览器的信息,在检测浏览器及操作系统上非常有用。(这个对象和event一样是一个全局变量,并且是唯一的)
navigator.appCodeName //浏览器代码名的字符串表示
navigator.appName //官方浏览器名的字符串表示
navigator.appVersion //浏览器版本信息的字符串表示
navigator.userAgent //返回和浏览器内核相关的信息
navigator.cookieEnabled //如果启用cookie返回true,否则返回false
navigator.javaEnabled() //如果启用java返回true,否则返回false
navigator.platform //浏览器所在计算机平台的字符串表示
navigator.plugins //安装在浏览器中的插件数组
ps:如果window.navigator.userAgent出现了Mobile,可以确定用户使用的是移动设备。

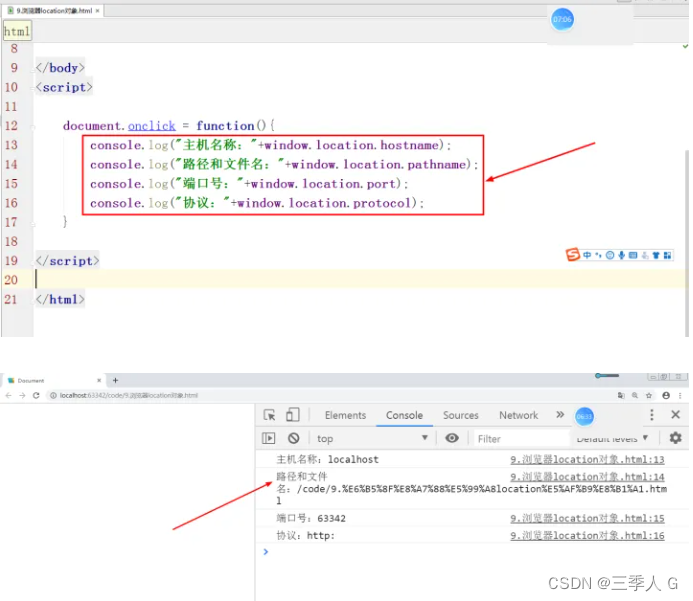
Location 对象
location.hostname 返回 web 主机的域名
- location.pathname 返回当前页面的路径和文件名
- location.port 返回 web 主机的端口 (80 或 443)
- location.protocol 返回所使用的 web 协议(http: 或 https:)