前言
大家新年快乐,刚过了一个年又快要到情人节了,提前祝各位同行有女朋友的情人节快乐,没有对象那就new一个对象吧[滑稽]
关于TypeScript
闲话少说,相信大家在这个平台上看到的文章好多开头都会说一些介绍是多久诞生的,为啥诞生等等等,巴拉巴拉的一大堆,这些东西其实百度一下就知道了,我这里就不做太多了阐述了,理解万岁
什么是TypeScript
我的理解是:之前的JS代码写起来实在太简单了,不像Java啊C啊这些语言,可以规范数据类型,然后写起来很快但是出现了bug调试起来就难了等等等等,所以就有了TypeScript
TS和Js有什么关系呢?
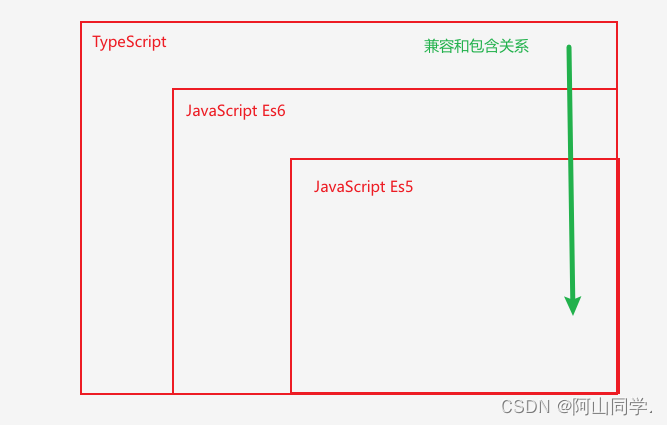
其实ts就相当于js的超集,你可以理解为ts的代码包括Js的语法
换句话说就是 在ES6中的ES5然而这个ES5就是JS

注意:ts并不是一门全新的语言,它只是在js的基础上做的扩展,你写完TS之后你的编译器会将其编译为JS代码,然后JS解析器才会去执行(说人话就是你的浏览器并不能解析ts代码,想要运行的话必须要编译为js,就相当于你买东西要给了钱才能拿走是一个道理)
TS的优点和好处
- 静态类型检查器(规范数据类型类似与varchat,int啊这些)
- 减少运行时异常出现的机率(定义变量或者传参规范数据类型之后的确能减少bug的出现)
- 后期容易维护(其实我并没有啥感觉)
开始上手TypeScript
安装ts
在安装之前请先确保您的电脑已经暗转了node.js且具有npm包管理器
命令行全局安装方式如下
npm install -g typescript

验证是否安装完成的方法
在命令行中输入tsc -v如果出现了版本号则为安装成功

编写基础代码
我这边使用的编辑工具为VSCode,本人其实也是推荐这个工具的,微软大大出品嘛,并且vscode貌似也是使用ts开发的
- 首先打开你的编辑器新建一个扩展名为
ts的文件

首先我们写一个简单的helloworld
其实我们使用js可能就是
(() => {
// 一般定义
function hello_word(str) {
return "hello" + str;
}
let arr = hello_word("world");
console.log(arr);
})();
如果我们使用VSCode运行代码时出现了ts-node的情况该怎么办呢?

其实只需要本地安装ts-node或者手动编译代码即可
手动编译代码的那些坑
手动编译代码
打开你的内置终端
tsc '你需要编译的ts文件'

小提示:输入 tsc之后可以直接tab键补全文件名
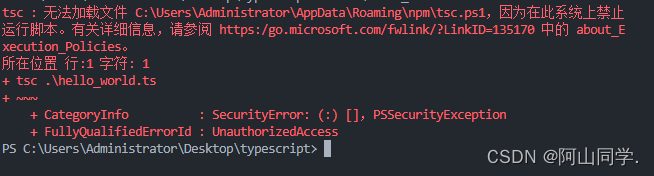
如果出现了下面的问题就以管理员权限运行powerShell执行下面的代码
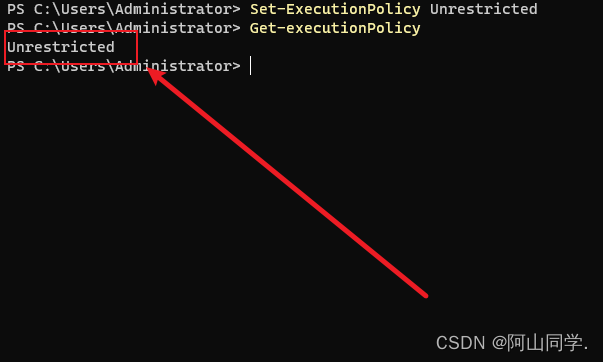
Set-ExecutionPolicy Unrestricted
选择 A 或者 Y然后回车

然后运行下面的代码如果显示结果如图所示则为成功
Get-executionPolicy

执行完毕之后会在同级目录下生成一个同名的JS文件

运行结果如下(node ‘你的js文件’)

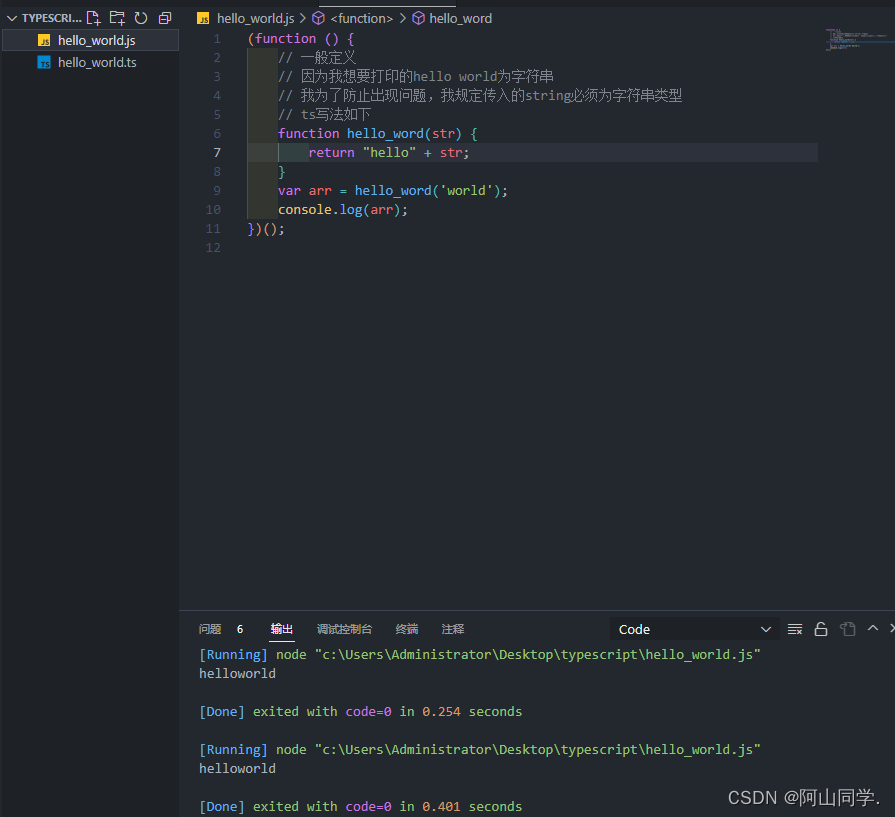
现在我们来试试TS的代码写法
(() => {
// 因为我想要打印的hello world为字符串
// 我为了防止出现问题,我规定传入的string必须为字符串类型
// ts写法如下
function hello_word(str:string) {
return "hello" + str;
}
let arr = hello_word('world');
console.log(arr);
})();
我们可以看到我们编译之后的运行结果是正常的

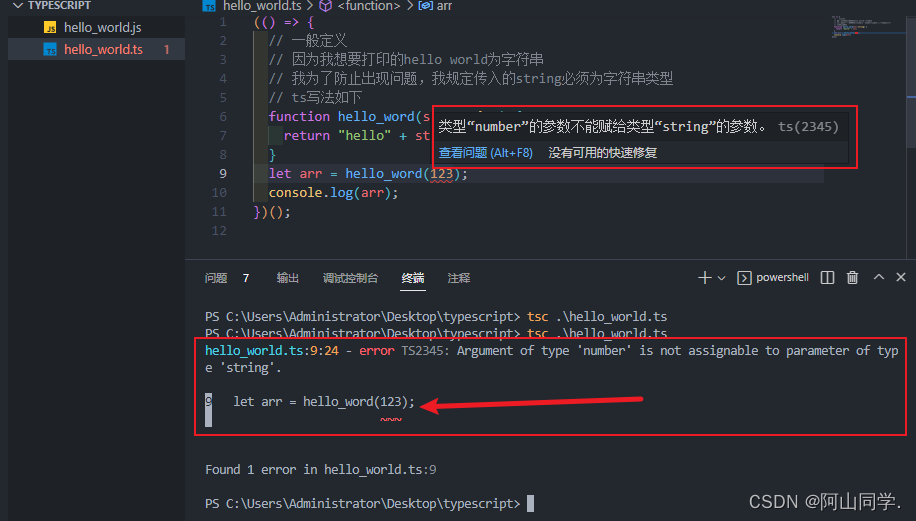
但是我如果调用函数传参的结果错了呢?
例如:我传递一个Number类型的数据呢?

我们会发现立马就会产生报错,如图所示