文章目录
- 📋前言
- 💻关于GitHub打开慢或无法打开的问题
- 💻克隆GitHub的项目到本地
- 💻创建nuxtjs项目
- 🧩无法加载文件的报错问题
- 🧩使用vue init nuxt/starter demo出现的问题
- 🧩另一种命令创建nuxtjs项目
- 💻提交与同步数据到GitHub仓库
📋前言
这篇文章是关于在vscode终端中创建nuxtjs项目的一些步骤,同时还包括了使用Git、GitHub的一些操作,以此文章作为笔记,仅供参考。(前提:已经安装nodejs、git)
关于nuxtjs、ssr、服务端渲染、nuxtjs项目结构等等相关知识点这篇文章就不多多介绍了,在后续的文章或笔记中也还会介绍这些内容(做笔记),接下来就直入主题吧!
相关链接:nuxtjs官网
💻关于GitHub打开慢或无法打开的问题
说实话这个问题对于我来说,我觉得很神奇,平时用 GitHub 比较少,用 gitee 比较多,但是当我需要用到 GitHub 或者要长时间使用时,它就经常出现无法访问、链接超时的问题。

因为 CSDN 新的文章管理规范不能涉及此内容,所以可以来私信我解决此问题,或者网上查找,该文章就不描述过多这些内容了。
💻克隆GitHub的项目到本地
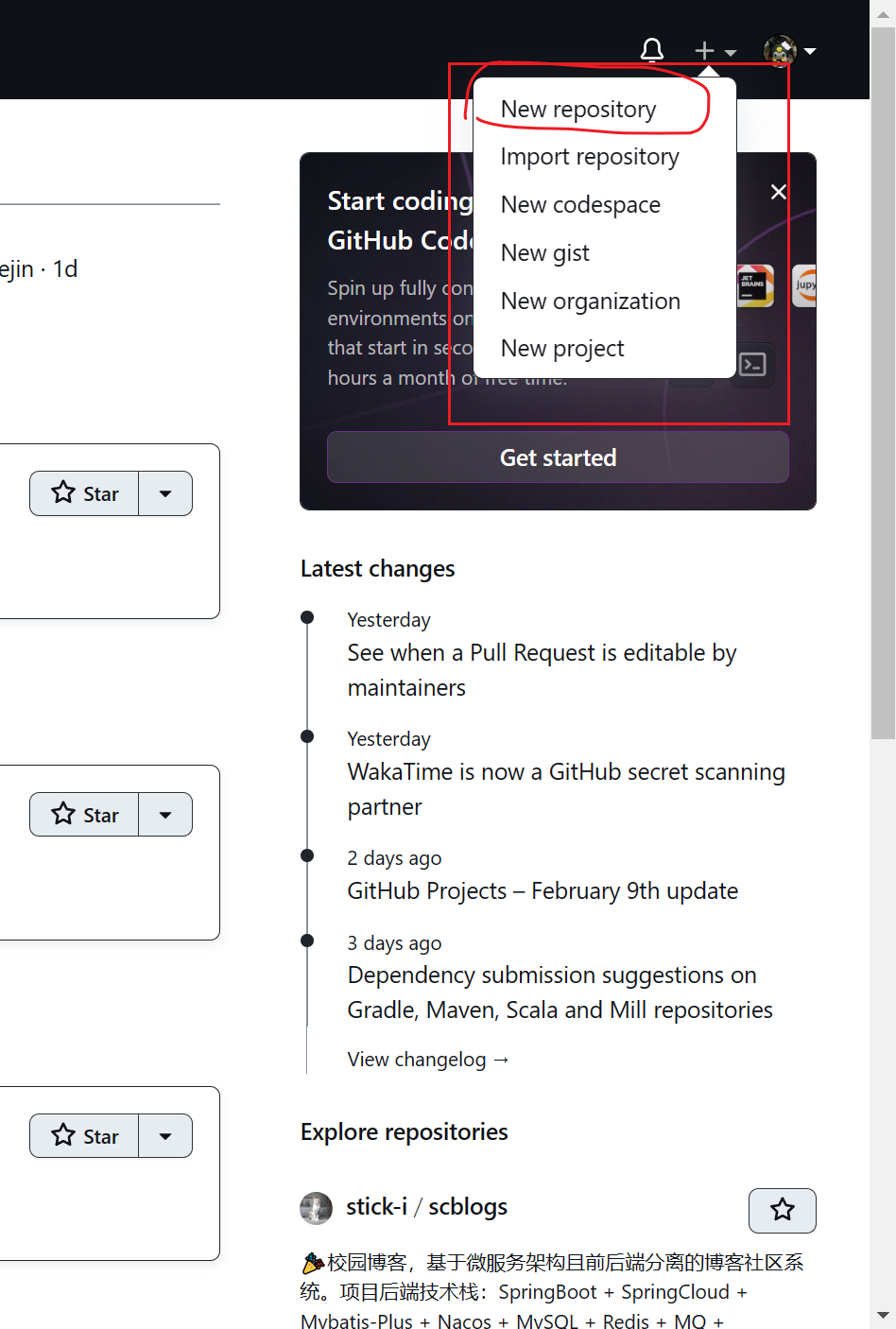
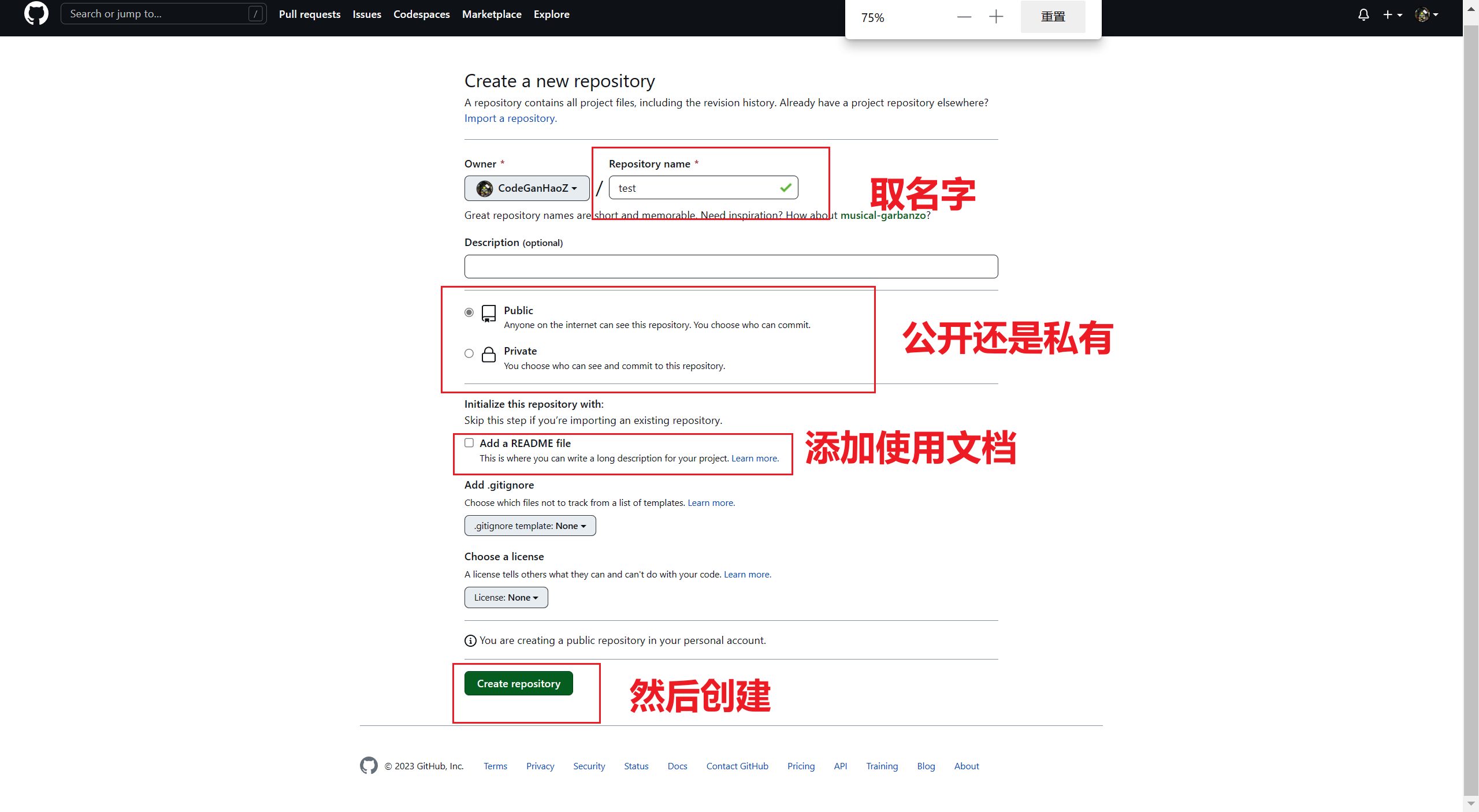
首先在GitHub上面创建一个项目,用于等等的克隆,这里不再过多的赘述详细步骤了,直接看图一步一步来。


然后在本地创建一个新的文件夹,然后鼠标右键这个文件选择git bush here。

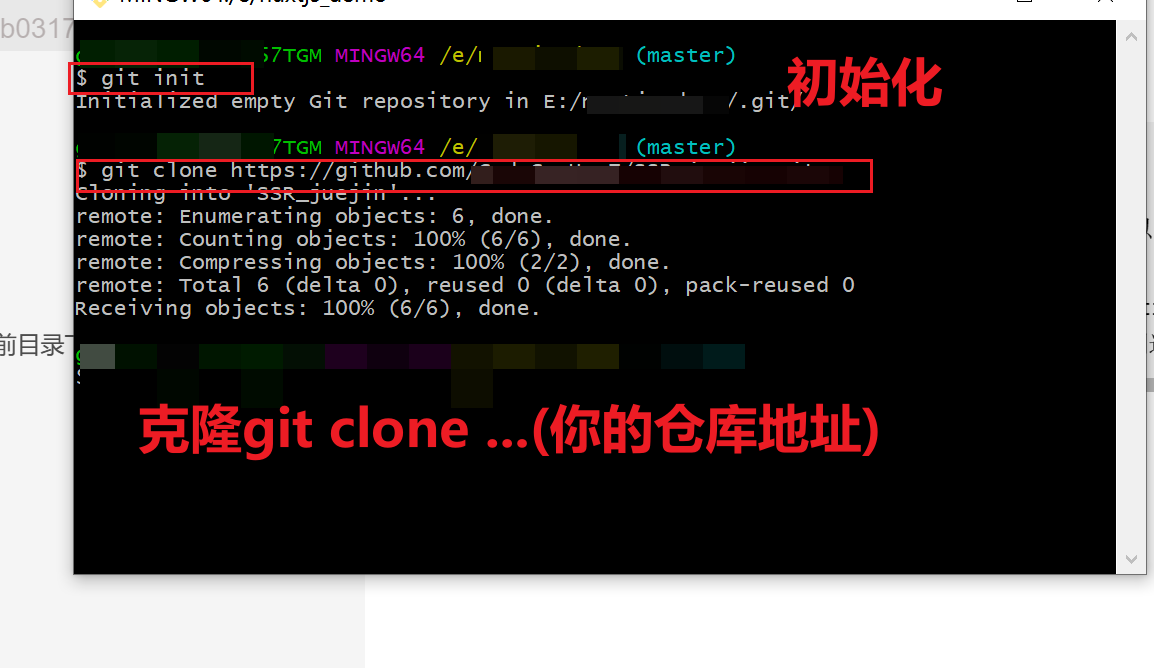
然后 git init 初始化项目,git clone…(你的仓库地址)来克隆项目。

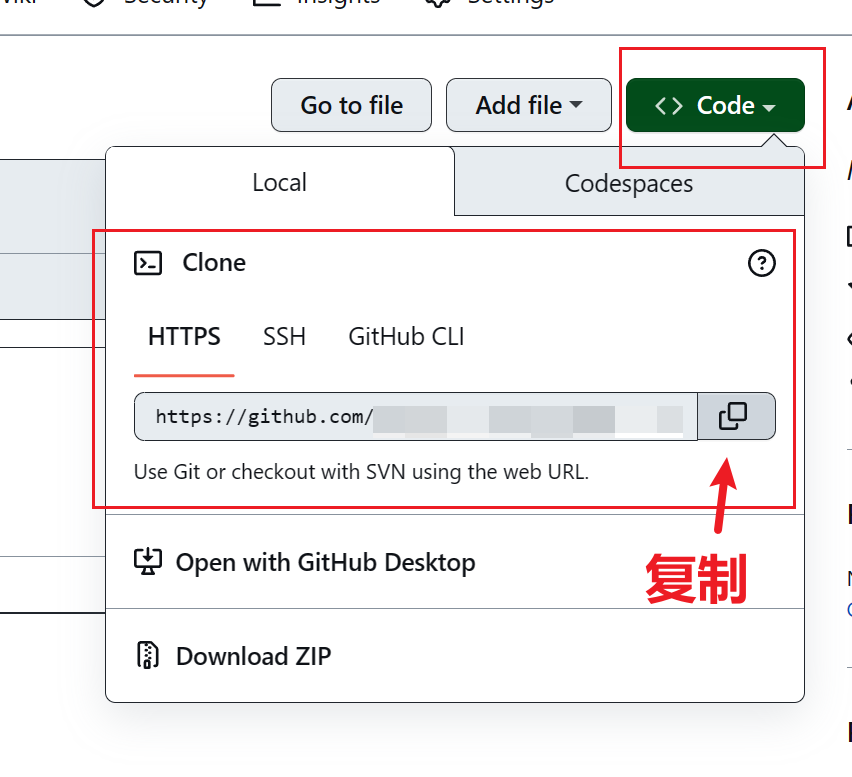
git clone下面这个HTTPS的仓库地址。

补充:这个是经典的创建仓库指令。
git init //把这个目录变成Git可以管理的仓库
git add README.md //文件添加到仓库
git add . //不但可以跟单一文件,还可以跟通配符,更可以跟目录。一个点就把当前目录下所有未追踪的文件全部add了
git commit -m "first commit" //把文件提交到仓库
git remote add origin git@github.com:wangjiax9/practice.git //关联远程仓库
git push -u origin master //把本地库的所有内容推送到远程库上
💻创建nuxtjs项目
克隆完仓库,我们就可以开始创建 nuxtjs 项目了,这里我选择的是在 vscode 终端来继续创建项目,这样可以直接指定好在哪个文件夹下了。(前提:已经安装好vue/cli)
🧩无法加载文件的报错问题
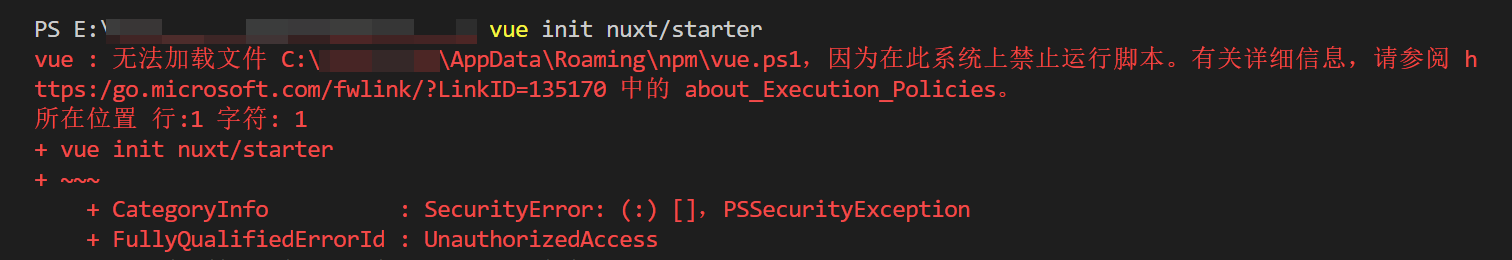
报错如下:
vue : 无法加载文件 C:\Users\ghw\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。

解决方法:
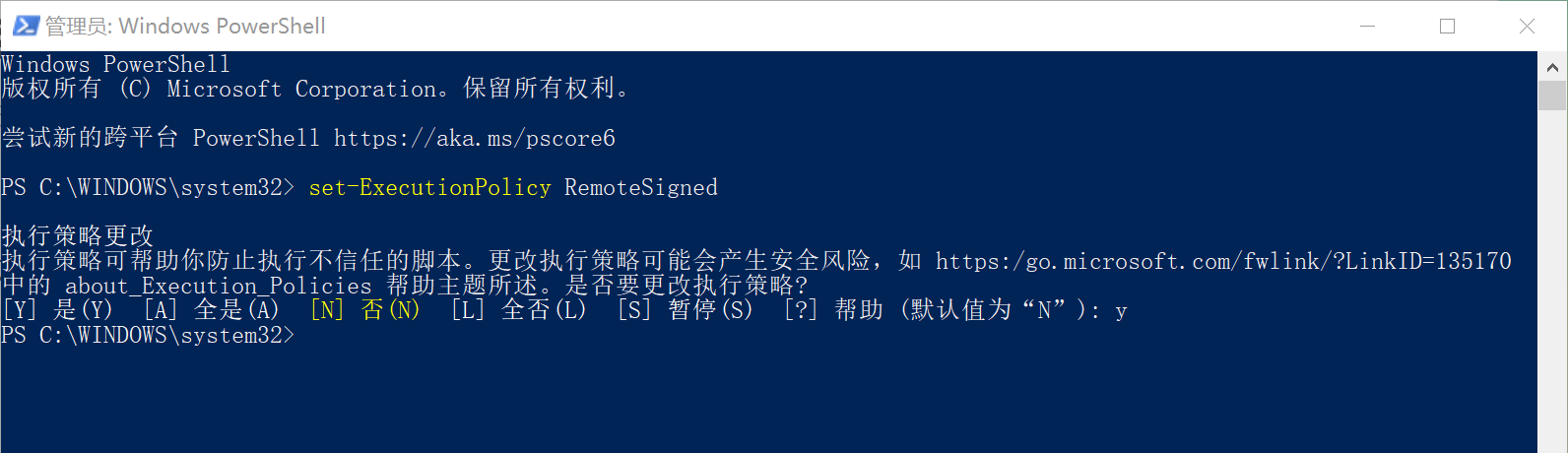
- 以管理员身份运行 PowerShell 。
- 执行:get-ExecutionPolicy,回复 Restricted ,表示状态是禁止的。
- 执行:set-ExecutionPolicy RemoteSigned。
- 然后选择y。

🧩使用vue init nuxt/starter demo出现的问题
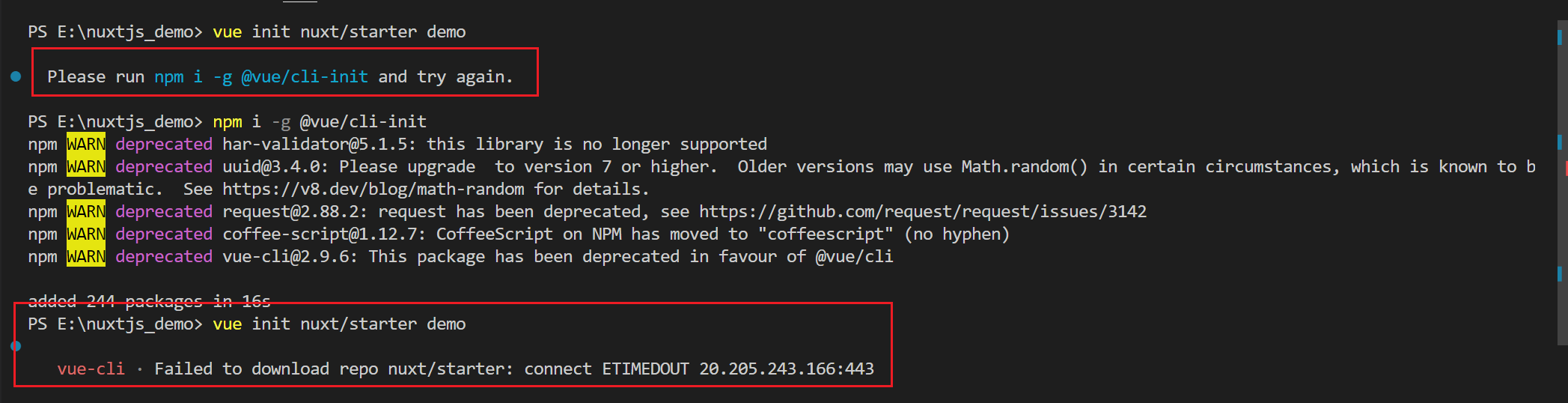
上面说到,解决完无法加载文件的问题以后,我们就可以使用 vue init nuxt/starter xxx来创建 nuxtjs 项目了。但是紧接着出现了如下的问题。

输入 vue init nuxt/starter demo 后,没有开始创建项目,而是叫我跑一下 npm i -g @vue/cli-init 这段命令安装脚手架,按照这个步骤跑一下,安装完成后,出现几个WARN,先不给予理会,然后继续跑 vue init nuxt/starter demo 来创建项目。但是又没有开始创建项目,出现 vue-cli · Failed to download repo nuxt/starter: connect ETIMEDOUT 20.205.243.166:443 这个错误。其中在网上看到有一种说法是,这个错误是因为 vue/cli 的版本所导致的创建失败。
解决方法: 参考文章
🧩另一种命令创建nuxtjs项目
1️⃣使用 npx
npm install -g npx
npx create-nuxt-app < project-name >
2️⃣或者用 yarn
npm install -g yarn
yarn create nuxt-app < project-name >
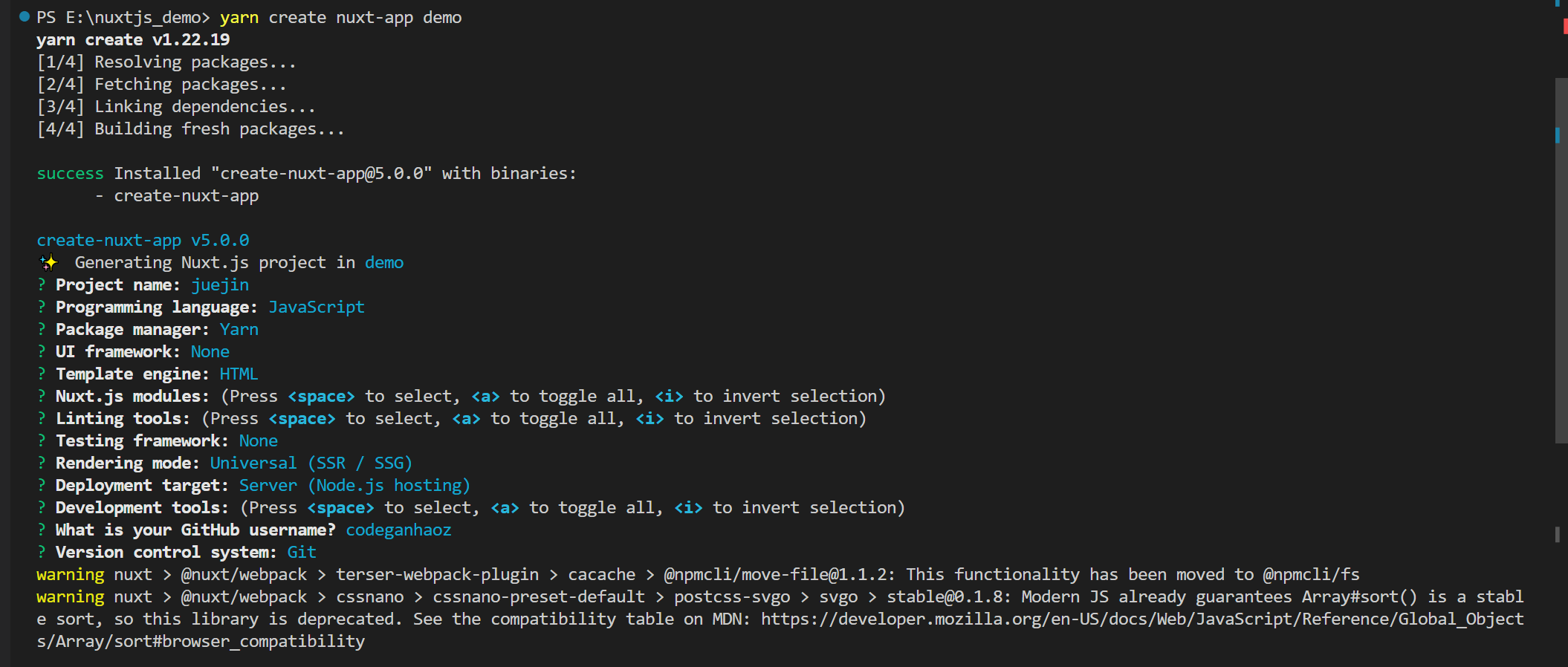
这里我选择了使用 yarn 来创建,因为要先安装 yarn ,所以安装时间用了864.39s。

然后我们来分析下创建时的一些选项,从上到下,依次是:
- 输入项目名称。(这个名称不是项目文件的名称)
- 选择编程语言。
- 选择包管理器。
- 选择UI框架。
- 选择 Nuxt.js 的模块。
- 选择代码检查工具。
- 选择单元测试框架。
- 选择渲染模式。
- 选择部署方式。
- 选择开发工具。
- 输入你的 GitHub 用户名。
- 选择版本管理工具。
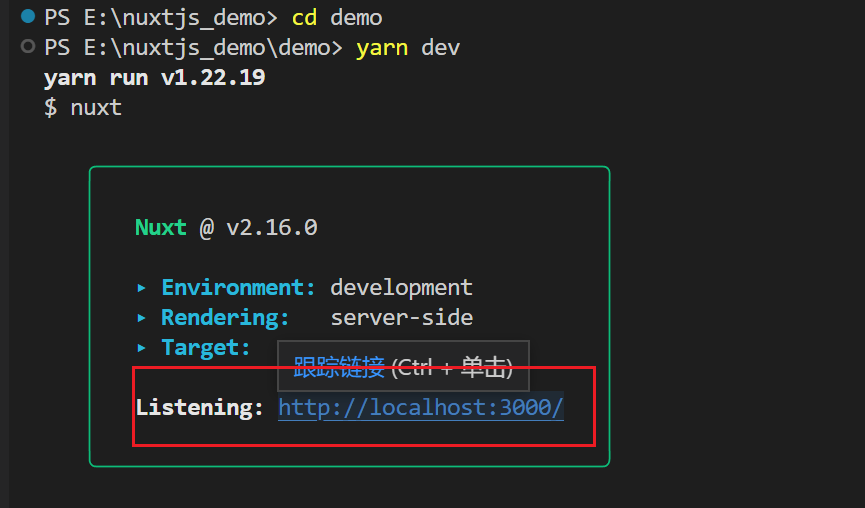
然后启动项目。

然后点击运行 http://localhost:3000 这个链接 。

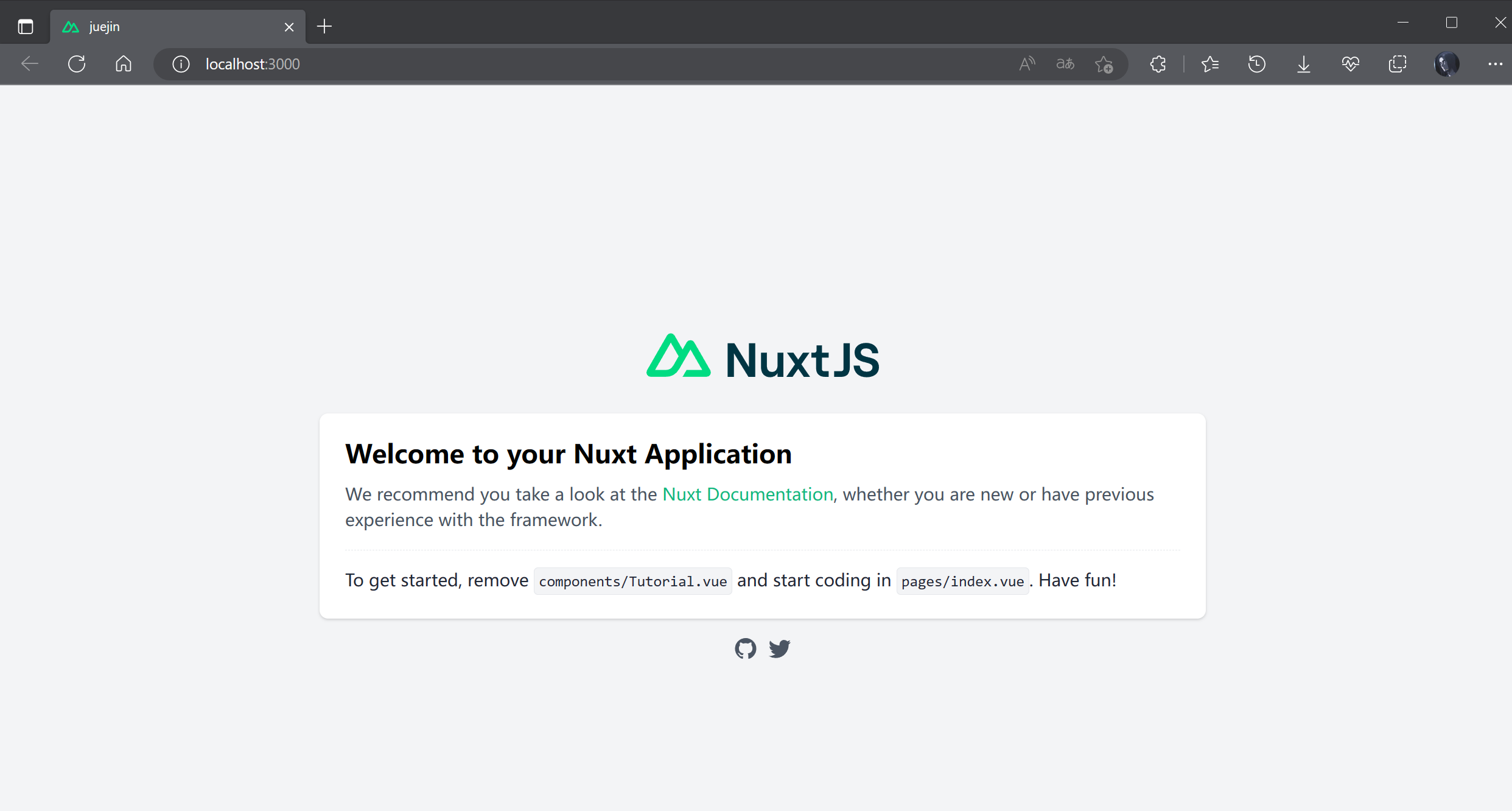
最后运行成功,显示的默认页面如下图。

💻提交与同步数据到GitHub仓库
创建完 nuxtjs 项目以后,我们可以把这些新建的数据提交到 GitHub 仓库上面,因为已经提交了,所以新建个 html 文件来演示一次提交与同步的过程。

然后可以在 vscode 上面提交,也可以在 git bush 上面提交。
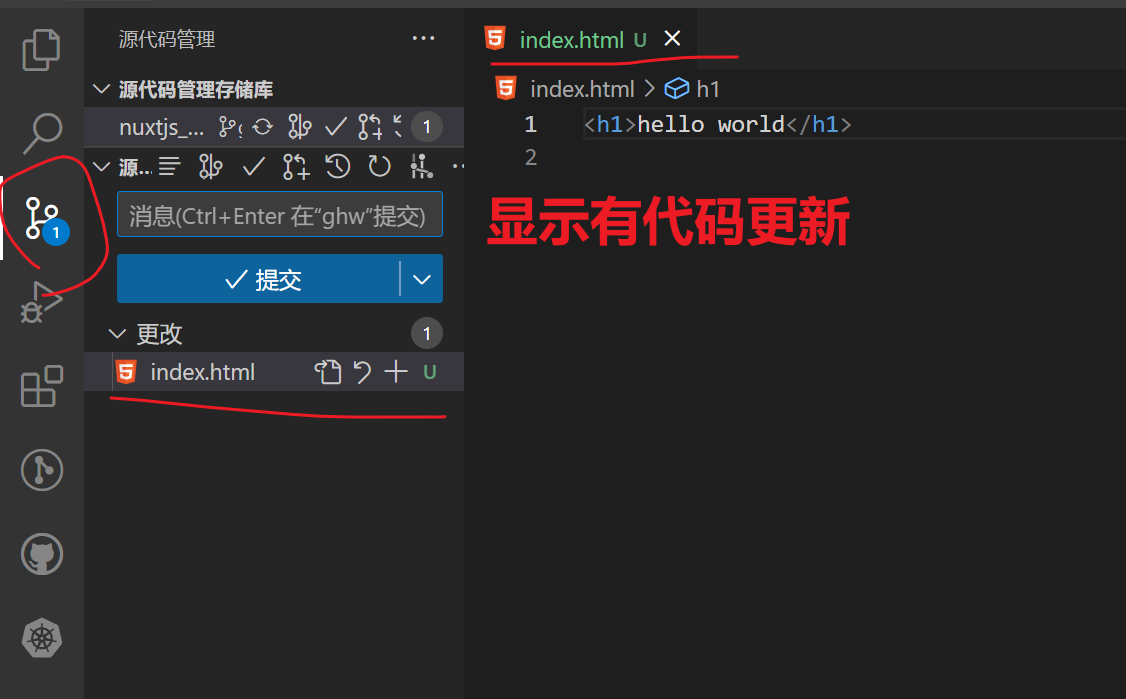
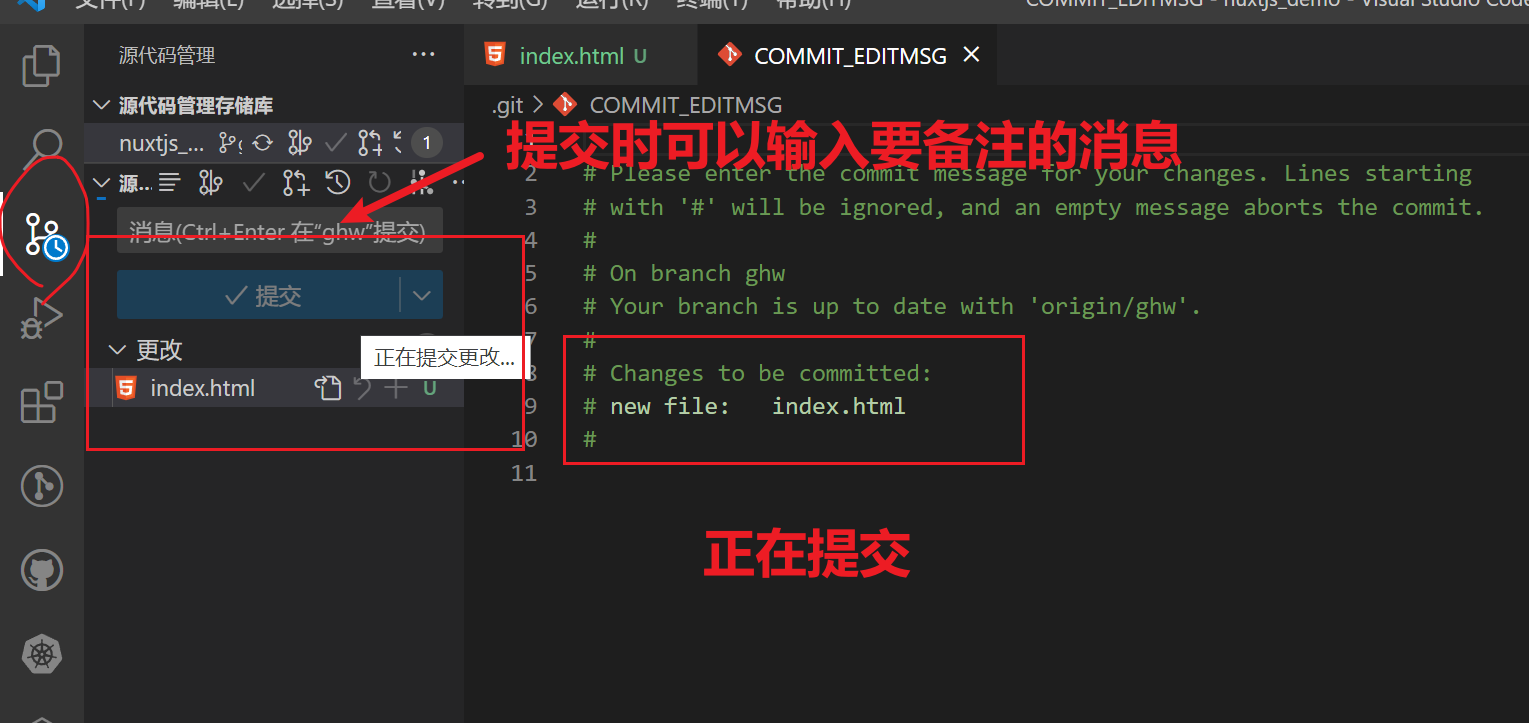
在 vscode 上面提交如下。

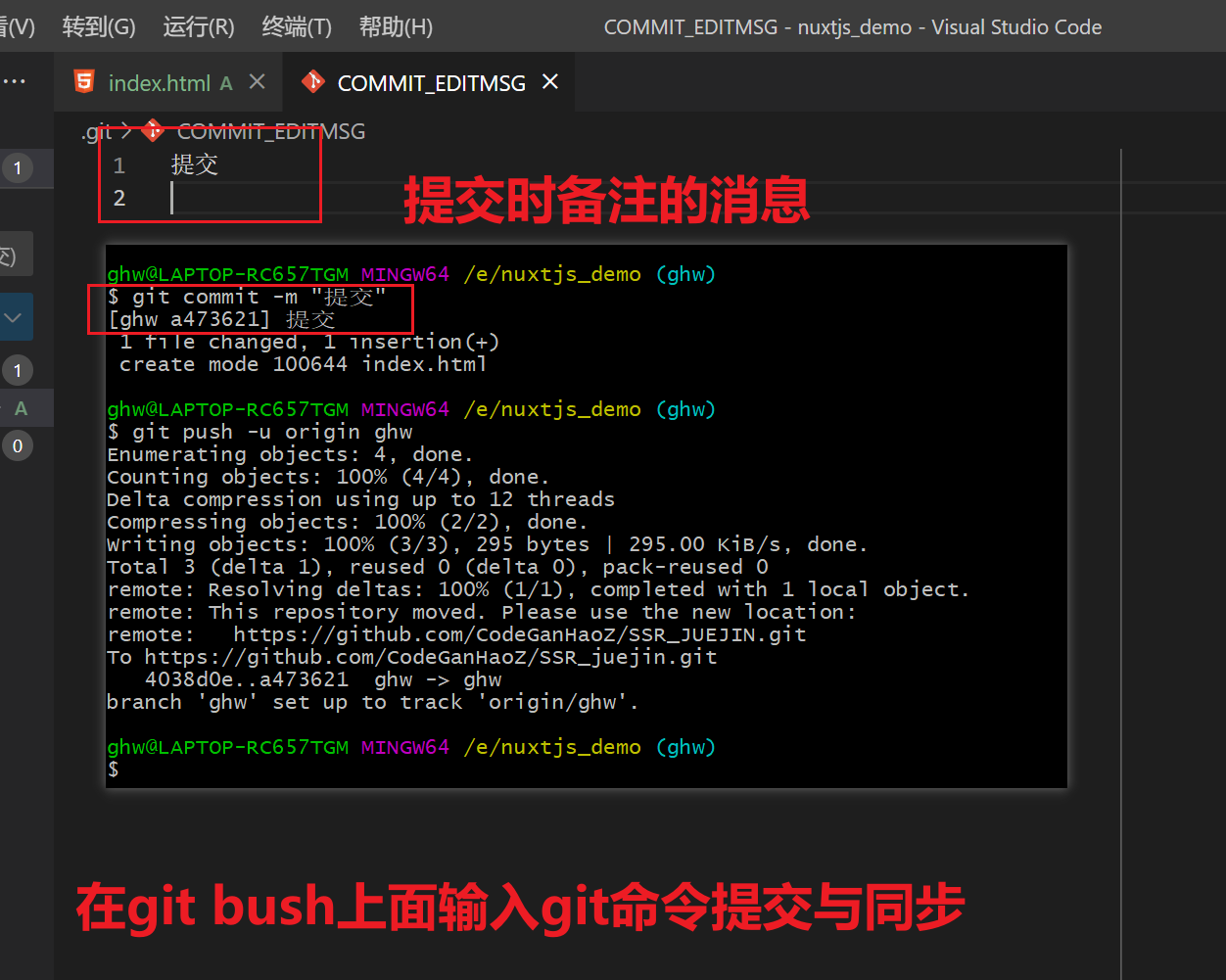
1️⃣在 git bush 上面提交如下。
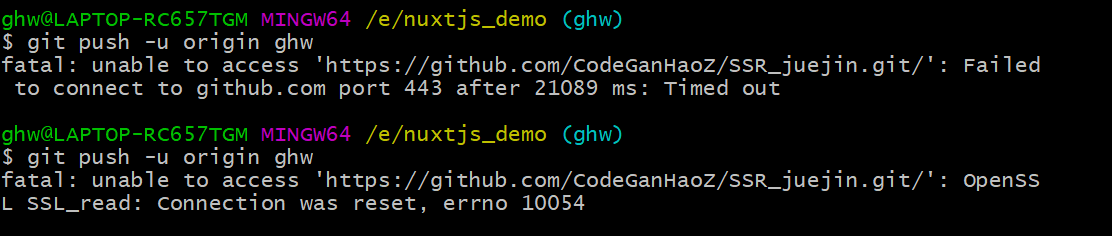
2️⃣注意有时候出现超时、同步失败的情况,下图二是两种出现错误的情况,多 push 几次就行了。(我一般在 vscode 上面同步都会超时,所以我都是在 git bush 上面 push)


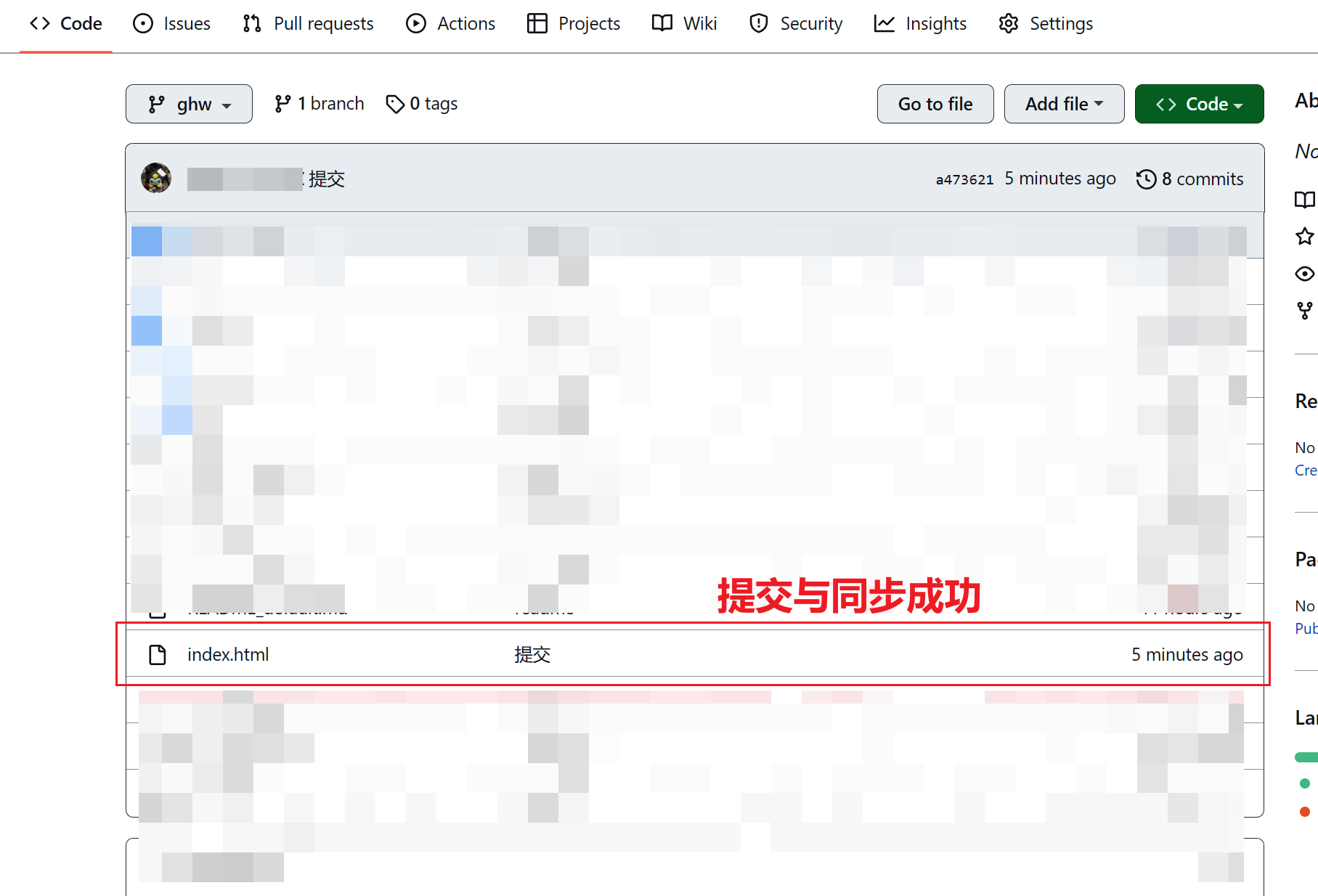
最后在 GitHub 仓库上面查看,显示了刚刚提交的内容,说明提交与同步成功了。

涉及到的命令如下:
- 首先我是创建了一个新的 branch ,通过 git branch -M xxx 这条命令来创建,xxx 是指 branch 的名称 。
- 然后是把数据提交到仓库,通过 git commit -m “xxx” 这条命令来操作,xxx 是指提交时的备注消息。
- 最后是把克隆到本地的仓库推送、同步到远程的 GitHub 仓库上面,通过 git push -u origin xxx 这条命令来操作,xxx 是指你的 branch ,这里的 branch 是新创建的那个。

















![[oeasy]python0082_VT100_演化_颜色设置_VT选项_基础色_高亮色_索引色_RGB总结](https://img-blog.csdnimg.cn/img_convert/f712103a8715f13582eedd0006c08683.png)