1.回顾Android渲染机制工作流程
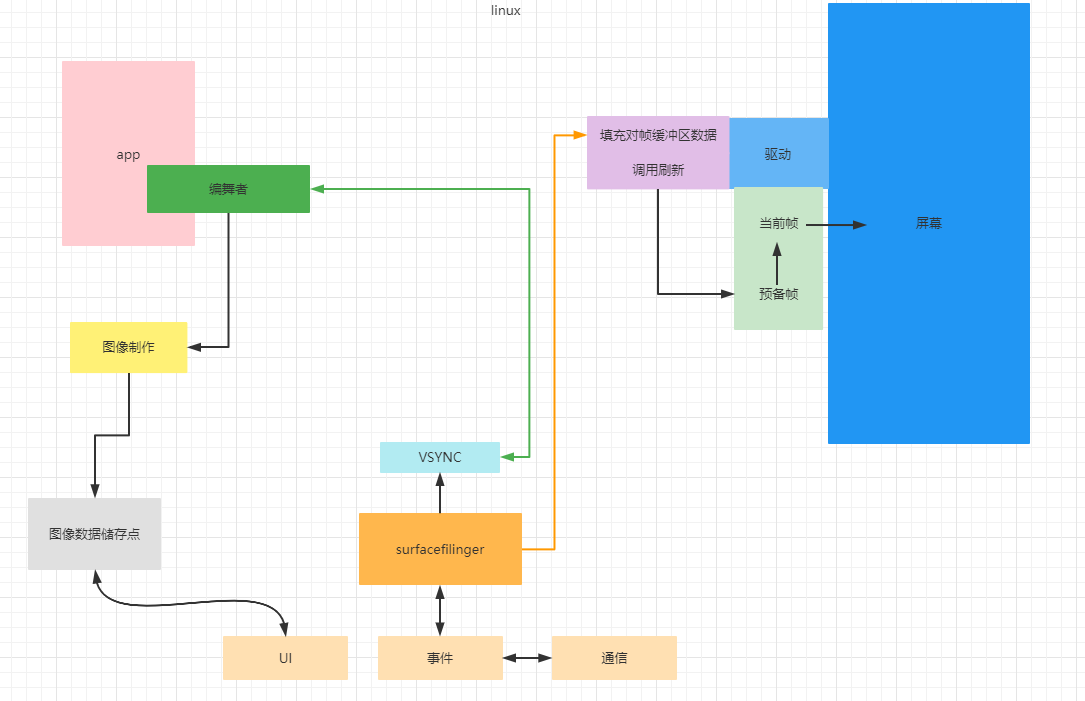
1.1 图例

1.2 说明
1.Android内部自己通过skia引起完成图像构建
2.Android通过surfacefilinger来完成图像与驱动之间的处理
2 自建渲染引擎渲染方案
自建渲染引擎渲染方案,是有别于Web渲染采用WebView容器进行渲染UI、原生渲染通过Bridge方式转化为原生控件渲染UI等方案,另辟蹊径通过自建渲染引擎方式,直接从底层 渲染上实现UI的绘制,而Flutter就是跨平台、自渲染的代表。
2.1 结构
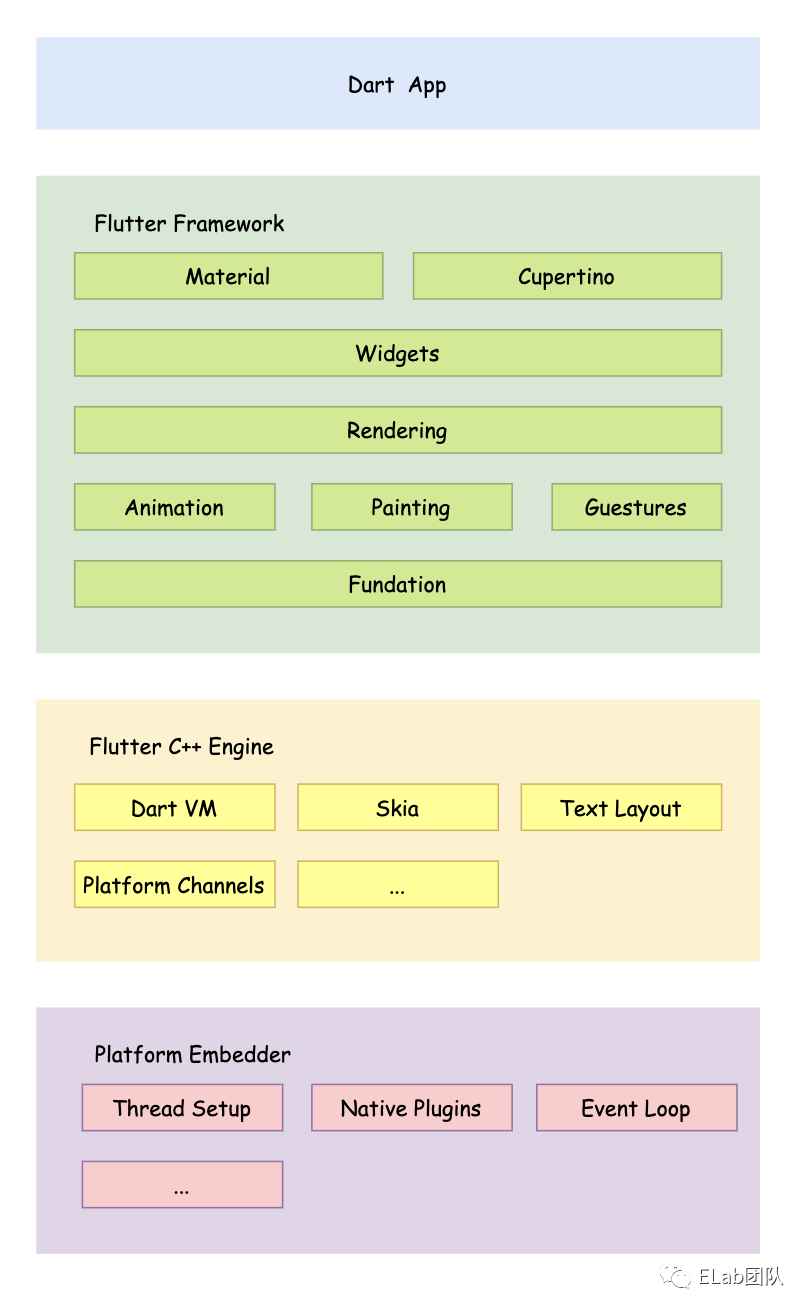
2.1.1 图例

2.1.2 说明
1、Dart App 层
最顶层是 Dart App 层,以 Widget 为基本视图描述单元,构建起 UI 体系
2、Flutter Framework 层
内置基础的 Flutter 组件,并根据不同平台的视觉风格体系,封装 Material 和 Cupertino 两套 UI 库供上层使用
3、Flutter Engine 层
Flutter 框架的核心所在,包括 Dart 虚拟机、Skia 跨平台渲染引擎、文字排版、平台通道等,通过 Engine 层,建立起 Dart App 层和原生平台之间联系,从而实现二者的双向通信
4、Embedder 层
平台嵌入层为 Flutter App 提供宿主环境、线程创建以及基于插件机制的原生能力扩展等,Flutter 在打包的时候,将 Dart 业务代码和 Flutter Engine 代码基于 iOS/Android 不同平台分别进行打包。Native 在启动时会通过调用 C++ 的各自实现(Java 通过 JNI,OC 天然支持)初始化 Flutter Engine 层提供的接口,创建 UI/GPU/IO 三个线程和实例化 Dart VM。Dart 业务代码在 Release 模式下采用 AOT 的方式进行编译,并运行在 Dart VM 中
2.2 总结
1、Flutter通过Dart解决代码适配问题
2、Flutter通过Framework解决UI风格不统一问题
3、Flutter通过自建渲染引擎,绕过Android和iOS的绘制流程,完成图片的生成
4、Flutter通过嵌入层完成对于不同系统的图像数据推送方案