目录标题
- 1、表单标签主要有三大类:
- 2、表单标签中常见的属性
- 3、例子代码及结果
- 4、注意:
- 5、表单中特殊的属性
表单标签可以用来数据交互,而前面学的六个标签只能发送不能接收。 表单标签的作用就是数据交互
1、表单标签主要有三大类:
- input 文本框
- select 下拉框
- textarea 文本域
2、表单标签中常见的属性
action属性:表示要提交的URL
method属性:表示http提交的方式,默认不写就是get
name属性:非常重要,name属性是表单标签最重要的属性,服务器进行数据接收时,会通过name判断。
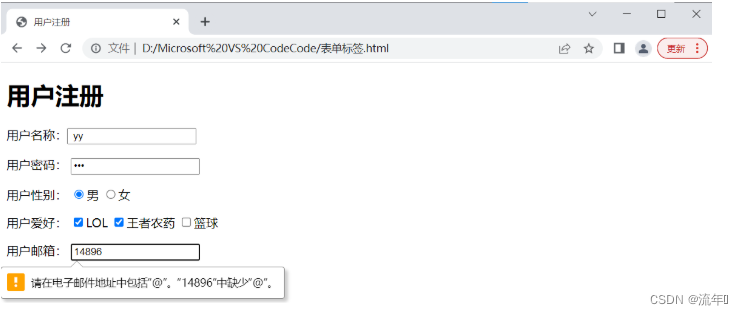
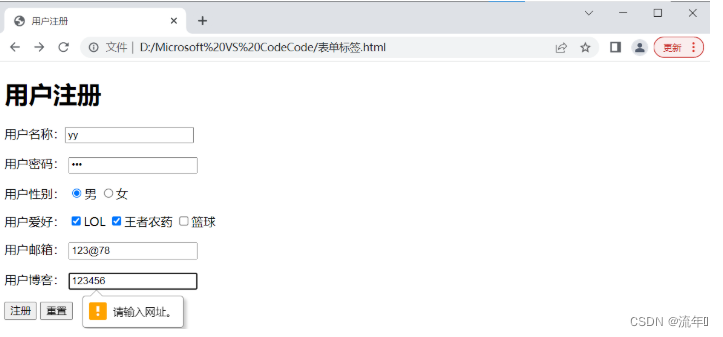
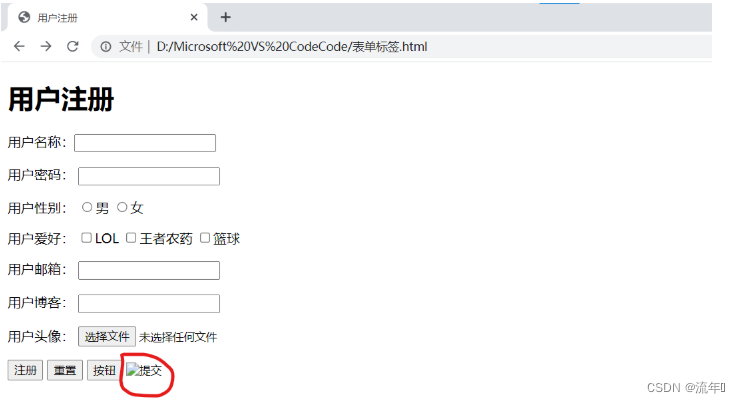
3、例子代码及结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<h1>用户注册</h1>
<form action="#" method="post" enctype="multipart/form-data">
<p>
用户名称:<input type="text" name="username" required>
</p>
<p>
<label for="mypass">用户密码:</label>
<input type="password" id="mypass" name="mypass">
</p>
<p>
用户性别:
<input type="radio" value="男" name="gender">男
<!-- 性别需要用到我们的单选框,所以要用到radio -->
<input type="radio" value="女" name="gender">女
</p>
<p>
用户爱好:
<input type="checkbox" value="LOL" name="hobby">LOL
<input type="checkbox" value="王者农药" name="hobby">王者农药
<input type="checkbox" value="篮球" name="hobby">篮球
<!-- 多选框要用到checkbox -->
</p>
<p>
用户邮箱:
<input type="email" id="email" name="email">
</p>
<p>
用户博客:
<input type="url" id="url" name="url">
</p>
<p>
用户头像:
<input type="file" id="avatar" name="avatar">
</p>
<p>
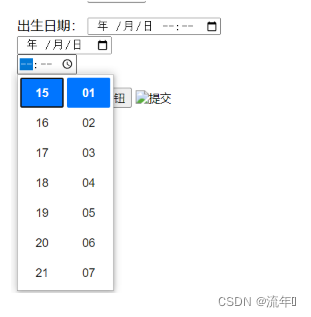
出生日期:
<input type="datetime-local"> <br>
<input type="date" name="" id=""> <br>
<input type="time">
</p>
<p>
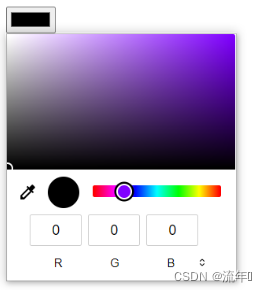
<input type="color">
</p>
<p>
用户年龄:
<input type="number">
</p>
<p>
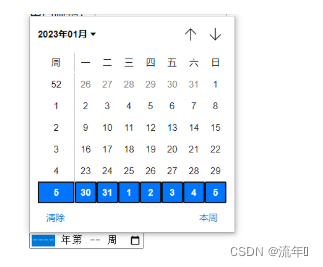
<input type="week">
</p>
<p>
<input type="range" max="10" max="0" value="9">
</p>
<p>
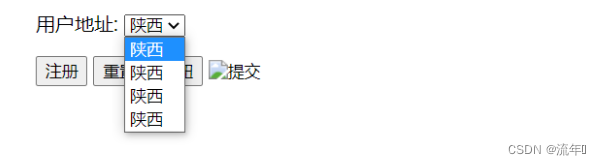
用户地址:
<select name="address" id="address">
<option value="陕西">陕西</option>
<option value="陕西">陕西</option>
<option value="陕西">陕西</option>
<option value="陕西">陕西</option>
</select>
</p>
<p>
用户建议或者意见:
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<p>
<!-- 提交按钮要用到submit -->
<input type="submit" value="注册">
<!-- 清空选项要用到reset -->
<input type="reset" value="重置">
<input type="button" value="按钮">
<input type="image" src="">
</p>
</form>
</body>
</html>
get是以等于什么去传的,只能传字符串,不能传文件
post可以传文件









4、注意:
- html中有相应的邮箱格式,email类型
- 网址格式就是url类型
- 头像上传就是file类型
- 文件上传如下代码
<form action="#" method="post" enctype="multipart/form-data">
- 按钮就是button类型,但不会提交数据
- 图片提交按钮就是image类型,可以提交数据
- 出生年月日就是datetime-local类型
- 颜色就是color类型
- 年龄就是number类型
- 涉及到周就是week类型
- 拖动框就是range类型,范围0-10,值在9
<input type="range" max="10" max="0" value="9">
- 隐藏框就是hidden类型,提交一些看不见的数据
- 地址需要用到选择,如下:
<select name="address" id="address">
<option value="陕西">陕西</option>
<option value="广西">广西</option>
<option value="桂林">桂林</option>
<option value="福建">福建</option>
</select>
5、表单中特殊的属性
- required属性表示有值才能提交
- readonly属性表示有值不能修改
- disabled属性表示不可用,与readonly类似
- placeholder属性表示选中
- autofocus属性表示自动聚焦