前面已经介绍HTML、CSS和javaScript,这三个前端语言,俗称前端三剑客。下面来学习一个javaScript简化并封装好的库——jQuery库。
01 - AJAX
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
-
AJAX的介绍
ajax 是 Asynchronous JavaScript and XML的简写,ajax一个前后台配合的技术,它可以让 javascript 发送异步的 http 请求,与后台通信进行数据的获取,ajax 最大的优点是实现局部刷新,ajax可以发送http请求,当获取到后台数据的时候更新页面显示数据实现局部刷新,在这里大家只需要记住,当前端页面想和后台服务器进行数据交互就可以使用ajax了。
这里提示一下大家, 在html页面使用ajax需要在web服务器环境下运行, 一般向自己的web服务器发送ajax请求。
-
AJAX的使用
jquery将它封装成了一个方法$.ajax(),我们可以直接用这个方法来执行ajax请求。get示例代码:
<script>
$.ajax({
// 1.url 请求地址
url:'http://www.liulongbin.top:3006/api/getbooks',
// 2.type 请求方式,默认是'GET',常用的还有'POST'
type:'GET',
// 3.dataType 设置返回的数据格式,常用的是'json'格式
dataType:'JSON',
// 4.data 设置发送给服务器的数据, 没有参数不需要设置
// 5.success 设置请求成功后的回调函数
success:function (response) {
console.log(response);
},
// 6.error 设置请求失败后的回调函数
error:function () {
alert("请求失败,请稍后再试!");
},
// 7.async 设置是否异步,默认值是'true',表示异步,一般不用写
async:true
});
</script>
post代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./node_modules/jquery/dist/jquery.min.js"></script>
<style>
.a01{
color:red;
}
</style>
<script>
// AJAX-GET请求示例
$.ajax({
url:'http://www.liulongbin.top:3006/api/getbooks',
type:'get',
dataType:'json',
success:function(response){
console.log(response)
},
error:function(){
console.log("请求错误")
}
})
// AJAX-POST请求示例
$.ajax({
url:'https://api.uomg.com/api/rand.qinghua',
type:'post',
data:{'format':'json'},
dataType:'json',
success:function(rep){
console.log(rep)
},
error:function(error){
alert(error)
}
})
</script>
</body>
</html>
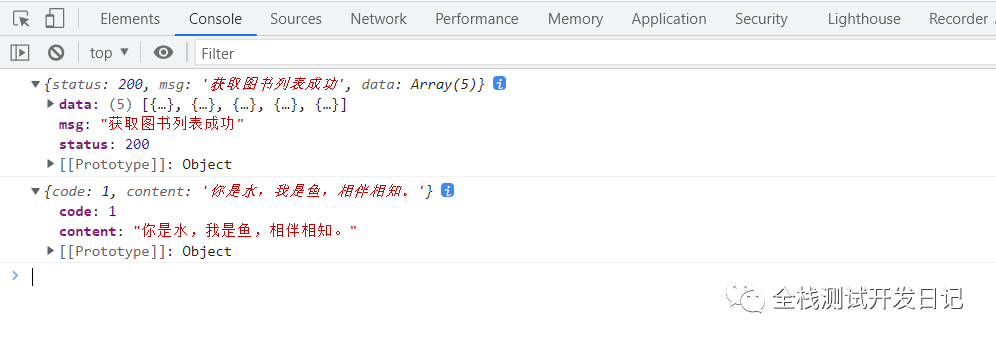
结果:

ajax方法的参数说明:
-
url 请求地址
-
type 请求方式,默认是'GET',常用的还有'POST'
-
dataType 设置返回的数据格式,常用的是'json'格式
-
data 设置发送给服务器的数据,没有参数不需要设置
-
success 设置请求成功后的回调函数
-
error 设置请求失败后的回调函数
-
async 设置是否异步,默认值是'true',表示异步,一般不用写
-
同步和异步说明
-
同步是一个ajax请求完成另外一个才可以请求,需要等待上一个ajax请求完成,好比线程同步。
-
异步是多个ajax同时请求,不需要等待其它ajax请求完成, 好比线程异步。
02 - AJAX简写
$.ajax按照请求方式可以简写成$.get或者$.post方式
-
AJAX简写方式的示例代码
<script>
$(function(){
/*
1. url 请求地址
2. data 设置发送给服务器的数据, 没有参数不需要设置
3. success 设置请求成功后的回调函数
4. dataType 设置返回的数据格式,常用的是'json'格式, 默认智能判断数据格式
*/
$.get("http://www.liulongbin.top:3006/api/getbooks", function(dat,status){
console.log(dat);
console.log(status);
alert(dat);
}).error(function(){
alert("网络异常");
});
/*
1. url 请求地址
2. data 设置发送给服务器的数据, 没有参数不需要设置
3. success 设置请求成功后的回调函数
4. dataType 设置返回的数据格式,常用的是'json'格式, 默认智能判断数据格式
*/
$.post("test.php", {"func": "getNameAndTime"}, function(data){
alert(data.name);
console.log(data.time);
}, "json").error(function(){
alert("网络异常");
});
});
</script>
如果出现下面错误提示:
Uncaught TypeError: $.get(...).error is not a function
就是jquery版本不同,导致$.get()无法使用error方法,可以替换成fail方法,如:
$.get('http://www.liulongbin.top:3006/api/getbooks',function(data,status){
console.log('data: ' + data);
console.log('status: '+ status);
}).fail(function(err){
console.log(err)
});
$.get和$.post方法的参数说明:
$.get(url,data,success(data, status, xhr),dataType).error(func)$.post(url,data,success(data, status, xhr),dataType).error(func)
-
url 请求地址
-
data 设置发送给服务器的数据,没有参数不需要设置
-
success 设置请求成功后的回调函数
-
data 请求的结果数据
-
status 请求的状态信息, 比如: "success"
-
xhr 底层发送http请求XMLHttpRequest对象
-
dataType 设置返回的数据格式
-
"xml"
-
"html"
-
"text"
-
"json"
-
-
error 表示错误异常处理
-
func 错误异常回调函数
-
-
ajax 是发送http请求获取后台服务器数据的技术
-
ajax的简写方式可以使用$.get和$.post方法来完成
-
知识点回顾
本节介绍了ajax的基本使用方式,jquery基础知识已经讲完,先回顾一下:
1、jquery的作用和引入方式
2、jquery入口函数的写法,原生写法是用window.onload = function(){}方式,而jquery有一种写法, $(document).ready(function(){},它也可以简写成:$(function(){})。
3、jquery五种选择器获取标签元素,常用的是id和类来获取。
4、jquery选择集过滤通过eq和has方法
5、jquery选择集转移常用有8种,例如获取下一个同级元素:$('#id').next()方法
6、jquery获取和设置元素内容,通过html()和append()方法
7、jquery获取和设置元素的属性通过prop方法,获取和设置元素的value属性可以通过val()方法
8、jquery常用事件6种,比如获取焦点focus(),点击事件click(),dom对象加载完成ready()
9、javascript对象的创建方式两种,类的方式和字面量方式,如: var student = new Object()
10、json的两种格式和用法,对象和数组,json字符串转成js对象的方法可以这样写:JSON.parse()
11、ajax的使用,两种写法,一种$.ajax({}),一种$.get()。
以上就是jquery的基础知识,到此前端基础HTML, CSS, JavaScript和jQuery的相关知识介绍完成。工欲善其事,必先利其器!
-