Element UI框架学习篇(六)
1 删除数据
1.1 前台核心函数
1.1.1 elementUI中的消息提示框语法
this.$message({
type: 'info',
message: '文本内容'
});
1.1.2 elementUI中的确认框语法
this.$confirm('提示信息', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
}).catch(() => {
this.$message({
type: 'info',
message: '取消某操作的提示'
});
});
1.1.3 del方法
del(t){
console.log(t);
this.$confirm('确定删除员工编号为:'+t.empno+',姓名为'+t.ename+'的员工吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
axios.post("http://127.0.0.1:8080/emp/delete/"+t.empno).
then(jg=>{
if(jg.data==true){
this.find();
this.$message({
type: 'success',
message: '删除成功'
});
}else{
this.$message({
type: 'danger',
message: '删除失败'
});
}
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消修改'
});
});
}
1.1.4 把删除按钮绑定点击事件,并把当前行对象传递过去(因为要告知用户删除的是哪个对象)
<el-button type="danger" @click="del(s.row)">删除</el-button>
1.2 后台核心代码
@RequestMapping("delete/{empno}")
public boolean delete(@PathVariable Integer empno){
return empService.removeById(empno);
}
1.3 完整代码
1.3.1 前台部分
a html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../elementUI/elementUI.min.css">
<script src="../js/vue.js"></script>
<script src="../js/axios.min.js"></script>
<script src="../elementUI/elementUI.min.js"></script>
<title></title>
</head>
<body>
<div id="app">
<el-form inline :model="empDTO">
<el-form-item label="按照姓名搜索">
<el-input v-model="empDTO.name" placeholder="请输入姓名" ></el-input>
</el-form-item>
<el-form-item label="按照职位搜索">
<el-input v-model="empDTO.zhiwei" placeholder="请输入职位"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="find()">搜索</el-button>
</el-form-item>
<el-form-item >
<el-button type="primary" @click="findAll()">全部搜索</el-button>
</el-form-item>
</el-form>
<el-table :data="emps" :cell-style="{'text-align':'center'}"
:header-cell-style="{'text-align':'center'}" border >
<el-table-column label="编号" prop="empno"></el-table-column>
<el-table-column label="姓名" prop="ename"></el-table-column>
<el-table-column label="工作" prop="job"></el-table-column>
<el-table-column label="工资" prop="sal"></el-table-column>
<el-table-column label="奖金" prop="comm"></el-table-column>
<el-table-column label="入职日期" prop="hiredate"></el-table-column>
<el-table-column label="操作">
<template slot-scope="s">
<el-button type="success" @click="showEmp(s.row.empno)">编辑</el-button>
<el-button type="danger" @click="del(s.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination background :total="total" :current-page.sync="current"
:page-size.sync="size" @current-change="find()" layout="total,prev, pager, next, jumper">
</el-pagination>
<el-dialog title="编辑员工信息界面" :visible.sync="editStatus" center>
<center>
<el-form :model="emp" inline label-width="80px">
<el-form-item label="编号">
<el-input readonly v-model="emp.empno"></el-input>
</el-form-item>
<el-form-item label="姓名">
<el-input v-model="emp.ename"></el-input>
</el-form-item>
<el-form-item label="入职日期">
<el-input v-model="emp.hiredate"></el-input>
</el-form-item>
<el-form-item label="职位">
<el-input v-model="emp.job"></el-input>
</el-form-item>
<el-form-item label="工资">
<el-input v-model="emp.sal"></el-input>
</el-form-item>
<el-form-item label="奖金">
<el-input v-model="emp.comm"></el-input>
</el-form-item>
<el-form-item>
<el-button type="success" @click="editEmp()">修改</el-button>
<el-button type="info" @click="showEmp(emp.empno)">重置</el-button>
</el-form-item>
</el-form>
</center>
</el-dialog>
</div>
<script src="../js/edit.js"></script>
</body>
</html>
b js文件
new Vue({
el:"#app",
data:{
emps:[],
current:0,
size:0,
total:0,
editStatus:false,
emp:{
empno:null,
ename:null,
hiredate:null,
job:null,
sal:null,
comm:null,
},
empDTO:{
name:null,
zhiwei:null,
}
},
mounted(){
this.find();
},
methods:{
find(){
axios.post("http://127.0.0.1:8080/emp/find/"+this.current,this.empDTO)
.then(jg=>{
console.log(jg.data);
this.current=jg.data.current;
this.size=jg.data.size;
this.total=jg.data.total;
this.emps=jg.data.records;
})
},
findAll(){
this.empDTO.name=null,
this.empDTO.zhiwei=null,
this.current=1;
this.find();
},
showEmp(empid){
axios.post("http://localhost:8080/emp/findid",{id:empid})
.then(jg=>{
this.emp=jg.data;
this.editStatus=true;
})
},
editEmp(){
this.$confirm('此操作将修改员工信息', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
axios.post("http://127.0.0.1:8080/emp/update",this.emp).
then(jg=>{
if(jg.data==true){
this.editStatus=false;
this.$message({
type: 'success',
message: '修改成功!'
});
this.find();
}else{
this.$message({
type: 'info',
message: '修改失败!'
});
}
})
}).catch(() => {
this.showEmp(this.emp.empno);
this.$message({
type: 'info',
message: '已取消修改'
});
});
},
del(t){
console.log(t);
this.$confirm('确定删除员工编号为:'+t.empno+',姓名为'+t.ename+'的员工吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
axios.post("http://127.0.0.1:8080/emp/delete/"+t.empno).
then(jg=>{
if(jg.data==true){
this.find();
this.$message({
type: 'success',
message: '删除成功'
});
}else{
this.$message({
type: 'danger',
message: '删除失败'
});
}
})
}).catch(() => {
this.showEmp(this.emp.empno);
this.$message({
type: 'info',
message: '已取消修改'
});
});
}
}
})
1.3.2 后台部分
package com.zlz.controller;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.zlz.dto.EmpDTO;
import com.zlz.entity.Emp;
import com.zlz.service.IEmpService;
import org.springframework.web.bind.annotation.*;
import org.springframework.stereotype.Controller;
import javax.annotation.Resource;
import java.util.List;
import java.util.Map;
@RestController
@RequestMapping("/emp")
@CrossOrigin
public class EmpController {
@Resource
IEmpService empService;
@RequestMapping({"find","find/{page}"})
public IPage<Emp> find(@PathVariable(required = false) Integer page, @RequestBody EmpDTO empDTO){
System.out.println(page+"当前页码");
System.out.println(empDTO);
if(page==null) {
page = 1;
}
IPage<Emp> iPage=new Page<>(page,3);
QueryWrapper<Emp> qw = new QueryWrapper<>();
qw.like(empDTO.getName()!=null,"ename",empDTO.getName());
qw.like(empDTO.getZhiwei()!=null,"job",empDTO.getZhiwei());
return empService.page(iPage,qw);
}
@RequestMapping("findid")
public Emp findid(@RequestBody Map<String,Object> map){
return empService.getById(map.get("id").toString());
}
@RequestMapping("update")
public boolean update(@RequestBody Emp emp){
return empService.updateById(emp);
}
@RequestMapping("delete/{empno}")
public boolean delete(@PathVariable Integer empno){
return empService.removeById(empno);
}
}
1.4 测试
1.4.1 点击修改按钮前

1.4.2 点击修改按钮后

1.4.3 点击确定按钮后的界面

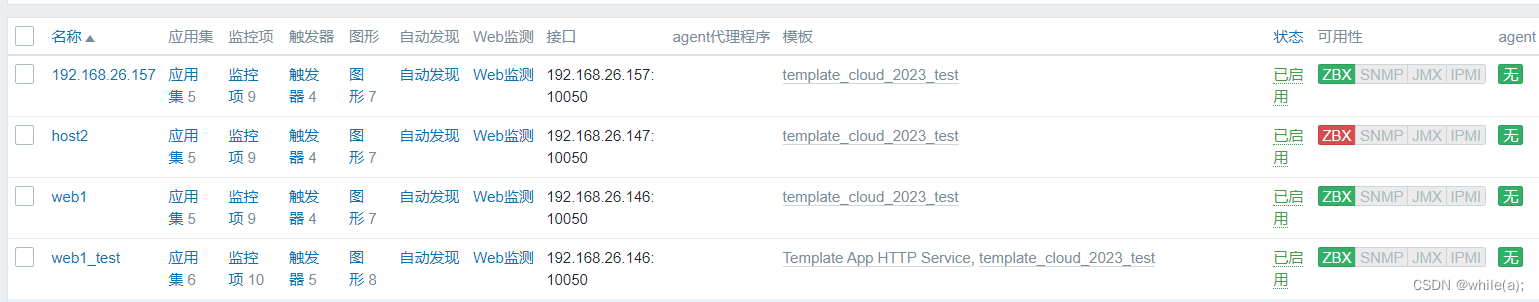
1.4.4 执行删除操作前数据库的数据

1.4.5 执行删除操作后数据库的数据