<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>显示网页时钟</title>
</head>
<body bgcolor="antiquewhite">
<script type="text/javascript">
/*
关于JS内置的支持类:Date,可以用来获取时间
*/
// 获取系统当前时间
var nowTime = new Date();
// 将获取到的时间输出到网页中显示
document.write(nowTime);
// 不喜欢上面的日期格式,转换成本地日期格式
nowTime = nowTime.toLocaleString();
document.write("<br />"); //这是在JS当中的换行,在JS代码中不能直接写<br/>
document.write(nowTime);
// 当以上格式还不是自己喜欢的,可以通过日期获得年月日等信息,自己制定日期格式
var nowTime = new Date();
var year = nowTime.getFullYear(); //获取完整的年份信息
var month = nowTime.getMonth(); //获取月份信息为0~11,所以正常月份需要加1
var day = nowTime.getDate(); //获取日信息
var dayofweek = nowTime.getDay(); //这是获取一周的第几天[0~6]
// 输出自己想要的日期
document.write("<br />");
document.write(year + "年" + (month + 1) + "月" + day + "日");
document.write("<br />")
// 获取自1970年1月日00:00:00 000到当前时间的总毫秒数(重点)
// var times = nowTime.getTime();
// 输出这个总毫秒数
// document.write(times);
// 将上面两行代码合并
document.write(new Date().getTime()); //在网页中输出获取的总毫秒数
</script>
<script type="text/javascript">
// 启动系统时钟
function start(){
// 下行代码的变量前没有var,代表该变量是全局变量
v = window.setInterval("displayTime()",1000);
}
// 停止系统时钟
function stop(){
/*
将全局变量v,也就是window.setInterval方法的返回值传递给
window.clearInerval(v);就可以停止系统时间
*/
window.clearInterval(v);
}
// 在div标签中显示系统时间
function displayTime(){
var time = new Date();
var strTime = time.toLocaleString();
document.getElementById("timeDiv").innerHTML = strTime;
}
/*
function displayTime(){
document.getElementById("timeDiv").innerHTML =
document.write(new Date().toLocaleString());
}
使用这样的代码,会清空上面的形式内容,再显示
*/
</script>
<br />
<input type="button" value="显示系统时间" οnclick="start();"/>
<input type="button" value="停止系统时间" οnclick="stop()" />
<div id="timeDiv"></div>
</body>
</html>
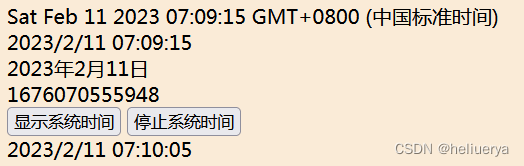
网页显示效果如下图: