微搭中的应用分为两类,模型应用和自定义应用。上一篇我们介绍了模型应用的创建方法,本篇我们介绍一下自定义应用的创建方法。
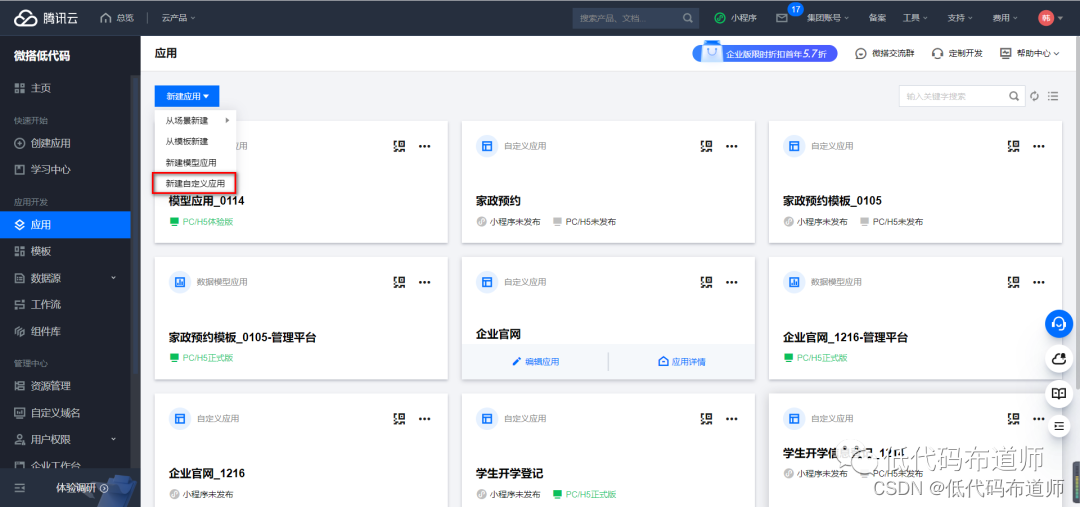
登录微搭的控制台,在左侧的菜单里点击应用,点击新建应用,选择新建自定义应用

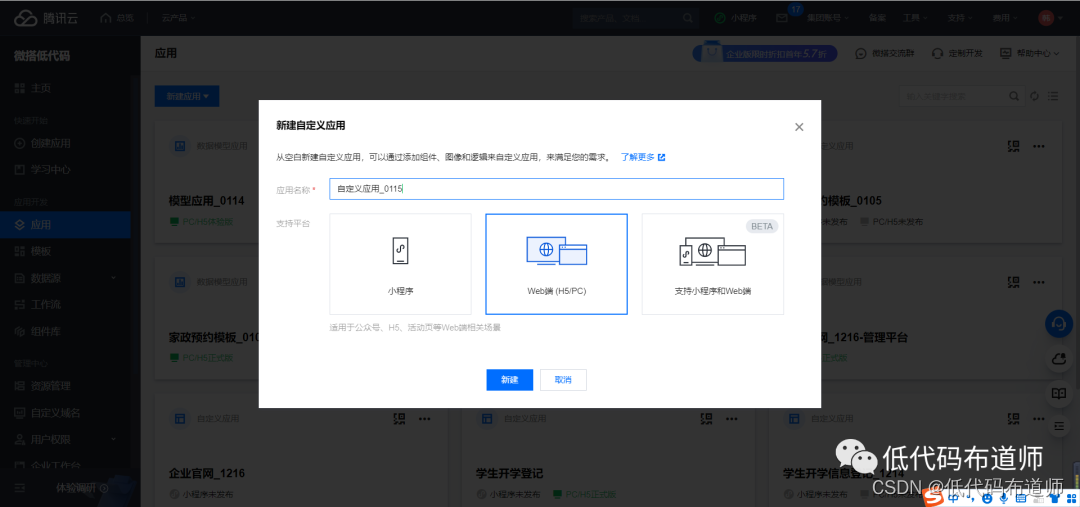
输入应用的名称

这里的支持平台一共有三个选项,如果你只开发小程序,就选择第一个选项。如果开发H5或者PC网站选择第二个,如果都开发就选择第三项。
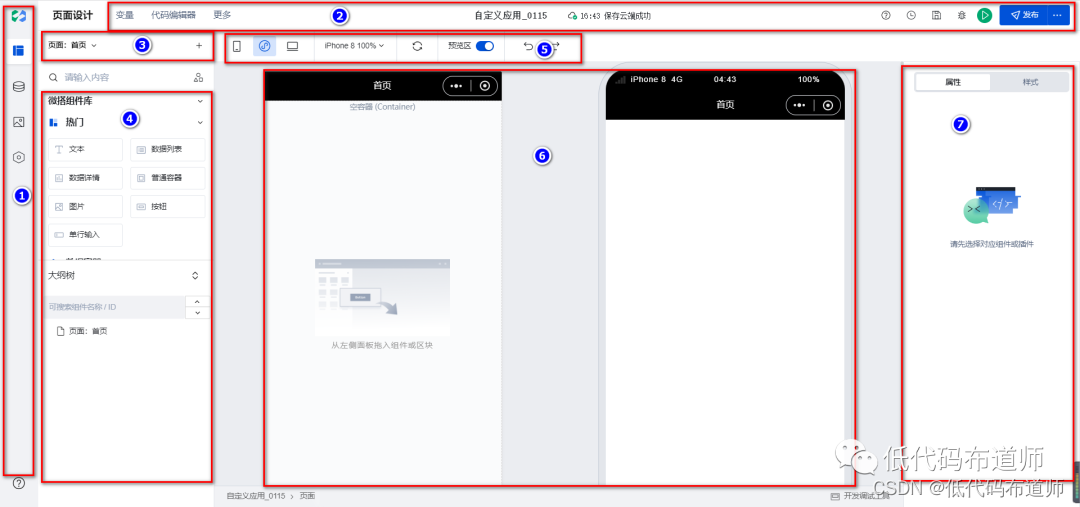
点击新建后,打开的页面叫应用编辑器。通常产品的说明书会介绍产品每个部分的功能,我们也可以按照通常的逻辑拆解一下应用编辑器的各项功能

01 侧边栏导航
第一部分是侧边栏导航,微搭经过历次改版,侧边栏导航是加了删,删了又加,最终形成了目前的一个布局。
侧边栏导航目前将常用的功能进行了聚合,第一部分就是我们的应用设计视图。第二个图标是数据库,通常可以进行数据源的设计。

点击右上角的编辑按钮可以修改我们的模型字段

具体设计哪些模型,模型里设计哪些字段是和我们的需求相关。微搭中的数据源支持一对一、一对多的关系,体现在字段类型可以选择为关联关系。
如果要深入学习的话,一方面得学习数据库的范式理论,如第一范式、第二范式、第三范式。另外一方面学习的时候就是学习官方模板,看一下模板是如何构造数据源的。
我们的字段除了基本类型,比如文本、数字,还可以是附件、图片、地理位置、数组、对象等特殊类型。
尤其有过传统开发经验的,往往期望支持关系型数据库,文档型数据库和关系型数据库各有特点,各有优势。
从实践来看,文档型数据库字段更丰富,我们开发的小程序本身属于互联网应用,使用起来更方便。
文档型数据库的弱点在统计上,往往需要更复杂的语法来实现统计,比如如果要实现图表的,往往需要使用高阶的语法来实现。
对于我们应用中设计点缀的内容,比如背景图、图标等,可以上传到素材进行管理。上传到素材的好处是我们在给图片组件做地址绑定的时候可以直接从素材中进行选择

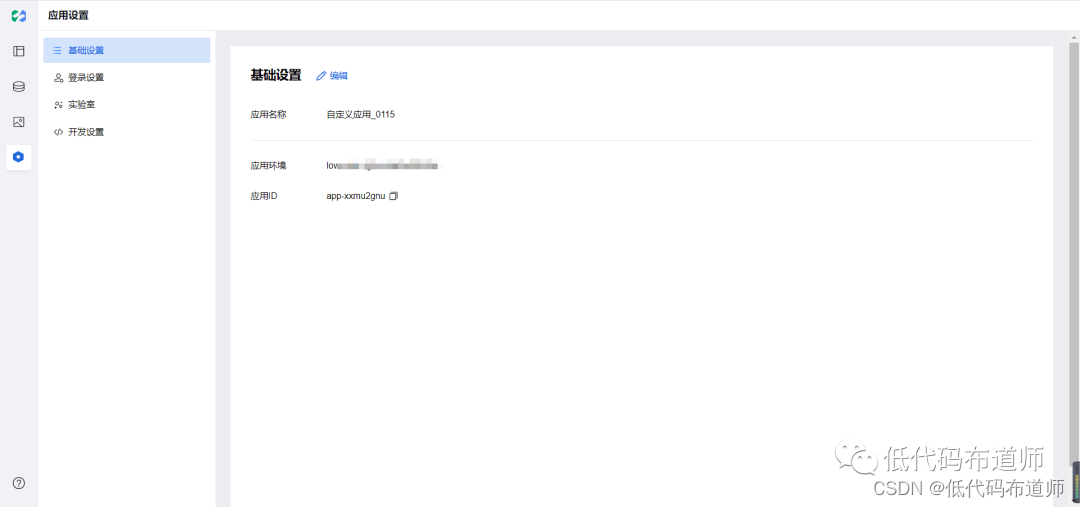
应用设置里我们可以修改应用的名称,设置登录的效果


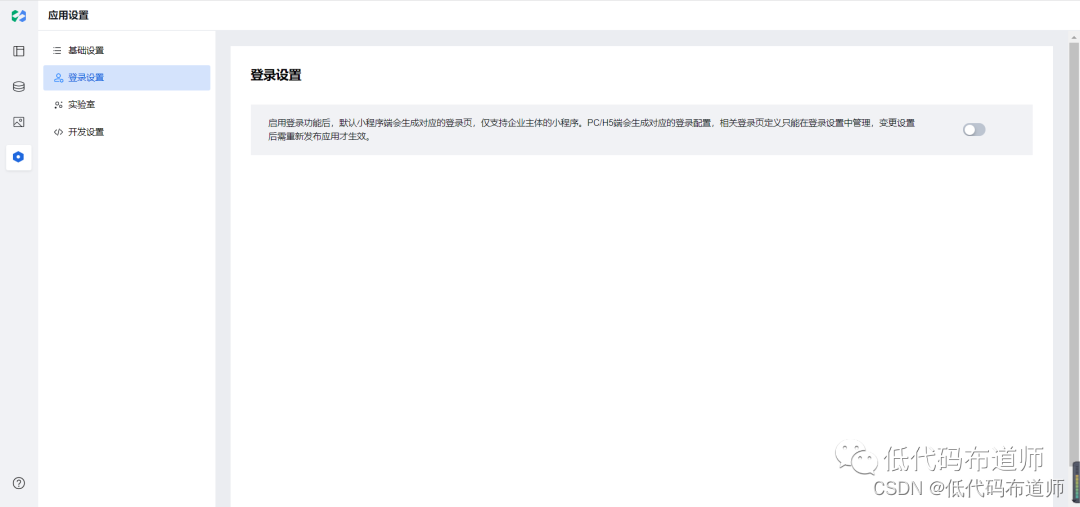
有些初学者,按照自己的思考,认为如果小程序需要授权访问的,就应该自己实现登录的效果。从安全的角度考虑,你的密码明文存储,而且只不过是在前端代码里加了一层数据过滤,根本就起不到鉴权的效果。
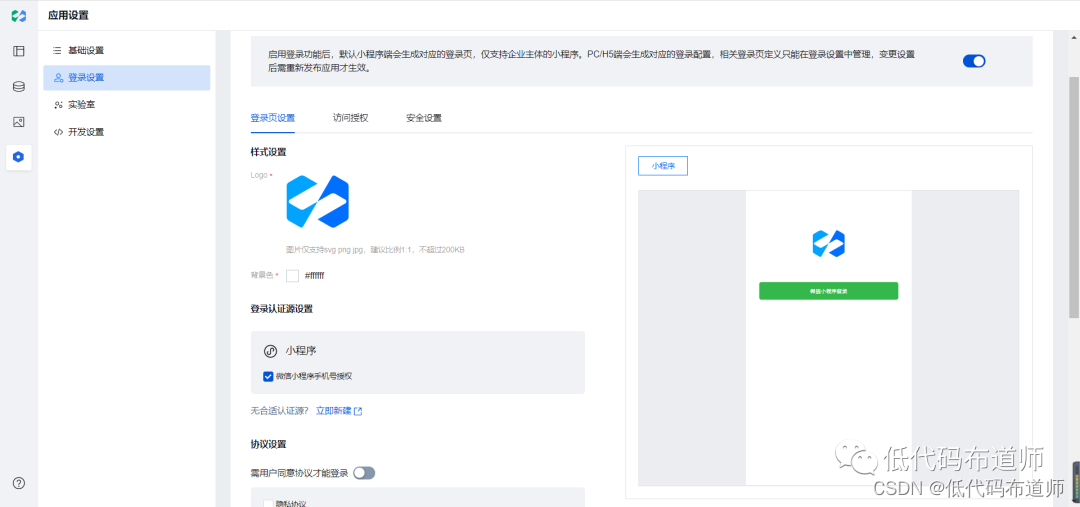
如果确实你的应用是要授权访问的,可以打开登录设置,这样用户在访问小程序的时候就需要输入手机号和密码。

在实际开发中可以结合自己的需求来选择是否打开登录配置
02 顶部导航条
顶部导航条的第一个内容是变量,变量和数据绑定相对应。如果我们要显示一个列表或者一个文字,这些内容如果是存储在数据源中的,通常需要先定义变量。

变量的具体操作我们在后续章节再详细介绍。
第二个菜单是代码编辑器


我们实际在使用中,经常会听到低代码和无代码。这里的代码编辑器就是双方一个最大的不同。低代码通常是提供给有开发基础的人员使用,这里有开发基础的人员既可以是服务商里的程序员,也可以是企业中设置IT部门具备开发能力的人员。
无代码通常强调自己不需要任何基础,不写任何代码就可以开发应用。从实际的开发角度看,不需要代码就意味着大量进行了封装,扩展能力有限。而开放了编程能力工具通常自由度大,可实现的功能就比较强。
如果你现在还没有开发的基础,建议你学习一下JavaScript和CSS,要想开发出一款好用的应用,懂开发还是必备的技能。
顶部导航条剩下用的最多的功能就是发布,我们在设计形态完成开发后,通常需要将应用发布。低代码本身是一个可视化开发引擎,但计算机运行时需要转译成代码,这里发布就是将可视化的界面和各项配置编译成代码的过程。
03 页面编辑区
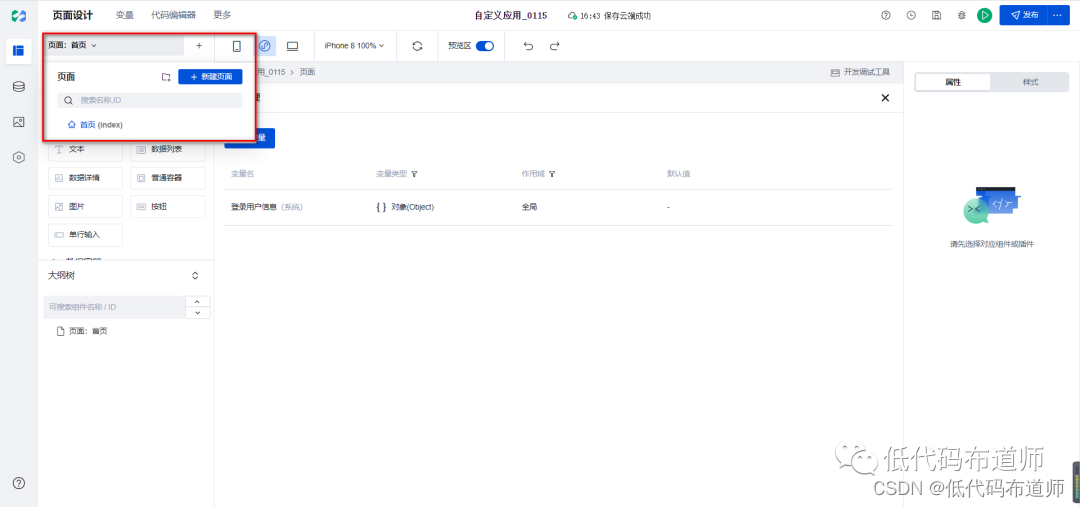
页面编辑区通常可以管理我们的页面,包括添加、修改、删除操作

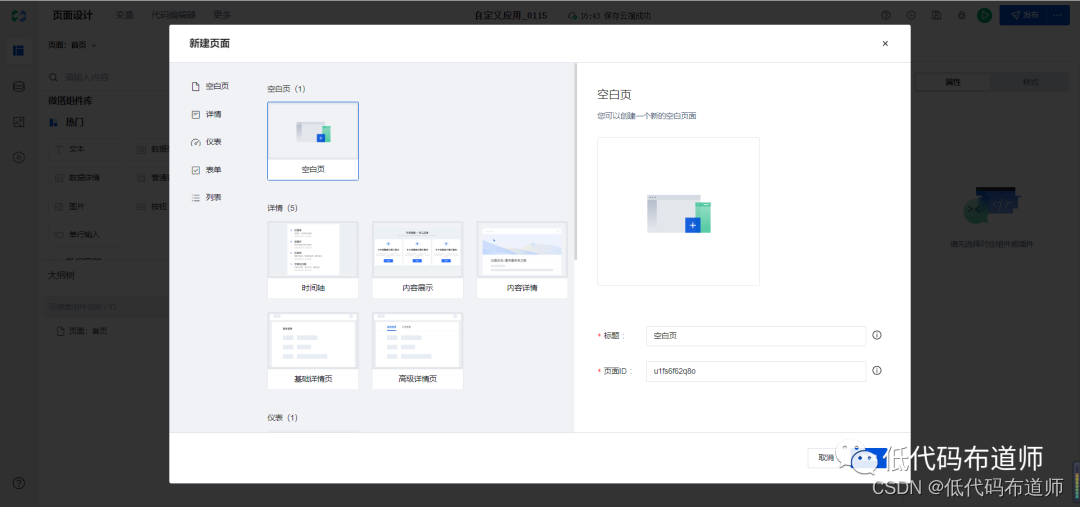
点击+号可以添加页面,我们可以输入页面的名称和页面ID

这里的页面ID通常我们在做页面跳转的时候会用到
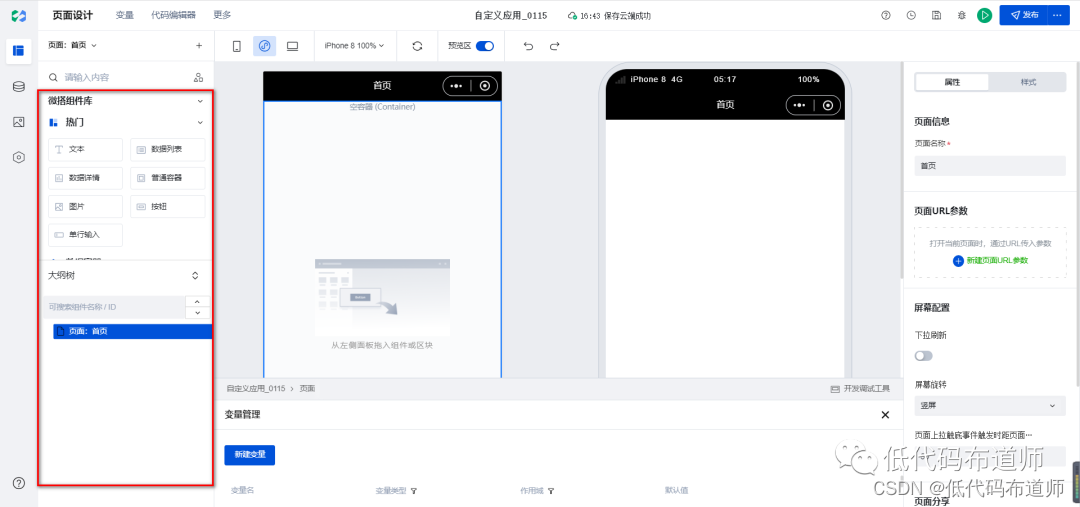
04 组件区域
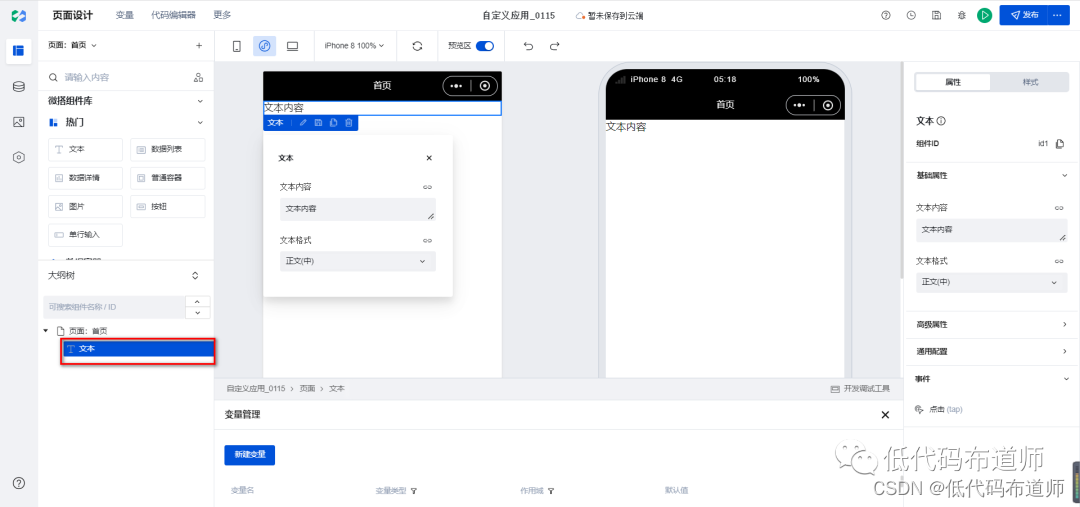
低码开发的特点是拖拽组件,这个区域可以看到官方提供的各种组件,通常会有各类布局组件,表单组件,以及和小程序结合比较紧密的组件

如果你将组件拖入到右侧的编辑区,那么组件的名称会出现在大纲树里,有时候组件比较多的时候从大纲树里可以看到组件的层级,便于快速的选择。

05 模式切换区域
我们在一开始创建自定义应用的时候就选择了支持的平台,如果只选择了小程序,那么在这个区域只能看到S的图标,如果选择的Web,只会看到两个图标,如果选择第三种那才可以看到三个图标

小程序通常你需要配置你的小程序名称,另外两种通常需要设置访问的域名。
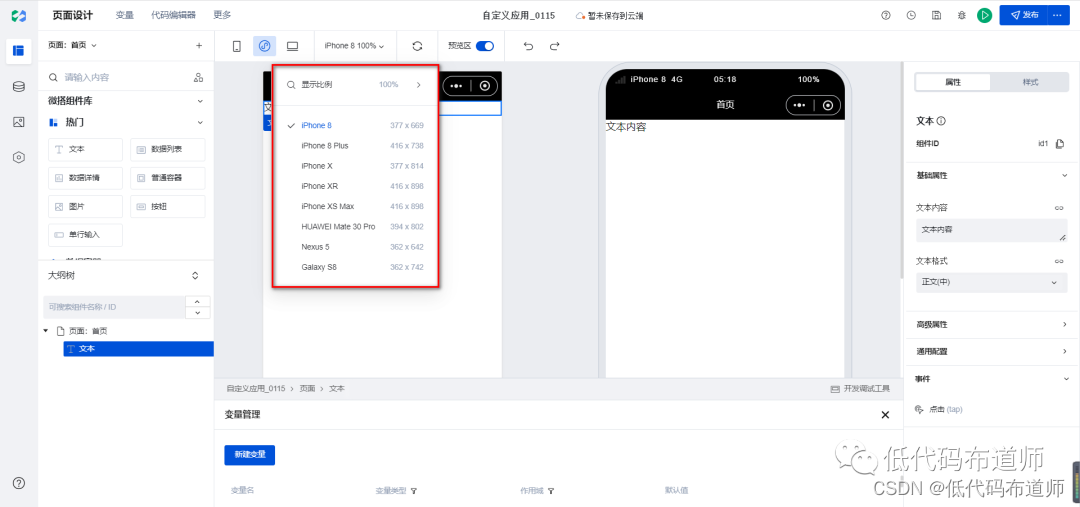
手机通常有多种型号,我们可以选择不同的机型来看一下你的小程序在各种机型下的一个效果

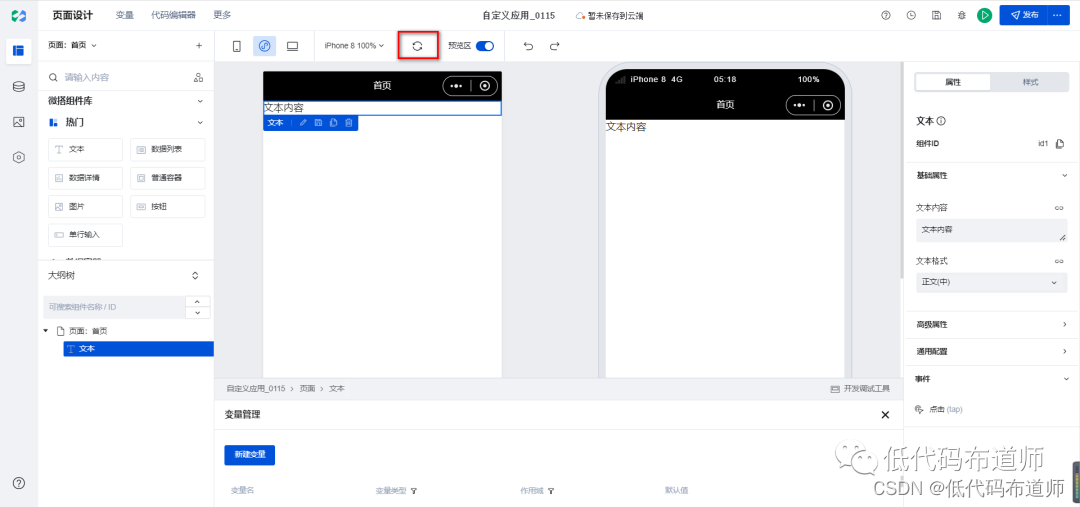
有时候发现设置完了之后页面没有刷新,你可以点击刷新的图标,让你的程序重新编译一次

06 编辑预览区域
在编辑区我们可以看到有两个手机,左侧的手机是编辑区,我们可以将组件放入,进行组合搭建出我们想要的效果。右侧是预览区,是组件编译后真实的一个效果。

编辑区下边有个开发调试工具,帮助我们定位问题,我们在代码编辑器部分讲解如何进行代码调试

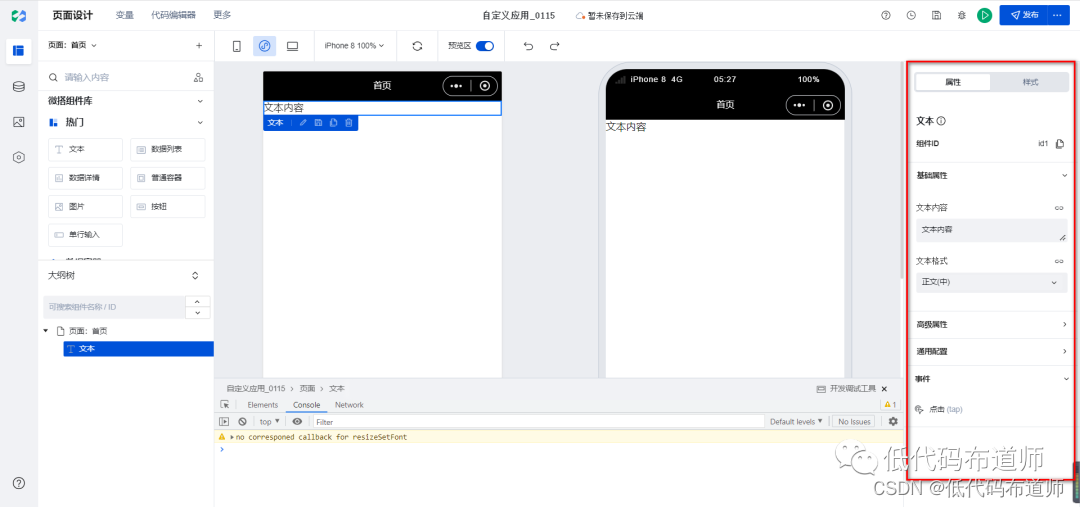
07 属性面板区
组件一般有三种内容可以设置,属性、事件、样式

不同的组件设置的属性不同,我们在组件部分讲解一下常用的组件的用法。事件的话通常需要自定义方法,需要有前端的开发能力,样式部分也需要懂常见的样式的设置方法。
总结
我们用了比较短的篇幅就介绍了模型应用,而自定义应用写了这么多也只是一个概述而已。因为小程序本身就需要懂开发才可以构建,后续篇幅我们展开讲一讲具体的每一块的功能。