项目中使用element-ui库
中文网
https://element.eleme.cn/#/zh-CN
安装命令
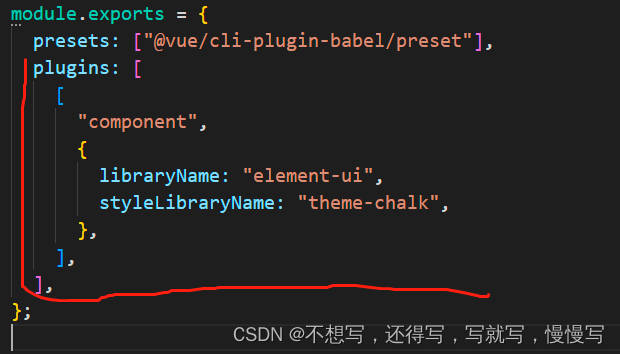
npm install element-ui安装按需加载babel插件
npm install babel-plugin-component -D
npm i //可以通过npm i 的指令让配置刷新重新配置一下
项目中使用element-ui组件
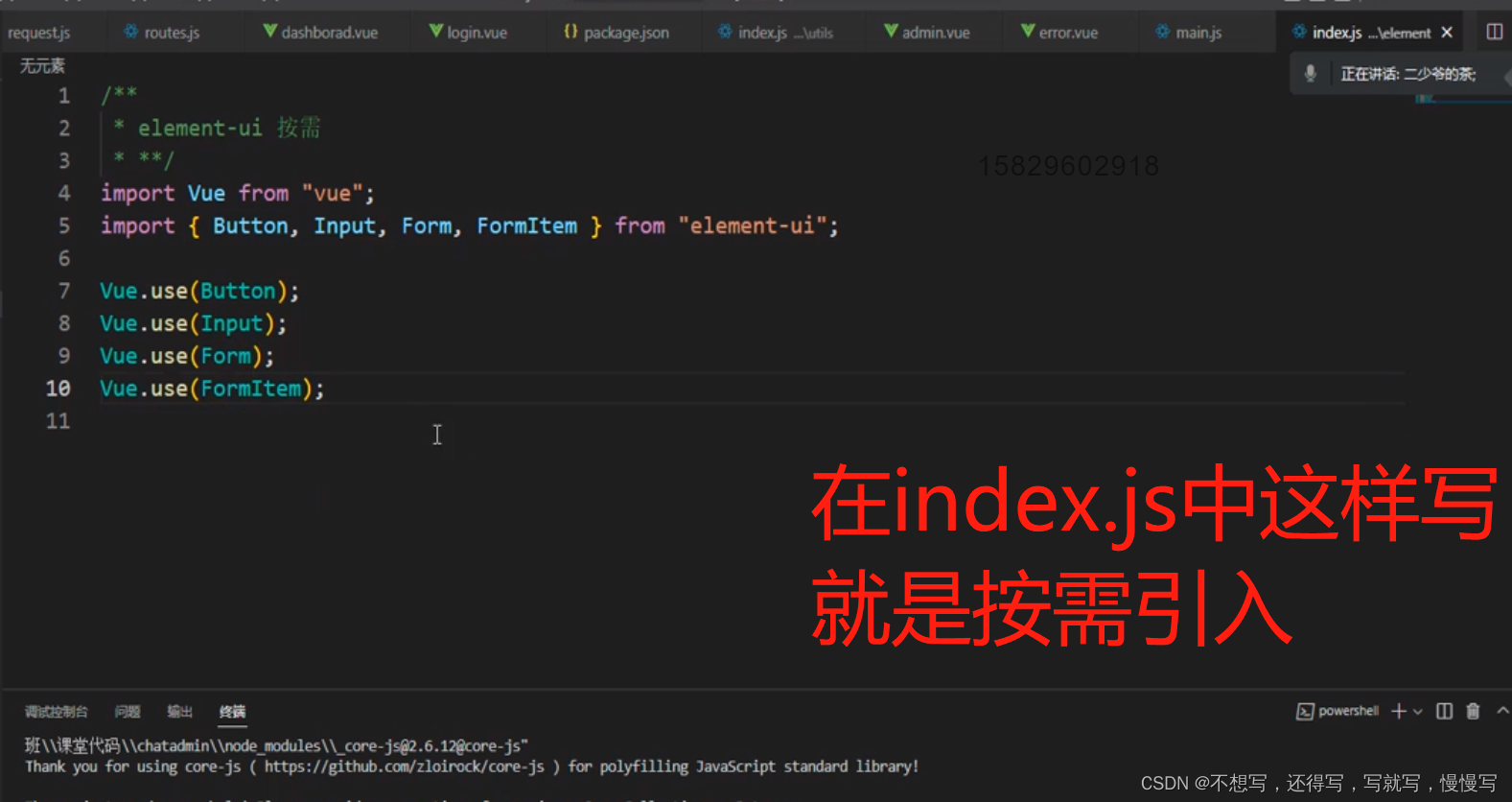
抽离文件中按需使用element ui (在components下创建一个element文件夹,在文件夹创建index.js文件,elementui按需使用都在这写↓)

下方↓是验证Vue.use 为什么和Vue.component 一致
//这些代码是验证Vue.use 为什么和Vue.component 一致
Vue.component(Button.name,Button);
Vue.use(Button);
export default {
install(VM){
VM.component(Button.name,Button);
}
}
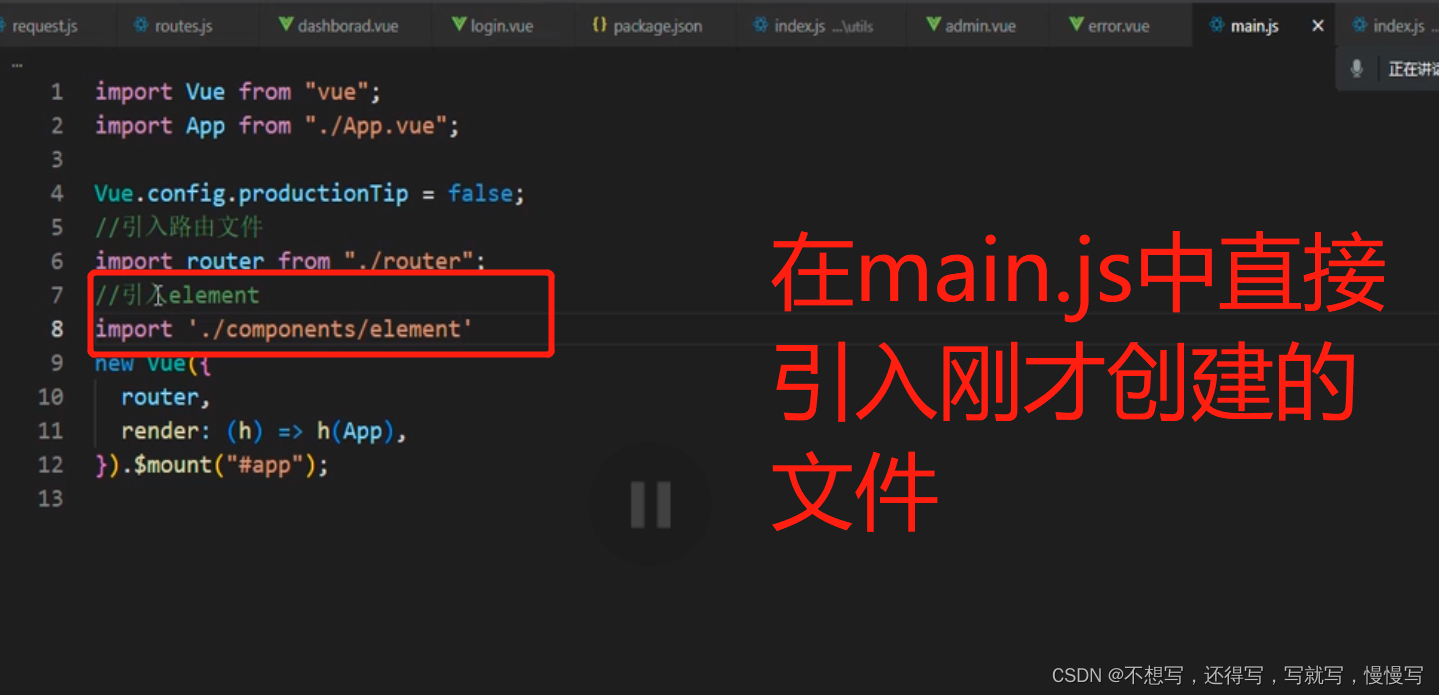
//Vue.use 为什么和Vue.component 一致 ,因为Vue.use的底层就是Vue.component在main.js文件中引入上方的index.js文件

关联message 弹框 全局方案,因为要用到所以要在之前的elementui下的index.js中配置,像带$的这样配置。
import { Button, Input, Form, FormItem, Message } from "element-ui";
//设置全局变量
Vue.prototype.$message = Message;组件中使用this.$message使用

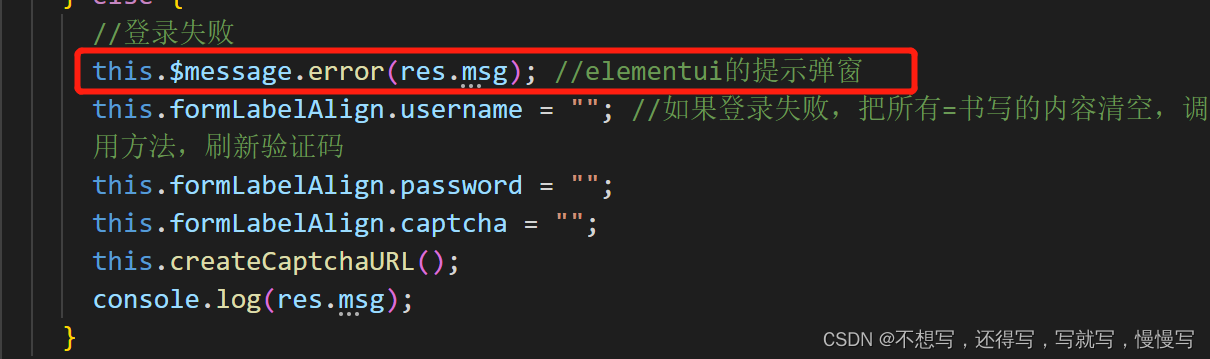
//登录失败
this.$message.error(res.msg);表单上添加验证规则 实现验证成功 在登录
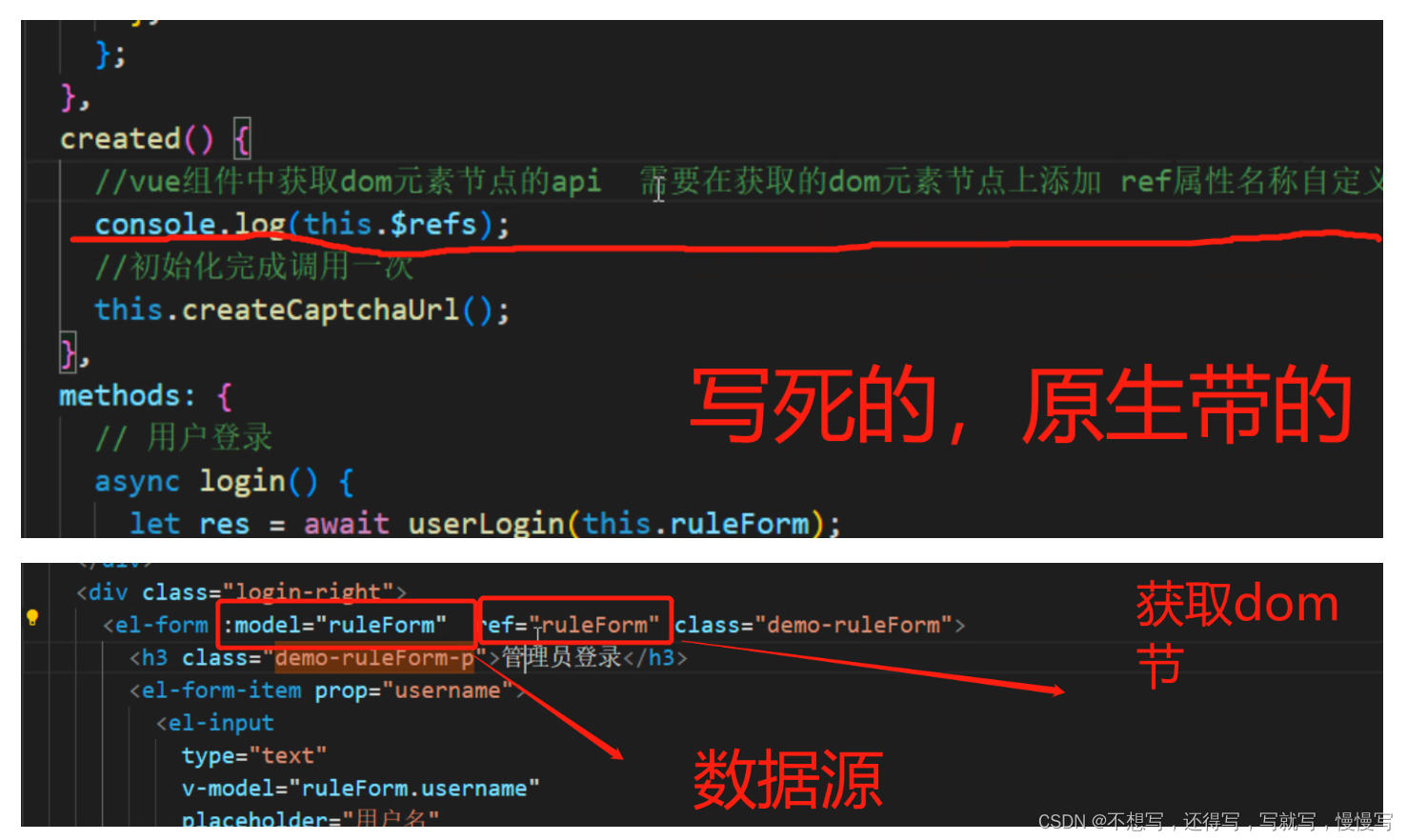
vue组件中使用ref属性 $refs 获取元素节点
//vue组件中获取dom元素节点的api 需要在获取的dom元素节点上添加 ref属性名称自定义
console.log(this.$refs.ruleForm);vue中获取dom节点的方法↓

布局admin界面(给admin组件布局用的是elelmentui的布局方式,还要调整一些样式。)
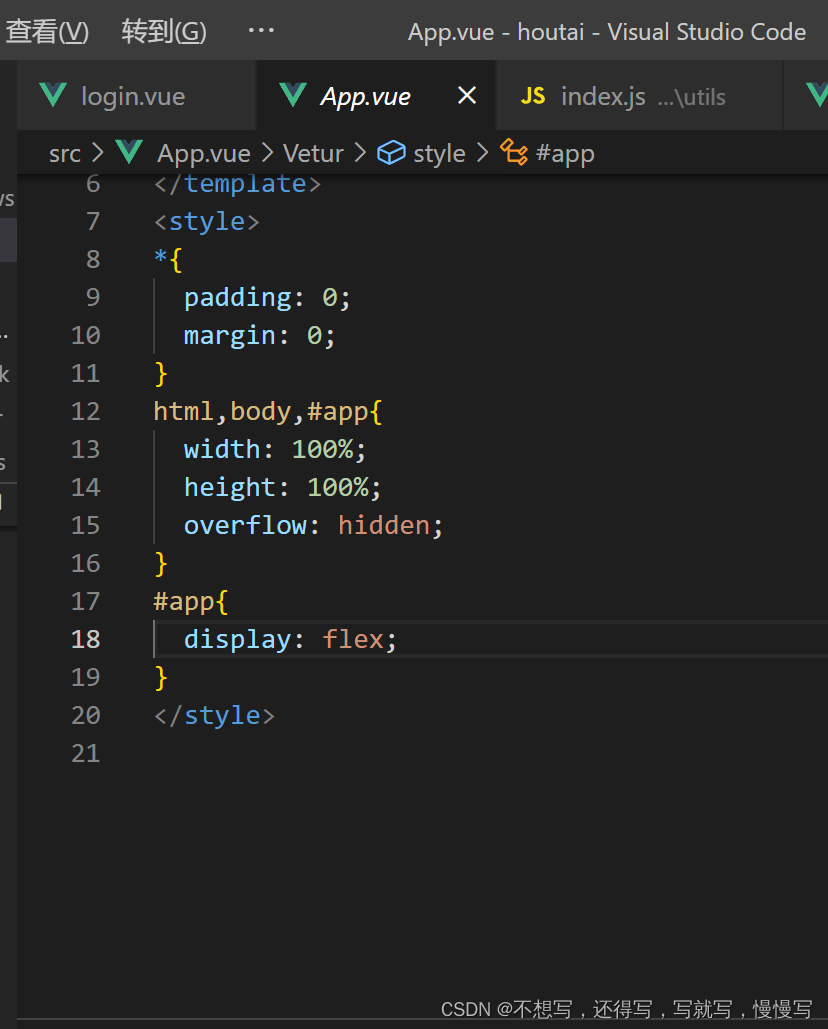
给APP.vue配置样式,这个是总组件样式如下↓

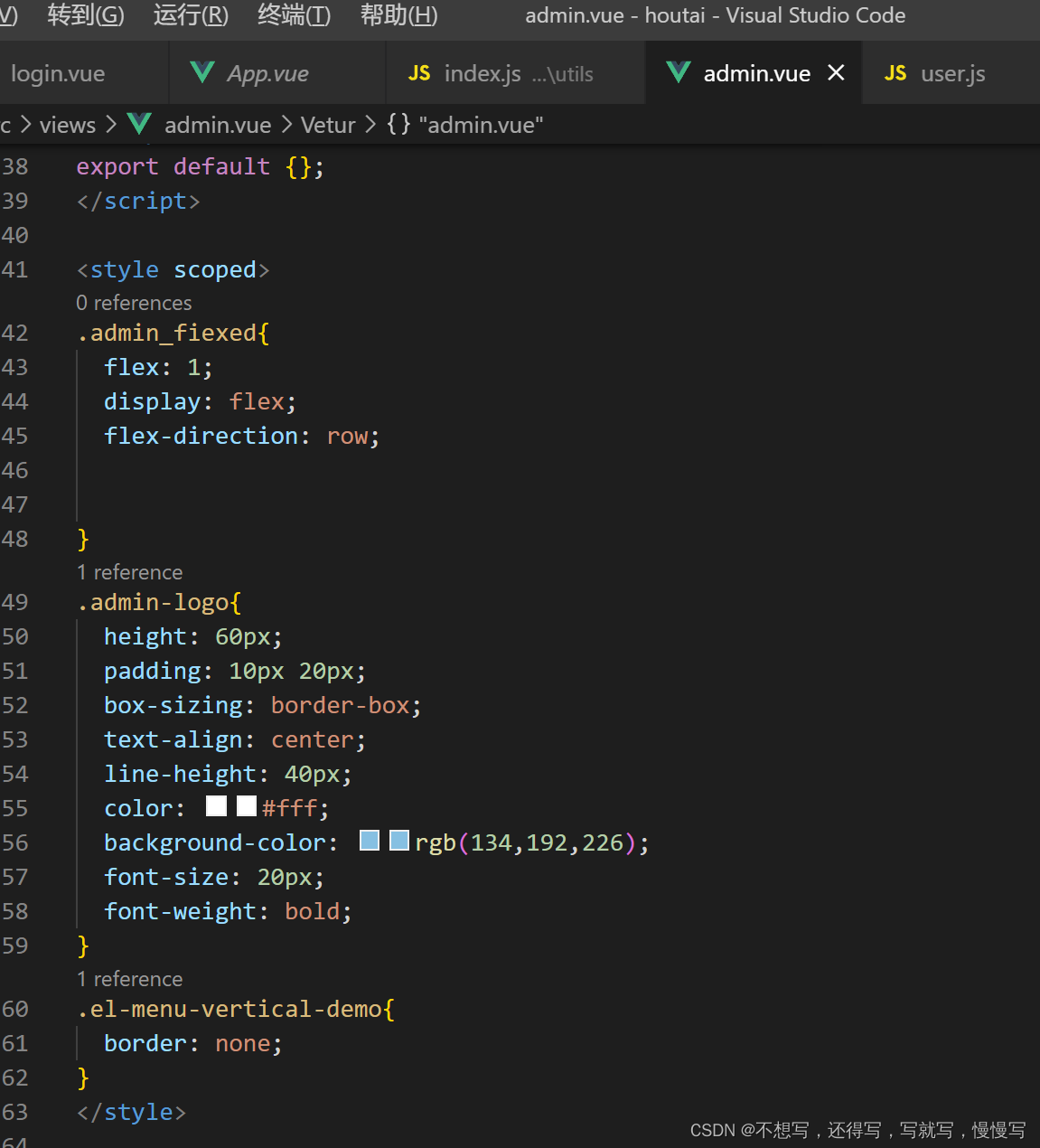
给admin自己的样式↓

admin.vue中的代码↓
<template>
<div class="admin_flexed">
<el-container>
<el-aside width="200px">
<div class="admin-logo">蜗牛社交论坛</div>
<!-- 导航菜单 -->
<div class="admin-menu">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-submenu index="1" >
<template slot="title">
<i class="el-icon-location"></i>
<span >首页</span>
</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-submenu>
</el-menu>
</div>
</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>
<!-- 系统主界面二级出口 -->
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
配置静态的系统菜单(在admin.vue中)
<el-menu
default-active="2"
class="el-menu-vertical-demo"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-submenu>
</el-menu>完成项目中静态的二级子路由和根据不同用户获取动态菜单
静态路由配置(在router下的routes.js文件中配置↓)

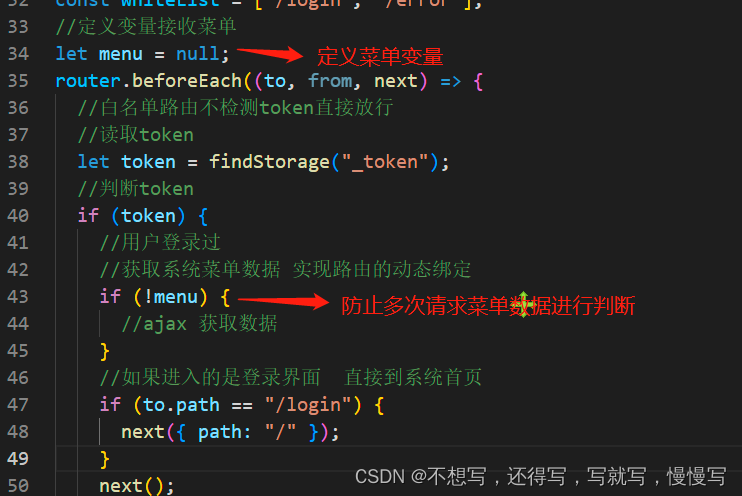
用户登录系统之后,在进入系统之前在守卫中获取系统菜单数据 进行动态路由的添加(在router下的index.js文件中)

定义获取菜单的接口(在network下的user.js中)
//获取用户菜单
export const userMenu=()=>{
return get("/sys/menu/nav");
}在守卫中对应的位置执行ajax获取菜单数据(在router下的index.js文件中)
if (!menu) {
//ajax 获取数据
let menu=await userMenu();
console.log(menu);
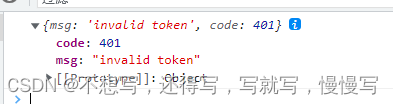
}测试获取的menu数据(通过浏览器的开发者模式查看是否用到,发现需要令牌↓)

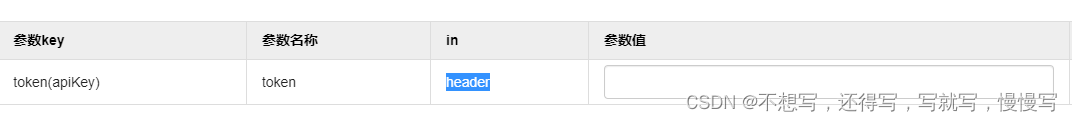
接口需要令牌认证↓。

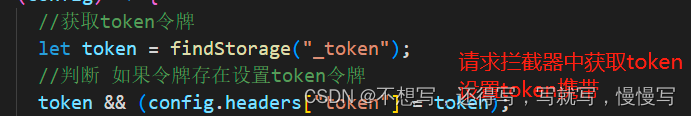
在axios请求拦截器中设置添加token令牌认证接口(在router下的requset.js文件中),

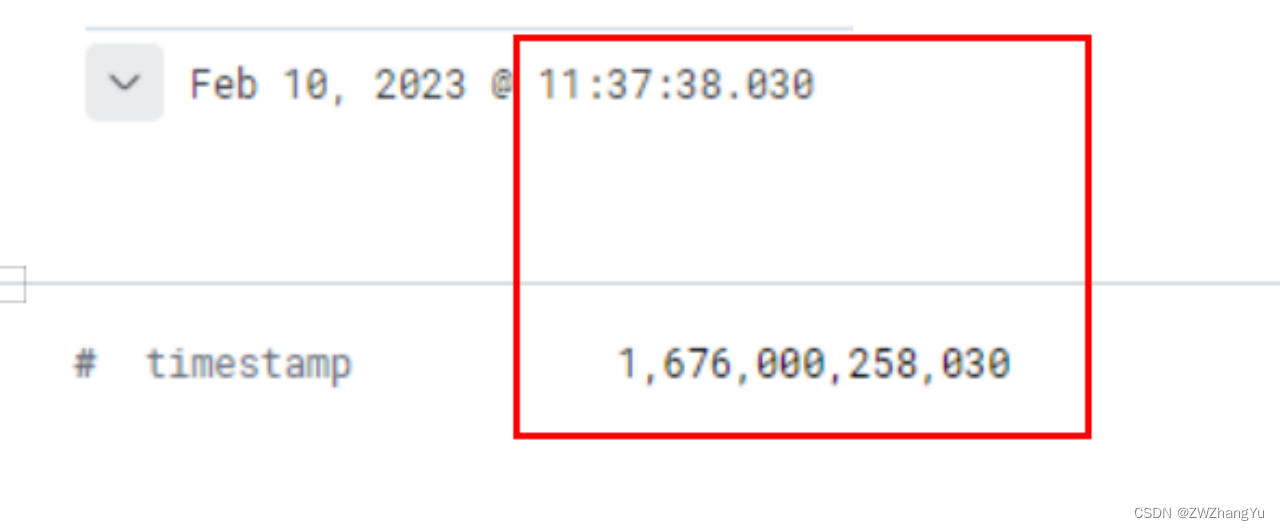
给当前接口设置时间戳——在请求拦截器中设置(在router下的requset.js文件中),