一、填空题
1. JavaScript 有两种引用数据类型 :___数组__、_____对象_ __。
2. Javascript 通过___setTimeout______延迟指定时间后,去执行某程序。
3. Javascript 里 String 对象通过____indexOf____方法取第一次出现子字符 串的字符位置。
4. Javascript 里取字符串的长度是_______.length___,取数组的长度是 ____.length________。
5. Javascript 里若已知元素 name,通过____getElementsByName()_____可以获 得一组元素。
6. Javascript 弹出对话框的三个命令__alert() promot() confirm()_____。
7. Javascript 里字符串执行正则的方法是,字符串里根据指定字 符切割的方法是 ____split()_______。
8. Javascript 里 Math 的____random()_____方法返回介于 0 和 1 之间的伪随机数。
9. Javascript 通过___________setTimeout_________延迟指定时间后,去执行某程序。
10. 用 javascript 将 ID 为 mydiv 的标签元素的样式名设置为”document.getElementById('mysiv').className=bigfont”。
11. JavaScript 有两种特殊数据类型 :_____null_____、________undefined__ _。
12. Javascript 中, 如果已知 HTML 页面中的某标签对象的 id=”username”,用 ___document.getElementById('username')__方法获得该标签对象。
13. JavaScript 有两种复合数据类型 :__ __数组_________、_____对象________。
14. 通过 Javascript 使页面后退的代码是_______history.back()______________。 15. 在 HTML 中我们可以使用__<script>_____元素中放置 JavaScript 代码。
16. 在 JavaScript 中注释使用__// /**/ /***/_____________________。
17. Javascript 脚本语言的特征:_Javascript代码需要浏览器解释后才能执行,而不是编译_。
18. 在 JavaScript 中,如果需要声明一个整数类型的变量 num,格式是 var num。 19. JavaScript 是面向对象的,使用_prototype________体现 JavaScript 的继承关系。 20. Javascript 当中的变量,分为_______全局变量______、____局部变量_________。 21. 在 HTML 页面上编写 JavaScript 代码时,应写在_<script></script>______标签中间。 22. 在 JavaScript 浏览器对象模型中,window 对象的__status____属性来指定浏览器状态栏中 显示的临时消息。 23. 在 javascript 中,可以使用 Date 对象的__getDate()___方法返回一个月中的每一天。 24. Javascript 中制作图片代替按钮的提交效果需要手动提交的方法___submit()__________。
25. 当用户提交一个表单时,需要执行 javascript 事件是___onSubmit事件___________。
26. 在 javascript 当中用于指定在一段特定的事件后执行某段程序,说的是_定时器__________。
27. 终止定时器使用的方法是_______clearInterVal()____________。
28. nodeType 属性可用于获取节点类型,如果返回值为 1,则表明该节点是___元素节点________。
29. 为获取页面中多个同名对象,应使用 document 的__getElementsByName()_____方法。
30. Javascript 的基本数据类型不包括_______数组_________。
31. Typeof 运算符返回值中由一个跟 javascript 数据类型不一样,它是___Function___________。
32. 定义了一个变量,但没有为该变量赋值,如果 alert 该变量,javascript 弹出的对话 框的显示___Undefined______________。
33. 获取焦点的事件_____onfocus______失去焦点的事件______onblur_______。
34. Javascript 里若一直元素 id,通过___getElementById()____可以获得一个元素。
35. Window 对象中定时器由___setInterval()_________、_setTimeout()__________。
36. Typeof[1,2,3] ,typeof undefined 的结果分别是_object______、_undefined________。
37. Select 当选择发生变化触发的事件是__onchange____、表单提交时间是_onsubmit________。
38. 关于浏览器对象,history 对象的父对象是____location对象_____________。
39. 在 HTML 页面上,按下键盘上任意一个键时都会触发 Javascript 的___onKeyDown________事件。 40. 在HTML页面中,不能与onChange事件处理程序相关联的表单元____按钮/button____________。 二、选择题
1. JavaScript 是运行在(B )的脚本语言。(选择一项)
A. 服务器端
B. 客户端
C. 在服务器运行后,把结果返回到客户端
D. 在客户端运行后,把结果返回到服务端
2. setTimeout("buy( )",20)表示的意思是(c )(选择一项)
A. 间隔 20 秒后,buy( )函数被调用一次
B. 间隔20分钟后,buy( )函数被调用一次
C. 间隔20毫秒后,buy( )函数被调用一次
D. buy( )函数被持续调用20次
3. 在 JavaScript 中,能使文本框失去焦点的方法是( )。(选择一项)
A. onblur( )
B. focus( )
C. blur( )
D. leave( )
4. 在 Javascript 中,运行 Math.ceil(25.5);的结果是( )(选择一项)
A. 24
B. 25
C. 25.5
D. 26
5. 在 JavaScript 中( )方法可以对数组元素进行排序(选择一项)
A. add( )
B. join( )
C. sort( )
D. length( )
6. 分析下面的 JavaScript 代码段,输出结果是( )(选择一项) var mystring="I am a student"; a=mystring.charAt(9); document.write(a);
A. I am a st
B. u
C. udent
D. t
7. 分析下面的 JavaScript 代码段,输出的结果是( )。(选择一项) emp=new Array(5); emp[1]=1; emp[2]=2; document.write(emp.length);
A. 2
B. 3
C. 4
D. 5
8. 以下不属于 javascript 中提供的常用数据类型的是( )(选择一项)
A. undefined
B. null
C. number
D. Connection
9. 在 JavaScript 中,把字符串“123”转换为整型值 123 的正确方法是( )。(选择一 项)
A. var str="123"; var num=(int)str;
B. var str="123"; var num=str.parseInt(str);
C. var str="123"; var num=parseInt(str);
D. var str="123"; var num=Integer.parseInt(str);
10. 假设今天是 2006 年 4 月 1 日星期六,请问以下 javascript 代码输出结果是:( )(选 择一项) var time = new Date( ); document.write(time.getMonth( ));
A. 3
B. 4
C. 5
D. 4月
11. 关于函数,以下说法错误的是( )(选择一项) A. 函数类似于方法,是执行特定任务的语句块。 B. 可以直接使用函数名称来调用函数 C. 函数可以提高代码的重用率 D. 函数不能有返回值 12. 在 JavasScript 中,若要实现复选框全选功能,则在横线处填写的代码应为( )(选 择一项) <script type="text/javascript">
function allChecked( ){
var allck=__________
for(var i = 0 ;i<allck.length;i++){
allck[i].checked=true;
}
}
</script>
<body>
<p><input name="chk" type="checkbox" value="滑雪">滑雪
<p><input name="chk" type="checkbox" value="游泳">游泳
<p><input name="chk" type="checkbox" value="爬山">爬山
<p><input name="btn" type="button" onClick="allChecked( )" value="选择"> </body>
A.document.getElementsById("chk");
B.document.getElementsByName("chk");
C.document.getElementByName("checkbox");
D.document.getElementsByTagName("chk");
13.在JavaScript中,页面中显示当天日期“今天是2013年9月1日”,下列选项正确的是( )(选择一项)
A.var today;today=new Date( );
document.write("今天是"+today.getYear( )+"年"
+(today.getMonth( )+1)+"月"+today.getDay( )+"日");
B. var today; today=new Date( );
document.write("今天是"+today.getFullYear( )+"年"
+(today.getMonth( )+1)+"月"+today.getDay( )+"日");
C. var today;
Today=new Day( );
document.write("今天是"+today.getFullYear( )+"年"
+(today.getMonth( )+1)+"月"+today.getDate( )+"日");
D. var today;
today=new Date( );
document.write("今天是"+today.getFullYear( )+"年"
+(today.getMonth( )+1)+"月"+today.getDate( )+"日");
14. 在JavaScript 中,执行下面的代码后,num 的值是( ).(选择一项)
var str = "xiao.li@gmail.com";
var num = str.indexOf(".");
A. -1
B. 0
C. 4
D. 13
15. 在JavaScript 中,使用open( )方法实现弹出窗口时,能够控制窗口大小无法调节
的选项是( )(选择二项)
A. window.open("show.html","弹出窗口","resizable=no");
B. window.open("show.html","弹出窗口","resizable=yes");
C. window.open("show.html","弹出窗口","resizable=0");
D. window.open("show.html","弹出窗口","resizable=1");
16. 在JavaScript 中,下列代码可以实现每隔5 秒弹出"5 秒到了!"的是( )(选择一项)
A. setTimeOut("alert('5 秒到了!')",5)
B. setTimeOut("alert('5秒到了!')",5000)
C. setInterval("alert('5秒到了!')",5)
D. setInterval("alert('5 秒到了!')",5000)
17. 以下可以获取系统当前日期的是( )(选择一项)
A. var k = new Date( );
B. Date k = new Date( )
C. var k = new date( )
D. 以上说法均不对
18. 分析下面的JavaScript 代码段,输出的结果是( )。(选择一项)
emp=new Array(3);
emp[0]=0;emp[1]=1;
emp[2]=2;emp[3]=3;
document.write(emp.length);
A. 2
B. 3
C. 4
D. 5
19. 在JavaScript 中,使用open( )方法实现弹出窗口时,能够控制窗口大小无法调节
的选项是( )(选择二项)
A. window.open("show.html","弹出窗口","resizable=no");
B. window.open("show.html","弹出窗口","resizable=yes");
C. window.open("show.html","弹出窗口","resizable=0");
D. window.open("show.html","弹出窗口","resizable=1");
20. 在JavaScript 中,能够实现页面重新加载的选项是( )(选择一项)
A. document.replace( )
B. document.reload( );
C. location.replace(href);
D. location.reload( );
21. 在JavaScript 中,能使文本框获得焦点的方法是( )(选择一项)
A. onSelect( )
B. focus( )
C. blur( )
D. fix( )
22. 在JavaScript 中,下面代码表示获取到文本框的值,则下列选项中验证文本框为空
的条件表达式不正确的是( ).(选择二项)
var usrName = document.getElementById("txtName").value;
A. usrName ==""
B. usrName.length<=0
C. usrName=""
D. usrName.length<0
23. 在JavaScript 中, 下拉选项中可以获取滚动条距窗口顶端滚动的距离的是
( ).(选择一项)
A. document.documentElement.scrollTop;
B. document.documentElement.topScroll;
C. document.style.scrollTop;
D. document.style.topScroll;
24. 在JavaScript 中,下面变量的声明和赋值语句错误的是( )(选择一项)
A. x = 10;
B. int x = 10 ;
C. var x = 10;
D. var x,y,x = 10;
25. 在Javascript 中,关于winfow 对象描述不正确的是( )(选择一项)
A. window.history属性是指有关客户访问过的URL信息
B. window.confirm( )方法显示一个带有提示信息和确认按钮的警示框
C. window.location="a.html"和window.location.href="a.html"的作用都是读取并
显示a.html内容
D. window.reload( )方法可以用来刷新当前页面
window.reload是重新加载当前需要的所有内容,也就包括页面和后台的代码,此过程中实际上是从后台重新进行操作;
window.Refresh是刷新,保留之前的缓存内容,重新加载页面,之前存在的东西不会动,没加载上来的东西继续加载,也会去加载后台代码内容的。
26. 在JavaScript 中,执行下面的代码后,num 的值是( )。(选择一项)
var str="xiao.li@gmail.com"
var num = str.indexOf(".");
A. -1
B. 0
C. 4
D. 13
27. 以下关于Javascript 的说法中正确的是( )(选择一项)
A. Jquery 是区别于Javascript 的另一种Web 脚本语言
B. JavaScript与Jquery不可以混合使用
C. Javascript可以以*.js的形式放在单独的文件中
D. 使用Jquery方法时可以不用引入Jquery库文件
28. 在JavaScript 中,下列关于window 对象方法的说法错误的是( )(选择一项)
A. window 对象包括location 对象、history 对象和docuement 对象
B. window.onload( )方法中的代码会在一个该页面加载完成后执行
C. window.open( )方法用于在当前浏览器窗口加载指定的URL文档
D. window.close( )方法用于关闭浏览器窗口
29. 在JavaScript 中,以下( )能隐藏id 为flower 的div(选择二项)
A. document.getElementById("flower").style.display="none";
B. document.getElementById("flower").style.display="hidden";
C. document.getElementById("flower").style.visibility="none";
D. document.getElementById("flower").style.visibility="hidden"
30. 在JavaScript 中,( )能实现如下图所示效果。(选择一项)

A. window.open("确认您的删除操作码?");
B. window.confirm("确认您的删除操作码?");
C. window.alert("确认您的删除操作码?");
D. window.prompt("确认您的删除操作码?");
31. 以下关于JavaScript 的说法中错误的是( )(选择一项)
A. jQuery 是基于JavaScript 的一个封装框架
B. JavaScript与JQuery是两种脚本语言
C. JavaScript可以通过script标签的形式引入到网页中
D. 使用jQuery方法前必须先引入jquery框架库文件
32. 在JavaScript 中,下列说法错误的是( )(选择一项)
A. setInterval( )用于在指定的毫秒后调用函数或计算表达式,可执行多次
B. setImeout( )用于在指定的毫秒后调用函数或计算表达式,可执行一次
C. setInterval( )的第一个参数可以是计算表达式也可以是函数变量名
D. clearInterval( )和clearTimeout( )都可以消除setInterval( )函数设置的timeout
33. 在以下选项中,关于JavaScript 的Date 对象描述正确的是( ).(选择一项)
A. getMonth( )方法能返回Date 对象的月份,其值为1~12
B. getDay( )方法能返回Date对象的一个月中的每一天,其值为1~31
C. getTime( )方法能返回某一时刻(1970年1月1日)依赖的毫秒数
D. getYear( )方法只能返回4位年份,长用于获取Date对象的年份
34. 在JavaScript 语法中,下列说法正确的是( )(选择二项)
A. parseInt(43.12)返回值为43
B. parseInt('abc43.12')返回值为NaN
C. parseFloat('45.13abc')==parseInt(43.12) 返回true
D. isNaN(parseFloat('45.13abc'))返回true
35. 关于JavaScript 中的Math 对象的说法,正确的是( )(选择一项)
A. Math.ceil(512.51)返回的结果为512
B. Math.floor( )方法用于对数字进行下舍入
C. Math.round(-512.51)返回的结果为-512
D. Math.random( )返回的结果范围为0-1,包括0和1
36. Javascript 的基本组成包括以下( )选项(选择三项)
A. DOM
B. BOM
C. ECMAScript
D. jQuery
37. 在网页中执行以下JavaScript 代码:
var str = "www.ccjr.com";
str.title = "长春吉软";
alert(str.substring(4));
该代码在网页中输出的内容是( )(选择一项)
A. 空
B. 程序报错
C. www.
D. ccjr.com
38. 在JavaScript 中,下列说法错误的是( )(选择一项)
A. setInterval( )用于在指定的毫秒后调用函数或计算表达式,可执行多次
B. setTimeout( )用于在指定的毫秒后调用函数或计算表达式,可执行一次
C. setInterval( )的第一个参数可以是计算表达式也可以是函数变量名
D. clearInterval( )和clearTimeout( )都可以清楚setInterval( )函数设置的timeout
39. javascript 脚本的类型转换说法正确的是( )(选择一项)
A. parseInt("66.6s")的返回值是7
B. parseInt("66.6s")的返回值是NaN
C. parseFloat("66ss36.8id")的返回值是36
D. parseFloat("66ss36.8id")的返回值是66
40. 关于JavaScript 中的Math 对象的说法,正确的是( )。(选择一项)
A. Math.ceil(512.51)返回的结果为512
B. Math.floor( )方法用于对数进行下舍入
C. Math.round(-512.51)返回的结果为-512
D. Math.random( )返回结果为0~1,包括0 和1
三、判断题
1. JavaScript 是Microsoft 公司设计的脚本语言。(F )
JavaScript由 Netscape通信公司首创,由Sun公司及Netscape公司开发的。
2. JavaScript 既可以用于Web 客户端应用,也可以用于web 服务器端应用。(T )
3. 编写JavaScript 程序的唯一工具是纯文本编辑器。( F)
4. 在JavaScript 中可以用十六进制形式来表示浮点数常量。( F)
5. 在JavaScript 中,使用单引号(')标记字符常量,而是用双引号(")标记字符
串常量。(F )
6. 在定义JavaScript 变量中,一定要指出变量名和值。(F )
7. 用var 定义一个变量后,如果没有赋予任何值,那么它的值是空值,即null。(F )undefined
8. JavaScript 规定在使用中任何变量之前必须先使用var 声明它。(F )
9. 在使用var x=1 声明变量x 之后,赋值语句x="今天天气真好"将出错。(F )
10. JavaScript 表达式的类型只取决于运算符,与操作数无关。(F )
11. 在JavaScript 中,两个整数进行除(/)运算,其结果也为整数。(F )
12. JavaScript 中的Image 对象提供了将图象预加载到内存的方法。(F )
13. JavaScript 中的事件柄指向一段脚本程序,用来处理所发生的事件。(T )
14. JavaScript 的文档对象模型是树型结构的。(T )
15. JavaScript 的核心语言对象包括字符串对象、数学对象、日期对象、数组对象。
( T)
16. JavaScript 与客户端的交互是基于事件驱动的。( T)
17. JavaScript 的强大功能主要是其提供了众多的内置对象。(T )
18. JavaScript 语言的语法类似C 语言。(F )
19. JavaScript 不声明变量的数据类型,变量可直接使用(T )
20. JavaScript 能在客户方写硬盘。(F )
四、简答题
1. 简述JavaScript 中获取某个元素的三种方式。
getElementById()方法:通过id取得HTML元素
getElementsByName()方法:通过name取得元素,是一个数组
getElementsByTagName()方法:通过HTML标签取得元素,是一个数组。
如果要取得值可以使用value,如:var x=document.getElementById("id").value;
2. JavaScript 中的三种弹出式消息提醒命令是什么?
警告框alert,在js中直接运用alert("警告");
确认框confrim
confrim()方法用于显示一个带有指定消息和ok及取消按钮的对话框,根据用户点击确认框上的按钮返回true与false.
信息输入框 prompt
prompt()方法用于显示可提示用户进行输入的对话框。如果用户单击提示框的取消按钮,则返回null。如果用户单击确认按钮,则返回输入字段当前显示的文本。
3. JavaScript 操作CSS 的两种方式
第一种方式:操作元素的属性(对象.style.样式名=样式值;)
第二种方式:操作元素的类(对象.className=类;)。
4. 请写出用于校验HTML 文本框中输入的内容全部为数字的javascript 代码
function checkage(){
eleage=document.getElementById("ag");
if(isNaN(eleage.value)){
document.getElementById("msg_age").style="年龄格式不正确!"
document.getElementById("msg_age").style="color:red;"
}
}5. 简述JavaScript 语言及其特点。
javascript是一种动态类型,弱类型,基于原型的脚本语言。它的解释器被称为javaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML网页上使用,用来给HTML网页增加动态功能。javascript是一种属于网络的脚本语言,已经被广泛用于web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果,通常javascript脚本是通过嵌在HTML中来实现自身的功能的。
javascript是一种跨平台的解释型语言,不需要提前编译,能在各种操作系统下进行。
特点:
解释型脚本语言
面向对象
弱类型
动态性
跨平台
6. 举例JavaScript 常用数据类型有哪些
数据类型 | 说明 |
null | 空值,表示非对象 |
undefined | 未定义的值,表示未赋值的初始化值 |
number | 数字,数学运算的值 |
String | 字符串,表示信息流 |
boolean | 布尔型,逻辑运算的值 |
Object | 对象,表示复合结构的数据集 |
Array | 数组,包含已编码的值的有序集合 |
7. 举例Javascript 的常用对象有哪些
数组对象 Array
字符串对象 String
日期时间对象(Date)
Globle对象
window对象
Math对象
8. DOM 和BOM 及其关系
DOM(文档对象模型),就是把文档当作一个对象来看待,相应的,BOM(浏览器对象模型),即把浏览器当作一个对象来看待
在DOM中,文档中的各个组件,可以通过object.attribute这种形式来访问,一个DOM会有一个根对象,这个对象通常就是document.
而BOM除了可以访问文档的组件之外,还可以访问浏览器的组件。
9. java 跟JavaScript 有什么联系?
没有关系,JAVA是一门面向对象的编程语言,可以编写桌面用程序,WEB应用程序,分布式系统和嵌入式系统应用程序等;而Javascript是一种具有函数邮箱的轻量级,解释型或即使编译型的编程语言。 JAVA 语言是强类型语言,javascript 是弱类型语言。
11. 简述一下javascript 定义数据类型和方法与Java 的异同。
javascript是弱类型语言,定义变量时用var关键字且不需要也不能指定变量的类型,而java强类型语言,定义任何变量时必须指定其类型,负责无法通过编译。
javascript定义函数(或者函数直接量)时要使用function关键字,java不需要。
12. "==="和"=="有什么区别?
==:表示相等,只要有两个变量的值转换后相等即可。
在用==进行比较时,js解释器先检查两个操作数数据类型,如果相同,则进行值比较,如果不同,则会自动进行类型转换,转换成字符串类型后再进行值比较。
===:表示严格相等,代表严格相等,即值相等,类型也必须相等。
13. 内置函数:isNaN, escape,unescape,eval,parseInt,parseFloat 分别都有什么作用?
parseInt()函数:将字符串转换为整数。并且从字符串的开头进行解析,在第一个非整数位置则会停止解析并返回前面解析的所有整数。如果字符串不是整数靠头,则返回NaN。
parseFloat()函数:parseFloat()函数和parseInt()函数其实时类似的,但是parseFloat()函数返回的时一个浮点数也就是小数。
isNaN函数():isNaN()函数用于判断参数是否是NaN,并返回boolean值。
eval()函数:eval()函数运行是以字符串形式表示的JavaScript代码串,并返回执行代码串后的结果。
14. 某个元素的id 是aa,那么javascript 中通过什么方法可以获得该元素对应的对象。
getElementById()方法:通过id取得HTML元素
getElementsByName()方法:通过name取得元素,是一个数组
getElementsByTagName()方法:通过HTML标签取得元素,是一个数组。
如果要取得值可以使用value,如:var x=document.getElementById("id").value;
15. 说出下面的事件都有什么作用:
onload,onunload,onblur,onchange,onfocus,onkeypress,onkeydown,onkeyup,onmouseover,onmousemove,oncopy,onbeforecopy
事件 | 描述 |
onload | 浏览器已完成页面的加载 |
onunload | 用户退出页面 |
onblur | 元素失去焦点时触发 |
onchange | 该事件在表单元素的内容改变时触发 |
onfocus | 元素获取焦点时触发 |
onkeypress | 某个键盘按键被按上并松开 |
onkeydown | 某个键盘被按上 |
onkeyup | 某个键盘被松开 |
onmouseover | 鼠标移动到某元素之上 |
onmousemove | 鼠标被移动 |
oncopy | 该事件在用户拷贝元素内容时被触发 |
onbeforeprint | 该事件在页面即开始打印时触发 |
18. js 是一种基于对象和事件驱动的语言,用语言描述下面代码的执行过程:<input type=button value=测试οnclick="aa();" />
onclick | 当用户点击某个对象时调用的事件句柄。 |
五、编码题
1. 实现在标题栏和状态栏上动态显示当前时间的效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body onload="showtime()">
<script>
function showtime(){
now=new Date();
//toLocaleString根据本地时间格式,把 Date 对象转换为字符串。
display=now.toLocaleString();
//document返回当前文档的标题
document.title=display;
setTimeout("showtime()",1000)
}
</script>
</body>
</html>
2. 交换图像,用简捷代码示例说明。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a onmouseover="document.p1.src='E:\jquery\js\冬.jpg'" onmouseout="document.p1.src='E:\jquery\js\秋.jpg'">
<img border="0" src="E:\jquery\js\秋.jpg" width="200" height="150" name="p1">
</a>
</body>
</html>3. 改变下拉列表框的选项时能显示当前选项的文本和值。使用js 代码动态生成一个
下拉列表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form name="a">
<select name="a" size="1" onchange="_sel(this)">
<option value="a">1</option>
<option value="b">2</option>
<option value="c">3</option>
</select>
</form>
<script>
function _sel(obj){
alert("显示文本:"+obj.options[obj.selectedIndex].text);
alert("显示值:"+obj.options[obj.selectedIndex].value);
}
</script>
</body>
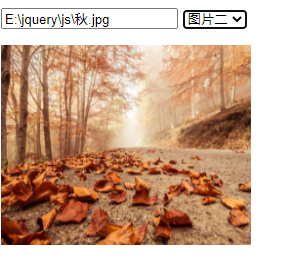
</html>5. 改变下拉列表框显示图片,并显示在文本框中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form name="form1">
<p><input type="text" name="T1" size="20">
<select size="1" name="D1" onchange="loadimg(this.form)">
<option value="E:\jquery\js\冬.jpg">图片一</option>
<option value="E:\jquery\js\秋.jpg">图片二</option>
</select>
<script>
function loadimg(f){
document.img1.src=document.form1.D1.options[document.form1.D1.selectedIndex].value;
document.form1.T1.value=document.form1.D1.options[document.form1.D1.selectedIndex].value;
}
</script>
</p>
<img src="E:\jquery\js\冬.jpg" name="img1" width=250 height=200>
</form>
</body>
</html>
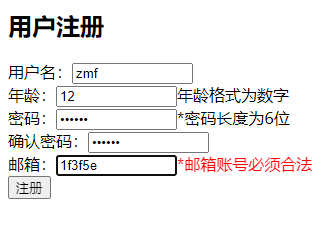
6. 请编码实现如下效果。
1)当“重复密码”框失去焦点时,判断两次密码一致性,如果不一致,在后面文
本框中显示上图效果,如果一致,“两次密码不一致”提示消失
年龄判断,要求年龄必须是数字
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h2>用户注册</h2>
用户名:<input type="text" size="12" /><br />
年龄:<input id="ag" type="age" size="12" onblur="checkage()"/><span id="msg_age">年龄格式为数字</span><br/>
<!-- 给password密码设置事件使用onblur事件命令 -->
密码:<input id="pwd" type="password" size="12" onblur="checkpassword()" /><span id="msg_pwd">*密码长度为6位</span><br />
确认密码:<input id="rpwd" type="password" size="12" onblur="checkpasswordrepeat()"/><span id="msg_pwd_r"></span><br />
邮箱:<input id="email" type="text" size="12" onblur="checkEmail()"/><span id="msg_email">*邮箱账号必须合法</span><br />
<input type="button" value="注册" />
</body>
</html>
<script>
//校验年龄格式
function checkage(){
eleage=document.getElementById("ag");
if(isNaN(eleage.value)){
document.getElementById("msg_age").style="年龄格式不正确!"
document.getElementById("msg_age").style="color:red;"
}
}
//校验密码长度
function checkpassword(){
elepwd=document.getElementById("pwd")
if(elepwd.value.length!=6){
document.getElementById("msg_pwd").style="color:red;"
}
}
//校验确认密码
function checkpasswordrepeat(){
elepwd=document.getElementById("pwd");
elepwdr=document.getElementById("rpwd");
if(elepwd.value!=elepwdr.value){
document.getElementById("msg_pwd_r").innerText="两次输入的密码不一致";
document.getElementById("msg_pwd_r").style="color:red;"
}
}
//校验邮箱合法性
function checkEmail(){
eleEmail=document.getElementById("email");
if(eleEmail.value.indexOf("@")==-1){
document.getElementById("msg_email").style="color:red;"
}else{
document.getElementById("msg_email").style="color:black;"
}
}
</script>