目录
查询参数的传递
route_list.html4.0代码
header.html2.0代码
修改后台代码
RouteServlet之前
RouteDaoImpl1.0
改进后的RouteDaoImpl2.0
改进后的RouteServlet2.0
编辑修改前台代码
route_list.html
RouteServlet3.0
旅游线路的详情展示
分析
整体过程
代码实现
后台代码
RouteServlet
RouteService
RouteServiceImpl
RouteDao
RouteDaoImpl
RouteImgDao
RouteImgDaoImpl
前台代码
准备工作:
route_detail.html完整代码
【出现错误】分页无法显示
【错误原因】
【改正方法】
RouteDaoImpl
【出现问题】页面详情未能实现动态&方法getParameter未被定义?
【原因及解决办法】
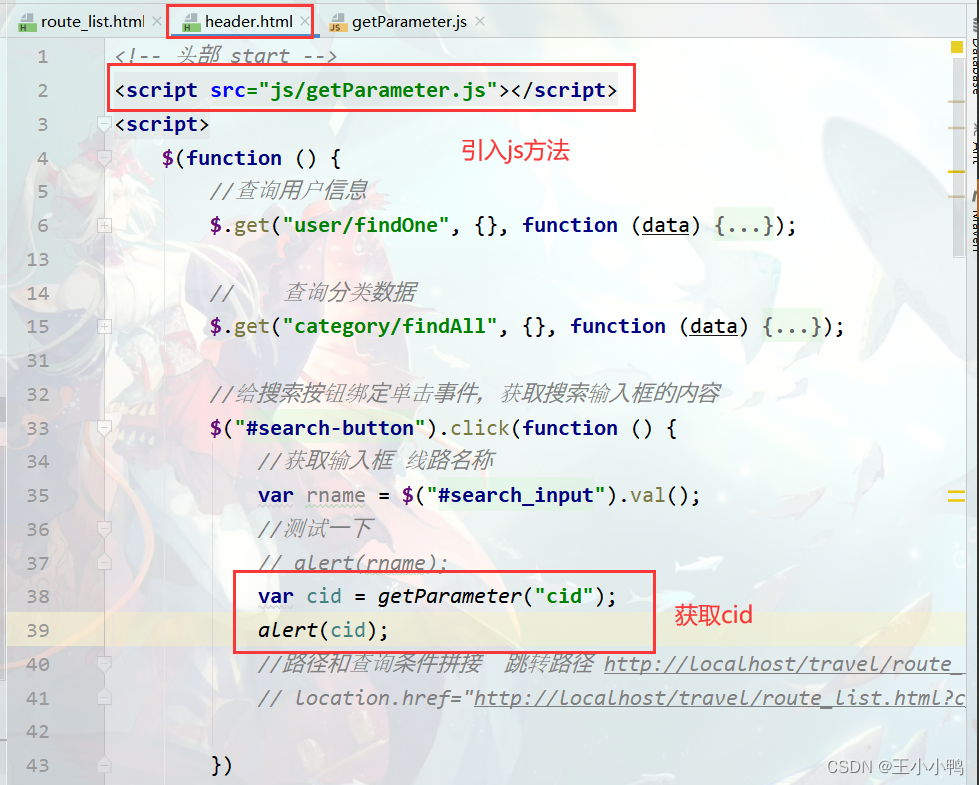
引入方法
route_detail.html
查询参数的传递
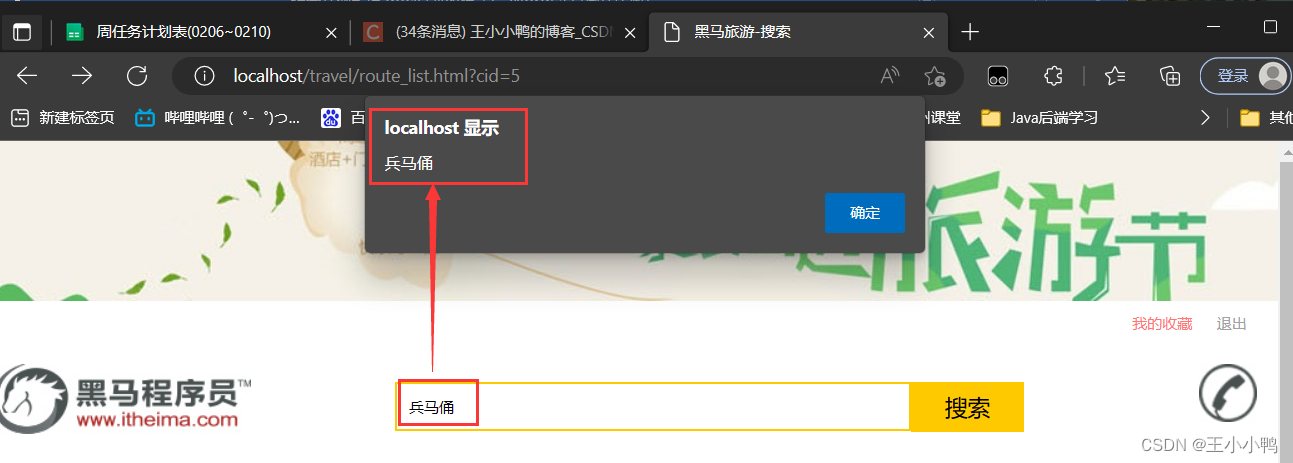
在header.html中有搜索框,在其中输入名称可以模糊查询线路,要实现先在搜索超链接中绑定id

给搜索按钮绑定单击事件,获取搜索输入框的内容
//给搜索按钮绑定单击事件,获取搜索输入框的内容 $("#search-button").click(function () { //获取输入框 线路名称 var rname = $("#search_input").val(); //测试一下 alert(rname); })
如果不能显示则可能是缓存的问题,多刷新几次

cid的获取则是通过route_list.html里的search()方法得到
location中的search()方法 设置或返回从问号(?)开始的URL(查询部分).
原来是这样写的
$(function () {
//location中的search()方法 设置或返回从问号(?)开始的URL(查询部分).
var search = location.search;
// alert(search);//测试一下
// 切割字符串,拿到第二个值
var cid = search.split("=")[1];
//当页码加载完成后,调用load方法,发送ajax请求加载数据
load(cid);
});但是太麻烦了,js封装好了一个方法getParameter
//根据传递过来的参数name获取对应的值
function getParameter(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)","i");
var r = location.search.substr(1).match(reg);
if (r!=null) return (r[2]); return null;
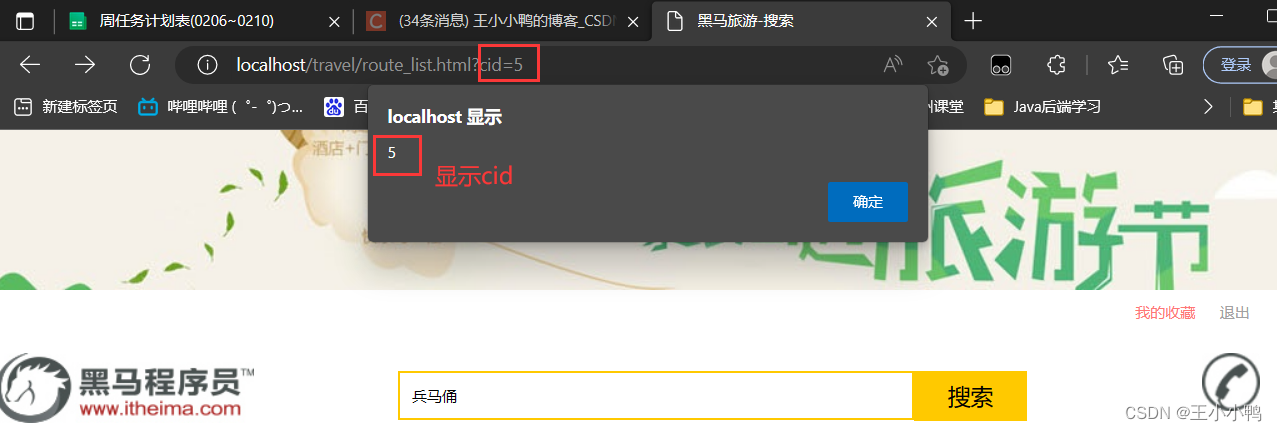
}通过引入js文件,调用方法获取cid


拼接成果

现在来简化一下route_list.html

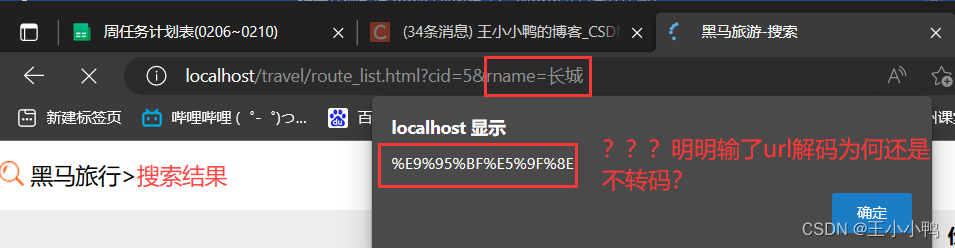
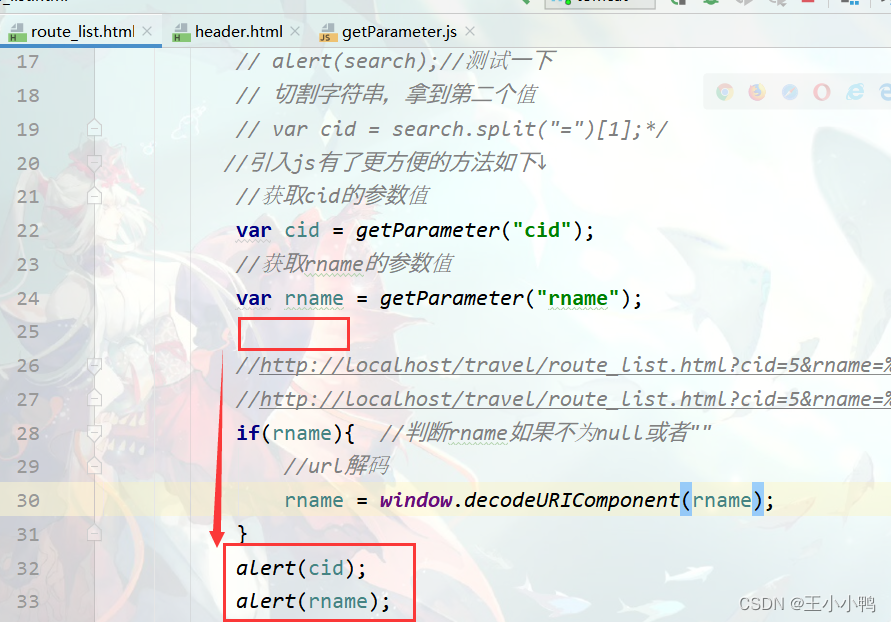
看了一下代码,是顺序的问题,先输出再解码,怪不得,换一下顺序就正常了


route_list.html4.0代码
$(function () {
/* //location中的search()方法 设置或返回从问号(?)开始的URL(查询部分).
var search = location.search;
// alert(search);//测试一下
// 切割字符串,拿到第二个值
// var cid = search.split("=")[1];*/
//引入js有了更方便的方法如下↓
//获取cid的参数值
var cid = getParameter("cid");
//获取rname的参数值
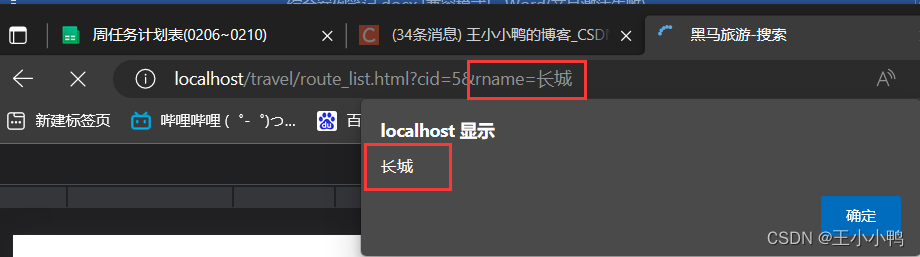
var rname = getParameter("rname");
//http://localhost/travel/route_list.html?cid=5&rname=%E5%85%B5%E9%A9%AC%E4%BF%91
//http://localhost/travel/route_list.html?cid=5&rname=%E9%95%BF%E5%9F%8E
if(rname){ //判断rname如果不为null或者""
//url解码
rname = window.decodeURIComponent(rname);
}
alert(cid);
alert(rname);
//当页码加载完成后,调用load方法,发送ajax请求加载数据
load(cid);
});header.html2.0代码
//给搜索按钮绑定单击事件,获取搜索输入框的内容
$("#search-button").click(function () {
//获取输入框 线路名称
var rname = $("#search_input").val();
//测试一下
// alert(rname);
//获取cid
var cid = getParameter("cid");
// alert(cid);
//路径和查询条件拼接 跳转路径 http://localhost/travel/route_list.html?cid=5,拼接上rname=xxx
location.href="http://localhost/travel/route_list.html?cid="+cid+"&rname="+rname;
})修改后台代码
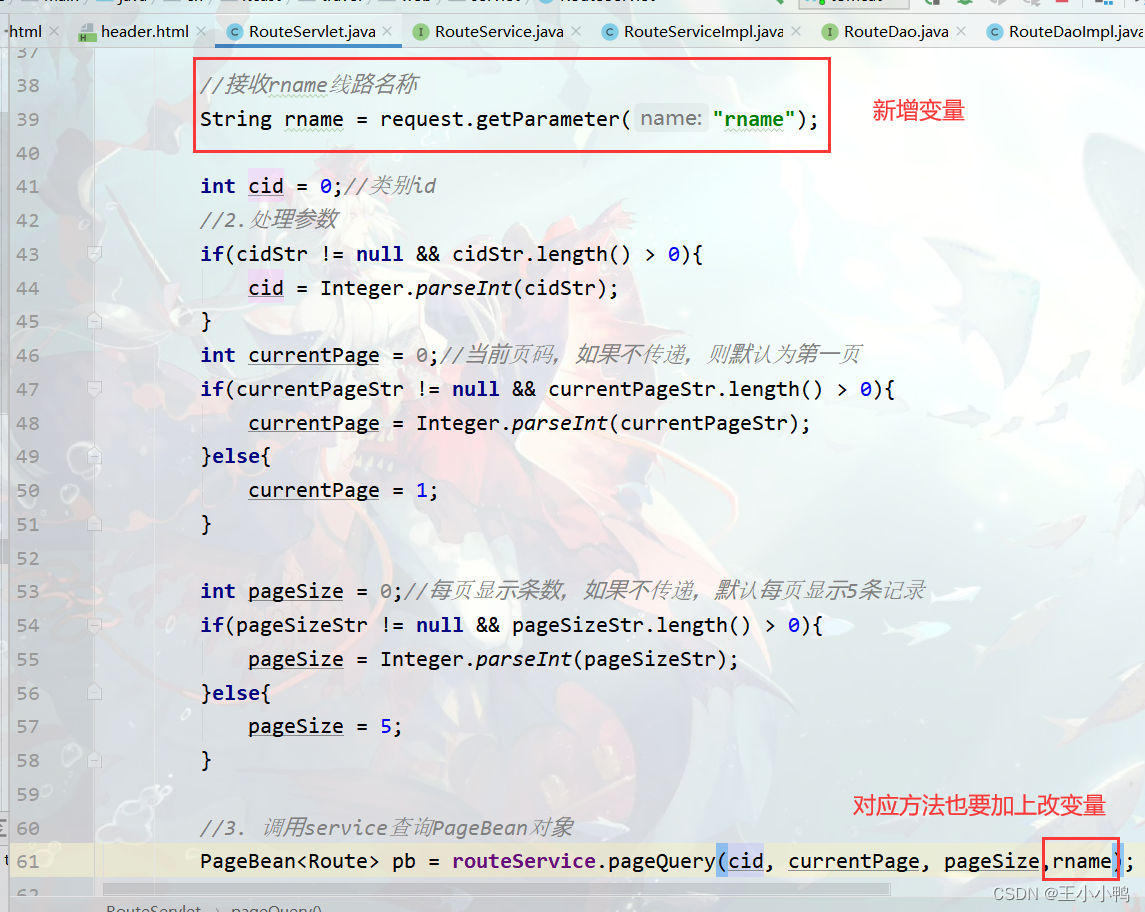
新增rname变量,后台代码也要改写
RouteServlet之前
package cn.itcast.travel.web.servlet;
import cn.itcast.travel.domain.PageBean;
import cn.itcast.travel.domain.Route;
import cn.itcast.travel.service.RouteService;
import cn.itcast.travel.service.impl.RouteServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* @author 乱码酱
* @date :2023-01-09 15:01
* @program: hello_maven
* @create:
*/
@WebServlet("/route/*")
public class RouteServlet extends BaseServlet {
private RouteService routeService = new RouteServiceImpl();
/**
* 分页查询
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void pageQuery(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.接受参数
String currentPageStr = request.getParameter("currentPage"); //当前页码
String pageSizeStr = request.getParameter("pageSize");//每页显示的条数
String cidStr = request.getParameter("cid");//分页id
int cid = 0;//类别id
//2.处理参数
if(cidStr != null && cidStr.length() > 0){
cid = Integer.parseInt(cidStr);
}
int currentPage = 0;//当前页码,如果不传递,则默认为第一页
if(currentPageStr != null && currentPageStr.length() > 0){
currentPage = Integer.parseInt(currentPageStr);
}else{
currentPage = 1;
}
int pageSize = 0;//每页显示条数,如果不传递,默认每页显示5条记录
if(pageSizeStr != null && pageSizeStr.length() > 0){
pageSize = Integer.parseInt(pageSizeStr);
}else{
pageSize = 5;
}
//3. 调用service查询PageBean对象
PageBean<Route> pb = routeService.pageQuery(cid, currentPage, pageSize);
//4. 将pageBean对象序列化为json,返回
writeValue(pb,response);
}
}

在RouteDaoImpl中因为cid和rname不一定同时出现,可能只会出现其中一个也可能都出现,所以要改写dao层多条件组合查询语句,
RouteDaoImpl1.0
public class RouteDaoImpl implements RouteDao {
private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
/*根据cid查询总的记录数*/
@Override
public int findTotalCount(int cid, String rname) {
String sql = "select count(*) from tab_route where cid = ?";
return template.queryForObject(sql,Integer.class,cid);
}
/*根据cid,start,pageSize查询当前的数据集合*/
@Override
public List<Route> findByPage(int cid, int start, int pageSize, String rname) {
String sql = "select * from tab_route where cid=? limit ? , ?";
//limit后的两个问号,第一个表示从哪里开始,第二个表示查询多少个记录
return template.query(sql,new BeanPropertyRowMapper<Route>(Route.class),cid, start, pageSize);
}
}改进后的RouteDaoImpl2.0
sql语句重新赋值,拼接多条件查询
public class RouteDaoImpl implements RouteDao {
private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
/*根据cid查询总的记录数*/
@Override
public int findTotalCount(int cid, String rname) {
// String sql = "select count(*) from tab_route where cid = ?";
//1.定义sql语句
String sql = " select count(*) from tab_route where 1 = 1 ";//注意前后有空格
StringBuilder sb = new StringBuilder(sql);
List params = new ArrayList(); //条件们
//2.判断参数是否有值
if (cid != 0){
sb.append(" and cid = ? ");
params.add(cid); //添加对应?的值
}
if (rname != null && rname.length() > 0){
sb.append(" and rname like ?");//模糊查询
params.add("%"+rname+"%");
}
sql = sb.toString();//sql语句重新赋值,拼接多条件查询
return template.queryForObject(sql,Integer.class,params.toArray());
}
/*根据cid,start,pageSize查询当前的数据集合*/
@Override
public List<Route> findByPage(int cid, int start, int pageSize, String rname) {
// String sql = "select * from tab_route where cid=? and rname like ? limit ? , ?";
//limit后的两个问号,第一个表示从哪里开始,第二个表示查询多少个记录
//1.定义sql模板
String sql = " select * from tab_route where 1 = 1 ";
StringBuilder sb = new StringBuilder(sql);
List params = new ArrayList();//条件们
//2.判断参数是否有值
if(cid != 0){
sb.append( " and cid = ? ");
params.add(cid);//添加?对应的值
}
if(rname != null && rname.length() > 0){
sb.append(" and rname like ? ");
params.add("%"+rname+"%");
}
sb.append(" limit ? , ? ");//分页条件
sql = sb.toString();//sql语句重新赋值,拼接多条件查询
params.add(start);
params.add(pageSize);
return template.query(sql,new BeanPropertyRowMapper<Route>(Route.class),params.toArray());
}
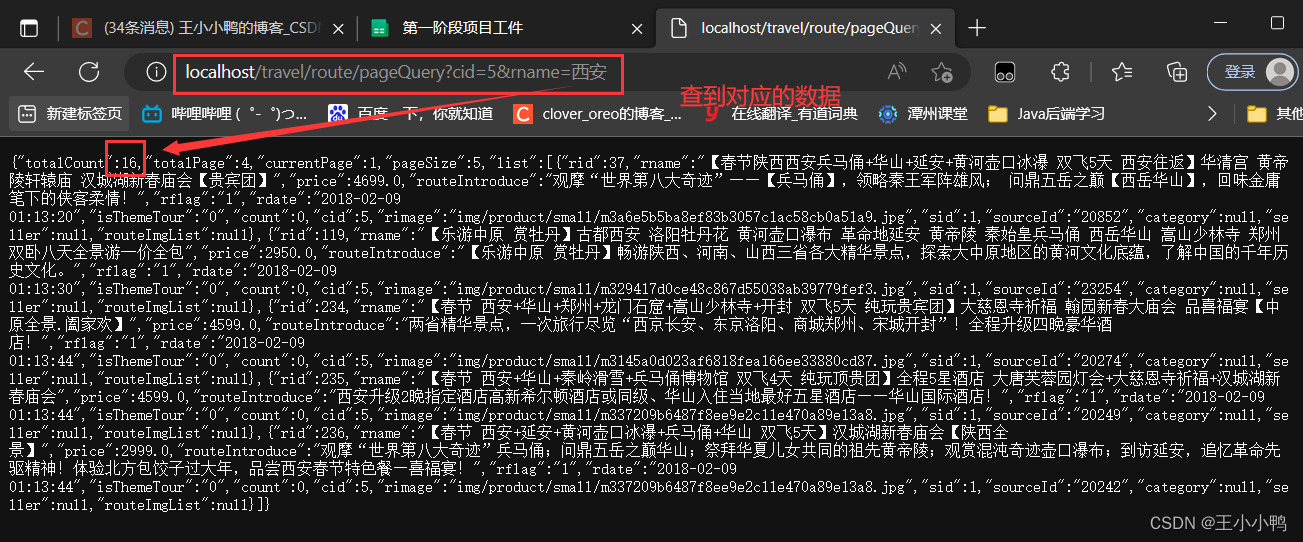
}http://localhost/travel/route/pageQuery?cid=5&rname=%E4%BA%91%E5%8D%97
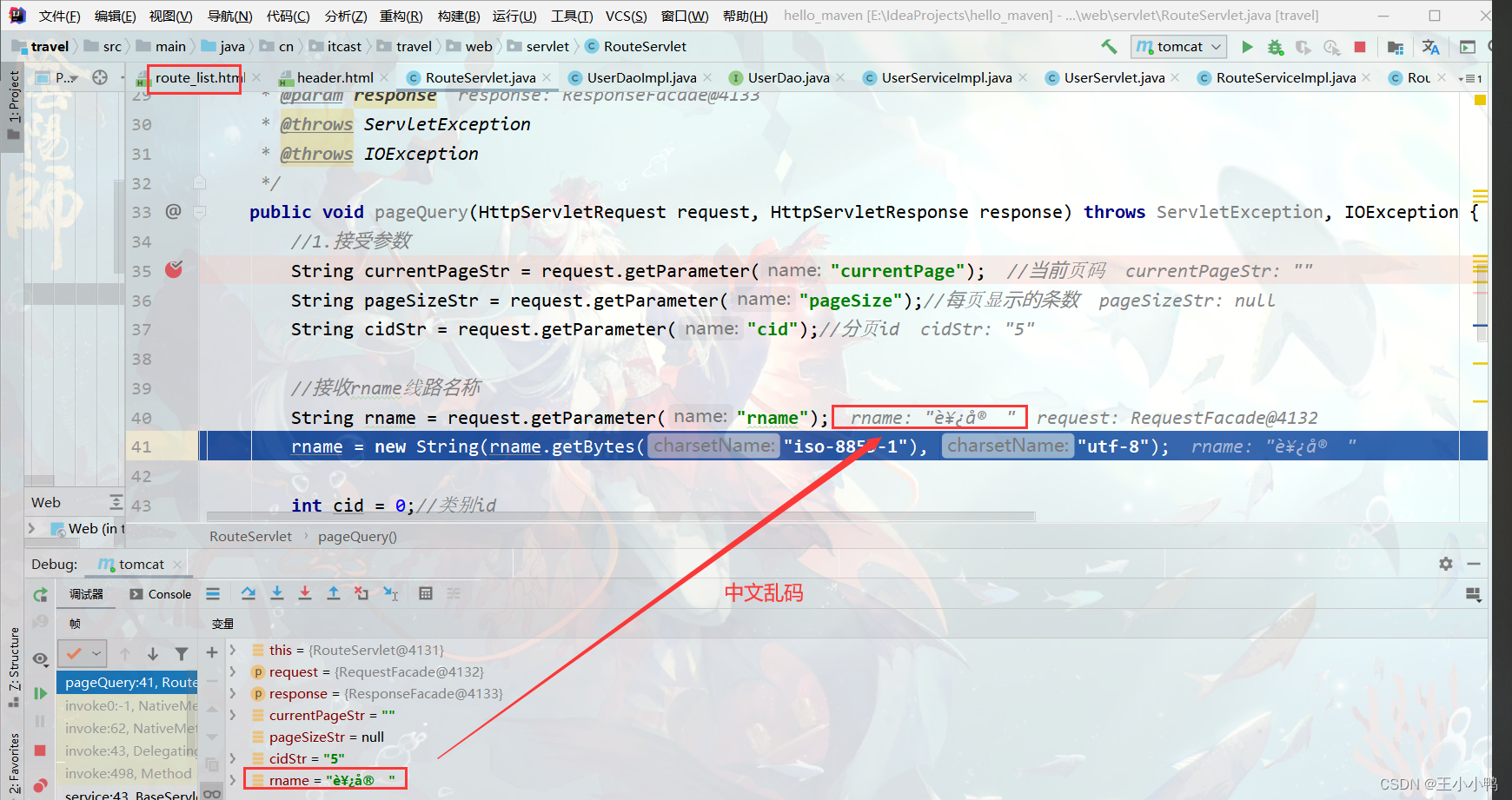
查询时会查不出来rname的内容,因为中文乱码


解决方法:
在RouteServlet拿到rname后进行编码

rname = new String(rname.getBytes("iso-8859-1"), "utf-8");
改进后的RouteServlet2.0
@WebServlet("/route/*")
public class RouteServlet extends BaseServlet {
private RouteService routeService = new RouteServiceImpl();
/**
* 分页查询
*
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void pageQuery(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.接受参数
String currentPageStr = request.getParameter("currentPage"); //当前页码
String pageSizeStr = request.getParameter("pageSize");//每页显示的条数
String cidStr = request.getParameter("cid");//分页id
//接收rname线路名称
String rname = request.getParameter("rname");
rname = new String(rname.getBytes("iso-8859-1"), "utf-8");
int cid = 0;//类别id
//2.处理参数
if (cidStr != null && cidStr.length() > 0) {
cid = Integer.parseInt(cidStr);
}
int currentPage = 0;//当前页码,如果不传递,则默认为第一页
if (currentPageStr != null && currentPageStr.length() > 0) {
currentPage = Integer.parseInt(currentPageStr);
} else {
currentPage = 1;
}
int pageSize = 0;//每页显示条数,如果不传递,默认每页显示5条记录
if (pageSizeStr != null && pageSizeStr.length() > 0) {
pageSize = Integer.parseInt(pageSizeStr);
} else {
pageSize = 5;
}
//3. 调用service查询PageBean对象
PageBean<Route> pb = routeService.pageQuery(cid, currentPage, pageSize, rname);
//4. 将pageBean对象序列化为json,返回
writeValue(pb, response);
}
} 修改前台代码
修改前台代码
route_list.html
route_list.html的load方法也有修改(加上参数rname)
之前
function load(cid ,currentPage){
//发送ajax请求,请求route/pageQuery,传递cid
$.get("route/pageQuery",{cid:cid,currentPage:currentPage},function (pb) {
//解析pagebean数据,展示到页面上
//1.分页工具条数据展示
//1.1 展示总页码和总记录数
$("#totalPage").html(pb.totalPage);
$("#totalCount").html(pb.totalCount);
var lis = "";
var fristPage = '<li onclick="javascipt:load('+cid+')"><a href="javascript:void(0)">首页</a></li>';
//onclick放到这里就可以点击框框也可以跳转 //已是首页啥也不做
//计算上一页的页码 当前页码-1
var beforeNum = pb.currentPage - 1;
if(beforeNum <= 0){
beforeNum = 1; //如果已经是最前页就回到第一页
}
var beforePage = '<li onclick="javascipt:load('+cid+','+beforeNum+')" class="threeword"><a href="javascript:void(0)">上一页</a></li>';
lis += fristPage;
lis += beforePage;
//1.2 展示分页页码
/*
1.一共展示10个页码,能够达到前5后4的效果
2.如果前边不够5个,后边补齐10个
3.如果后边不足4个,前边补齐10个
*/
// 定义开始位置begin,结束位置 end
var begin; // 开始位置
var end ; // 结束位置
//1.要显示10个页码
if(pb.totalPage < 10){
//a.总页码不够10页(本次不存在此情况)
begin = 1;
end = pb.totalPage;
}else
{
//b.总页码超过10页
begin = pb.currentPage - 5 ;
end = pb.currentPage + 4 ;
//b.1.如果前边不够5个,后边补齐10个
if(begin < 1){
begin = 1;
end = begin + 9;
}
//b.2如果后边不足4个,前边补齐10个
if(end > pb.totalPage){
end = pb.totalPage;
begin = end - 9 ;
}
}
//加上判断更严谨
for (var i = begin; i <= end ; i++) {
var li;
//判断当前页码是否等于i
if(pb.currentPage == i){
li = '<li class="curPage" onclick="javascipt:load('+cid+','+i+')"><a href="javascript:void(0)">'+i+'</a></li>';
//是当前页码添加当前页码样式class="curPage"
}else{
//创建页码的li //不是当前页码,不添加当前页码样式
li = '<li onclick="javascipt:load('+cid+','+i+')"><a href="javascript:void(0)">'+i+'</a></li>';
}
//拼接字符串
lis += li;
}
//计算后一页的页码 当前页码+1
var afterNum = pb.currentPage + 1;
if (afterNum > pb.totalPage){ //如果已经是最末页就回到最末页
afterNum = pb.totalPage;
}
//后一页
var nextPage = '<li onclick="javascipt:load('+cid+','+afterNum+')" class="threeword"><a href="javascript:void(0)">下一页</a></li>';
//最后一页
var lastPage = '<li onclick="javascipt:load('+cid+','+pb.totalPage+')" class="threeword"><a href="javascript:void(0)">末页</a></li>';
lis += nextPage;
lis += lastPage;
//将lis内容设置到 ul
$("#pageNum").html(lis);
//2.列表数据展示
var route_lis = "";
for (var i = 0; i < pb.list.length; i++) {
//获取{rid:1,rname:"xxx"}
var route = pb.list[i];
var li = '<li>\n' +
' <div class="img"><img src="'+route.rimage+'" style="width: 299px;"></div>\n' +
' <div class="text1">\n' +
' <p>'+route.rname+'</p>\n' +
' <br/>\n' +
' <p>'+route.routeIntroduce+'</p>\n' +
' </div>\n' +
' <div class="price">\n' +
' <p class="price_num">\n' +
' <span>¥</span>\n' +
' <span>'+route.price+'</span>\n' +
' <span>起</span>\n' +
' </p>\n' +
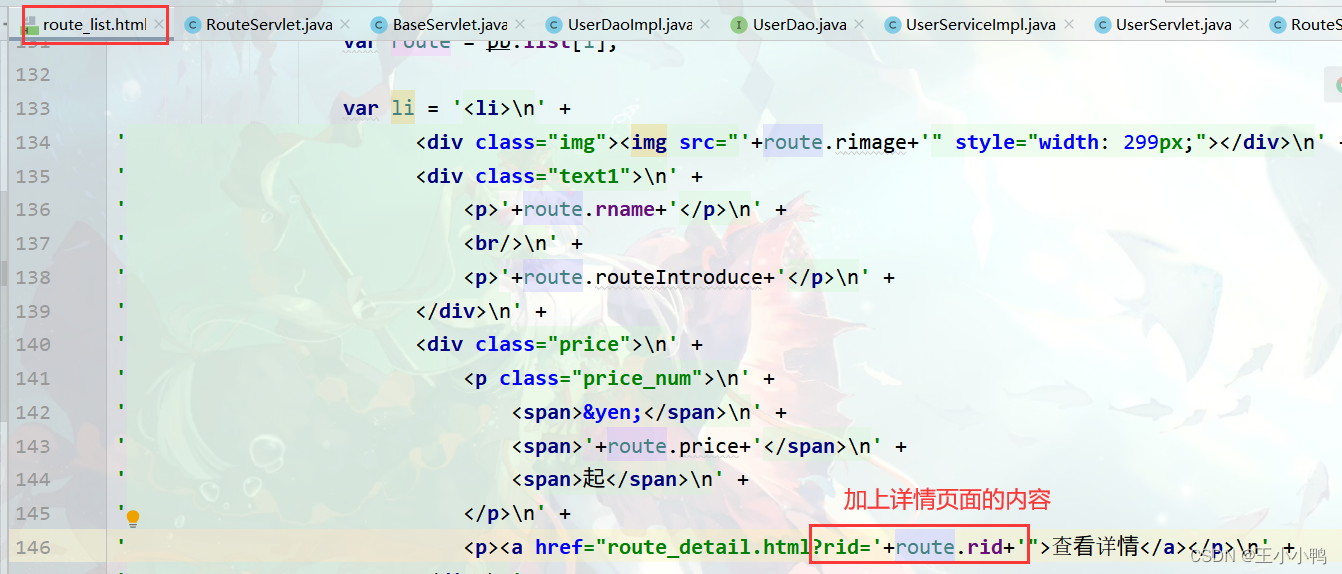
' <p><a href="route_detail.html">查看详情</a></p>\n' +
' </div>\n' +
' </li>';
route_lis += li;
}
$("#route").html(route_lis);
//定位到页面顶部
window.scrollTo(0,0);
});
}之后
οnclick="javascipt:load(5,1,\'西安\')" 出现两个引号,避免拼接使用转义字符\
成功搜索相关景区及信息,实现动态翻页
在国内游可以查询,但是首页查不到,因为此时cidStr为0,在route-list.html加上这句话
RouteServlet3.0
@WebServlet("/route/*")
public class RouteServlet extends BaseServlet {
private RouteService routeService = new RouteServiceImpl();
/**
* 分页查询
*
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void pageQuery(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.接受参数
String currentPageStr = request.getParameter("currentPage"); //当前页码
String pageSizeStr = request.getParameter("pageSize");//每页显示的条数
String cidStr = request.getParameter("cid");//分页id
//接收rname线路名称
String rname = request.getParameter("rname");
rname = new String(rname.getBytes("iso-8859-1"), "utf-8");
int cid = 0;//类别id
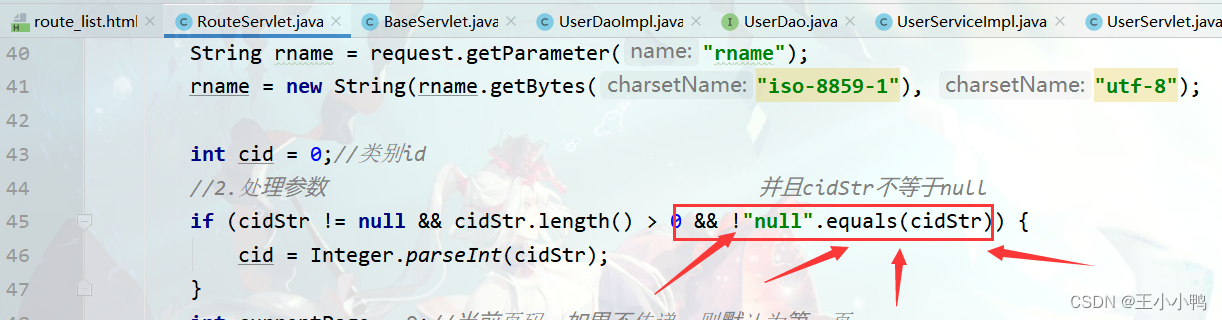
//2.处理参数 并且cidStr不等于null
if (cidStr != null && cidStr.length() > 0 && !"null".equals(cidStr)) {
cid = Integer.parseInt(cidStr);
}
int currentPage = 0;//当前页码,如果不传递,则默认为第一页
if (currentPageStr != null && currentPageStr.length() > 0 ) {
currentPage = Integer.parseInt(currentPageStr);
} else {
currentPage = 1;
}
int pageSize = 0;//每页显示条数,如果不传递,默认每页显示5条记录
if (pageSizeStr != null && pageSizeStr.length() > 0) {
pageSize = Integer.parseInt(pageSizeStr);
} else {
pageSize = 5;
}
//3. 调用service查询PageBean对象
PageBean<Route> pb = routeService.pageQuery(cid, currentPage, pageSize, rname);
//4. 将pageBean对象序列化为json,返回
writeValue(pb, response);
}
}
旅游线路的详情展示
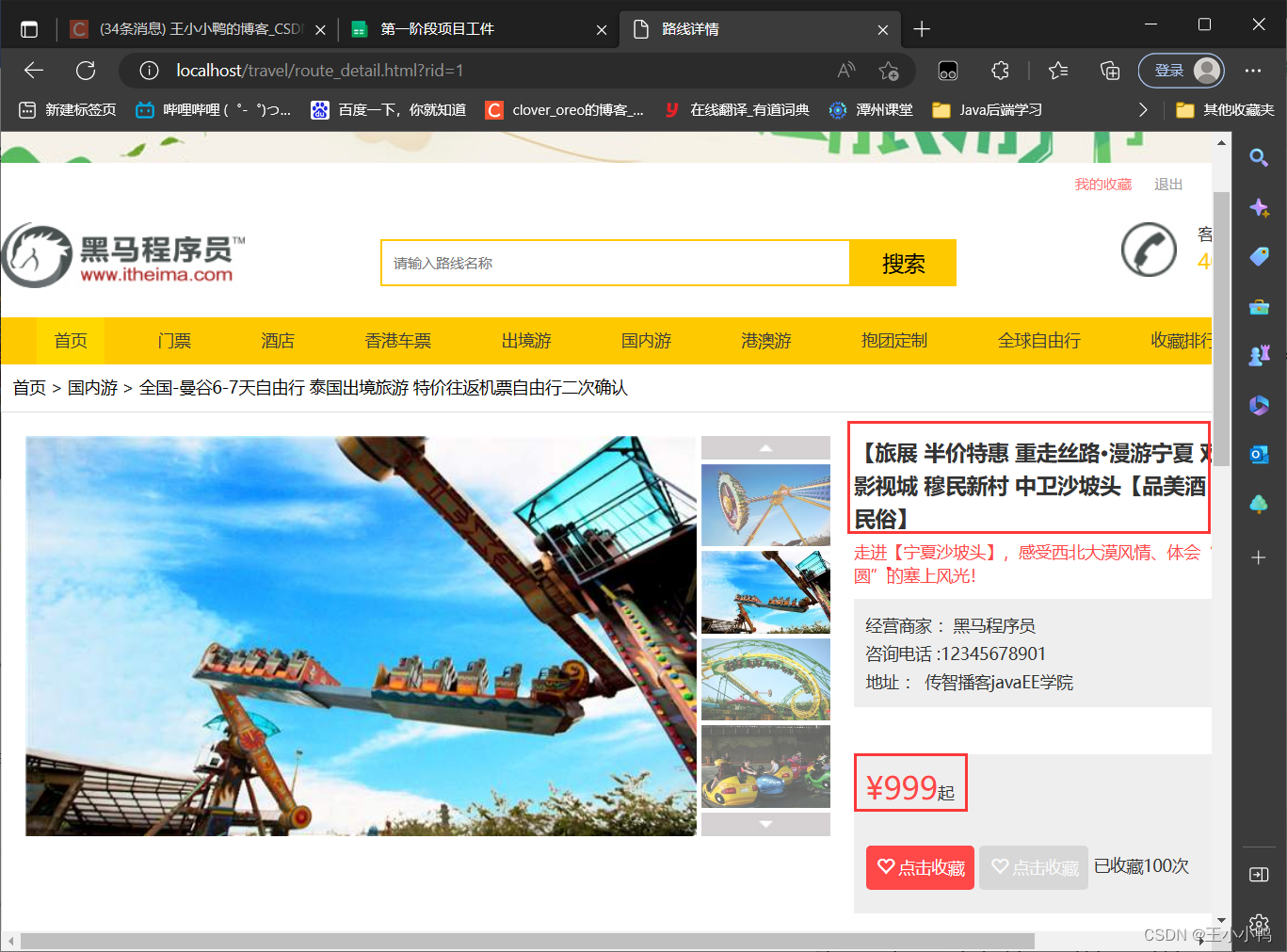
点击“详情”超链接进入
route_detail.html
rid发生相应变化
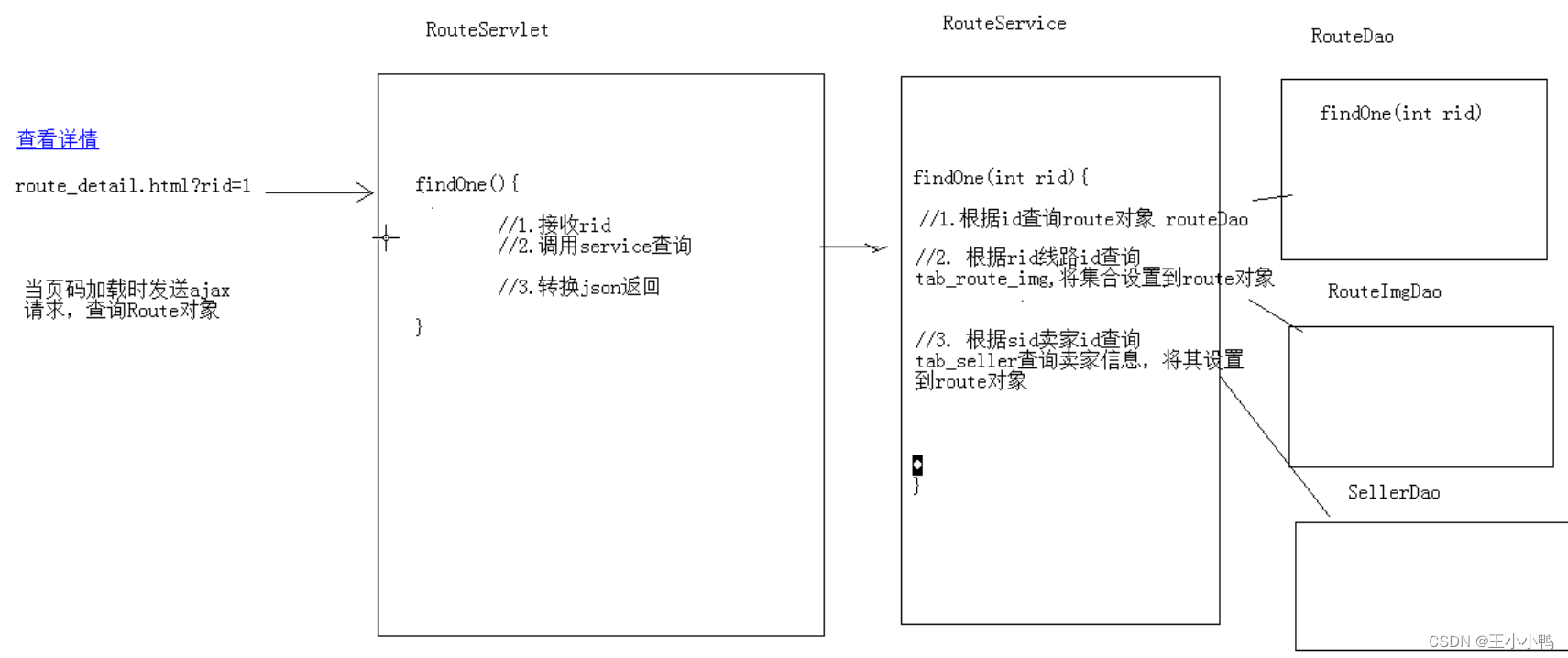
分析
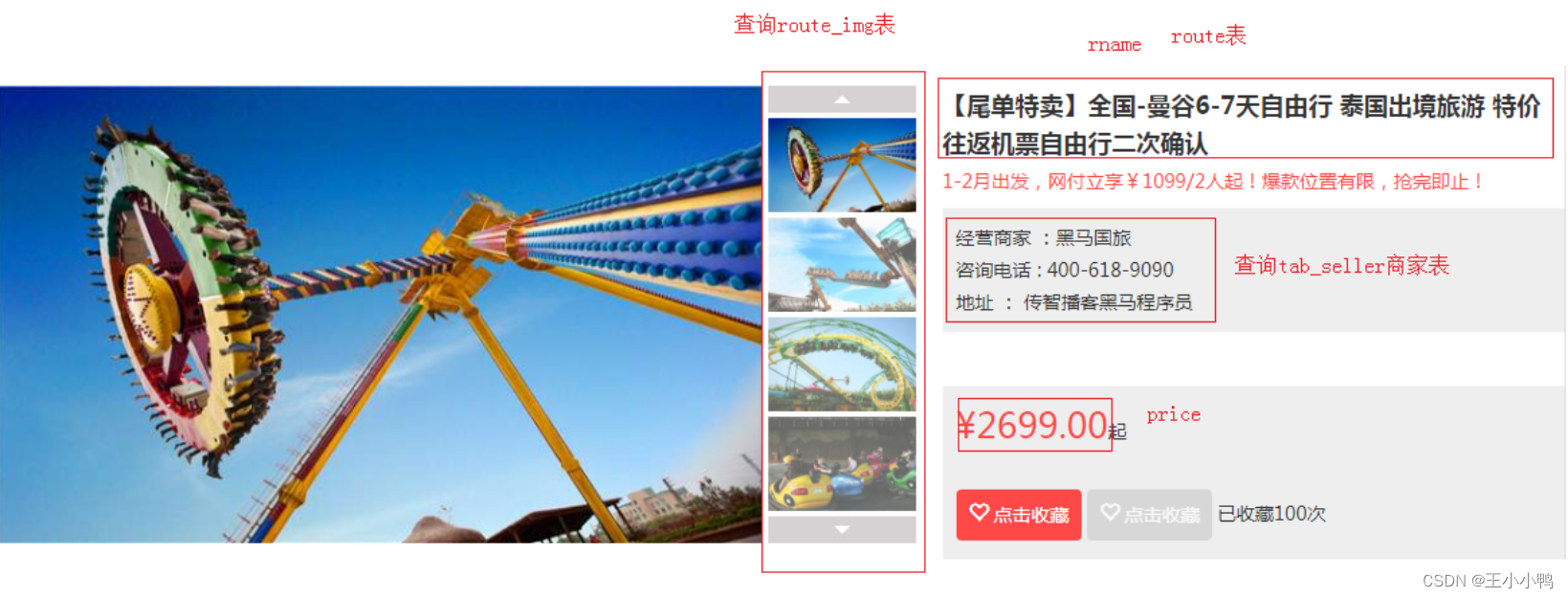
详情页页面展示
整体过程
由分析可得知,RouteService 对应三个dao,分别是查找route对象的RouteDao 、查询tab_route_img图片的RouteImgDao、查询tab_seller卖家信息的SellerDao

代码实现
后台代码
RouteServlet
/**
* 根据id查询一个旅游线路的详情
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void findOne(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1.接收id
String rid = request.getParameter("rid");
// 2.调用service查询route对象
Route route = routeService.findOne(rid);
// 3.转为json写回客户端
writeValue(route,response);
}
RouteService
public interface RouteService {
// 根据类别进行分页查询
public PageBean<Route> pageQuery(int cid, int currentPage, int pageSize, String rname);
//根据id查询route对象
Route findOne(String rid);
}RouteServiceImpl
/**
* @author 乱码酱
* @date :2023-01-09 15:48
* @program: hello_maven
* @create:
*/
public class RouteServiceImpl implements RouteService {
private RouteDao routeDao = new RouteDaoImpl();
private RouteImgDao routeImgDao = new RouteImgDaoImpl();
private SellerDao sellerDao = new SellerDaoImpl();
@Override //根据类别进行分页查询
public PageBean<Route> pageQuery(int cid, int currentPage, int pageSize,String rname) {
//封装PageBean
PageBean<Route> pb = new PageBean<Route>();
//设置当前页码(客户端提交的)
pb.setCurrentPage(currentPage);
//设置每页显示条数(客户端提交的)
pb.setPageSize(pageSize);
//设置总记录数(数据库查询得到 )
int totalCount = routeDao.findTotalCount(cid,rname);
pb.setTotalCount(totalCount);
//设置当前页显示的数据结合
int start = (currentPage - 1) * pageSize; //开始的记录数
List<Route> list = routeDao.findByPage(cid, start, pageSize, rname);
pb.setList(list);
//设置总页数(可以通过 总记录数/每页显示条数 计算得到)
int totalPage = totalCount % pageSize == 0 ? (totalCount / pageSize) : (totalCount / pageSize) + 1 ;
//通过totalCount对pageSize进行取模运算,若能被整取则返回第一个值,若不能则返回第二个值
pb.setTotalPage(totalPage);
return pb;
}
@Override //根据id查询route对象
public Route findOne(String rid) {
//1.根据id去route表中查询route对象
Route route = routeDao.findOne(Integer.parseInt(rid));
//2.根据route的id 查询图片集合信息
List<RouteImg> routeImgList = routeImgDao.findByRid(route.getRid());
//2.2将集合设置到route对象
route.setRouteImgList(routeImgList);
//3.根据route的sid(商家id)查询商家对象
Seller seller = sellerDao.findById(route.getSid());
route.setSeller(seller);
return route;
}
}
RouteDao
//根据id查询route对象
public Route findOne(int rid);RouteDaoImpl
@Override //根据id查询route对象
public Route findOne(int rid) {
String sql = "select * from tab_route where rid = ?";
return template.queryForObject(sql,new BeanPropertyRowMapper<Route>(Route.class),rid);
}RouteImgDao
/** * 根据route的id查询图片 */
public List<RouteImg> findByRid(int rid);RouteImgDaoImpl
public class RouteImgDaoImpl implements RouteImgDao {
private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
@Override //根据route的id查询图片
public List<RouteImg> findByRid(int rid) {
String sql = "select * from tab_route_img where rid = ? ";
return template.query(sql,new BeanPropertyRowMapper<RouteImg>(RouteImg.class),rid);
}
}测试一下,访问
http://localhost/travel/route/findOne?rid=1
得到
{ "rid": 1, "rname": "【旅展 半价特惠 重走丝路•漫游宁夏 双飞4天】银川西部影视城 穆民新村 中卫沙坡头【品美酒 回族学唱花儿 感悟民俗】", "price": 999.0, "routeIntroduce": "走进【宁夏沙坡头】,感受西北大漠风情、体会“大漠孤烟直,长河落日圆”的塞上风光!", "rflag": "1", "rdate": "2018-02-09 01:13:16", "isThemeTour": "0", "count": 0, "cid": 5, "rimage": "img/product/small/m304b69a4c8328f7d6b8d5dadef020fe07.jpg", "sid": 1, "sourceId": "23677", "category": null, "seller": { "sid": 1, "sname": "黑马程序员", "consphone": "12345678901", "address": "传智播客javaEE学院" }, "routeImgList": [{ "rgid": 1, "rid": 1, "bigPic": "img/product/size4/m421d66d4446940b1c80a0092c91e75184.jpg", "smallPic": "img/product/size2/m221d66d4446940b1c80a0092c91e75184.jpg" }, { "rgid": 2, "rid": 1, "bigPic": "img/product/size4/m4227f0cde1b021a77c56c1c18a8f2e7fd.jpg", "smallPic": "img/product/size2/m2227f0cde1b021a77c56c1c18a8f2e7fd.jpg" }, { "rgid": 3, "rid": 1, "bigPic": "img/product/size4/m412cf97538027a813a4fb0bd6980a7fea.jpg", "smallPic": "img/product/size2/m212cf97538027a813a4fb0bd6980a7fea.jpg" }, { "rgid": 4, "rid": 1, "bigPic": "img/product/size4/m47fe3031a3df75ab5e6711ae2338c18f7.jpg", "smallPic": "img/product/size2/m27fe3031a3df75ab5e6711ae2338c18f7.jpg" }] }
使用json在线解析得到
{
"rid": 1,
"rname": "【旅展 半价特惠 重走丝路•漫游宁夏 双飞4天】银川西部影视城 穆民新村 中卫沙坡头【品美酒 回族学唱花儿 感悟民俗】",
"price": 999.0,
"routeIntroduce": "走进【宁夏沙坡头】,感受西北大漠风情、体会“大漠孤烟直,长河落日圆”的塞上风光!",
"rflag": "1",
"rdate": "2018-02-09 01:13:16",
"isThemeTour": "0",
"count": 0,
"cid": 5,
"rimage": "img/product/small/m304b69a4c8328f7d6b8d5dadef020fe07.jpg",
"sid": 1,
"sourceId": "23677",
"category": null,
"seller": {
"sid": 1,
"sname": "黑马程序员",
"consphone": "12345678901",
"address": "传智播客javaEE学院"
},
"routeImgList": [{
"rgid": 1,
"rid": 1,
"bigPic": "img/product/size4/m421d66d4446940b1c80a0092c91e75184.jpg",
"smallPic": "img/product/size2/m221d66d4446940b1c80a0092c91e75184.jpg"
}, {
"rgid": 2,
"rid": 1,
"bigPic": "img/product/size4/m4227f0cde1b021a77c56c1c18a8f2e7fd.jpg",
"smallPic": "img/product/size2/m2227f0cde1b021a77c56c1c18a8f2e7fd.jpg"
}, {
"rgid": 3,
"rid": 1,
"bigPic": "img/product/size4/m412cf97538027a813a4fb0bd6980a7fea.jpg",
"smallPic": "img/product/size2/m212cf97538027a813a4fb0bd6980a7fea.jpg"
}, {
"rgid": 4,
"rid": 1,
"bigPic": "img/product/size4/m47fe3031a3df75ab5e6711ae2338c18f7.jpg",
"smallPic": "img/product/size2/m27fe3031a3df75ab5e6711ae2338c18f7.jpg"
}]
}前台代码
Route_detail.html中加载后
1.获取rid
2.发送ajax请求,获取route对象
3.解析对象的数据
准备工作:
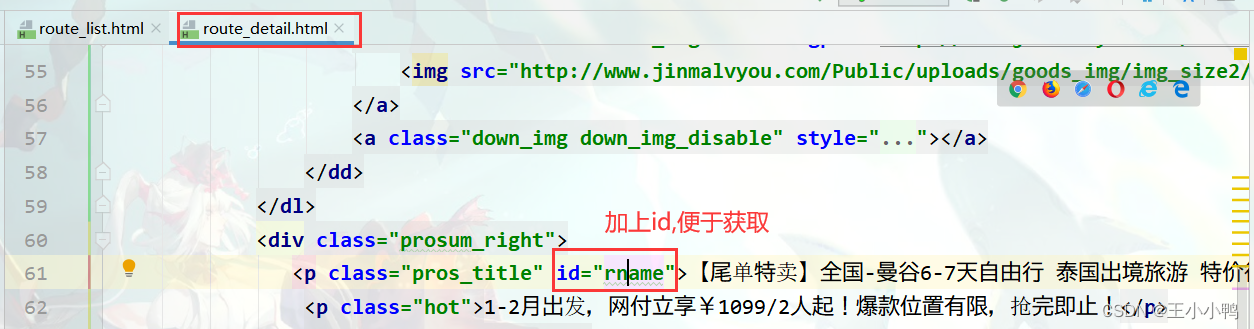
加上标题、价格、描述的id

改写一下标签
改写前:
<p>经营商家 :黑马国旅</p>
<p>咨询电话 : 400-618-9090</p>
<p>地址 : 传智播客黑马程序员</p>改写后:
<p>经营商家 :<span id="sname">黑马国旅</span></p>
<p>咨询电话 :<span id="consphone"> 400-618-9090</span></p>
<p>地址 : <span id="address">传智播客黑马程序员</span></p>完成准备和代码后测试会发现缩略小图展示不出来,这是因为之前的图片展示的指令在页面一开始就会执行,但是后来图片变成了动态的效果反而还未执行,先后执行顺序出了问题,所以空空如也
之前的点击事件
$(document).ready(function() {
//焦点图效果
//点击图片切换图片
$('.little_img').on('mousemove', function() {
$('.little_img').removeClass('cur_img');
var big_pic = $(this).data('bigpic');
$('.big_img').attr('src', big_pic);
$(this).addClass('cur_img');
});
//上下切换
var picindex = 0;
var nextindex = 4;
$('.down_img').on('click',function(){
var num = $('.little_img').length;
if((nextindex + 1) <= num){
$('.little_img:eq('+picindex+')').hide();
$('.little_img:eq('+nextindex+')').show();
picindex = picindex + 1;
nextindex = nextindex + 1;
}
});
$('.up_img').on('click',function(){
var num = $('.little_img').length;
if(picindex > 0){
$('.little_img:eq('+(nextindex-1)+')').hide();
$('.little_img:eq('+(picindex-1)+')').show();
picindex = picindex - 1;
nextindex = nextindex - 1;
}
});
//自动播放
// var timer = setInterval("auto_play()", 5000);
});为了后续执行代码顺序不出错,将其封装在一个方法里,当页面加载完之后调用方法
$(document).ready(function() {
//自动播放
goImg();
// var timer = setInterval("auto_play()", 5000);
});
//为了后续执行代码顺序不出错,将其封装在一个方法里,当页面加载完之后调用方法
function goImg() {
//焦点图效果
//点击图片切换图片
$('.little_img').on('mousemove', function() {
$('.little_img').removeClass('cur_img');
var big_pic = $(this).data('bigpic');
$('.big_img').attr('src', big_pic);
$(this).addClass('cur_img');
});
//上下切换
var picindex = 0;
var nextindex = 4;
$('.down_img').on('click',function(){
var num = $('.little_img').length;
if((nextindex + 1) <= num){
$('.little_img:eq('+picindex+')').hide();
$('.little_img:eq('+nextindex+')').show();
picindex = picindex + 1;
nextindex = nextindex + 1;
}
});
$('.up_img').on('click',function(){
var num = $('.little_img').length;
if(picindex > 0){
$('.little_img:eq('+(nextindex-1)+')').hide();
$('.little_img:eq('+(picindex-1)+')').show();
picindex = picindex - 1;
nextindex = nextindex - 1;
}
});
}
后续还是无法显示,因为原有标签代码有一个隐藏的属性
style="display:none;"
修改一下即可

route_detail.html完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>路线详情</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/common.css">
<link rel="stylesheet" type="text/css" href="css/route-detail.css">
</head>
<body>
<!--引入头部-->
<div id="header"></div>
<!-- 详情 start -->
<div class="wrap">
<div class="bread_box">
<a href="/">首页</a>
<span> ></span>
<a href="#">国内游</a><span> ></span>
<a href="#">全国-曼谷6-7天自由行 泰国出境旅游 特价往返机票自由行二次确认</a>
</div>
<div class="prosum_box">
<dl class="prosum_left">
<dt>
<img alt="" class="big_img" src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m49788843d72171643297ccc033d9288ee.jpg">
</dt>
<dd id="dd ">
<a class="up_img up_img_disable"></a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m40920d0669855e745d97f9ad1df966ebb.jpg">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m20920d0669855e745d97f9ad1df966ebb.jpg">
</a>
<a title="" class="little_img cur_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m49788843d72171643297ccc033d9288ee.jpg">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m29788843d72171643297ccc033d9288ee.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m4531a8dbceefa2c44e6d0e35627cd2689.jpg">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m2531a8dbceefa2c44e6d0e35627cd2689.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m46d8cb900e9f6c0a762aca19eae40c00c.jpg">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m26d8cb900e9f6c0a762aca19eae40c00c.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m45ea00f6eba562a767b5095bbf8cffe07.jpg" style="display:none;">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m25ea00f6eba562a767b5095bbf8cffe07.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m4265ec488cd1bc7ce749bc8c9b34b87bc.jpg" style="display:none;">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m2265ec488cd1bc7ce749bc8c9b34b87bc.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m4e7e964909d7dd1a9f6e5494d4dc0c847.jpg" style="display:none;">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m2e7e964909d7dd1a9f6e5494d4dc0c847.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m467db00e1b76718fab0fe8b96e10f4d35.jpg" style="display:none;">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m267db00e1b76718fab0fe8b96e10f4d35.jpg">
</a>
<a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m487bbbc6e43eba6aa6a36cc1a182f7a20.jpg" style="display:none;">
<img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m287bbbc6e43eba6aa6a36cc1a182f7a20.jpg">
</a>
<a class="down_img down_img_disable" style="margin-bottom: 0;"></a>
</dd>
</dl>
<div class="prosum_right">
<p class="pros_title" id="rname">【尾单特卖】全国-曼谷6-7天自由行 泰国出境旅游 特价往返机票自由行二次确认</p>
<p class="hot" id="routeIntroduce">1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
<div class="pros_other">
<p>经营商家 :<span id="sname">黑马国旅</span></p>
<p>咨询电话 :<span id="consphone"> 400-618-9090</span></p>
<p>地址 : <span id="address">传智播客黑马程序员</span></p>
</div>
<div class="pros_price">
<p class="price"><strong id="price">¥2699.00</strong><span>起</span></p>
<p class="collect">
<a class="btn"><i class="glyphicon glyphicon-heart-empty"></i>点击收藏</a>
<a class="btn already" disabled="disabled"><i class="glyphicon glyphicon-heart-empty"></i>点击收藏</a>
<span>已收藏100次</span>
</p>
</div>
</div>
</div>
<div class="you_need_konw">
<span>旅游须知</span>
<div class="notice">
<p>1、旅行社已投保旅行社责任险。建议游客购买旅游意外保险 <br>
<p>2、旅游者参加打猎、潜水、海边游泳、漂流、滑水、滑雪、滑草、蹦极、跳伞、滑翔、乘热气球、骑马、赛车、攀岩、水疗、水上飞机等属于高风险性游乐项目的,敬请旅游者务必在参加前充分了解项目的安全须知并确保身体状况能适应此类活动;如旅游者不具备较好的身体条件及技能,可能会造成身体伤害。</p>
<p>3、参加出海活动时,请务必穿着救生设备。参加水上活动应注意自己的身体状况,有心脏病、冠心病、高血压、感冒、发烧和饮酒及餐后不可以参加水上活动及潜水。在海里活动时,严禁触摸海洋中各种鱼类,水母,海胆,珊瑚等海洋生物,避免被其蛰伤。老人和小孩必须有成年人陪同才能参加合适的水上活动。在海边游玩时,注意保管好随身携带的贵重物品。</p>
<p>4、根据中国海关总署的规定,旅客在境外购买的物品,在进入中国海关时可能需要征收关税。详细内容见《中华人民共和国海关总署公告2010年第54号文件》。</p>
<p>5、建议出发时行李托运,贵重物品、常用物品、常用药品、御寒衣物等请随身携带,尽量不要托运。行李延误属于不可抗力因素,我司将全力协助客人跟进后续工作,但我司对此不承担任何责任。</p>
<p>1、旅行社已投保旅行社责任险。建议游客购买旅游意外保险 <br>
<p>2、旅游者参加打猎、潜水、海边游泳、漂流、滑水、滑雪、滑草、蹦极、跳伞、滑翔、乘热气球、骑马、赛车、攀岩、水疗、水上飞机等属于高风险性游乐项目的,敬请旅游者务必在参加前充分了解项目的安全须知并确保身体状况能适应此类活动;如旅游者不具备较好的身体条件及技能,可能会造成身体伤害。</p>
<p>3、参加出海活动时,请务必穿着救生设备。参加水上活动应注意自己的身体状况,有心脏病、冠心病、高血压、感冒、发烧和饮酒及餐后不可以参加水上活动及潜水。在海里活动时,严禁触摸海洋中各种鱼类,水母,海胆,珊瑚等海洋生物,避免被其蛰伤。老人和小孩必须有成年人陪同才能参加合适的水上活动。在海边游玩时,注意保管好随身携带的贵重物品。</p>
<p>4、根据中国海关总署的规定,旅客在境外购买的物品,在进入中国海关时可能需要征收关税。详细内容见《中华人民共和国海关总署公告2010年第54号文件》。</p>
<p>5、建议出发时行李托运,贵重物品、常用物品、常用药品、御寒衣物等请随身携带,尽量不要托运。行李延误属于不可抗力因素,我司将全力协助客人跟进后续工作,但我司对此不承担任何责任。</p>
</div>
</div>
</div>
<!-- 详情 end -->
<!--引入头部-->
<div id="footer"></div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-3.3.1.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<!--导入布局js,共享header和footer-->
<script type="text/javascript" src="js/include.js"></script>
<script>
$(document).ready(function() {
//自动播放
goImg();
// var timer = setInterval("auto_play()", 5000);
});
//为了后续执行代码顺序不出错,将其封装在一个方法里,当页面加载完之后调用方法
function goImg() {
//焦点图效果
//点击图片切换图片
$('.little_img').on('mousemove', function() {
$('.little_img').removeClass('cur_img');
var big_pic = $(this).data('bigpic');
$('.big_img').attr('src', big_pic);
$(this).addClass('cur_img');
});
//上下切换
var picindex = 0;
var nextindex = 4;
$('.down_img').on('click',function(){
var num = $('.little_img').length;
if((nextindex + 1) <= num){
$('.little_img:eq('+picindex+')').hide();
$('.little_img:eq('+nextindex+')').show();
picindex = picindex + 1;
nextindex = nextindex + 1;
}
});
$('.up_img').on('click',function(){
var num = $('.little_img').length;
if(picindex > 0){
$('.little_img:eq('+(nextindex-1)+')').hide();
$('.little_img:eq('+(picindex-1)+')').show();
picindex = picindex - 1;
nextindex = nextindex - 1;
}
});
}
//自动轮播方法
function auto_play() {
var cur_index = $('.prosum_left dd').find('a.cur_img').index();
cur_index = cur_index - 1;
var num = $('.little_img').length;
var max_index = 3;
if ((num - 1) < 3) {
max_index = num - 1;
}
if (cur_index < max_index) {
var next_index = cur_index + 1;
var big_pic = $('.little_img:eq(' + next_index + ')').data('bigpic');
$('.little_img').removeClass('cur_img');
$('.little_img:eq(' + next_index + ')').addClass('cur_img');
$('.big_img').attr('src', big_pic);
} else {
var big_pic = $('.little_img:eq(0)').data('bigpic');
$('.little_img').removeClass('cur_img');
$('.little_img:eq(0)').addClass('cur_img');
$('.big_img').attr('src', big_pic);
}
}
$(function () {
//1.获取rid
var rid = getParameter("rid");
//2.发送ajax请求 route/findOne
$.get("route/findOne",{rid:rid},function (route) {
//3.解析数据,填充html
$("#rname").html(route.rname);
$("#routeIntroduce").html(route.routeIntroduce);
$("#price").html("¥"+route.price);
$("#sname").html(route.seller.sname);
$("#consphone").html(route.seller.consphone);
$("#address").html(route.seller.address);
//图片展示
var ddstr = '<a class="up_img up_img_disable"></a>'; //向上切换图片
//遍历routeImgList 使其动态展示
for (var i = 0; i < route.routeImgList.length; i++) {
var astr ;
if(i >= 4){ //如果展示图片大于等于4则隐藏 style="display:none;"
astr = '<a title="" class="little_img" data-bigpic="'+route.routeImgList[i].bigPic+'" style="display:none;">\n' +
' <img src="'+route.routeImgList[i].smallPic+'">\n' +
' </a>';
}else{ //如果展示图片不大于4则无需隐藏
astr = '<a title="" class="little_img" data-bigpic="'+route.routeImgList[i].bigPic+'">\n' +
' <img src="'+route.routeImgList[i].smallPic+'">\n' +
' </a>';
}
ddstr += astr;
}
ddstr+='<a class="down_img down_img_disable" style="margin-bottom: 0;"></a>';//向下切换图片
$("#dd").html(ddstr);
//图片展示和切换代码调用
goImg();
});
});
【出现错误】分页无法显示
调试时出现问题,除了国内游第一页,其余界面皆不能正常显示,f12查看发现是route_list中load方法的rname参数为null,可是之前明明还好好地,怎会如此?

【错误原因】
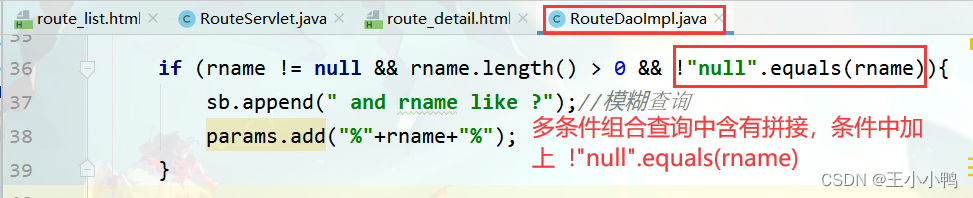
后面经小梅妹妹提醒才想起之前load方法只有cid、currentPage两个参数,后来多加了rname参数,多条件组合查询中含有拼接,条件中没有加 !"null".equals(rname) 自然会将null作为查询条件,结果自然为空,不怪乎此。
【改正方法】
RouteDaoImpl中的findTotalCount()方法(根据cid查询总的记录数)和findByPage()方法(根据cid,start,pageSize查询当前的数据集合)都要加上

RouteDaoImpl
package cn.itcast.travel.dao.impl;
import cn.itcast.travel.dao.RouteDao;
import cn.itcast.travel.domain.Route;
import cn.itcast.travel.util.JDBCUtils;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate;
import java.util.ArrayList;
import java.util.List;
/**
* @author 乱码酱
* @date :2023-02-07 11:08
* @program: hello_maven
* @create:RouteDao实现类
*/
public class RouteDaoImpl implements RouteDao {
private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
/*根据cid查询总的记录数*/
@Override
public int findTotalCount(int cid, String rname) {
// String sql = "select count(*) from tab_route where cid = ?";
//1.定义sql语句
String sql = " select count(*) from tab_route where 1 = 1 ";//注意前后有空格
StringBuilder sb = new StringBuilder(sql);
List params = new ArrayList(); //条件们
//2.判断参数是否有值
if (cid != 0){
sb.append(" and cid = ? ");
params.add(cid); //添加对应?的值
}
if (rname != null && rname.length() > 0 && !"null".equals(rname)){
sb.append(" and rname like ?");//模糊查询
params.add("%"+rname+"%");
}
sql = sb.toString();//sql语句重新赋值,拼接多条件查询
return template.queryForObject(sql,Integer.class,params.toArray());
}
/*根据cid,start,pageSize查询当前的数据集合*/
@Override
public List<Route> findByPage(int cid, int start, int pageSize, String rname) {
// String sql = "select * from tab_route where cid=? and rname like ? limit ? , ?";
//limit后的两个问号,第一个表示从哪里开始,第二个表示查询多少个记录
//1.定义sql模板
String sql = " select * from tab_route where 1 = 1 ";
StringBuilder sb = new StringBuilder(sql);
List params = new ArrayList();//条件们
//2.判断参数是否有值
if(cid != 0){
sb.append( " and cid = ? ");
params.add(cid);//添加?对应的值
}
if(rname != null && rname.length() > 0 && !"null".equals(rname)){
sb.append(" and rname like ? ");
params.add("%"+rname+"%");
}
sb.append(" limit ? , ? ");//分页条件
sql = sb.toString();//sql语句重新赋值,拼接多条件查询
params.add(start);
params.add(pageSize);
return template.query(sql,new BeanPropertyRowMapper<Route>(Route.class),params.toArray());
}
@Override //根据id查询route对象
public Route findOne(int rid) {
String sql = "select * from tab_route where rid = ?";
return template.queryForObject(sql,new BeanPropertyRowMapper<Route>(Route.class),rid);
}
}
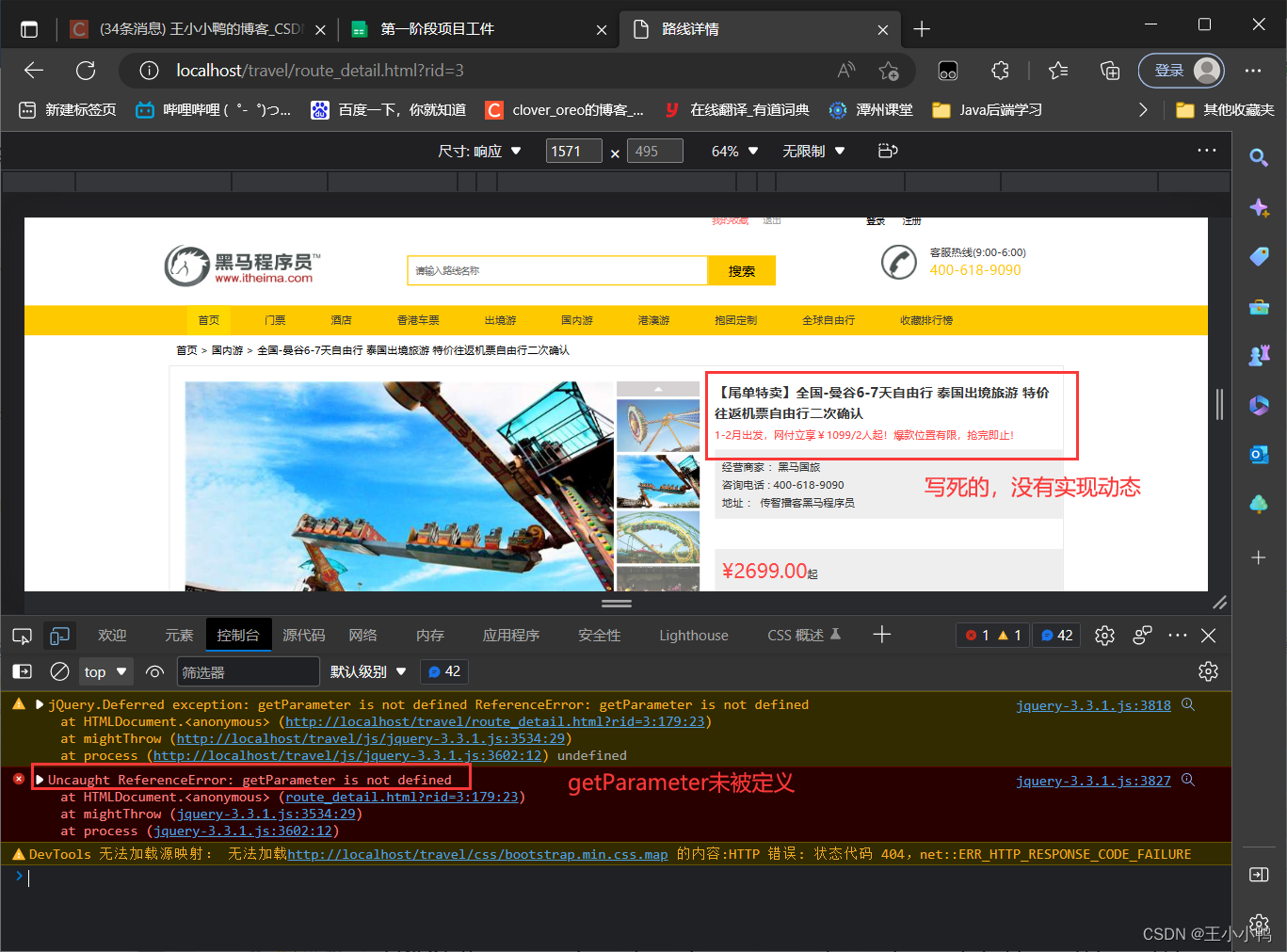
【出现问题】页面详情未能实现动态&方法getParameter未被定义?

Uncaught ReferenceError: getParameter is not defined
【原因及解决办法】
1:加载jquery失败,就再次确认jquery的路径是否正确。
2:如果jquery的路径没有问题,那么就可能是浏览器在解释你的js语句时,还没有加载jquery库。所以,你需要将加载jquery的语句放在head中。
3:一定要注意自己写的就是引用的位置,和JQuery.js引用的位置,应该将JQuery.js放在自己写的js的前面,格式如下
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/editTables.js"></script>
引入方法
<script src="js/getParameter.js"></script><!-- 引入js方法-->
成功啦!

route_detail.html
<script>
$(document).ready(function() {
//自动播放
goImg();
// var timer = setInterval("auto_play()", 5000);
});
//为了后续执行代码顺序不出错,将其封装在一个方法里,当页面加载完之后调用方法
function goImg() {
//焦点图效果
//点击图片切换图片
$('.little_img').on('mousemove', function() {
$('.little_img').removeClass('cur_img');
var big_pic = $(this).data('bigpic');
$('.big_img').attr('src', big_pic);
$(this).addClass('cur_img');
});
//上下切换
var picindex = 0;
var nextindex = 4;
$('.down_img').on('click',function(){
var num = $('.little_img').length;
if((nextindex + 1) <= num){
$('.little_img:eq('+picindex+')').hide();
$('.little_img:eq('+nextindex+')').show();
picindex = picindex + 1;
nextindex = nextindex + 1;
}
});
$('.up_img').on('click',function(){
var num = $('.little_img').length;
if(picindex > 0){
$('.little_img:eq('+(nextindex-1)+')').hide();
$('.little_img:eq('+(picindex-1)+')').show();
picindex = picindex - 1;
nextindex = nextindex - 1;
}
});
}
//自动轮播方法
function auto_play() {
var cur_index = $('.prosum_left dd').find('a.cur_img').index();
cur_index = cur_index - 1;
var num = $('.little_img').length;
var max_index = 3;
if ((num - 1) < 3) {
max_index = num - 1;
}
if (cur_index < max_index) {
var next_index = cur_index + 1;
var big_pic = $('.little_img:eq(' + next_index + ')').data('bigpic');
$('.little_img').removeClass('cur_img');
$('.little_img:eq(' + next_index + ')').addClass('cur_img');
$('.big_img').attr('src', big_pic);
} else {
var big_pic = $('.little_img:eq(0)').data('bigpic');
$('.little_img').removeClass('cur_img');
$('.little_img:eq(0)').addClass('cur_img');
$('.big_img').attr('src', big_pic);
}
}
$(function () {
//1.获取rid
var rid = getParameter("rid");
//2.发送ajax请求 route/findOne
$.get("route/findOne",{rid:rid},function (route) {
//3.解析数据,填充html
$("#rname").html(route.rname);
$("#routeIntroduce").html(route.routeIntroduce);
$("#price").html("¥"+route.price);
$("#sname").html(route.seller.sname);
$("#consphone").html(route.seller.consphone);
$("#address").html(route.seller.address);
//图片展示
var ddstr = '<a class="up_img up_img_disable"></a>'; //向上切换图片
//遍历routeImgList 使其动态展示
for (var i = 0; i < route.routeImgList.length; i++) {
var astr ;
if(i >= 4){ //如果展示图片大于等于4则隐藏 style="display:none;"
astr = '<a title="" class="little_img" data-bigpic="'+route.routeImgList[i].bigPic+'" style="display:none;">\n' +
' <img src="'+route.routeImgList[i].smallPic+'">\n' +
' </a>';
}else{ //如果展示图片不大于4则无需隐藏
astr = '<a title="" class="little_img" data-bigpic="'+route.routeImgList[i].bigPic+'">\n' +
' <img src="'+route.routeImgList[i].smallPic+'">\n' +
' </a>';
}
ddstr += astr;
}
ddstr += '<a class="down_img down_img_disable" style="margin-bottom: 0;"></a>';//向下切换图片
$("#dd").html(ddstr);
//图片展示和切换代码调用
goImg();
});
});
</script>